https://github.com/lukaslueg/railroad
A library to produce syntax diagrams as Scalable Vector Graphics
https://github.com/lukaslueg/railroad
Last synced: 28 days ago
JSON representation
A library to produce syntax diagrams as Scalable Vector Graphics
- Host: GitHub
- URL: https://github.com/lukaslueg/railroad
- Owner: lukaslueg
- License: mit
- Created: 2018-08-12T14:35:51.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-07-26T18:21:24.000Z (9 months ago)
- Last Synced: 2025-03-29T13:09:01.377Z (about 1 month ago)
- Language: Rust
- Size: 642 KB
- Stars: 150
- Watchers: 5
- Forks: 7
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-starred - lukaslueg/railroad - A library to produce syntax diagrams as Scalable Vector Graphics (others)
README
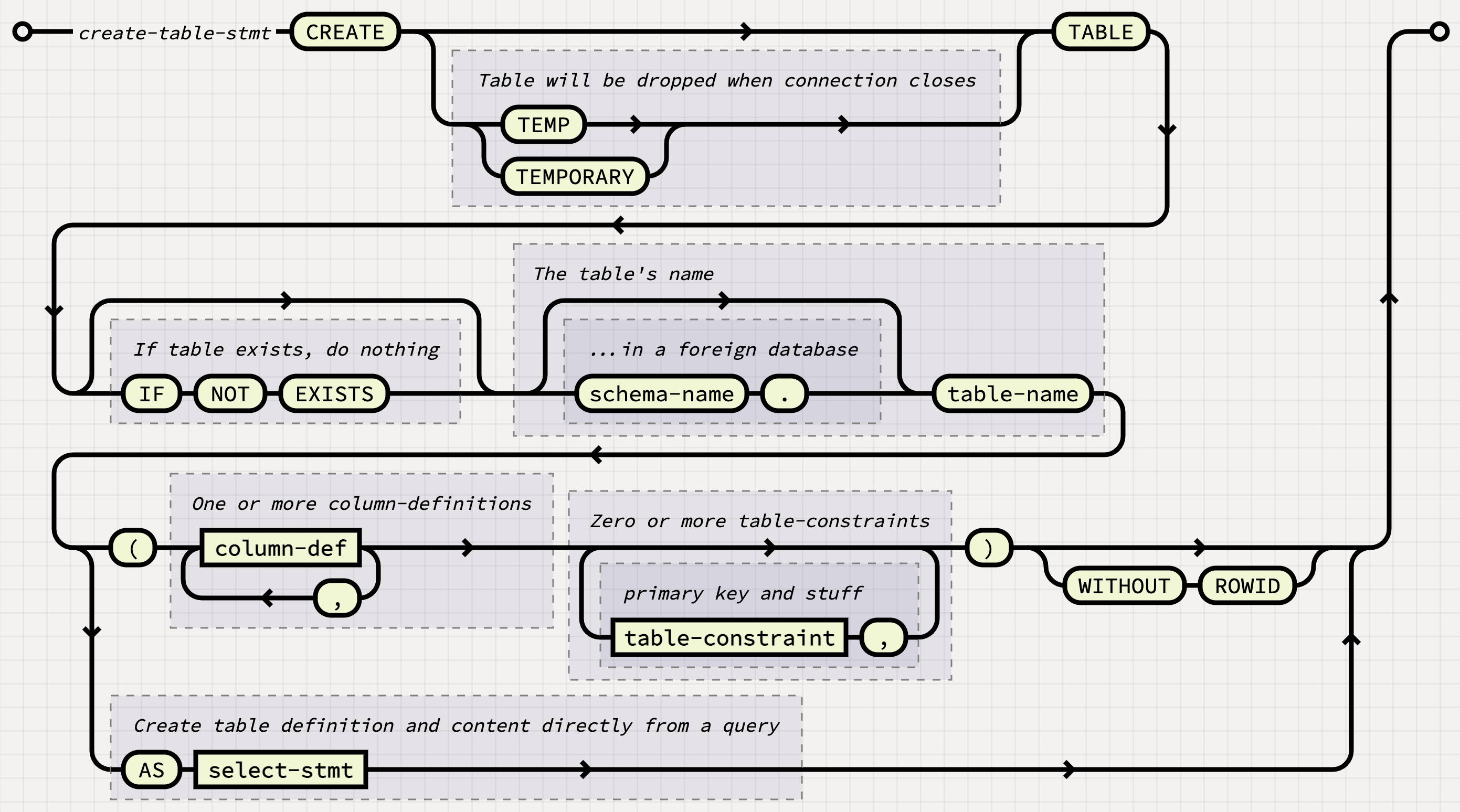
### A library to create syntax ("railroad") diagrams as Scalable Vector Graphics (SVG).
[](https://github.com/lukaslueg/railroad/actions/workflows/check.yml)
[](https://crates.io/crates/railroad)
[](https://docs.rs/railroad)
**[Live demo](https://lukaslueg.github.io/macro_railroad_wasm_demo/)** ([code](https://github.com/lukaslueg/macro_railroad_wasm))
**[Some examples](https://htmlpreview.github.io/?https://github.com/lukaslueg/railroad_dsl/blob/master/examples/example_diagrams.html)** using a small [DSL of it's own](https://github.com/lukaslueg/railroad_dsl).
Railroad diagrams are a way to represent context-free grammar. Every diagram has exactly one starting- and end-point; everything that belongs to the described language is represented by one of the possible paths between those points.
Using this library, diagrams are created using primitives which implement `Node`. Primitives are combined into more complex structures by wrapping simple elements into more complex ones.
```rust
use railroad::*;
let mut seq = Sequence::default();
seq.push(Box::new(Start) as Box)
.push(Box::new(Terminal::new("BEGIN".to_owned())))
.push(Box::new(NonTerminal::new("syntax".to_owned())))
.push(Box::new(End));
let mut dia = Diagram::new(seq);
dia.add_element(svg::Element::new("style")
.set("type", "text/css")
.text(DEFAULT_CSS));
println!("{}", dia);
```

When adding new `Node`-primitives to this library, you may find `examples/visual.rs` come in handy to quickly generate special-cases and check if they render properly. Use the `visual-debug` feature to add guide-lines to the rendered diagram and extra information to the SVG's code.