https://github.com/lvlrSajjad/react-native-fancy-carousel-viewpager
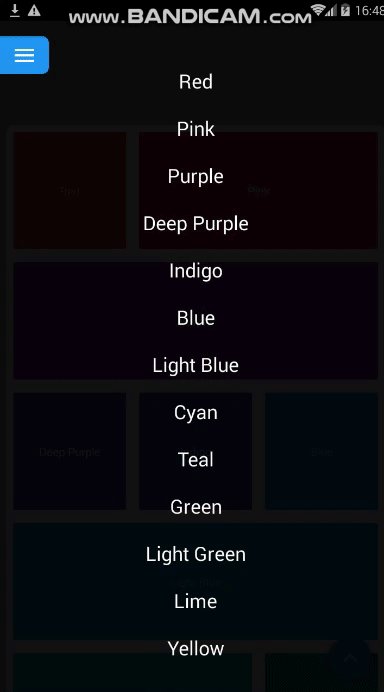
React Native Designed View Pager Library (pure js)
https://github.com/lvlrSajjad/react-native-fancy-carousel-viewpager
react-native react-native-carousel react-native-fancy react-native-view-pager react-native-viewpager
Last synced: 4 months ago
JSON representation
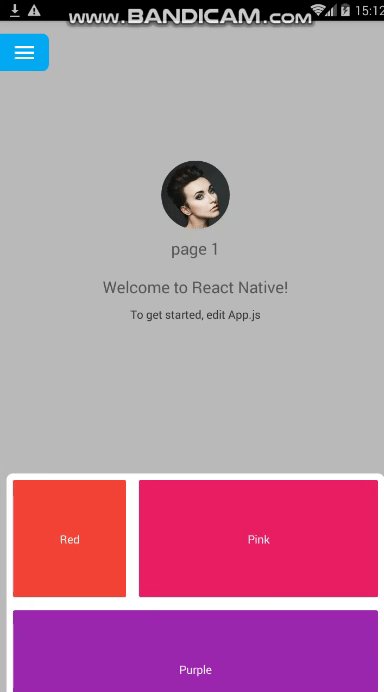
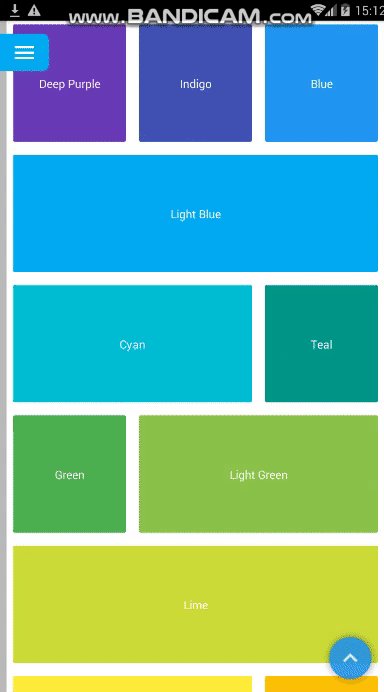
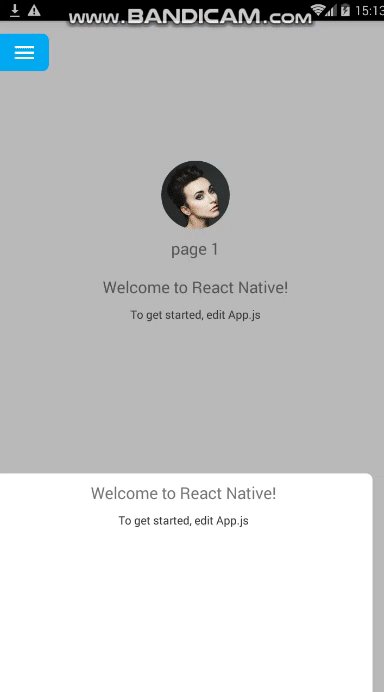
React Native Designed View Pager Library (pure js)
- Host: GitHub
- URL: https://github.com/lvlrSajjad/react-native-fancy-carousel-viewpager
- Owner: lvlrSajjad
- License: mit
- Created: 2018-09-16T20:40:00.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2018-09-17T23:11:45.000Z (about 7 years ago)
- Last Synced: 2025-05-29T12:54:50.538Z (6 months ago)
- Topics: react-native, react-native-carousel, react-native-fancy, react-native-view-pager, react-native-viewpager
- Language: JavaScript
- Homepage:
- Size: 3.15 MB
- Stars: 13
- Watchers: 0
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-fancy-carousel-viewpager ★4 - React Native Designed View Pager Library (pure js) (Components / UI)
- awesome-react-native - react-native-fancy-carousel-viewpager ★4 - React Native Designed View Pager Library (pure js) (Components / UI)
- awesome-react-native - react-native-fancy-carousel-viewpager ★4 - React Native Designed View Pager Library (pure js) (Components / UI)
- awesome-react-native - react-native-fancy-carousel-viewpager ★4 - React Native Designed View Pager Library (pure js) (Components / UI)
- fucking-awesome-react-native - react-native-fancy-carousel-viewpager ★4 - React Native Designed View Pager Library (pure js) (Components / UI)
README
# install react-native-fancy-carousel-viewpager [](https://www.npmjs.com/package/react-native-fancy-carousel-viewpager)





## Getting started
`$ npm install react-native-fancy-carousel-viewpager --save`
## Usage
```javascript
import React, {Component} from 'react';
import {StyleSheet, Text, View, Image, TouchableOpacity, Dimensions} from 'react-native';
import ModernNav,{openNav,closeNav} from 'react-native-fancy-carousel-viewpager'; // <-------------------- import library here
import BrickList from 'react-native-masonry-brick-list';
import App21 from './App21';
import MyHeader from './MyHeader';
let {height, width} = Dimensions.get('window');
type Props = {};
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
pageNumber: 1,
listData: [
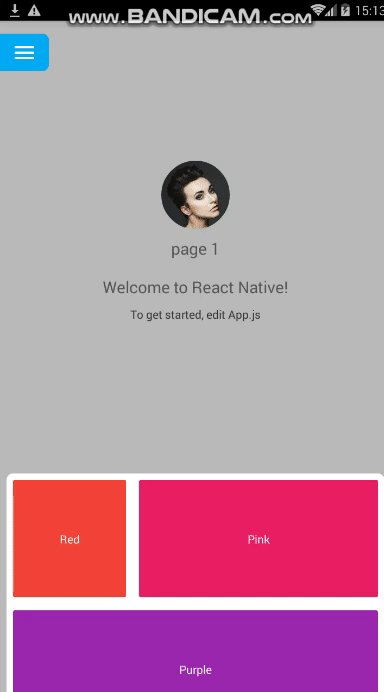
{id: '1', title: "Red", color: "#f44336", span: 1},
{id: '2', title: "Pink", color: "#E91E63", span: 2},
{id: '3', title: "Purple", color: "#9C27B0", span: 3},
{id: '4', title: "Deep Purple", color: "#673AB7", span: 1},
{id: '5', title: "Indigo", color: "#3F51B5", span: 1},
{id: '6', title: "Blue", color: "#2196F3", span: 1},
{id: '7', title: "Light Blue", color: "#03A9F4", span: 3},
{id: '8', title: "Cyan", color: "#00BCD4", span: 2},
{id: '9', title: "Teal", color: "#009688", span: 1},
{id: '10', title: "Green", color: "#4CAF50", span: 1},
{id: '11', title: "Light Green", color: "#8BC34A", span: 2},
{id: '12', title: "Lime", color: "#CDDC39", span: 3},
{id: '13', title: "Yellow", color: "#FFEB3B", span: 2},
{id: '14', title: "Amber", color: "#FFC107", span: 1},
{id: '15', title: "Orange", color: "#FF5722", span: 3},
],
}
}
render() {
// an array of view (any your pages components
// if your page just have a listview you can just put it in view i have scrollview inside)
const data = [
{
view: this.renderView(prop)}
columns={3}
/>
},
{
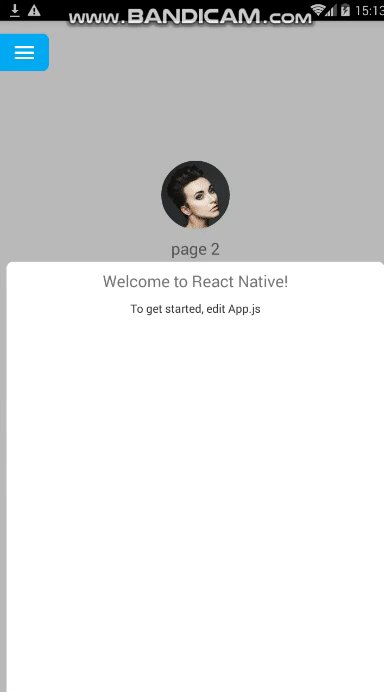
view:
Welcome to React Native!
To get started, edit App.js
},
{view: },
];
return (
{/**
header can be a component showing when nothing scrolled at first
data array page components
pageChanged is event when you change a page
**/}
{
this.setState({pageNumber})
}}
//color of button when scroll a view bottom right
topButtonColor={'#2196F3'}
// inner navigation settings-----------------
// if you want use navigation drawer inside of component
useInnerNavigationDrawer={true}
// if you want use navigation menu button top left of screen (false to hide button)
useInnerNavigationButton={true}
//icon that displayed on navigation menu button top left of screen you can use image or any icon library
menuButtonIcon={}
//color of navigation menu button top left of screen
menuButtonColor={'#2196F3'}
//navigation drawer item press event
onNavigationItemPress={(item)=>{
console.log(item);
closeNav();
}}
//navigation drawer items list
navigationData = {this.state.listData}
//if you want to use image on navigation drawer like avatar image
showImageOnNavigation={false}
//image of navigation drawer
navigationImageUri ='https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTwu7s_Ic3YioDVl9AmoJGsKbBuCKFVp2cD3KCPzdYlBLOcGmeV'
/>
);
}
//render your header view here or you can pass another component
renderHeader() {
return (
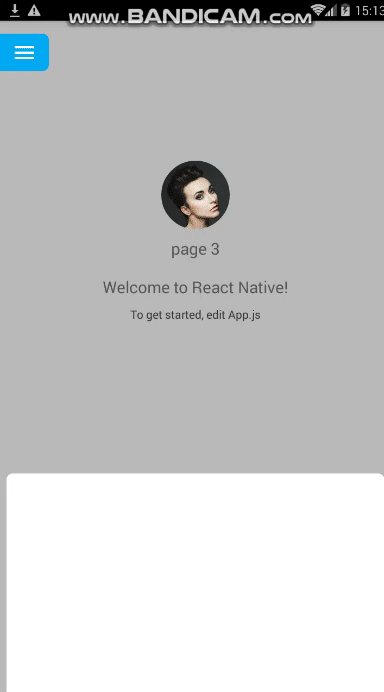
page {this.state.pageNumber}
Welcome to React Native!
To get started, edit App.js
)
}
renderView = (prop) => {
return (
{prop.title}
)
};
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#EEEEEE',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
instructions2: {
textAlign: 'center',
color: 'white',
marginBottom: 5,
},
});
```