https://github.com/lukemorales/react-native-design-code
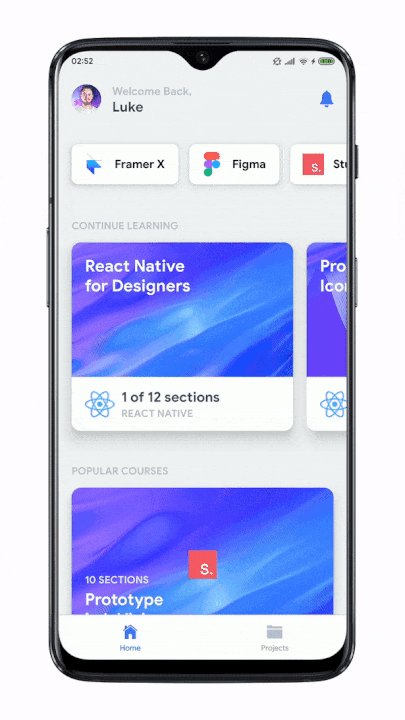
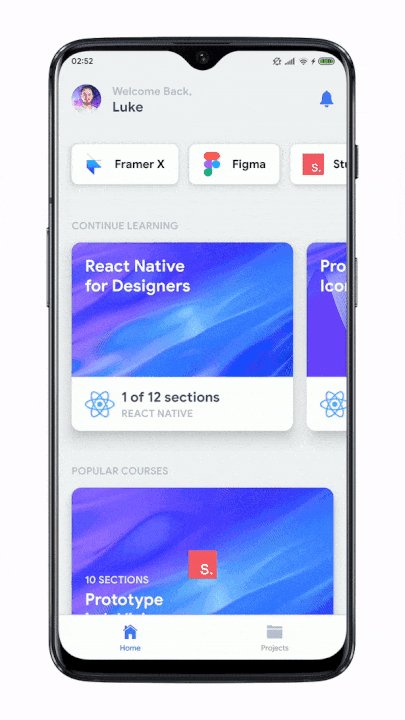
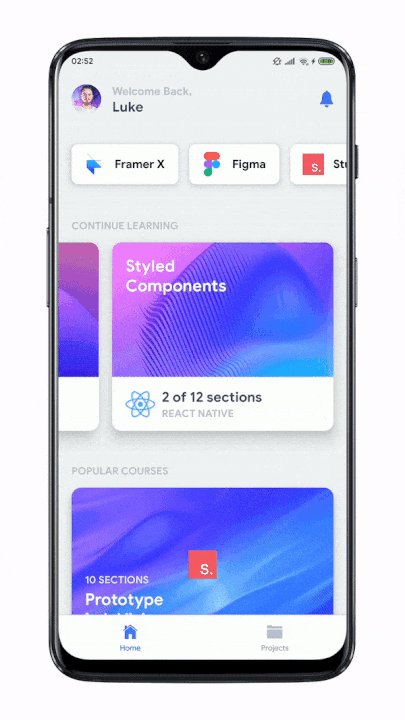
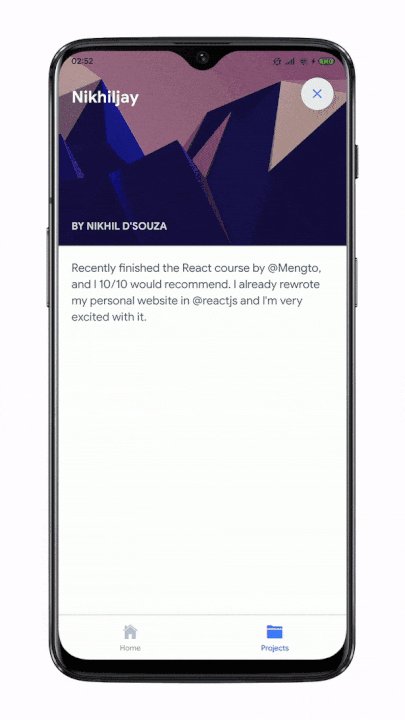
Animations and Gestures Manipulation Heavy Interface App
https://github.com/lukemorales/react-native-design-code
contentful expo graphql react react-native react-native-animated react-native-gesture-handler react-navigation react-redux
Last synced: 6 months ago
JSON representation
Animations and Gestures Manipulation Heavy Interface App
- Host: GitHub
- URL: https://github.com/lukemorales/react-native-design-code
- Owner: lukemorales
- License: mit
- Created: 2019-07-22T05:42:48.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-06T19:56:10.000Z (about 3 years ago)
- Last Synced: 2025-06-16T13:11:39.660Z (6 months ago)
- Topics: contentful, expo, graphql, react, react-native, react-native-animated, react-native-gesture-handler, react-navigation, react-redux
- Language: JavaScript
- Size: 3.22 MB
- Stars: 86
- Watchers: 3
- Forks: 42
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

Design+Code
Animations and Gestures Manipulation Heavy React Native App



Technologies |
How To Use |
License


## :rocket: Technologies
This project was developed with the following technologies:
- [Expo](https://expo.io/)
- [React-Native](https://facebook.github.io/react-native/)
- [React Native Gesture Handler](https://kmagiera.github.io/react-native-gesture-handler/)
- [React Navigation](https://reactnavigation.org/)
- [Redux](https://redux.js.org/)
- [GraphQl](https://graphql.org/learn/)
- [Apollo](https://www.apollographql.com/)
- [styled-components](https://www.styled-components.com/)
- [react-native-showdown](https://github.com/jerolimov/react-native-showdown)
- [@expo/vector-icons](https://expo.github.io/vector-icons/)
- [expo-linear-gradient](https://docs.expo.io/versions/latest/sdk/linear-gradient/)
- [PropTypes](https://github.com/facebook/prop-types)
- [VS Code][vc] with [EditorConfig][vceditconfig] and [ESLint][vceslint]
## :information_source: How To Use
To clone and run this application, you'll need [Git](https://git-scm.com), [Node.js v10.16][nodejs] or higher + [Yarn v1.13][yarn] or higher installed on your computer. From your command line:
```bash
# Clone this repository
$ git clone https://github.com/lukemorales/react-native-design-code designCode
# Go into the repository
$ cd designCode
# Install dependencies
$ yarn install
# Run the app (iOS)
$ yarn ios
# Run the app (Android)
$ yarn android
```
## :memo: License
This project is under the MIT license. See the [LICENSE](https://github.com/lukemorales/react-native-design-code/blob/master/LICENSE) for more information.
---
Made with ♥ by Luke Morales :wave: [Get in touch!](https://www.linkedin.com/in/lukemorales/)
[nodejs]: https://nodejs.org/
[yarn]: https://yarnpkg.com/
[vc]: https://code.visualstudio.com/
[vceditconfig]: https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig
[vceslint]: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint



