https://github.com/lukebrandonfarrell/react-native-amazon-modal-picker
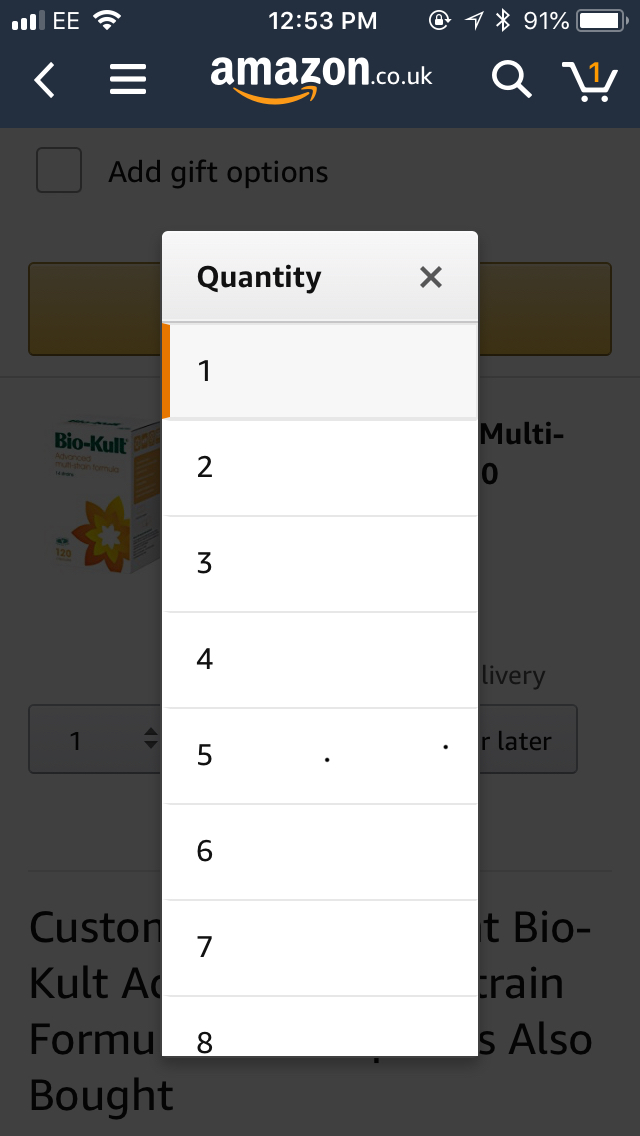
Amazon style inspired selection modal for React Native
https://github.com/lukebrandonfarrell/react-native-amazon-modal-picker
amazon-style modal picker react-native react-native-modal react-native-picker react-native-select select selection-modal
Last synced: 5 months ago
JSON representation
Amazon style inspired selection modal for React Native
- Host: GitHub
- URL: https://github.com/lukebrandonfarrell/react-native-amazon-modal-picker
- Owner: lukebrandonfarrell
- License: mit
- Created: 2018-04-12T12:40:26.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-04-24T23:59:59.000Z (over 2 years ago)
- Last Synced: 2025-06-05T22:57:36.846Z (5 months ago)
- Topics: amazon-style, modal, picker, react-native, react-native-modal, react-native-picker, react-native-select, select, selection-modal
- Language: JavaScript
- Size: 1.4 MB
- Stars: 5
- Watchers: 2
- Forks: 2
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-amazon-modal-picker
[](https://www.npmjs.com/package/react-native-amazon-modal-picker)
[](https://npmjs.org/package/react-native-amazon-modal-picker)
[](https://npmjs.org/package/react-native-amazon-modal-picker)
React Native selection modal inspired by Amazon's mobile application modal.


## Install
To get started install via npm:
```sh
npm install react-native-amazon-modal-picker --save
```
## Usage
To use in React Native. Import:
```js
import ModalSelect from 'react-native-amazon-modal-picker';
```
Then add it to your code:
```js
{
this.setState({ modalValue: value, modalOpen: false }); //<- Closes Modal and sets value
}}
headerColor='#6e2ccd' />
```
## Props
| Prop | Type | Optional | Default | Description |
| --------------- | ------------- | --------- | -------------------- | --------------------------------------------------------------------------------------- |
| isVisible | bool | No | false | Is the modal visible? |
| onSelect | func | No | | Function which gets called when a option is pressed. Value passed as parameter. |
| title | string | Yes | 'Select' | Tile of modal |
| labels | array | No | | Array of labels to render in modal |
| values | array | Yes | | Custom values to pass to onSelect when item is clicked. Must be equal length to labels |
| headerColor | string | Yes | '#CD2C2E' | Colour of header |
## Todo
- [ ] Use ListView to render items in modal instead of ScrollView
## Contributing
If you want to issue a PR, go ahead ;)
## Authors
* [**Luke Brandon Farrell**](https://lukebrandonfarrell.com/) - *Author*
## License
This project is licensed under the MIT License