Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lukmanrambe/all-note
A Web App to Create Notes, Created by Using ReactJS
https://github.com/lukmanrambe/all-note
css html javascript js notes notes-app react styled-components
Last synced: about 2 months ago
JSON representation
A Web App to Create Notes, Created by Using ReactJS
- Host: GitHub
- URL: https://github.com/lukmanrambe/all-note
- Owner: LukmanRambe
- License: gpl-3.0
- Created: 2022-06-20T21:01:44.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-02-01T10:01:03.000Z (about 1 year ago)
- Last Synced: 2024-10-29T15:45:27.160Z (3 months ago)
- Topics: css, html, javascript, js, notes, notes-app, react, styled-components
- Language: JavaScript
- Homepage: https://allnote.netlify.app
- Size: 581 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# All Note
This is All Note, App for taking notes, created using ReactJS. This app is a submission from Dicoding [Belajar Membuat Aplikasi Web dengan React](https://www.dicoding.com/academies/403) online course.
We can create a new note, archived it and activate it back. There is a search feature, we can search a note by its title.
Hope you enjoy it 😄😄😄
# Web Pages
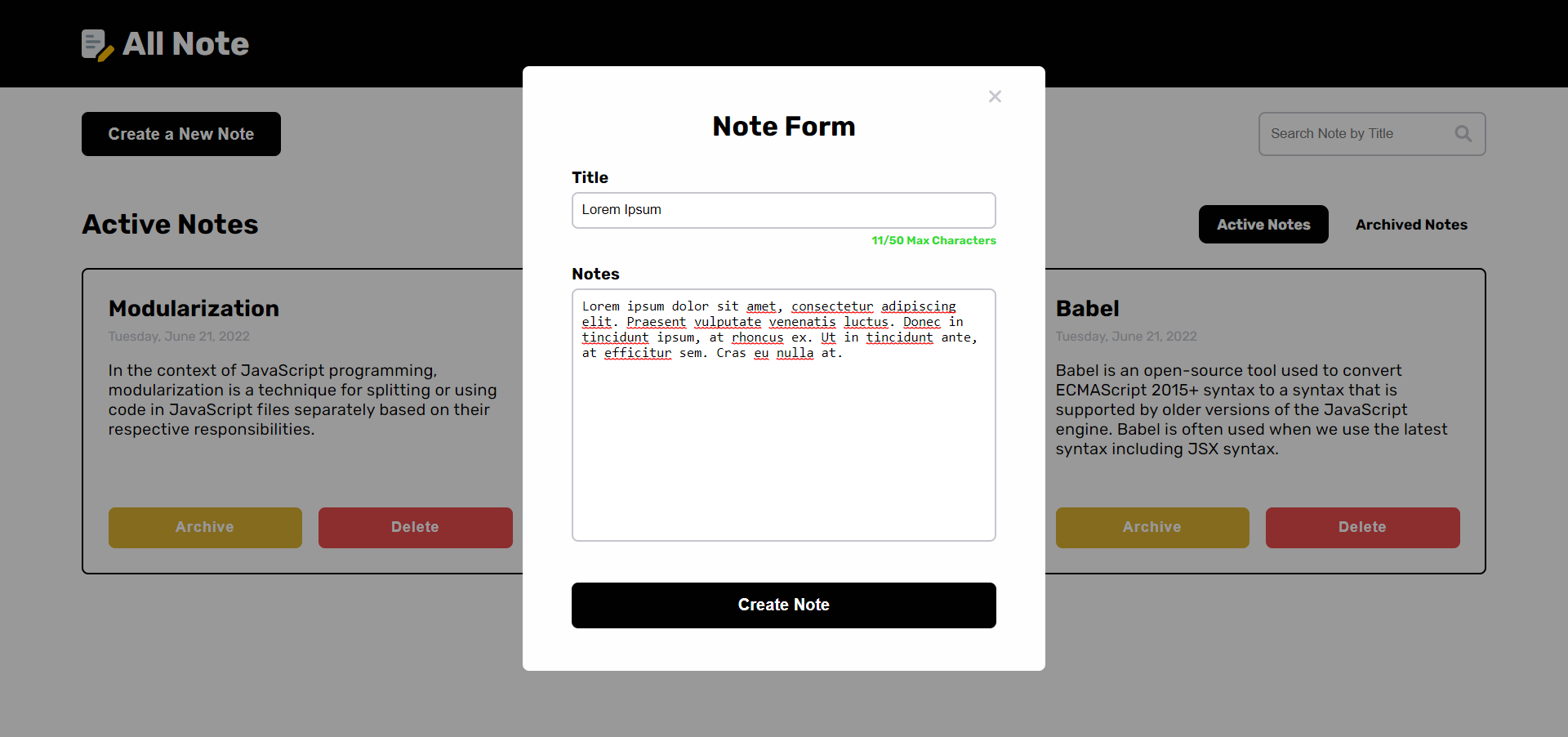
## Note Form

## Active Notes

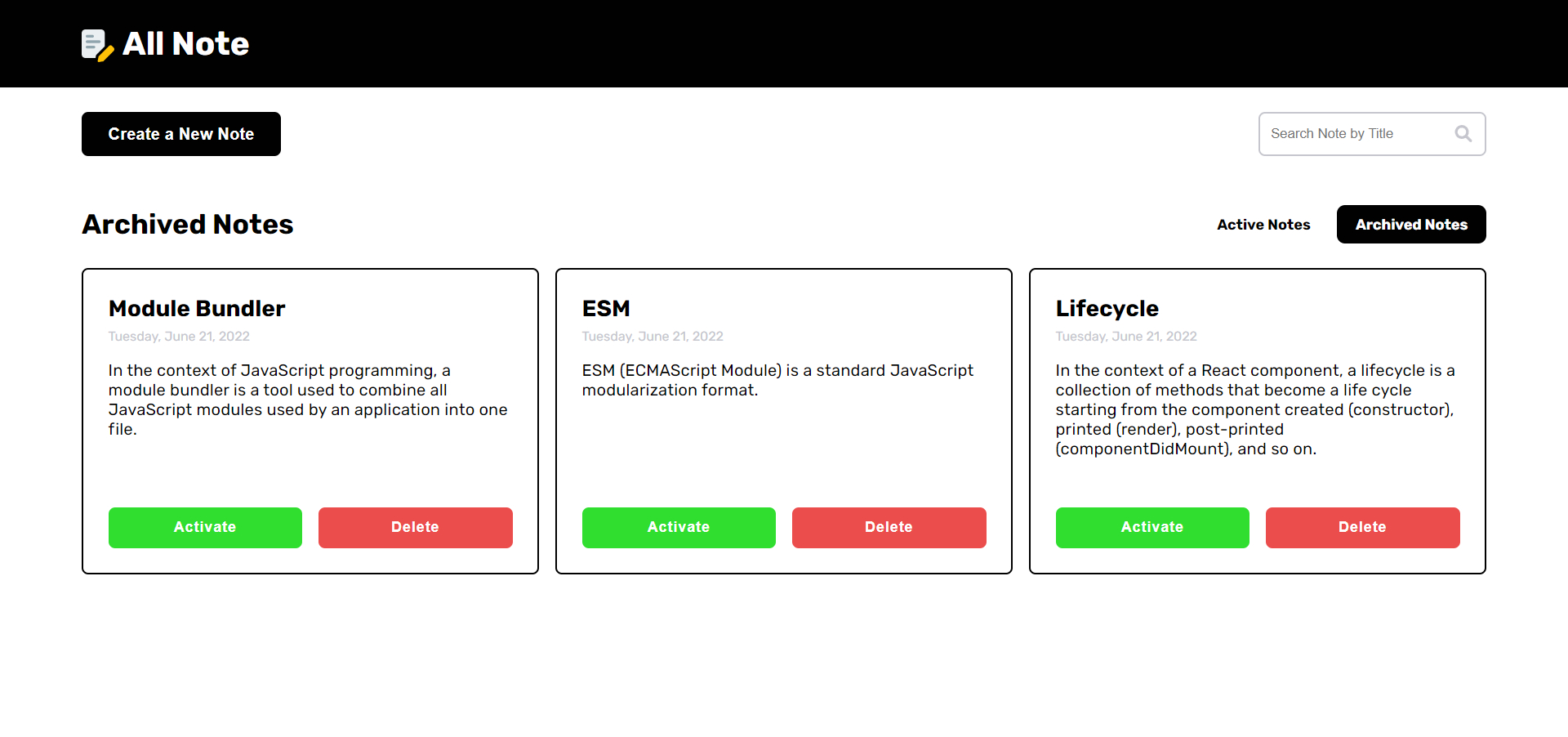
## Archived Notes

## Searched Notes

# Getting Started with Create React App
This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app).
## Available Scripts
In the project directory, you can run:
### `npm install`
Install all the dependencies
### `npm start`
Runs the app in the development mode.\
Open [http://localhost:3000](http://localhost:3000) to view it in your browser.
The page will reload when you make changes.\
You may also see any lint errors in the console.
### `npm run build`
Builds the app for production to the `build` folder.\
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.\
Your app is ready to be deployed!
See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information.