https://github.com/lulusir/clean-js
一个包含状态库、IOC容器的辅助库,帮助你在在react和vue中管理状态, 简单, 轻量, 方便测试;
https://github.com/lulusir/clean-js
clean-architecture dependency-injection ioc-container presenter react state-management typescript vue
Last synced: 8 months ago
JSON representation
一个包含状态库、IOC容器的辅助库,帮助你在在react和vue中管理状态, 简单, 轻量, 方便测试;
- Host: GitHub
- URL: https://github.com/lulusir/clean-js
- Owner: lulusir
- Created: 2022-02-07T10:52:17.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2023-03-10T09:26:36.000Z (almost 3 years ago)
- Last Synced: 2025-03-27T15:48:54.912Z (9 months ago)
- Topics: clean-architecture, dependency-injection, ioc-container, presenter, react, state-management, typescript, vue
- Language: TypeScript
- Homepage: https://lulusir.github.io/clean-js
- Size: 3.6 MB
- Stars: 26
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
@clean-js/presenter



[Docs](https://lulusir.github.io/clean-js/)
目的
为了进一步实现整洁架构,使用 mvp 的方式组织你的前端代码,让项目更加清晰

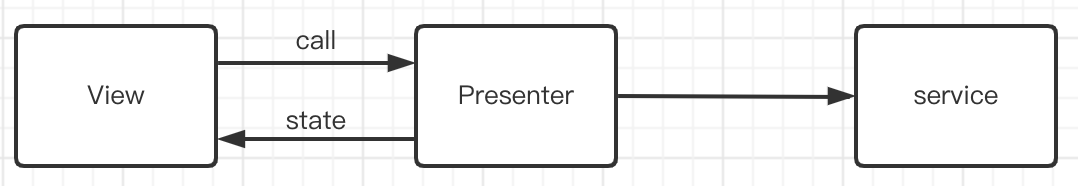
- ViewState,一般是要在界面上显示需要的数据,或者临时数据
- View,一般是 react,vue 之类的视图层,它显示数据,并将事件绑定到 Presenter
- Presenter, 提供方法和 ViewState 给到 View
- service 实现业务逻辑, 为Presenter提供服务
# 快速上手
## install
```
npm install @clean-js/presenter @clean-js/react-presenter --save
```
or
```
yarn add @clean-js/presenter @clean-js/react-presenter
```
## Presenter
```typescript
import { Presenter, injectable } from '@clean-js/presenter';
interface IViewState {
loading: boolean;
name: string;
}
@injectable()
export class NamePresenter extends Presenter {
constructor() {
super();
this.state = {
loading: false,
name: 'lujs',
};
}
changeName() {
this.setState((s) => {
s.name += '!';
});
}
}
```
## View
```typescript | pure
import React from 'react';
import { usePresenter } from '@clean-js/react-presenter';
import { NamePresenter } from './presenter';
const Name = () => {
const { presenter, state } = usePresenter(NamePresenter);
return (
name: {state.name}
{
presenter.changeName();
}}
>
hi
);
};
export default Name;
```
## tsconfig.json
设置 tsconfig.json
```json
{
"compilerOptions": {
"experimentalDecorators": true,
"emitDecoratorMetadata": true
}
}
```
### 在umi4中使用
需要在.umirc中添加插件“babel-plugin-transform-typescript-metadata”
```
import { defineConfig } from 'umi';
export default defineConfig({
npmClient: 'pnpm',
extraBabelPlugins: ['babel-plugin-transform-typescript-metadata'],
});
```