Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lukemorales/gobarber-web
React Front-end for GoBarber App
https://github.com/lukemorales/gobarber-web
Last synced: 7 days ago
JSON representation
React Front-end for GoBarber App
- Host: GitHub
- URL: https://github.com/lukemorales/gobarber-web
- Owner: lukemorales
- Created: 2019-07-29T02:01:59.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T05:38:39.000Z (almost 2 years ago)
- Last Synced: 2024-11-02T06:24:40.543Z (14 days ago)
- Language: JavaScript
- Size: 3.67 MB
- Stars: 16
- Watchers: 2
- Forks: 15
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

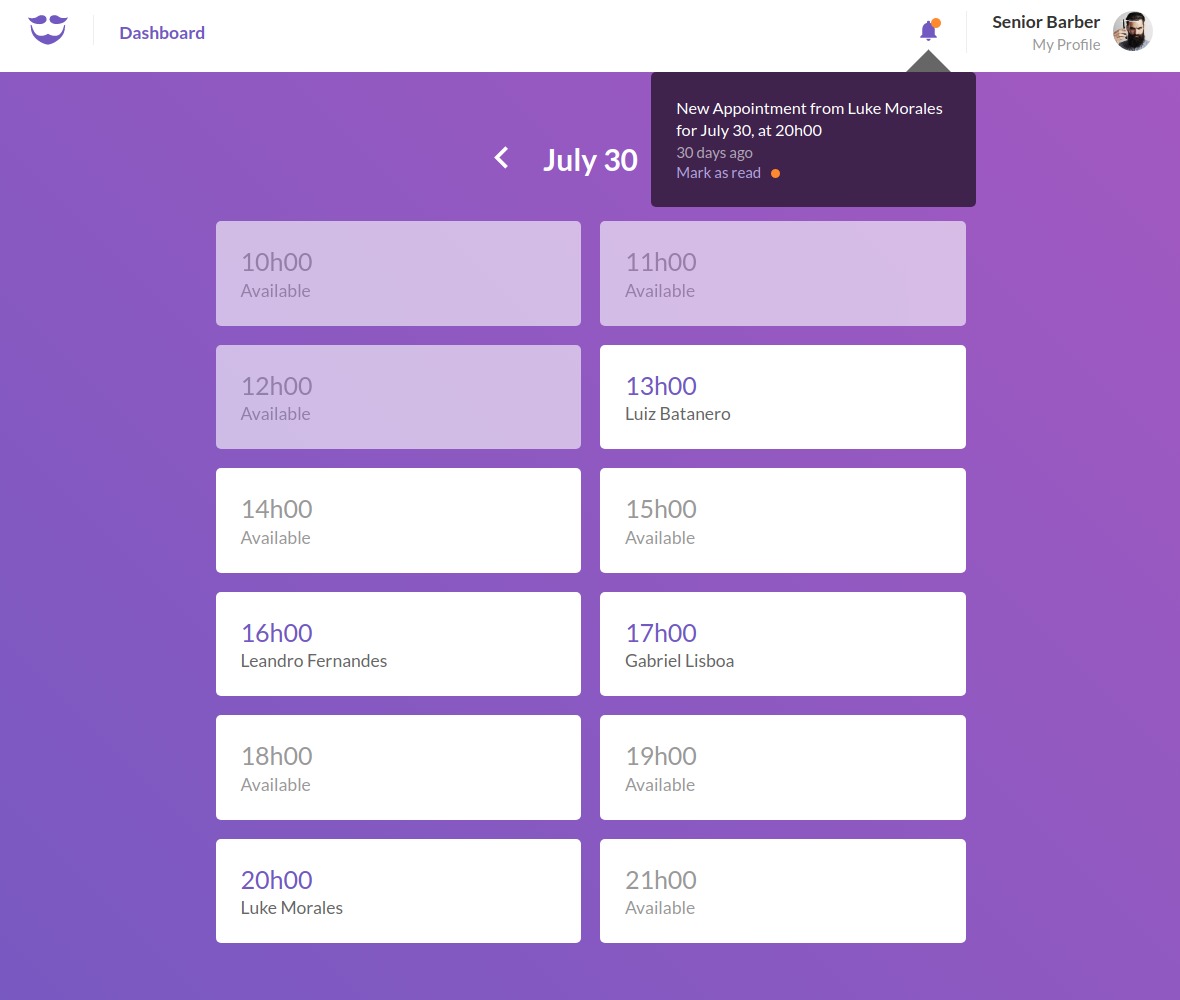
GoBarber Web
A barber scheduling app that shows to the barber his agenda for the day.
Technologies |
How To Use |
License




## :rocket: Technologies
This project was developed at the [RocketSeat GoStack Bootcamp](https://rocketseat.com.br/bootcamp) with the following technologies:
- [ReactJS](https://reactjs.org/)
- [Create React App Configuration Override](https://github.com/sharegate/craco)
- [Redux](https://redux.js.org/)
- [Redux-Saga](https://redux-saga.js.org/)
- [React Router v4](https://github.com/ReactTraining/react-router)
- [styled-components](https://www.styled-components.com/)
- [Axios](https://github.com/axios/axios)
- [History](https://www.npmjs.com/package/history)
- [Immer](https://github.com/immerjs/immer)
- [Polished](https://polished.js.org/)
- [React-Toastify](https://fkhadra.github.io/react-toastify/)
- [React-Icons](http://react-icons.github.io/react-icons/)
- [react-perfect-scrollbar](https://github.com/OpusCapita/react-perfect-scrollbar)
- [Unform](https://github.com/Rocketseat/unform)
- [Yup](https://www.npmjs.com/package/yup)
- [date-fns](https://date-fns.org/)
- [Reactotron](https://infinite.red/reactotron)
- [VS Code][vc] with [EditorConfig][vceditconfig] and [ESLint][vceslint]
## :information_source: How To Use
To clone and run this application, you'll need [Git](https://git-scm.com), [Node.js v10.16][nodejs] or higher + [Yarn v1.13][yarn] or higher installed on your computer and the [GoBarber API](https://github.com/lukemorales/gobarber-api). From your command line:
```bash
# Clone this repository
$ git clone https://github.com/lukemorales/gobarber-web
# Go into the repository
$ cd gobarber-web
# Install dependencies
$ yarn install
# Run the app
$ yarn start
```
## :memo: License
This project is under the MIT license. See the [LICENSE](https://github.com/lukemorales/gobarber-api/blob/master/LICENSE) for more information.
---
Made with ♥ by Luke Morales :wave: [Get in touch!](https://www.linkedin.com/in/lukemorales/)
[nodejs]: https://nodejs.org/
[yarn]: https://yarnpkg.com/
[vc]: https://code.visualstudio.com/
[vceditconfig]: https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig
[vceslint]: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint





