https://github.com/lukeed/inferno-virtual-list
A "virtual" list that only renders visible items. Supports millions of rows. Recycles efficiently via Inferno JS.
https://github.com/lukeed/inferno-virtual-list
Last synced: about 2 months ago
JSON representation
A "virtual" list that only renders visible items. Supports millions of rows. Recycles efficiently via Inferno JS.
- Host: GitHub
- URL: https://github.com/lukeed/inferno-virtual-list
- Owner: lukeed
- License: mit
- Created: 2017-01-06T06:43:01.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-01-06T22:43:46.000Z (over 8 years ago)
- Last Synced: 2025-04-11T21:40:13.993Z (3 months ago)
- Language: JavaScript
- Homepage: https://jsfiddle.net/lukeed/vtkdyjva/
- Size: 24.4 KB
- Stars: 11
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- License: license
Awesome Lists containing this project
README
# inferno-virtual-list [](https://www.npmjs.com/package/inferno-virtual-list)
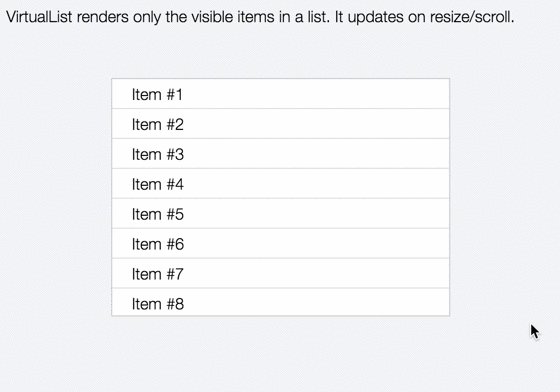
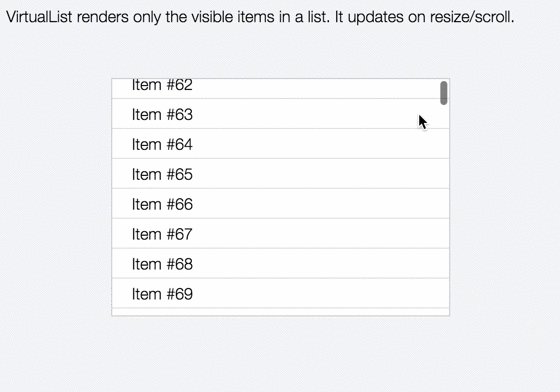
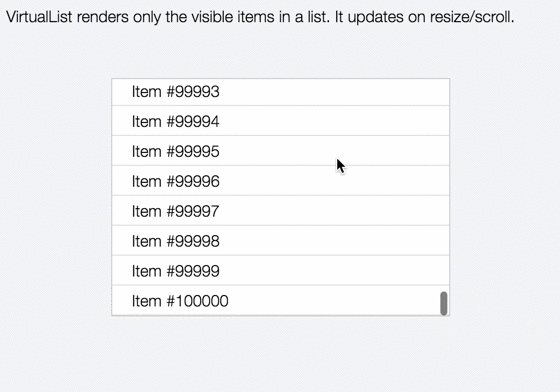
> A "virtual" list that only renders visible items. Supports millions of rows. Recycles efficiently via [Inferno JS](https://infernojs.org).
This is a simple component that allows you to create very long, scrollable lists that perform extremely fast. It allows a configurable [buffer zone](#buffer) to render items above and below the visible viewport bounds.
#### [Demo](https://jsfiddle.net/lukeed/vtkdyjva/)
## Install
You must also include `inferno` and `inferno-component`.
### NPM
```
$ npm install --save inferno-virtual-list inferno inferno-component
```
### CDN
```html
```
## Usage
Provide the `List` of items as `data`, an item renderer as `rowRender`, and the height of a single row as `rowHeight`. Everything else is optional.
> **Note:** If installed via [CDN](#cdn), the component is exposed as `VirtualList`. Otherwise, you may call it whatever you'd like!
```js
import List from 'inferno-virtual-list';
const Item = row => (
{ row }
)
```
## Props
#### data
Type: `Array`
Default: `[]`
List of data items
#### sync
Type: `Boolean`
Default: `false`
If truthy, forces synchronous rendering.
> It's best to try without `sync` enabled first. You should only enable `sync` if you experience flickering. Doing so ensures every update is applies to the DOM before continuing, but does this at the cost of framerate.
#### buffer
Type: `Number`
Default: `10`
The number of extra rows to render above & below the visible list.
#### rowHeight
Type: `Number`
Default: `none`
The static height of a row (in pixels). Do not include units!
#### rowRender
Type: `Function`
Default: `none`
The renderer function for each list item.
#### id
Type: `String`
Default: `none`
The `id` attribute to pass down.
#### className
Type: `String`
Default: `none`
The `className` attribute to pass down.
## Examples
```js
const DIV = document.getElementById('container');
const DATA = [];
// Generate 100,000 rows of data
for (let x=1e5; x--; ) DATA[x] = `Item #${x+1}`;
```
### Functional
[**View this example on JSFiddle**](https://jsfiddle.net/lukeed/vtkdyjva/)
```js
import Inferno from 'inferno';
import List from 'inferno-virtual-list';
// renders a single row
const Row = row => (
{row}
);
Inferno.render((
), DIV);
```
### Stateful
[**View this example on JSFiddle**](https://jsfiddle.net/lukeed/k7w5okk4/)
```js
import Inferno from 'inferno';
import Component from 'inferno-component';
import List from 'inferno-virtual-list';
class Demo extends Component {
// 30px tall rows
rowHeight = 30;
// Renders a single row
renderItem(row) {
return
{row};
}
render() {
return (
);
}
}
Inferno.render(, DIV);
```
## Credit
:tophat: Major hat tip to [@_developit](https://twitter.com/_developit) and his work on [`preact-virtual-list`](https://github.com/developit/preact-virtual-list), from which this module was ported.
## License
MIT © [Luke Edwards](https://lukeed.com)