Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lutris/lutris-dashboard
https://github.com/lutris/lutris-dashboard
Last synced: 7 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/lutris/lutris-dashboard
- Owner: lutris
- License: mit
- Created: 2019-02-07T00:14:58.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2024-09-08T23:30:36.000Z (2 months ago)
- Last Synced: 2024-09-09T00:24:26.377Z (2 months ago)
- Language: Vue
- Size: 1.05 MB
- Stars: 12
- Watchers: 6
- Forks: 8
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
vue-admin-box
###
## 简介
- [更新日志](./VERSION.md)
- 经过三个多月的迭代,于2021年8月10日,1.0版本正式发布,并附四个基础模板供大家使用
- 此开源项目为个人开发,不限制任何商业使用和个人研究,使用之前请先点个Star对我进行鼓励
- 利用此开源项目参与的一切违法、色情相关的活动均与本源码无关,请勿以身示法
## 预览
- [demo](http://vue-admin-box.51weblove.com)
## 基础模板
共四个基础模板,均适合从零研发使用,可在vue-admin-box-template仓库中直接查看,模板如下所示
1. template-ts-i18n 基础模板,内含ts语法+国际化配置 [demo](http://vue-admin-box-template.51weblove.com/ts-i18n/)
2. template-ts 基础模板,只含ts语法,国际化已去除 [demo](http://vue-admin-box-template.51weblove.com/ts)
3. template-js-i18n 基础模板,js语法 + 国际化配置 [demo](http://vue-admin-box-template.51weblove.com/js-i18n)
4. template-js 基础模板,js语法,国际化已去除 [demo](http://vue-admin-box-template.51weblove.com/js)
## 介绍
vue-admin-box是一个免费并且开源的中后台管理系统模板。使用最新版本的vue3+vite+element-plus开发而成,目的是为了解决通用型的业务中后台系统复杂的配置。
#### 特色功能
- 适合中后台开发的路由配置、状态管理机制(状态默认支持本地存储)、已封装完善的axios及api管理机制
- 极方便扩展的主题配置功能,默认支持三种典型的中后台风格
- 简易配置的页面缓存功能,只需配置noCache属性,无需配置其他的任何属性,如组件名称,路由名称等等很多框架需要配置的东西
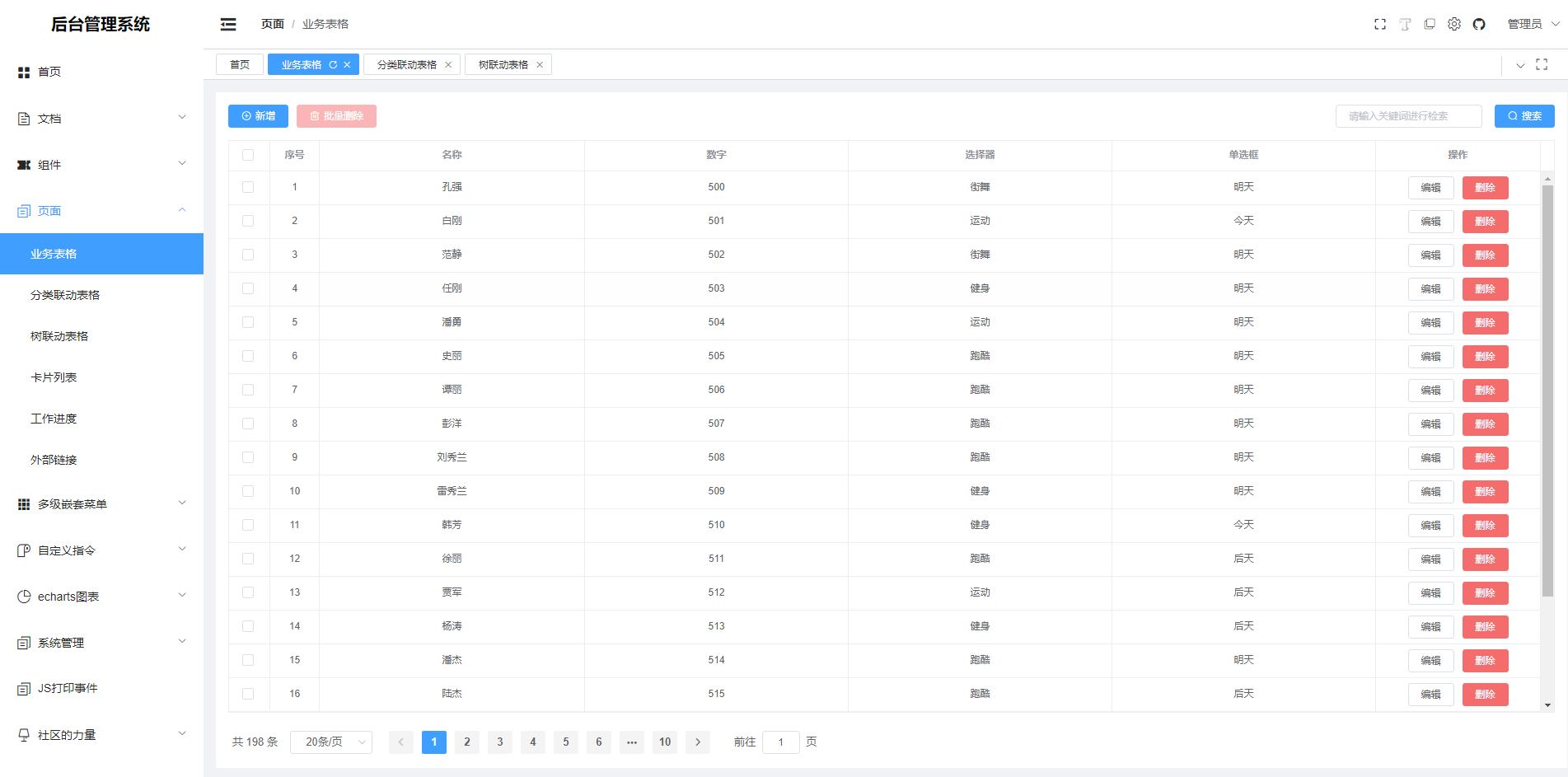
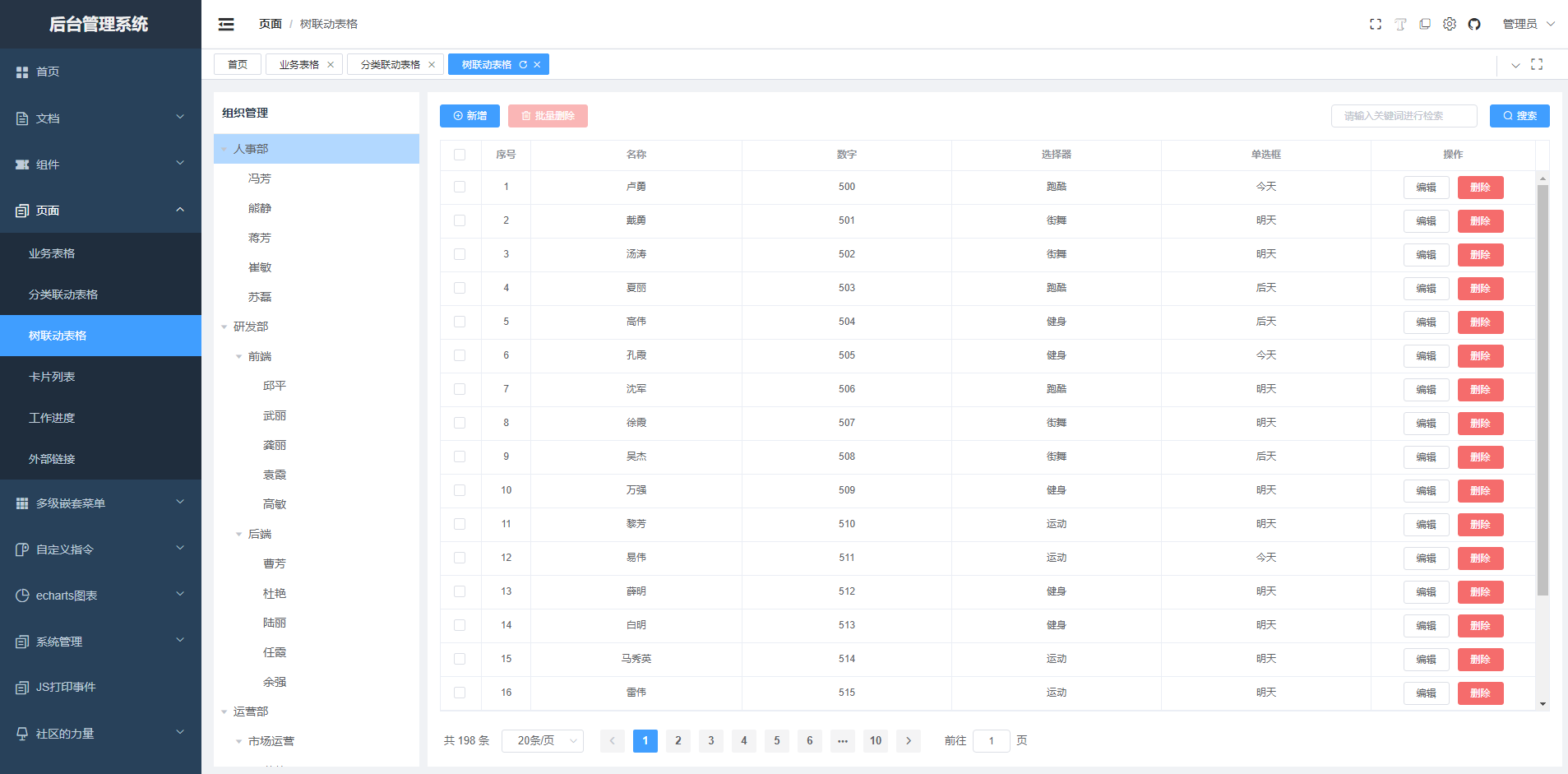
- 典型增删改查的三种业务表格,详情请查看“页面栏目”内的“业务表格”、“分类联动表格”、“树联动表格”
- 无路由跳转的刷新功能,支持缓存页面刷新,目前了解的多数框架都不支持缓存页面的刷新
- 方便扩展的国际化解决方案,并提供了两套非国际化的基础模板和两套国际化的基础模板(ts版本/js版本)
- 手写版本的各类自定义指令
- 已经过多个中后台业务检验过的表格公用组件及弹窗公用组件,详情请查看“页面栏目”内的“业务表格”、“分类联动表格”、“树联动表格”
#### 主要技术栈
- MVVM框架:vue v3
- 工程化管理:vite v2
- UI框架:element-plus
- 路由管理:vue-router v4
- 状态管理:vuex v4
- 数据请求:axios
- 实用工具库:@vueuse/core
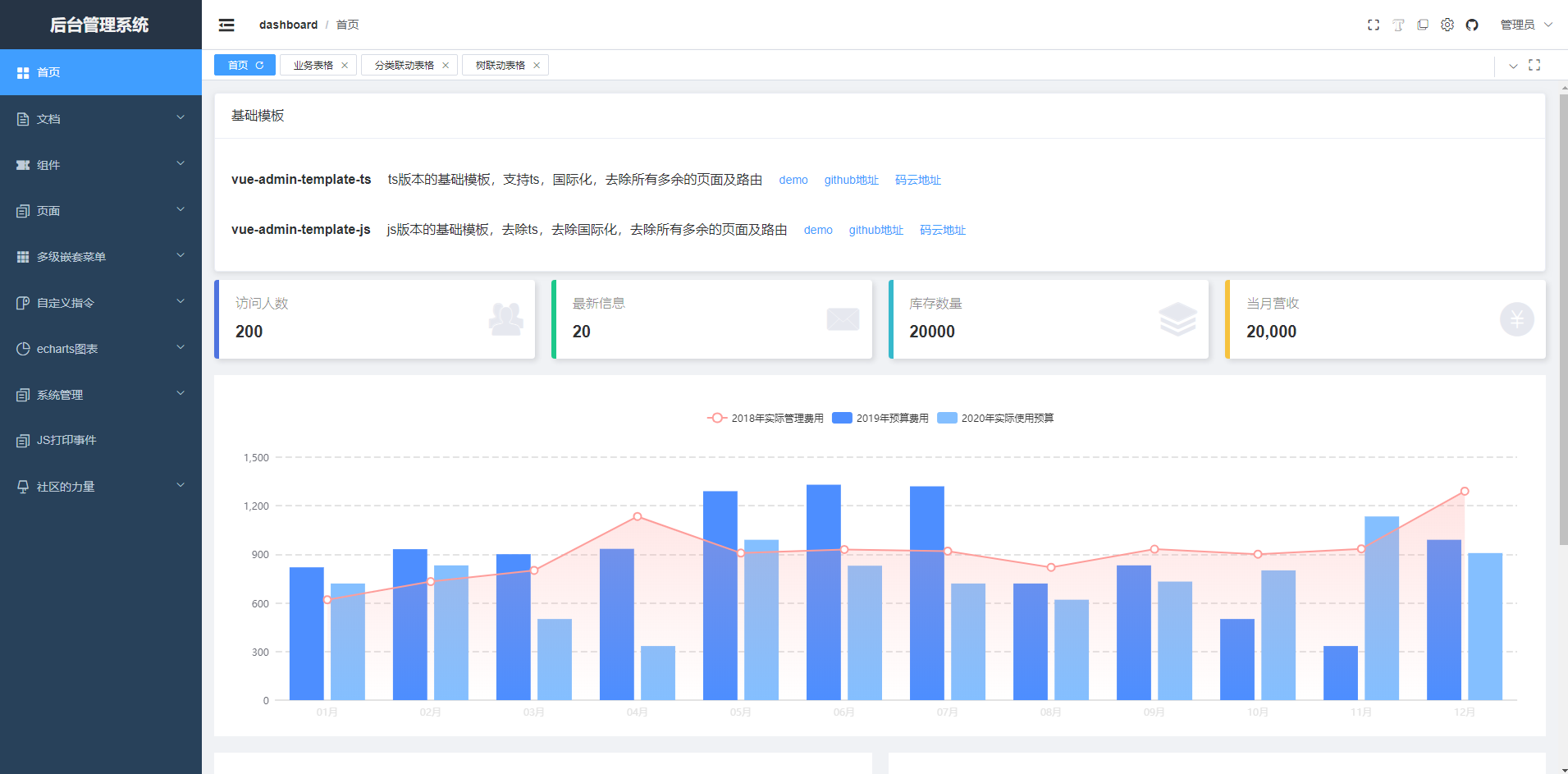
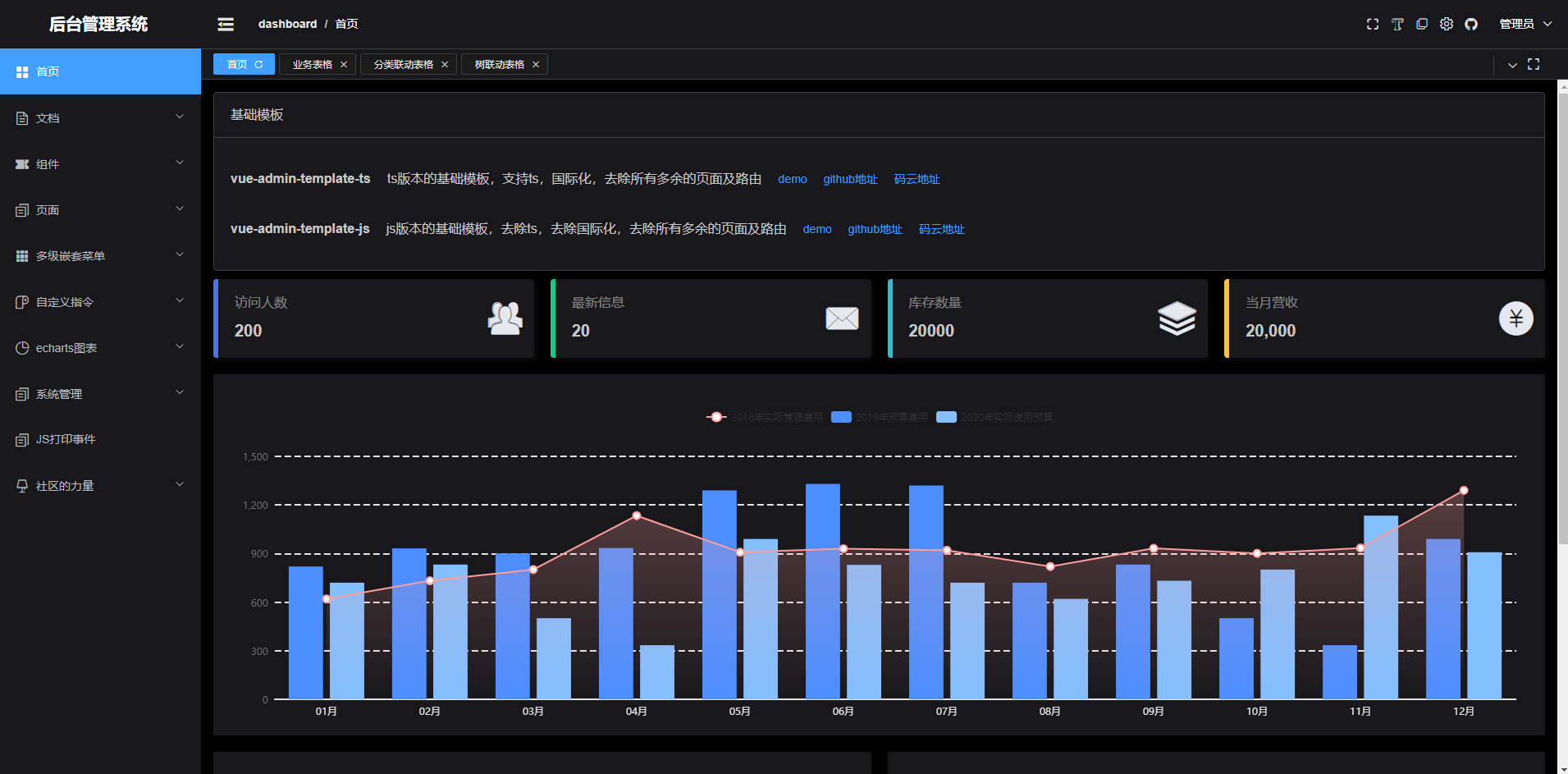
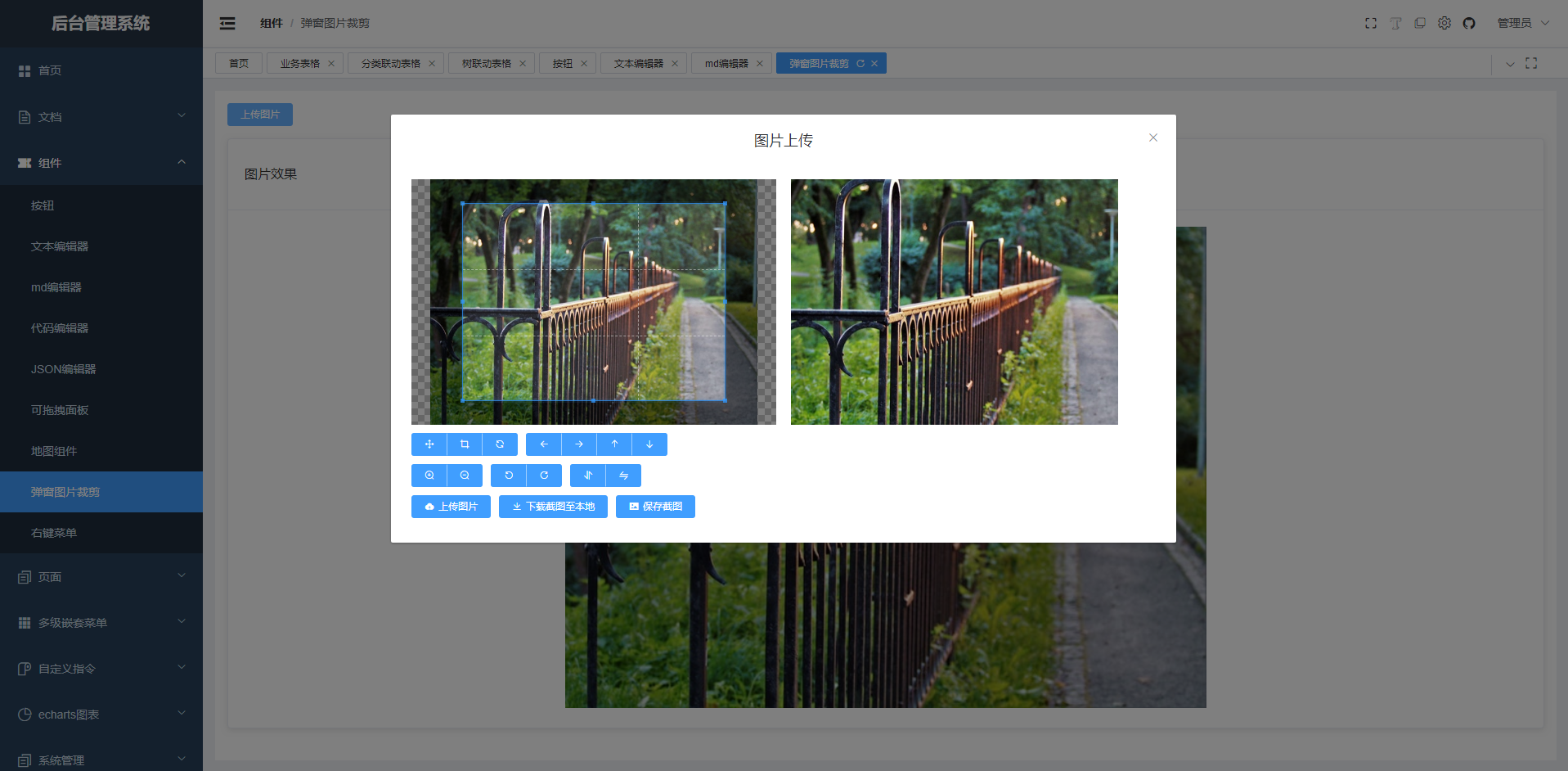
## 效果预览





## 使用
1. 获取源码资源包
```
git clone https://github.com/cmdparkour/vue-admin-box.git
```
2. 安装依赖,国内推荐使用cnpm或tyarn,国外推荐使用npm或yarn
```
npm install
```
3. 运行
```
npm run dev 或 npm run start
```
4. 打包
```
npm run build
```




