https://github.com/lvlrSajjad/react-native-blur-overlay
React Native Blur Overlay Library For Ios And Android
https://github.com/lvlrSajjad/react-native-blur-overlay
android blur blur-backgrounds blur-overlay blurview native react react-native react-native-blur react-native-blur-overlay react-native-component react-native-components
Last synced: 4 months ago
JSON representation
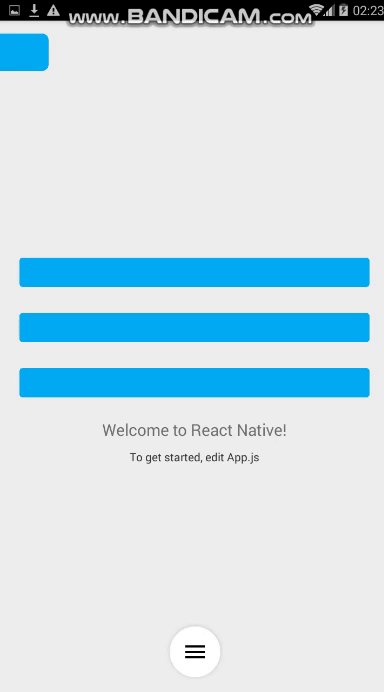
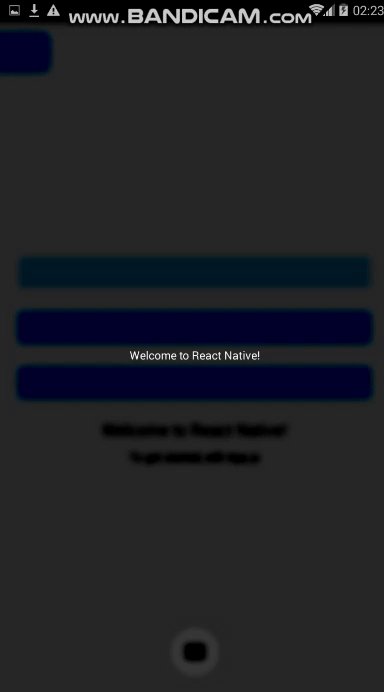
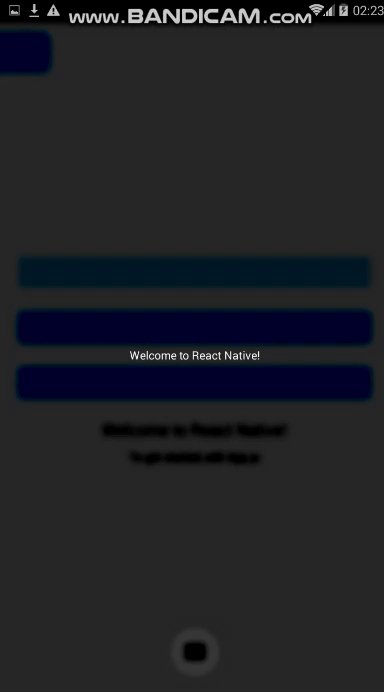
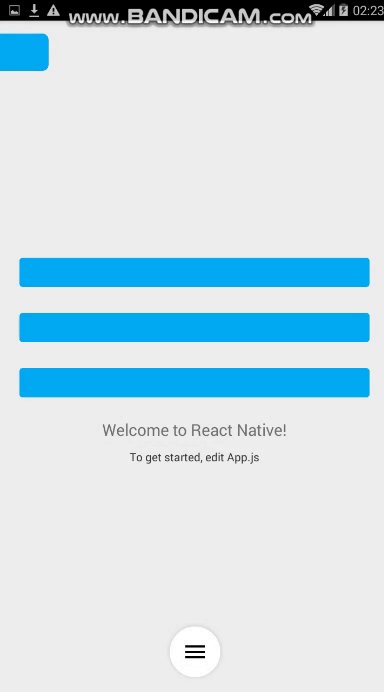
React Native Blur Overlay Library For Ios And Android
- Host: GitHub
- URL: https://github.com/lvlrSajjad/react-native-blur-overlay
- Owner: lvlrSajjad
- License: mit
- Created: 2018-08-31T15:52:03.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-11-04T20:13:34.000Z (about 1 year ago)
- Last Synced: 2025-07-14T01:18:32.614Z (5 months ago)
- Topics: android, blur, blur-backgrounds, blur-overlay, blurview, native, react, react-native, react-native-blur, react-native-blur-overlay, react-native-component, react-native-components
- Language: Java
- Homepage:
- Size: 7.63 MB
- Stars: 98
- Watchers: 0
- Forks: 34
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-blur-overlay ★5 - React Native Blur Overlay Library For Ios And Android (Components / UI)
- awesome-react-native - react-native-blur-overlay ★5 - React Native Blur Overlay Library For Ios And Android (Components / UI)
- awesome-react-native - react-native-blur-overlay ★5 - React Native Blur Overlay Library For Ios And Android (Components / UI)
- fucking-awesome-react-native - react-native-blur-overlay ★5 - React Native Blur Overlay Library For Ios And Android (Components / UI)
- awesome-react-native - react-native-blur-overlay ★5 - React Native Blur Overlay Library For Ios And Android (Components / UI)
README
# react-native-blur-overlay [](https://www.npmjs.com/package/react-native-blur-overlay) [](https://codeclimate.com/github/lvlrSajjad/react-native-blur-overlay/maintainability) [](https://codeclimate.com/github/lvlrSajjad/react-native-blur-overlay/test_coverage)



The new version is compatible with the latest react native version (0.75.3)
## Getting started
`$ npm install react-native-blur-overlay --save`
OR
`$ yarn add react-native-blur-overlay`
Do not forget to add this to your Podfile
`pod 'SajjadBlurOverlay', :path => '../node_modules/react-native-blur-overlay/ios'`
And this to your android main application
`add(SajjadBlurOverlayPackage())`
## Usage
```javascript
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View, TouchableOpacity} from 'react-native';
import BlurOverlay,{closeOverlay,openOverlay} from 'react-native-blur-overlay';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component {
constructor(props) {
super(props);
}
renderBlurChilds() {
return (
{instructions}
{instructions}
);
}
render() {
return (
{
openOverlay();
}}
style={{width: '90%', height: 36, backgroundColor: "#03A9F4", borderRadius: 4, margin: 16}}/>
Welcome to React Native!
To get started, edit App.js
{instructions}
{
closeOverlay('ID_BLUR');
}}
customStyles={{alignItems: 'center', justifyContent: 'center'}}
blurStyle="dark"
children={this.renderBlurChilds()}
/>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
instructions2: {
textAlign: 'center',
color: 'white',
marginBottom: 5,
},
});
```
## Props
```
android only:
radius : Int (Between 0 to 25*downsampling)
downsampling : float (>= 1)
brightness : float (Between -255 to 255 , 0 = nochange)
ios only :
blurStyle: string ("light" , "extraLight" , "dark")
both platforms :
onPress : func
customStyles: style
```