https://github.com/lvlrSajjad/react-native-expandable-fab-menu
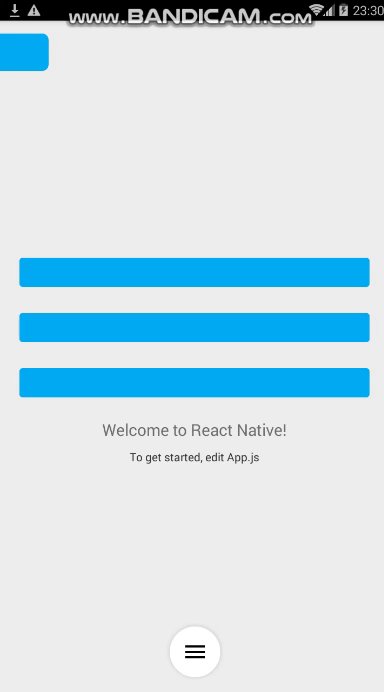
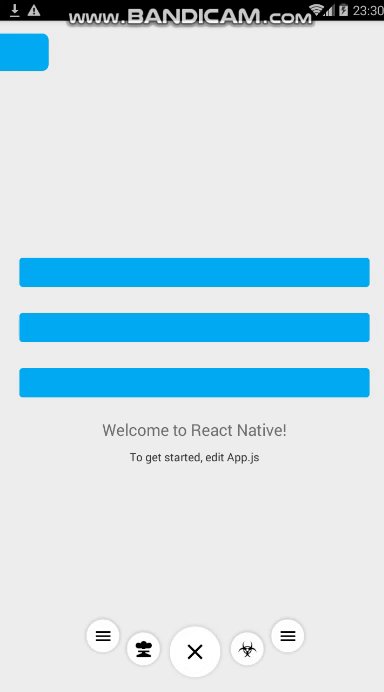
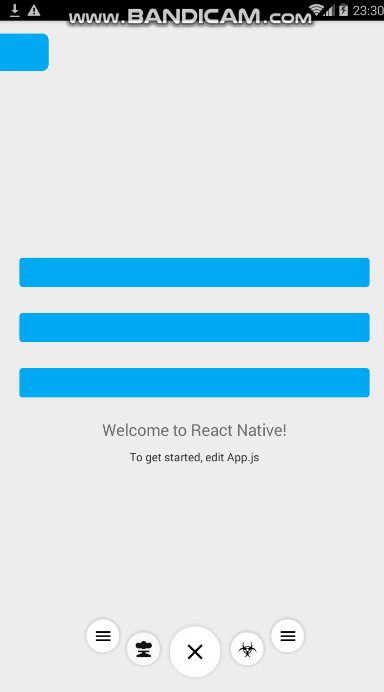
React Native Expandable Fab Menu Component (pure js)
https://github.com/lvlrSajjad/react-native-expandable-fab-menu
react-native react-native-component react-native-expandable react-native-expandable-fab react-native-expandable-fab-menu react-native-fab react-native-fab-menu react-native-menu
Last synced: 4 months ago
JSON representation
React Native Expandable Fab Menu Component (pure js)
- Host: GitHub
- URL: https://github.com/lvlrSajjad/react-native-expandable-fab-menu
- Owner: lvlrSajjad
- License: mit
- Created: 2018-09-15T19:16:11.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2018-09-15T22:32:42.000Z (about 7 years ago)
- Last Synced: 2024-04-29T14:45:26.331Z (over 1 year ago)
- Topics: react-native, react-native-component, react-native-expandable, react-native-expandable-fab, react-native-expandable-fab-menu, react-native-fab, react-native-fab-menu, react-native-menu
- Language: JavaScript
- Homepage:
- Size: 86.9 KB
- Stars: 10
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-expandable-fab-menu ★2 - React Native Expandable Fab Menu Component (pure js) (Components / UI)
- awesome-react-native - react-native-expandable-fab-menu ★2 - React Native Expandable Fab Menu Component (pure js) (Components / UI)
- awesome-react-native - react-native-expandable-fab-menu ★2 - React Native Expandable Fab Menu Component (pure js) (Components / UI)
- fucking-awesome-react-native - react-native-expandable-fab-menu ★2 - React Native Expandable Fab Menu Component (pure js) (Components / UI)
- awesome-react-native - react-native-expandable-fab-menu ★2 - React Native Expandable Fab Menu Component (pure js) (Components / UI)
README
# react-native-expandable-fab-menu [](https://www.npmjs.com/package/react-native-expandable-fab-menu)

## Getting started
`$ npm install react-native-expandable-fab-menu --save`
## Props
closeIcon,openIcon = React Native Component (You Can Use Image Component or vector icon components or
anything you want, recommanded width and height are 32)
menuIcons = array of React Native Component recommanded width and height are 24 , maximum lenght is 4
menuItemClicked= function returned index is index of menuIcons array
## Usage
```javascript
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View, TouchableOpacity, Image} from 'react-native';
import {ExpandableFabMenu} from 'react-native-expandable-fab-menu';
type Props = {};
export default class App extends Component {
render() {
return (
}
openIcon={
}
menuIcons={[
,
,
,
]}
menuItemClicked={(index) => console.log(index)}
/>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#EEEEEE',
},
});
```