https://github.com/lunacookies/vim-colors-xcode
Xcode 11’s dark and light colourschemes for Vim
https://github.com/lunacookies/vim-colors-xcode
Last synced: about 2 months ago
JSON representation
Xcode 11’s dark and light colourschemes for Vim
- Host: GitHub
- URL: https://github.com/lunacookies/vim-colors-xcode
- Owner: lunacookies
- License: isc
- Created: 2019-12-14T10:33:00.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-10-25T13:40:58.000Z (9 months ago)
- Last Synced: 2025-04-12T19:45:07.078Z (3 months ago)
- Language: Vim Script
- Homepage:
- Size: 655 KB
- Stars: 622
- Watchers: 11
- Forks: 61
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# vim-colors-xcode
A number of Xcode’s colourschemes, now for (Neo)Vim!

High contrast variants are available
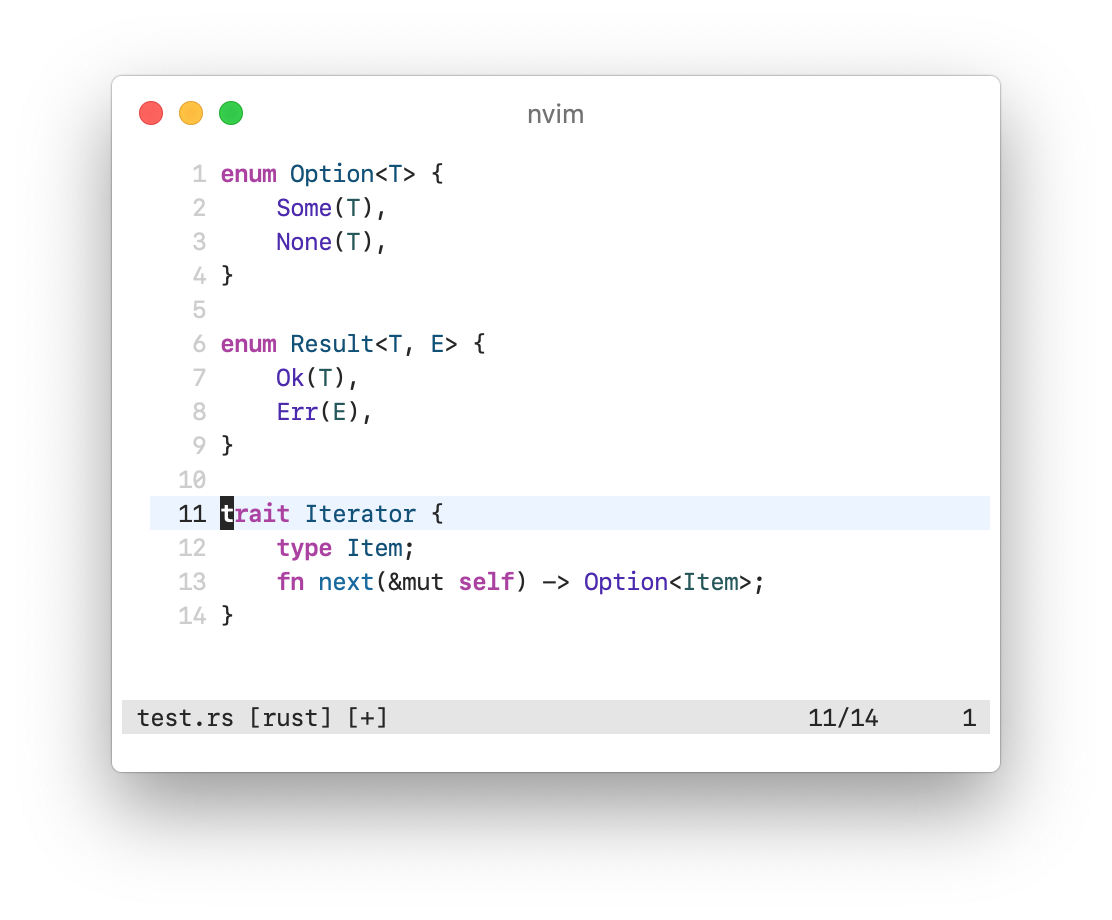
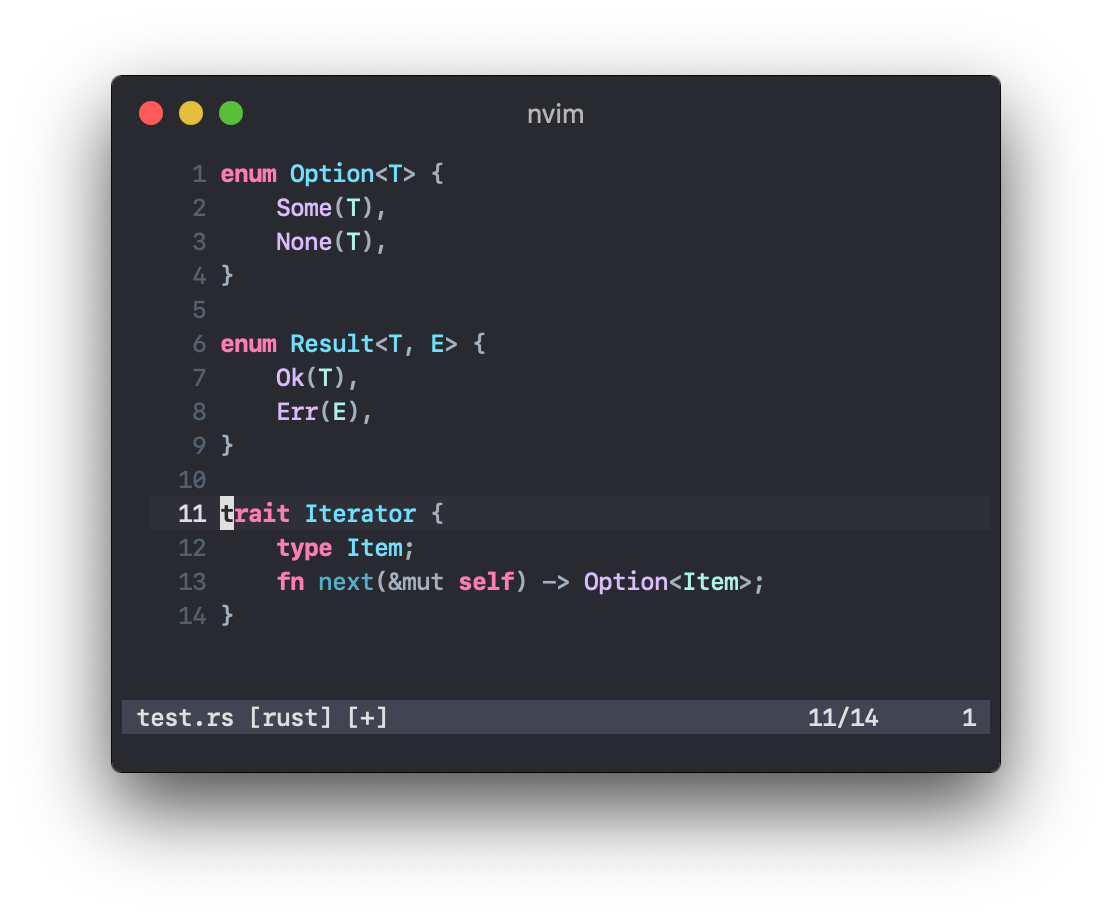
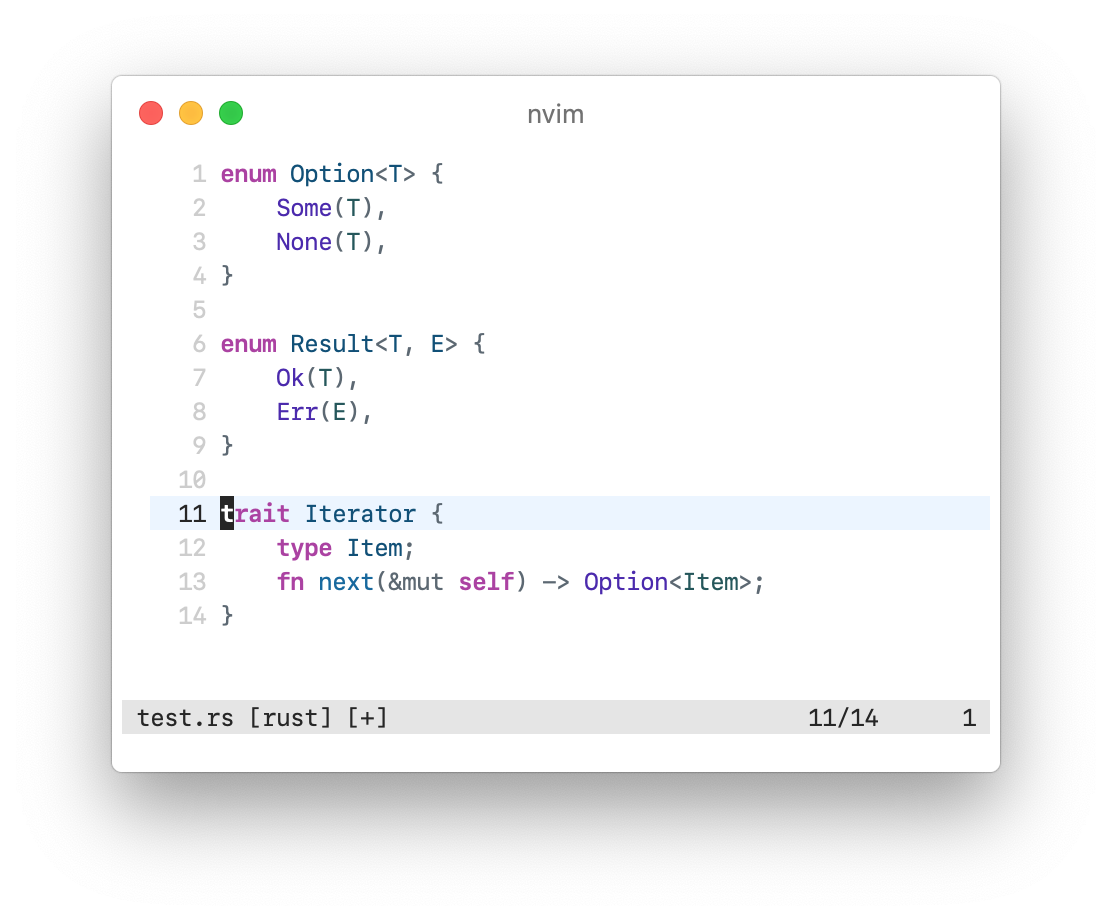
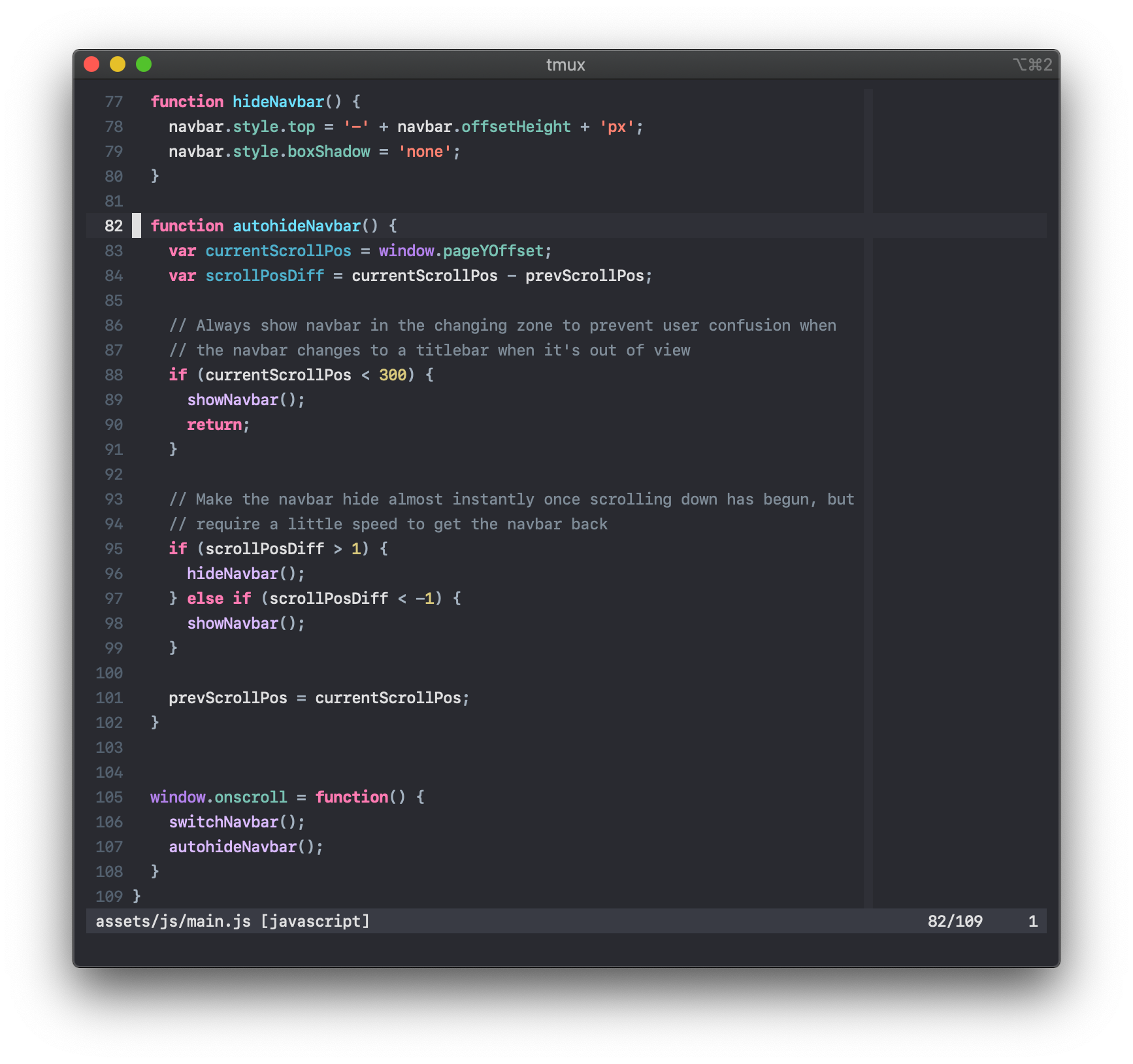
| `xcodedark` | `xcodedarkhc` (high-contrast) |
| ------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------- |
|  |  |
---
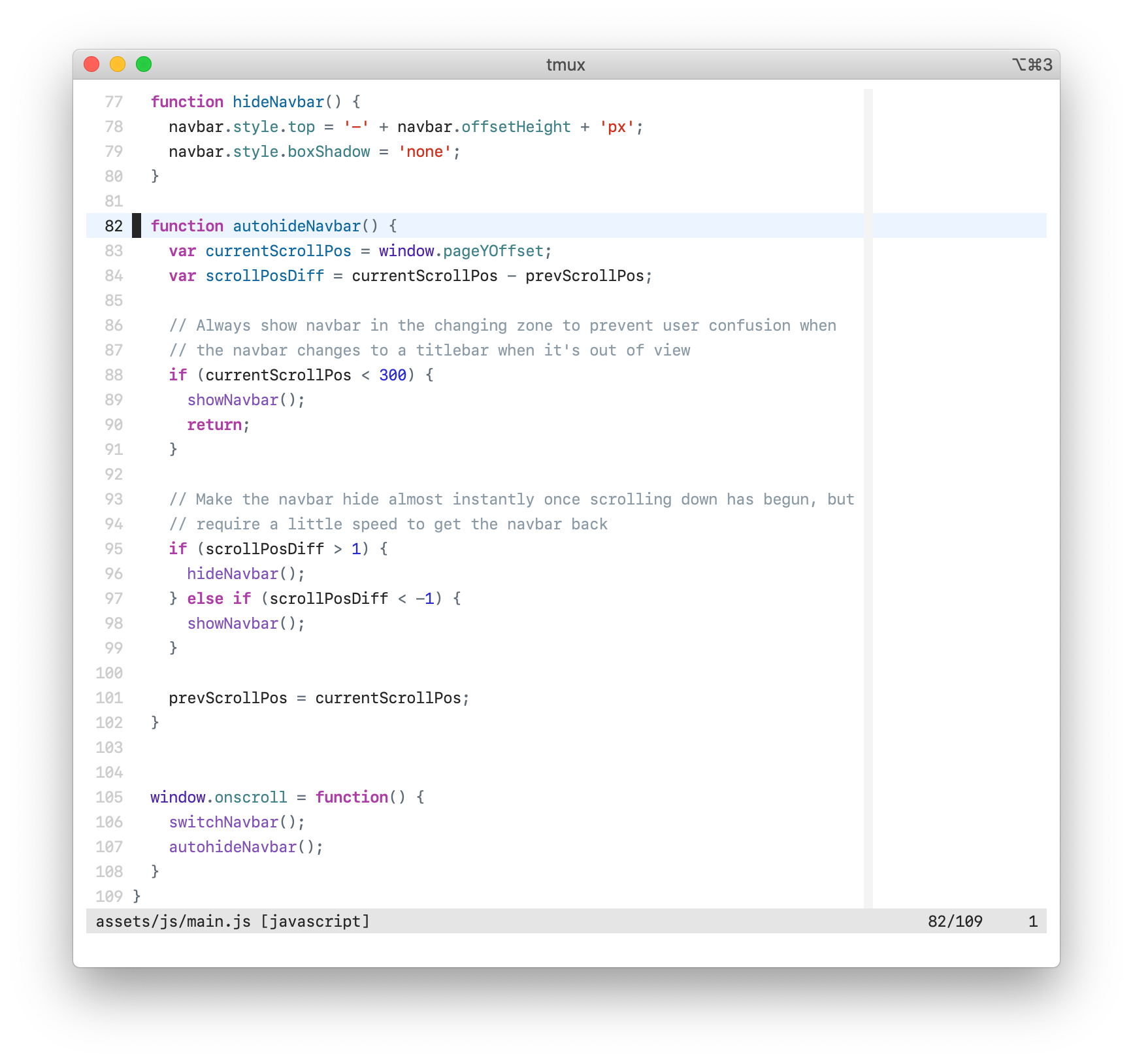
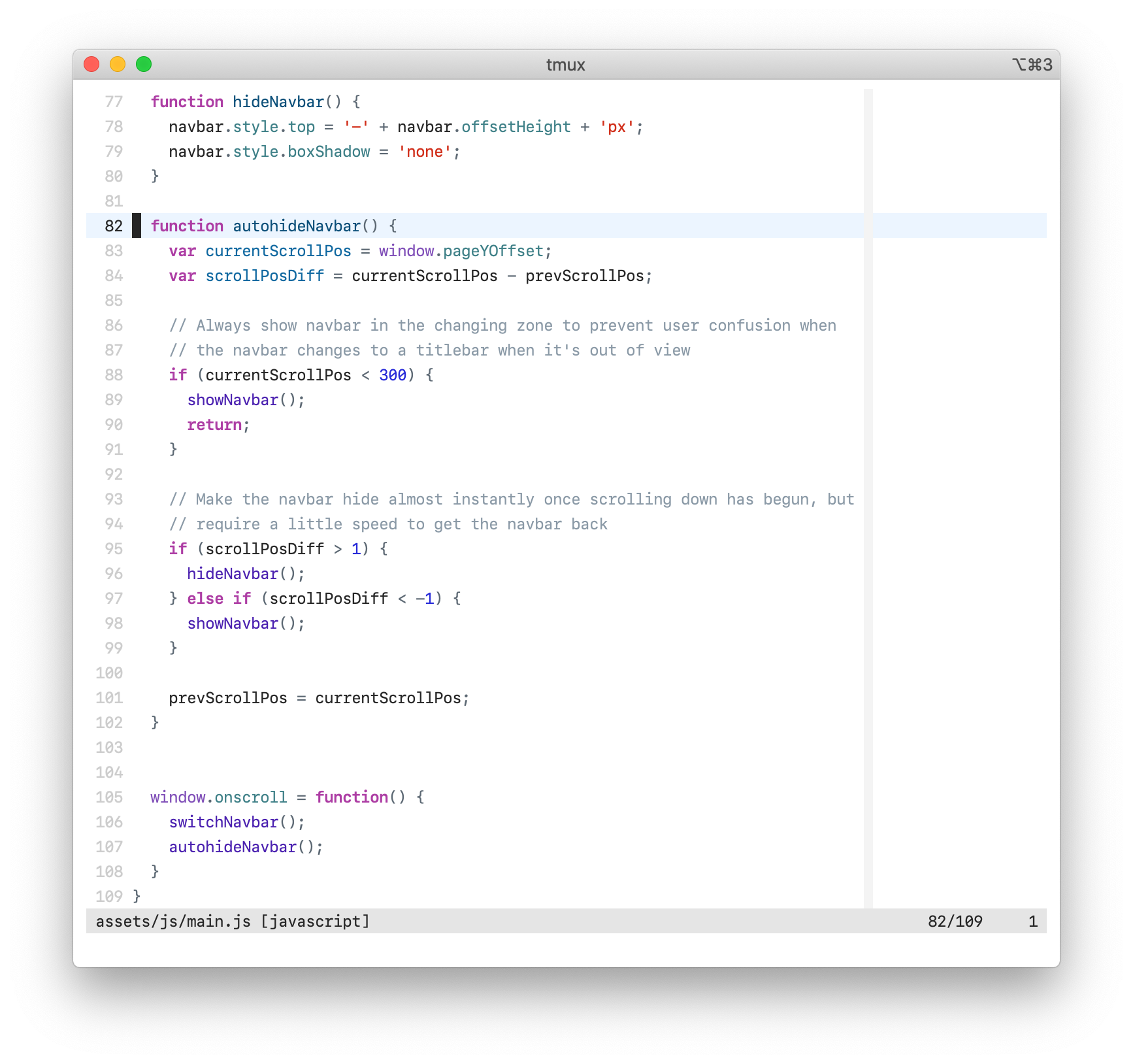
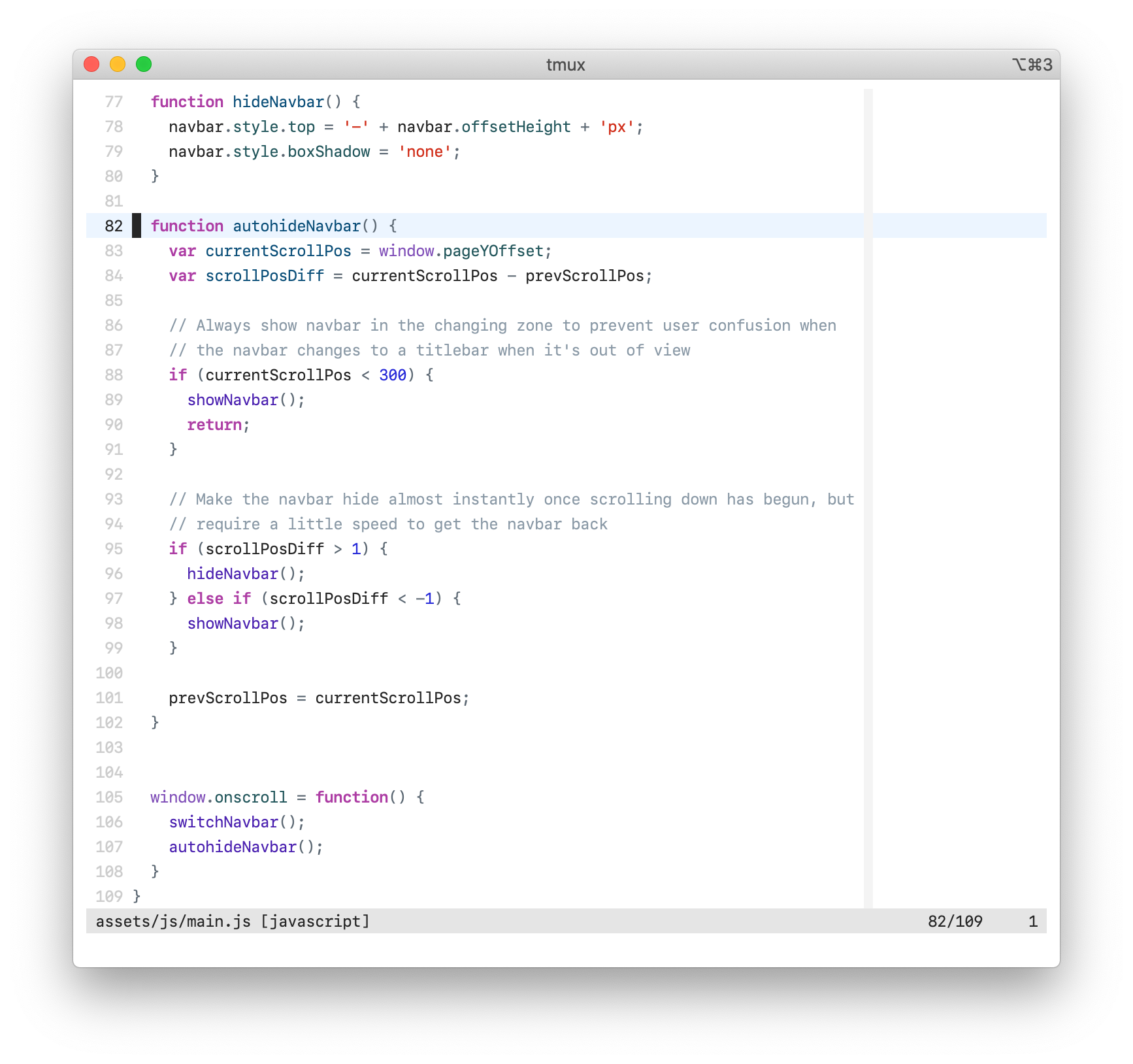
| `xcodelight` | `xcodelighthc` (high-contrast) |
| -------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- |
|  |  |
Installation
Use your favorite runtimepath/plugin manager. If you don’t have one, I recommend [Plug](https://github.com/junegunn/vim-plug):
```viml
Plug 'arzg/vim-colors-xcode'
```
Or, alternatively, you can install the old-fashioned way by copying the relevant directories right into `~/.vim`:
```console
$ git clone https://github.com/arzg/vim-colors-xcode.git
$ cp -r vim-colors-xcode/{autoload,colors,doc} ~/.vim
```
Language Support
These colourschemes have been carefully tuned for the following language plugins:
- Bib(La)TeX (built-in)
- CSS ([hail2u/vim-css3-syntax](https://github.com/hail2u/vim-css3-syntax))
- Git ([tpope/vim-git](https://github.com/tpope/vim-git))
- Go ([fatih/vim-go](https://github.com/fatih/vim-go))
- HTML ([othree/html5.vim](https://github.com/othree/html5.vim))
- JSON (built-in)
- JavaScript ([pangloss/vim-javascript](https://github.com/pangloss/vim-javascript))
- Jinja 2 ([Glench/Vim-Jinja2-Syntax](https://github.com/Glench/Vim-Jinja2-Syntax))
- Markdown ([tpope/vim-markdown](https://github.com/tpope/vim-markdown))
- Rust ([arzg/vim-rust-syntax-ext](https://github.com/arzg/vim-rust-syntax-ext))
- SCSS ([cakebaker/scss-syntax.vim](https://github.com/cakebaker/scss-syntax.vim))
- Swift ([arzg/vim-swift](https://github.com/arzg/vim-swift))
- TypeScript ([HerringtonDarkholme/yats.vim](https://github.com/HerringtonDarkholme/yats.vim))
- Vim help (built-in)
- VimL (built-in)
Plugin Support
These plugins are specifically supported:
- [Airline](https://github.com/vim-airline/vim-airline)
- [Matchup](https://github.com/andymass/vim-matchup)
- [Searchlight](https://github.com/PeterRincker/vim-searchlight)
- [Signify](https://github.com/mhinz/vim-signify)
- [Flash](https://github.com/folke/flash.nvim)
To get the closest experience to Xcode it is recommended that you use the following configuration for Signify:
```viml
let g:signify_sign_add = '┃'
let g:signify_sign_change = '┃'
let g:signify_sign_delete = '•'
let g:signify_sign_show_count = 0 " Don’t show the number of deleted lines.
```
Xcode updates its Git gutter signs immediately upon editing. To achieve this you can add the following to your `vimrc`:
```viml
" Update Git signs every time the text is changed
autocmd User SignifySetup
\ execute 'autocmd! signify' |
\ autocmd signify TextChanged,TextChangedI * call sy#start()
```
Options
Use `:help xcode`, where variant is either `dark`, `darkhc`, `light`, `lighthc`, or `wwdc`, to view a list of all the possible options and their default values. Add `g:xcode_` in front of every option name for use. For example, `emph_funcs` would turn into `g:xcodedarkhc_emph_funcs` if you want it to apply to the dark high contrast variant and `g:xcodelight_emph_funcs` for the light version.
_Note that I’ve only added screenshots of the light and dark variants for the options below for reasons of brevity._
Comment Style
- This option does not exist in the WWDC colourscheme
- The default value is `0`
| `green_comments` | Dark | Light |
| --------------------------- | ----------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------ |
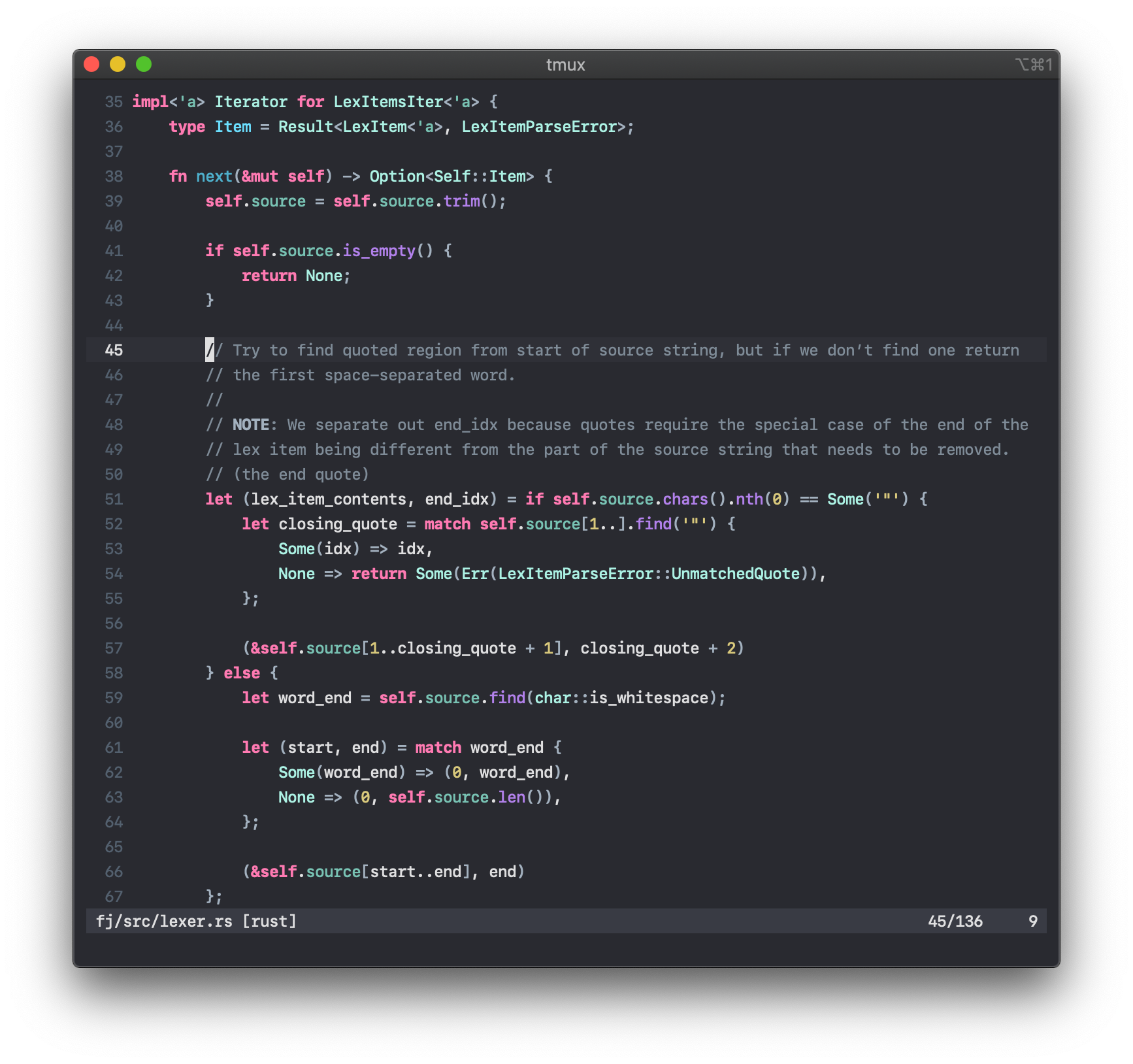
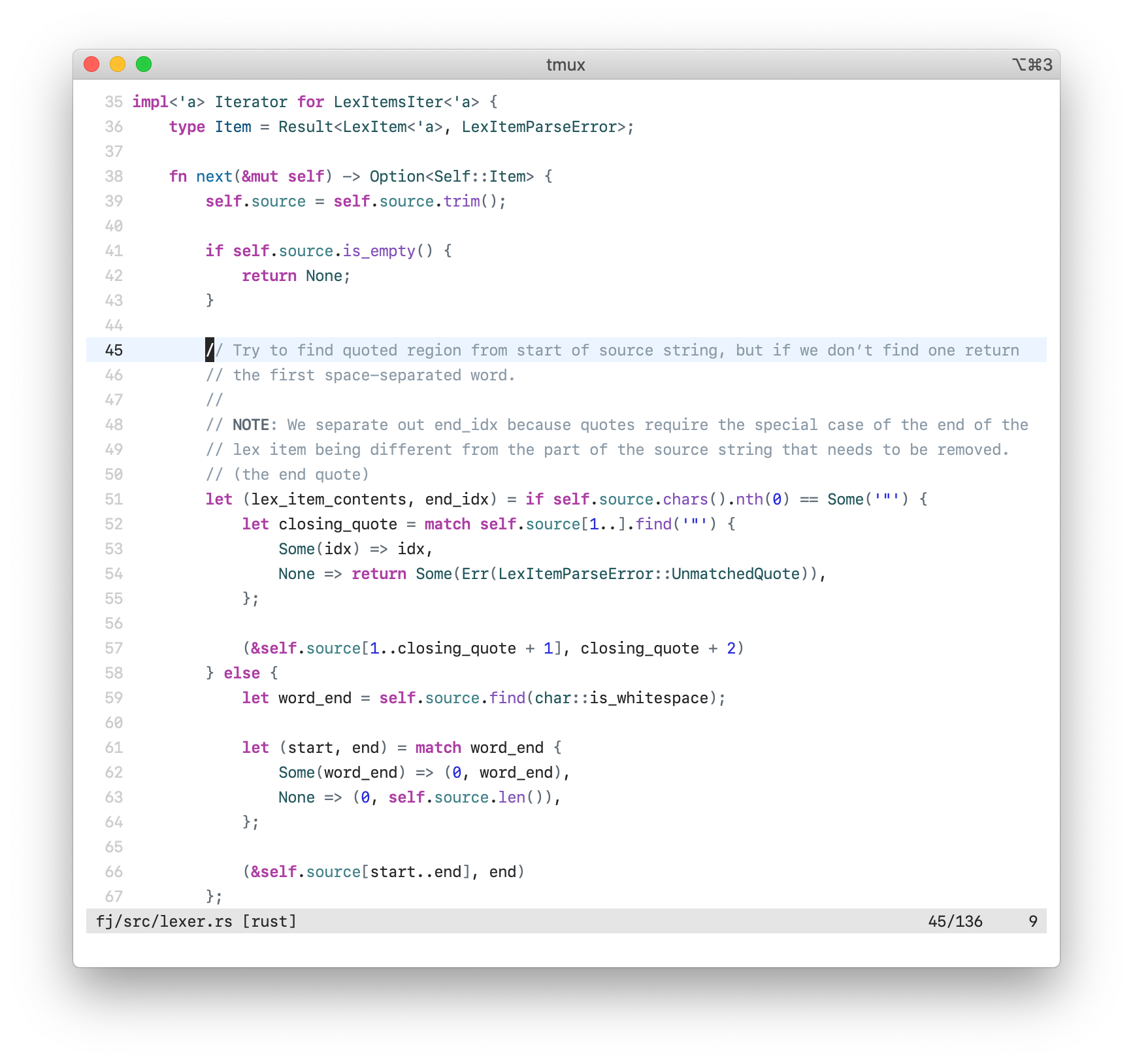
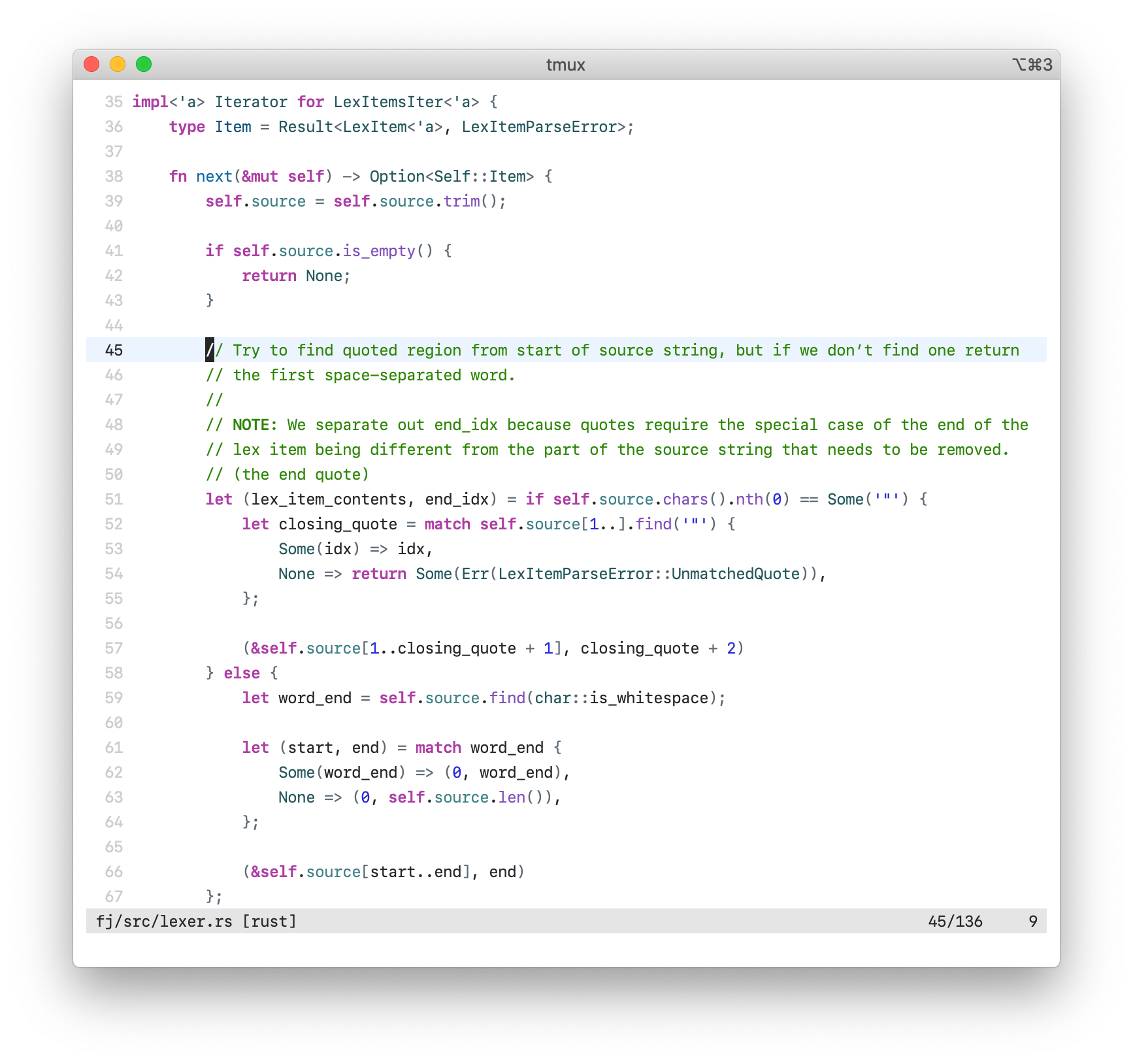
| `0` |  |  |
| `1` |  |  |
Punctuation Dimming
- This option is available in all colourschemes
- The default value is `1`
| `dim_punctuation` | Dark | Light |
| ---------------------------- | --------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------- |
| `0` |  |  |
| `1` |  |  |
Syntax Item Emphasis
- This option is available in all colourschemes
- The default values are `1`, `0` and `0`, for `emph_types`, `emph_funcs` and `emph_idents` respectively
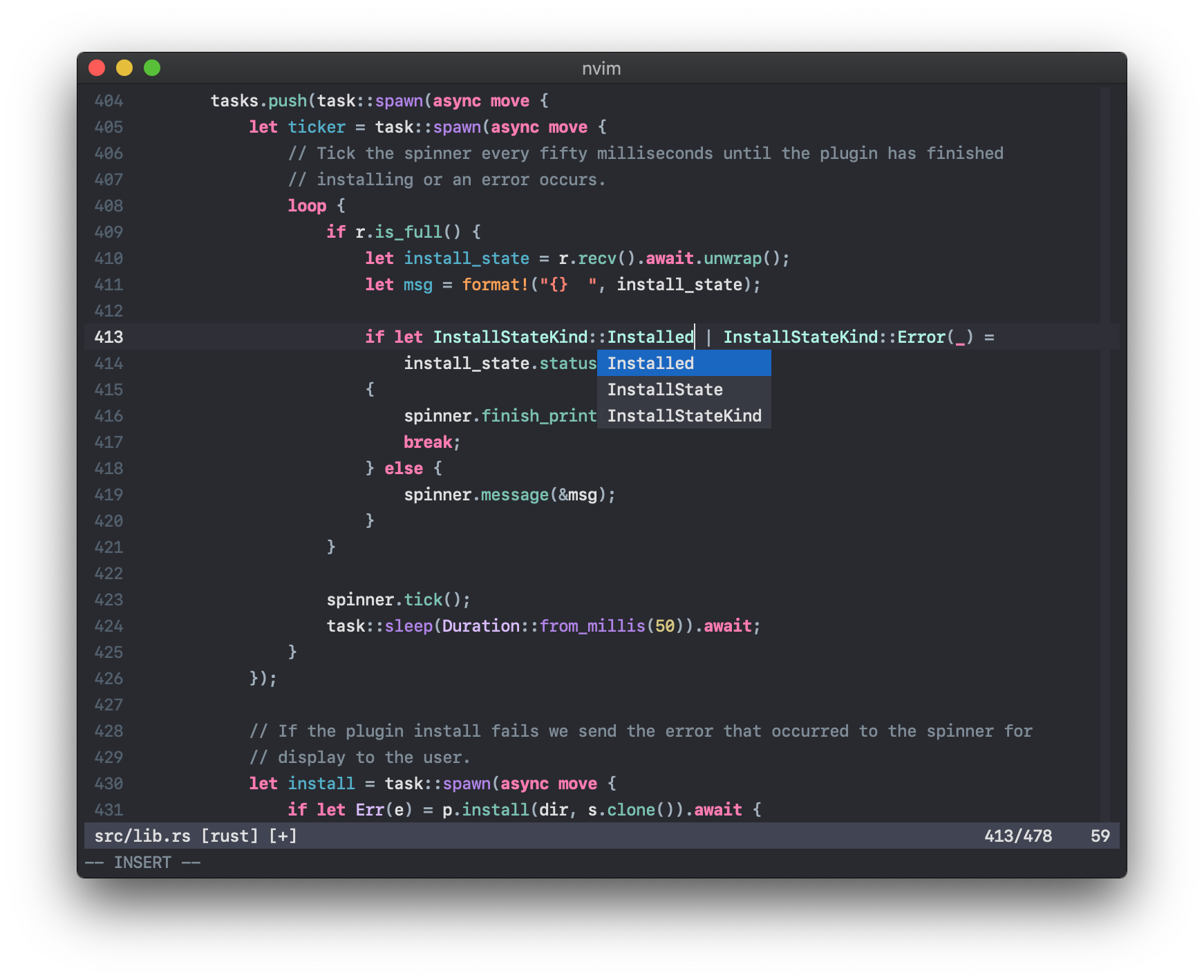
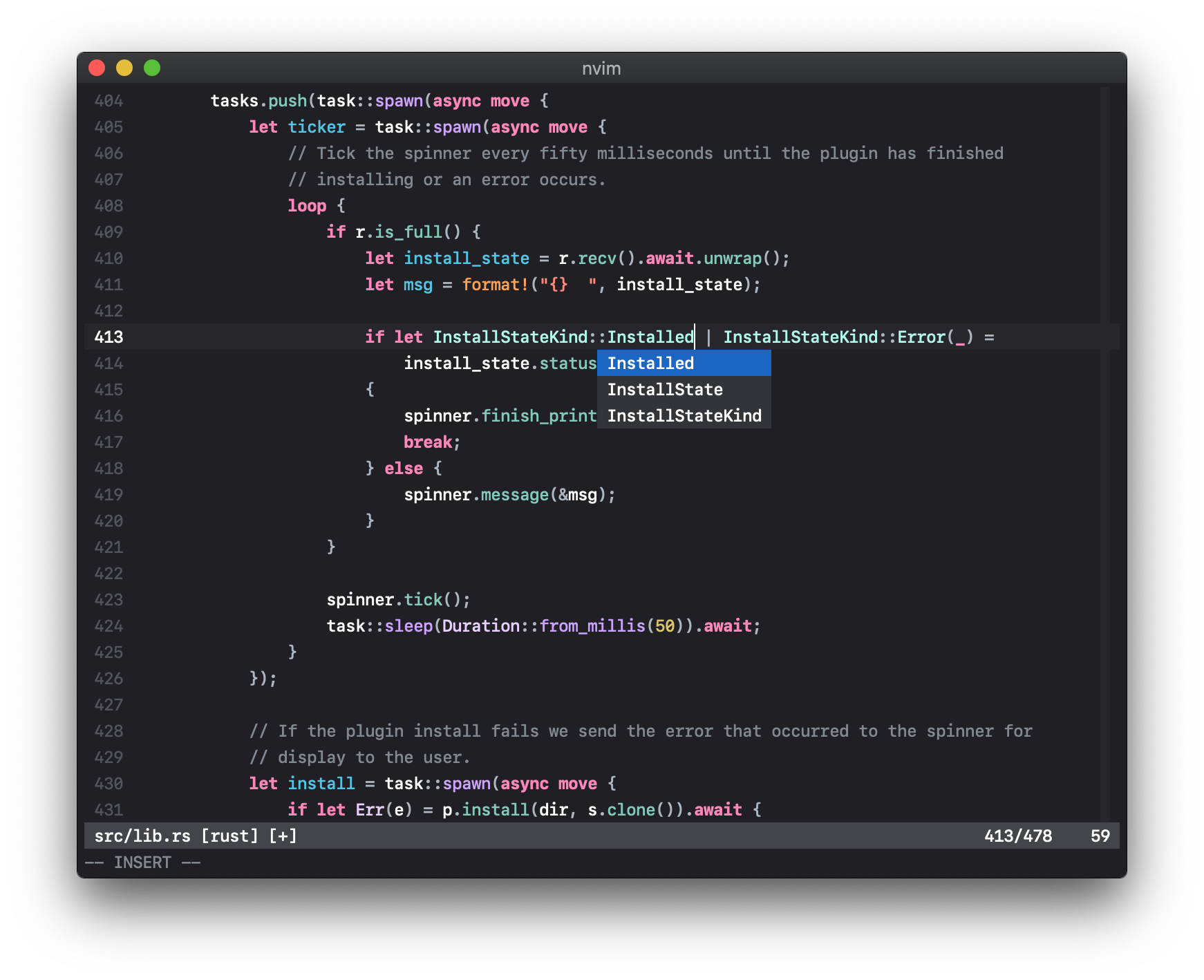
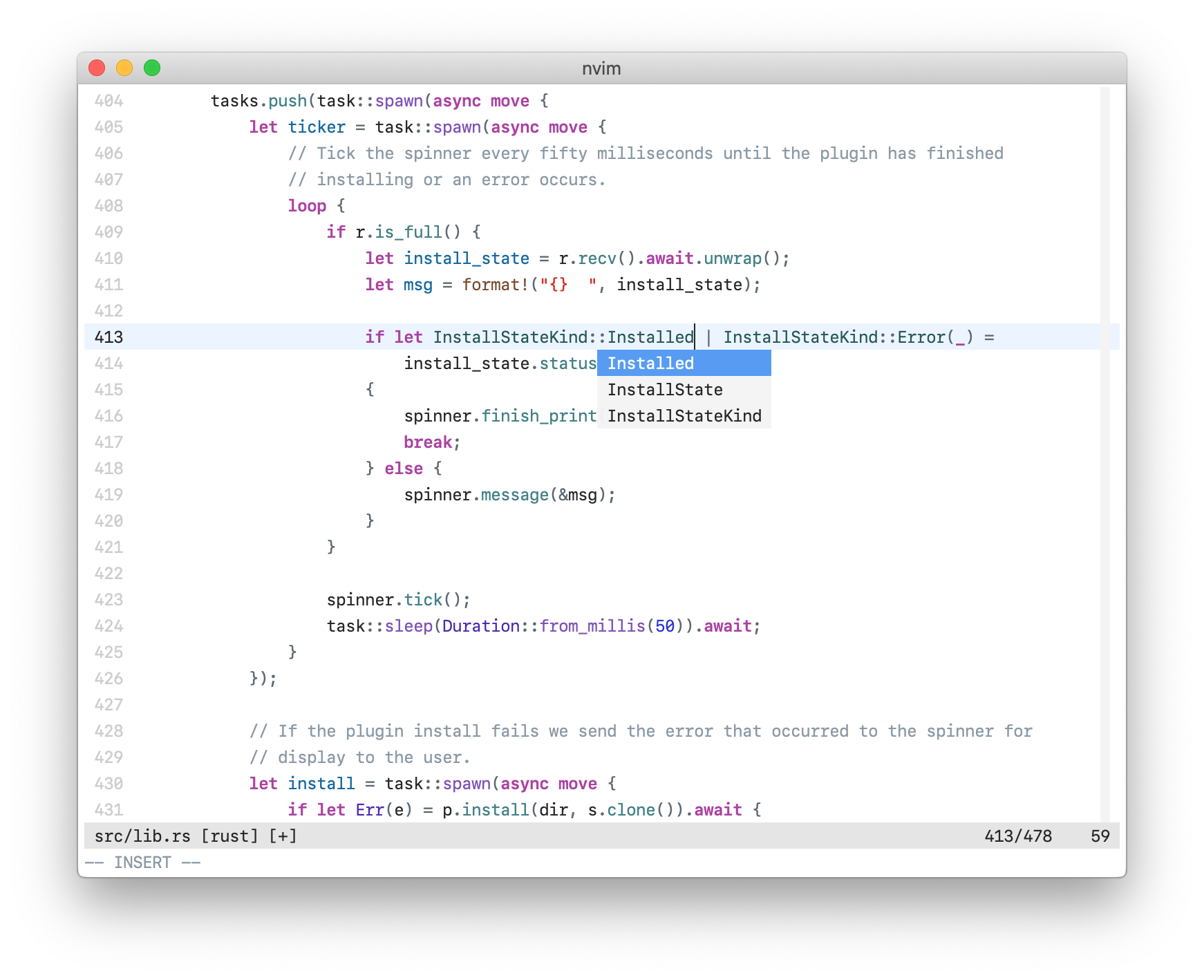
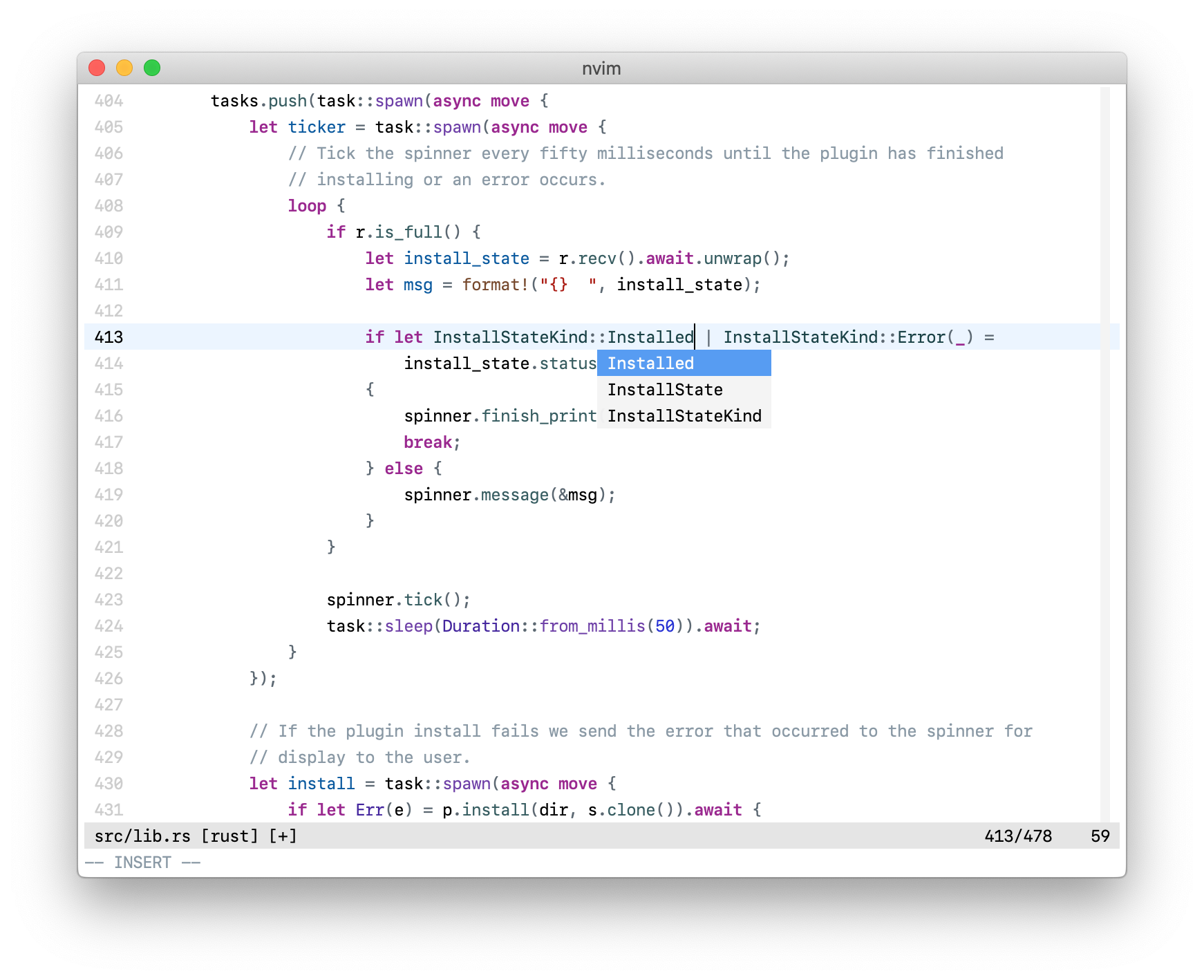
| `emph_types`, `emph_funcs`, `emph_idents` | Dark | Light |
| ---------------------------------------------------- | ---------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------- |
| `1`,
`0`,
`0` |  |  |
| `0`,
`1`,
`0` |  |  |
| `0`,
`1`,
`1` |  |  |
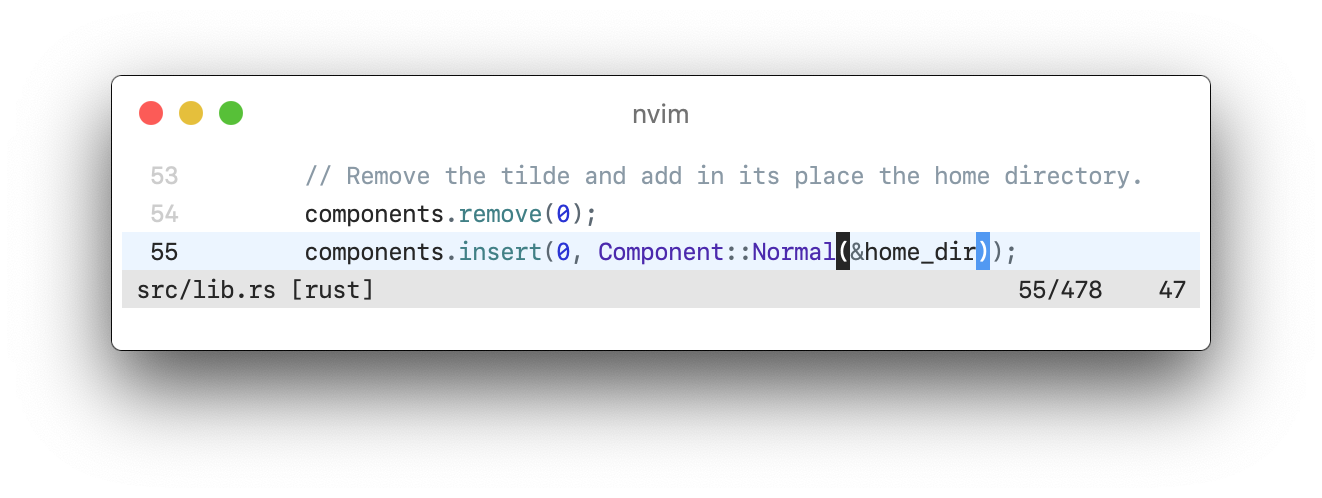
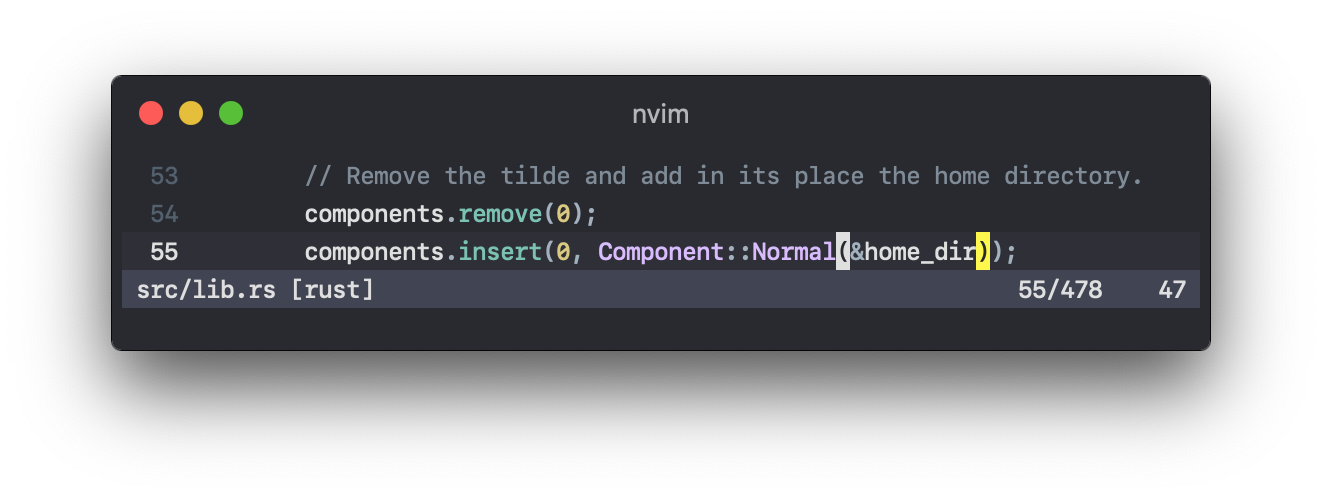
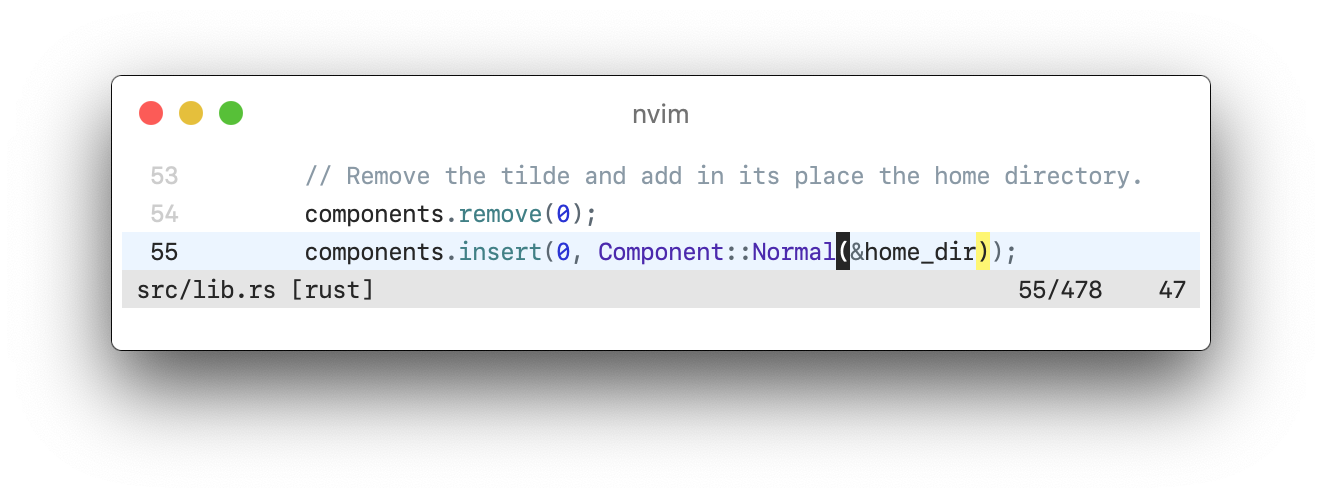
MatchParen style
- This option is available in all colourschemes
- The default value is `0`
| `match_paren_style` | Dark | Light |
| ------------------------------ | ---------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------- |
| `0` |  |  |
| `1` |  |  |
Usage
First, add one of the following lines to your Vim configuration.
The standard theme:
```viml
colorscheme xcode
```
Or the high contrast version:
```viml
colorscheme xcodehc
```
Either version will change appearance based on `background`'s value (light or dark).
You may also specify a theme variant specifically, bypassing the automatic `background` feature. This method is the only way to access the `xcodewwdc` theme.
```viml
colorscheme xcodedark
colorscheme xcodedarkhc
colorscheme xcodelight
colorscheme xcodelighthc
colorscheme xcodewwdc
```
If you’re using a GUI, then this is all the setup you need. However, if you’re planning to use vim-colors-xcode in a terminal, the terminal must support 24-bit colour, also known as True Colour. This can be enabled through the use of the following setting:
```viml
set termguicolors
```
If you want other terminal output to match with vim-colors-xcode, then set its colours to match the ones below:
Dark Palette
| Colour | Normal | Bright |
| ---------- | --------- | --------- |
| Black | `#414453` | `#7f8c98` |
| Red | `#ff8170` | `#ff8170` |
| Green | `#78c2b3` | `#acf2e4` |
| Yellow | `#d9c97c` | `#ffa14f` |
| Blue | `#4eb0cc` | `#6bdfff` |
| Magenta | `#ff7ab2` | `#ff7ab2` |
| Cyan | `#b281eb` | `#dabaff` |
| White | `#dfdfe0` | `#dfdfe0` |
| Foreground | `#dfdfe0` | |
| Background | `#292a30` | |
Dark High Contrast Palette
| Colour | Normal | Bright |
| ---------- | --------- | --------- |
| Black | `#43454b` | `#838991` |
| Red | `#ff8a7a` | `#ff8a7a` |
| Green | `#83c9bc` | `#b1faeb` |
| Yellow | `#d9c668` | `#ffa14f` |
| Blue | `#4ec4e6` | `#6bdfff` |
| Magenta | `#ff85b8` | `#ff85b8` |
| Cyan | `#cda1ff` | `#e5cfff` |
| White | `#ffffff` | `#ffffff` |
| Foreground | `#ffffff` | |
| Background | `#1f1f24` | |
Light Palette
| Colour | Normal | Bright |
| ---------- | --------- | --------- |
| Black | `#b4d8fd` | `#8a99a6` |
| Red | `#d12f1b` | `#d12f1b` |
| Green | `#3e8087` | `#23575c` |
| Yellow | `#78492a` | `#78492a` |
| Blue | `#0f68a0` | `#0b4f79` |
| Magenta | `#ad3da4` | `#ad3da4` |
| Cyan | `#804fb8` | `#4b21b0` |
| White | `#262626` | `#262626` |
| Foreground | `#262626` | |
| Background | `#ffffff` | |
Light High Contrast Palette
| Colour | Normal | Bright |
| ---------- | --------- | --------- |
| Black | `#b4d8fd` | `#8a99a6` |
| Red | `#ad1805` | `#ad1805` |
| Green | `#355d61` | `#174145` |
| Yellow | `#78492a` | `#78492a` |
| Blue | `#0058a1` | `#003f73` |
| Magenta | `#9c2191` | `#9c2191` |
| Cyan | `#703daa` | `#441ea1` |
| White | `#000000` | `#000000` |
| Foreground | `#000000` | |
| Background | `#ffffff` | |
WWDC Palette
| Colour | Normal | Bright |
| ---------- | --------- | --------- |
| Black | `#494d5c` | `#7f869e` |
| Red | `#bb383a` | `#bb383a` |
| Green | `#94c66e` | `#94c66e` |
| Yellow | `#d28e5d` | `#d28e5d` |
| Blue | `#8884c5` | `#8884c5` |
| Magenta | `#b73999` | `#b73999` |
| Cyan | `#00aba4` | `#00aba4` |
| White | `#e7e8eb` | `#e7e8eb` |
| Foreground | `#e7e8eb` | |
| Background | `#292c36` | |
iTerm presets for all these palettes are included with this repository.
If you would like to have italic comments, add the following to your `vimrc`:
```viml
augroup vim-colors-xcode
autocmd!
augroup END
autocmd vim-colors-xcode ColorScheme * hi Comment cterm=italic gui=italic
autocmd vim-colors-xcode ColorScheme * hi SpecialComment cterm=italic gui=italic
```
Made in [Colortemplate](https://github.com/lifepillar/vim-colortemplate), the Toolkit for Vim Colourscheme Designers.
The font in the screenshots is [SF Mono](https://developer.apple.com/videos/play/wwdc2016/803/?time=106), which you can download [from Apple’s website](https://developer.apple.com/fonts/).