https://github.com/lvlrSajjad/react-native-masonry-brick-list
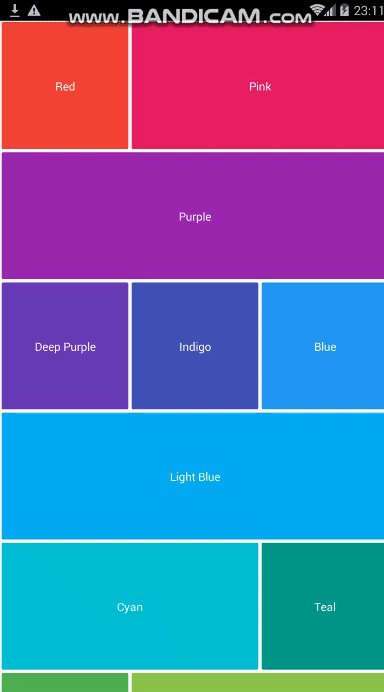
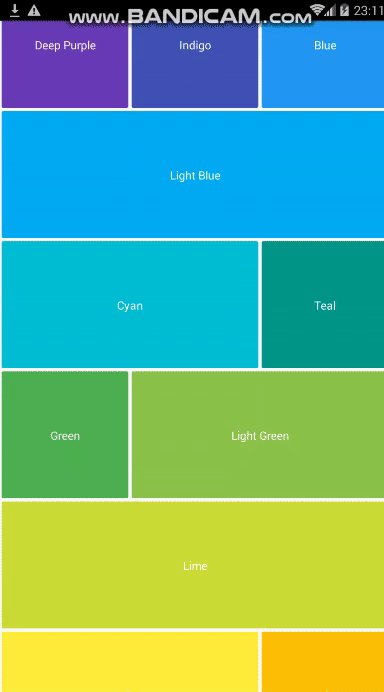
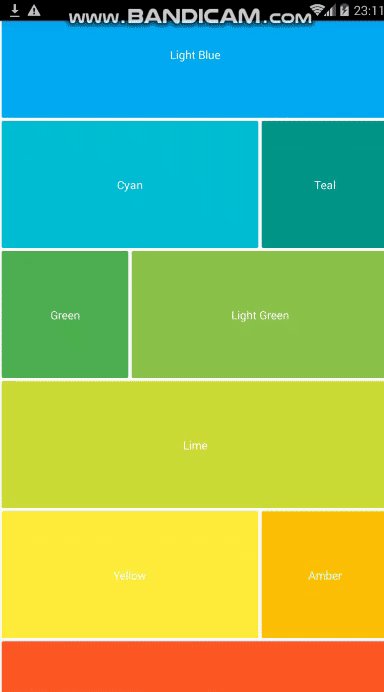
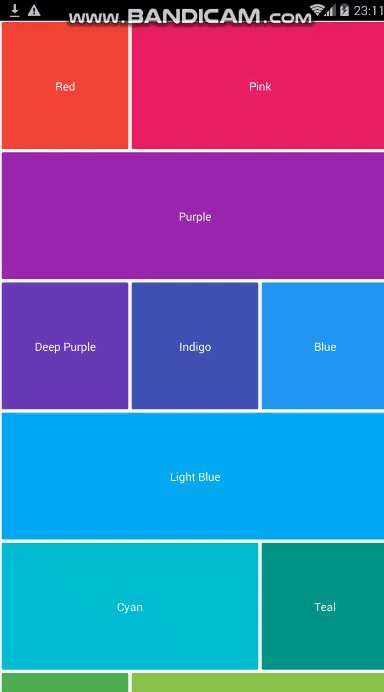
Staggered Or Masonary List View For React Native Written in pure js
https://github.com/lvlrSajjad/react-native-masonry-brick-list
brick-view list listview react-native react-native-brick-view react-native-component react-native-masonry react-native-masonry-brick-list react-native-masonry-list react-native-staggered-list sajjad-brick-view staggered view
Last synced: 4 months ago
JSON representation
Staggered Or Masonary List View For React Native Written in pure js
- Host: GitHub
- URL: https://github.com/lvlrSajjad/react-native-masonry-brick-list
- Owner: lvlrSajjad
- License: mit
- Created: 2018-09-12T18:46:45.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2019-10-01T04:12:42.000Z (about 6 years ago)
- Last Synced: 2024-04-22T01:54:58.601Z (over 1 year ago)
- Topics: brick-view, list, listview, react-native, react-native-brick-view, react-native-component, react-native-masonry, react-native-masonry-brick-list, react-native-masonry-list, react-native-staggered-list, sajjad-brick-view, staggered, view
- Language: JavaScript
- Homepage:
- Size: 784 KB
- Stars: 26
- Watchers: 2
- Forks: 5
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-masonry-brick-list ★5 - Staggered Or Masonary List View For React Native Written in pure js (Components / UI)
- awesome-react-native - react-native-masonry-brick-list ★5 - Staggered Or Masonary List View For React Native Written in pure js (Components / UI)
- awesome-react-native - react-native-masonry-brick-list ★5 - Staggered Or Masonary List View For React Native Written in pure js (Components / UI)
- fucking-awesome-react-native - react-native-masonry-brick-list ★5 - Staggered Or Masonary List View For React Native Written in pure js (Components / UI)
- awesome-react-native - react-native-masonry-brick-list ★5 - Staggered Or Masonary List View For React Native Written in pure js (Components / UI)
README
# react-native-masonry-brick-list [](https://www.npmjs.com/package/react-native-masonry-brick-list) [](https://codeclimate.com/github/lvlrSajjad/sajjad-brick-list/maintainability) [](https://codeclimate.com/github/lvlrSajjad/sajjad-brick-list/test_coverage)
this is a staggered List view for react native (pure Js)

## Installation
`$ npm install react-native-masonry-brick-list --save`
## Usage
just be sure that in your list id and span is specified
and use it as below
Props{data (array),
renderItem (react Component),
columns (int),
rowHeight (int) }
```javascript
import BrickList from 'react-native-masonry-brick-list';
import React, {Component} from 'react';
import {View, Text} from 'react-native'
type Props = {};
export default class App extends Component {
constructor(props){
super(props);
this.state={
//Just id (unique) and span (1,2,3, ...) is required
data:[
{id: '1', name: "Red", color: "#f44336", span: 1},
{id: '2', name: "Pink", color: "#E91E63", span: 2},
{id: '3', name: "Purple", color: "#9C27B0", span: 3},
{id: '4', name: "Deep Purple", color: "#673AB7", span: 1},
{id: '5', name: "Indigo", color: "#3F51B5", span: 1},
{id: '6', name: "Blue", color: "#2196F3", span: 1},
{id: '7', name: "Light Blue", color: "#03A9F4", span: 3},
{id: '8', name: "Cyan", color: "#00BCD4", span: 2},
{id: '9', name: "Teal", color: "#009688", span: 1},
{id: '10', name: "Green", color: "#4CAF50", span: 1},
{id: '11', name: "Light Green", color: "#8BC34A", span: 2},
{id: '12', name: "Lime", color: "#CDDC39", span: 3},
{id: '13', name: "Yellow", color: "#FFEB3B", span: 2},
{id: '14', name: "Amber", color: "#FFC107", span: 1},
{id: '15', name: "Orange", color: "#FF5722", span: 3},
],
}
}
render() {
return (
renderView(prop)}
columns = {3}
/>
);
}
}
//RenderAnyItem
renderView=(prop)=>{
return(
{prop.name}
)
};
```