https://github.com/luyuhuang/vscode-rss
An RSS reader embedded in Visual Studio Code
https://github.com/luyuhuang/vscode-rss
inoreader rss rss-reader tt-rss ttrss vscode vscode-extension
Last synced: 5 months ago
JSON representation
An RSS reader embedded in Visual Studio Code
- Host: GitHub
- URL: https://github.com/luyuhuang/vscode-rss
- Owner: luyuhuang
- License: mit
- Created: 2020-04-04T15:11:54.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-08-12T06:32:31.000Z (8 months ago)
- Last Synced: 2024-08-12T07:49:53.372Z (8 months ago)
- Topics: inoreader, rss, rss-reader, tt-rss, ttrss, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=luyuhuang.rss
- Size: 5.92 MB
- Stars: 163
- Watchers: 7
- Forks: 19
- Open Issues: 16
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome - luyuhuang/vscode-rss - An RSS reader embedded in Visual Studio Code (TypeScript)
README
# VSCode-RSS
An RSS reader embedded in Visual Studio Code
[](https://marketplace.visualstudio.com/items?itemName=luyuhuang.rss)
[](https://marketplace.visualstudio.com/items?itemName=luyuhuang.rss)
[](https://marketplace.visualstudio.com/items?itemName=luyuhuang.rss)
[](https://github.com/luyuhuang/vscode-rss/actions/)

[简体中文](README_zh.md)
## Introduction
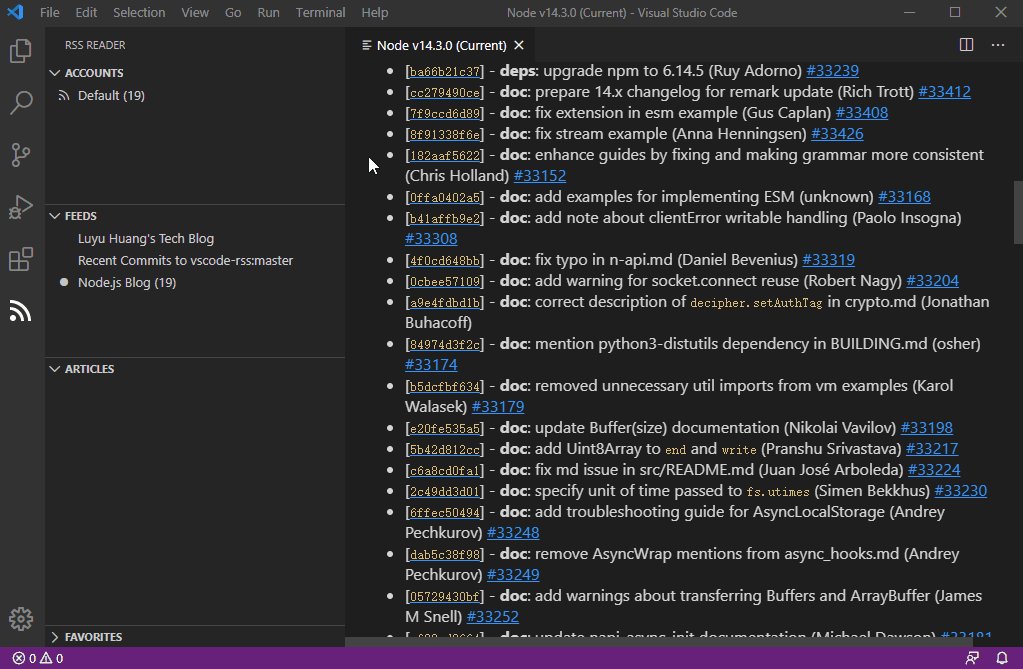
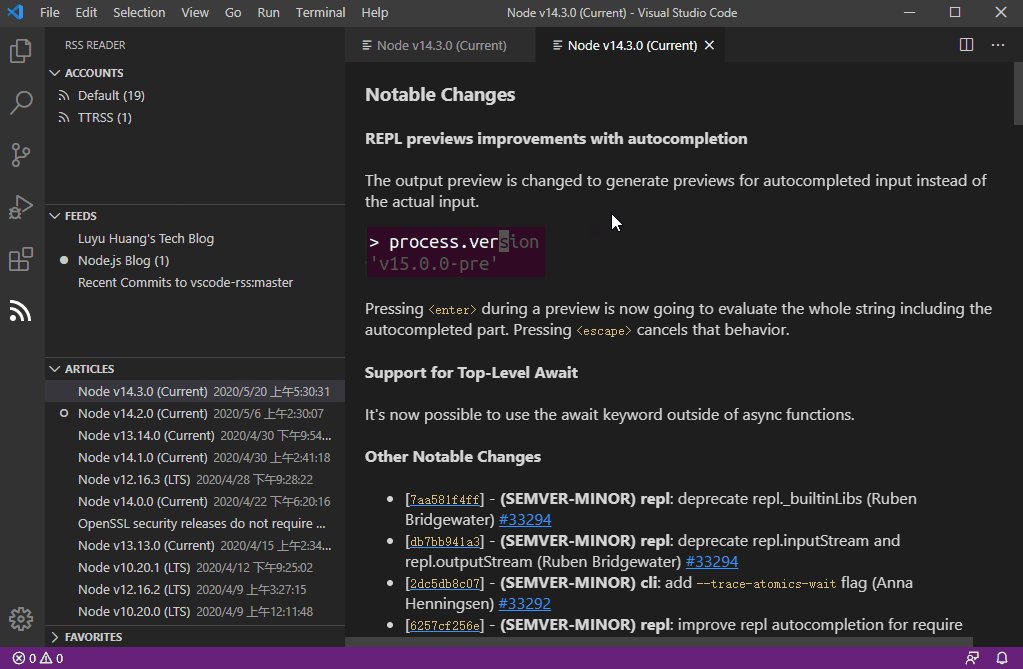
VSCode-RSS is a Visual Studio Code extension that provides an embedded RSS reader. With it, you can read news and blog freely in VSCode after a long time of coding. [Tiny Tiny RSS](https://tt-rss.org/) and [Inoreader](https://inoreader.com) are supported, which allows you to sync RSS between devices. VSCode-RSS is easy to use and requires little to manually modify the configuration.
- [x] Multiple accounts;
- [x] Support Tiny Tiny RSS;
- [x] Support Inoreader;
- [x] Support multiple RSS formats;
- [x] Automatic update;
- [x] Support favorites;
- [x] Scrolling notification;
- [x] Read / unread marks;
## Usage
### Accounts
VSCode-RSS has three types of accounts, local account, TTRSS(Tiny Tiny RSS) account, and Inoreader account. VSCode-RSS will create a local account by default.
#### Local Account
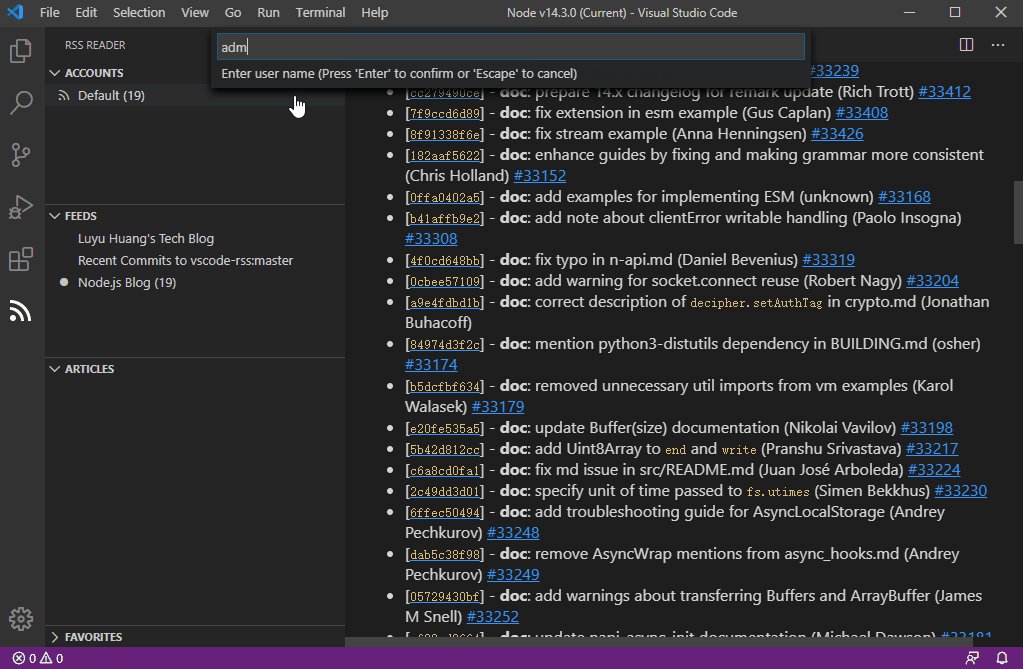
For local account, it will store the data locally. Click the "+" button on the "ACCOUNTS" view and select "local" option, then enter the account name to create a local account. Account name is arbitrary, just for display.
#### TTRSS Account
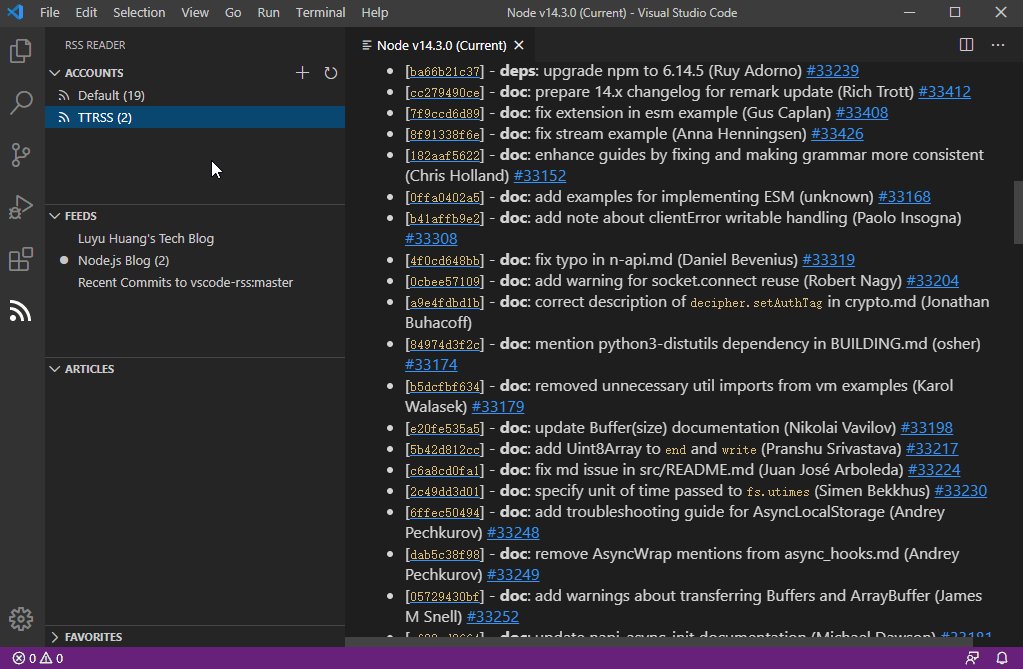
For TTRSS account, it will fetch data from Tiny Tiny RSS server and synchronize reading records with the server, so it has the same data as other clients(such as Reeder on your Mac or FeedMe on your phone). If you don't know TTRSS, see [https://tt-rss.org/](https://tt-rss.org/) for more information. To create a TTRSS account, click the "+" button on the "ACCOUNTS" view and select "ttrss" option, and then enter the account name, server address, username and password. Account name is just for display, while server address, username and password depends on your TTRSS server.

#### Inoreader Account
For Inoreader account, similar with TTRSS account, it'll fetch and synchronize data with the Inoreader server. If you don't know Inoreader, see [https://inoreader.com](https://inoreader.com) for more information. The simplest way to create an Inoreader account is to click the add account button and select "inoreader" option, enter the account name and select "no" (using default app ID and app key). Then, you'll be prompted to open the authorization page and you should follow the tips to authenticate your Inoreader account. If it goes well, the account will be created.
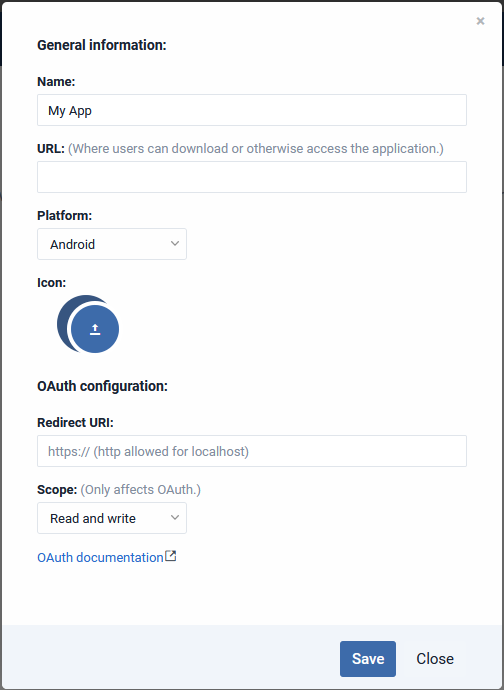
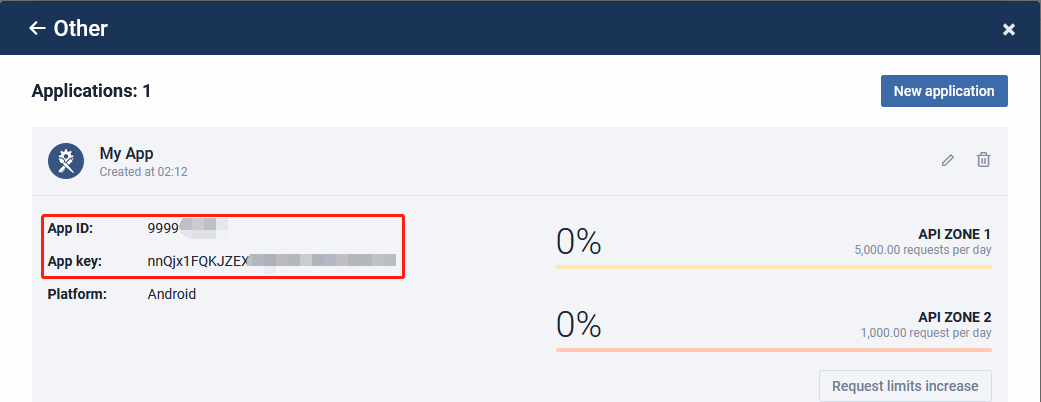
Because Inoreader has a limit on the number of requests for a single app, maybe you need to create and use your own app ID and app key. Open your Inoreader preferences page, click the "Developer" in "Other", and then click the "New application". Enter an arbitrary name and set the scope to "Read and write", then click "Save".

Then, you'll get your app ID and app key.

Create an account, select "yes" after entering the account name to use custom app ID and app key, and enter the app ID and app key. If you already have an account, right-click on the account list item and select "Modify" to alter the app ID and app key, or edit `setting.json`.
### Add Feeds
Just as demonstrated at the beginning of this README, click the "+" button on the "FEEDS" view and enter the feed URL to add a feed. For TTRSS and Inoreader account, it'll sync to the server.
## Configuration
You can modify the configuration as needed.
| Name | Type | Description |
|:-----|:-----|:------------|
| `rss.accounts` | `object` | Feed accounts, you can modify `name` field or adjust the order of the lists if you want, but **NEVER** modify the key and `type` field. |
| `rss.interval` | `integer` | Automatic refresh interval (s) |
| `rss.timeout` | `integer` | Request timeout (s) |
| `rss.retry` | `integer` | Request retries |
| `rss.fetch-unread-only` | `boolean` | Whether to fetch unread articles only, for TTRSS and Inoreader |
| `rss.status-bar-notify` | `boolean` | Whether to show scrolling notification in status bar |
| `rss.status-bar-update` | `integer` | Scrolling notification update interval(s) |
| `rss.status-bar-length` | `integer` | Max length of notification displayed in status bar |
| `rss.storage-path` | `string` | Data storage path, must be an absolute path |
| `rss.inoreader-domain` | `string` | Domain of Inoreader |
| `rss.inoreader-limit` | `string` | Limit of the number of articles fetched by Inoreader at a time |
Enjoy it!