https://github.com/luckyframework/lucky_flow
Automated browser tests for web applications. Similar to Ruby's Capybara.
https://github.com/luckyframework/lucky_flow
lucky-framework testing-tools
Last synced: 2 days ago
JSON representation
Automated browser tests for web applications. Similar to Ruby's Capybara.
- Host: GitHub
- URL: https://github.com/luckyframework/lucky_flow
- Owner: luckyframework
- License: mit
- Created: 2018-04-13T14:46:22.000Z (about 7 years ago)
- Default Branch: main
- Last Pushed: 2024-04-19T17:54:29.000Z (about 1 year ago)
- Last Synced: 2025-03-27T15:47:54.346Z (about 1 month ago)
- Topics: lucky-framework, testing-tools
- Language: Crystal
- Homepage: https://luckyframework.github.io/lucky_flow/
- Size: 72 MB
- Stars: 51
- Watchers: 4
- Forks: 8
- Open Issues: 24
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-crystal - LuckyFlow - Automated browser tests similar to Capybara (Testing)
- awesome-crystal - LuckyFlow - Automated browser tests similar to Capybara (Testing)
- awesome-crystal - LuckyFlow - Automated browser tests similar to Capybara (Testing)
README
# LuckyFlow
[](https://luckyframework.github.io/lucky_flow)
LuckyFlow is a library for testing user flows in the browser. It is similar to
Ruby's Capybara.

## Installation in [Lucky](https://luckyframework.org) projects
LuckyFlow is already installed and configured. Check out the guides
to see how to use it: https://luckyframework.org/guides/browser-tests/
## Installation in other Crystal projects
Add this to your application's `shard.yml`:
```yaml
development_dependencies:
lucky_flow:
github: luckyframework/lucky_flow
```
Configure LuckyFlow in `spec/spec_helper.cr`:
```crystal
require "lucky_flow"
LuckyFlow.configure do |settings|
# This is required
settings.base_uri = "http://localhost:"
# Optional settings. Defaults are shown here
settings.retry_delay = 10.milliseconds
settings.stop_retrying_after = 1.second
settings.screenshot_directory = "./tmp/screenshots"
settings.browser_binary = "/Applications/Brave Browser.app/Contents/MacOS/Brave Browser"
end
# Put this at the bottom of the file.
# If a required setting is missing, this will catch it.
Habitat.raise_if_missing_settings!
```
Then view the guides: https://luckyframework.org/guides/browser-tests/
You should be ready to go!
For use with some of the Lucky shards (including Lucky itself), you'll need
to require a few extensions:
```crystal
# This extension adds an override to `visit` allowing you
# to pass in a Lucky::Action.class or Lucky::RouteHelper
require "lucky_flow/ext/lucky"
# This extension adds a `fill_form` method that you can pass
# an Operation or SaveOperation to which will populate form
# fields for you
require "lucky_flow/ext/avram"
# Similar to the Lucky extension, this gives an additional override
# to `visit` that allows you to visit a page as a specific User
require "lucky_flow/ext/authentic"
```
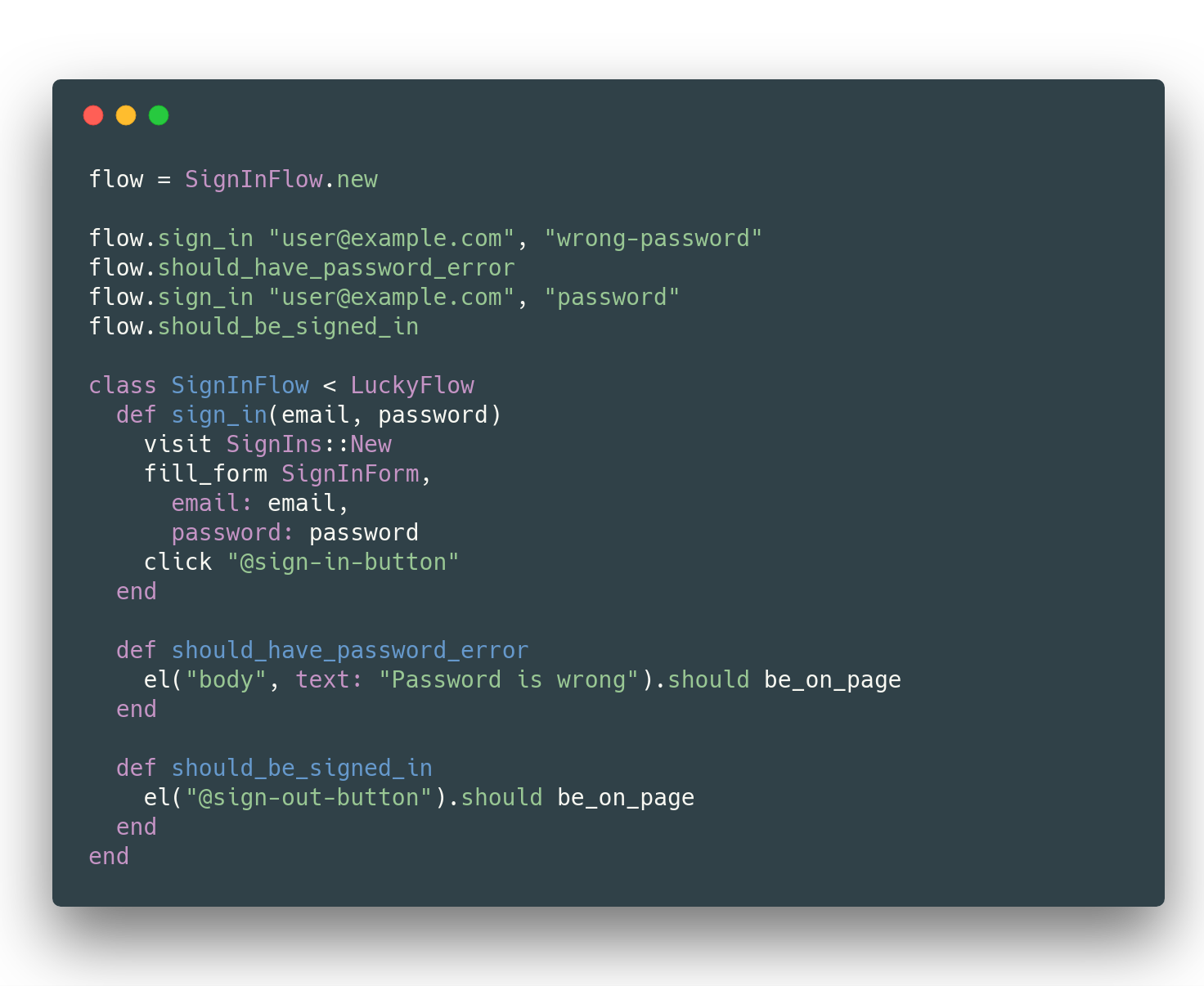
## Usage
> Note that you can only pass string paths to `visit` since only Lucky has
> route helpers described in the guide below. Example: `visit "/my-path"`
View guide at: https://luckyframework.org/guides/browser-tests/
## Contributing
1. Fork it ( https://github.com/luckyframework/lucky_flow/fork )
1. Create your feature branch (git checkout -b my-new-feature)
1. Install docker and docker-compose: https://docs.docker.com/compose/install/
1. Run `script/setup`
1. Make your changes
1. Run `script/test` to run the specs, build shards, and check formatting
1. Commit your changes (git commit -am 'Add some feature')
1. Push to the branch (git push origin my-new-feature)
1. Create a new Pull Request
## Contributors
- [paulcsmith](https://github.com/paulcsmith) Paul Smith - creator, maintainer