https://github.com/lwc-soql-builder/lwc-soql-builder
Awesome SOQL execution tool developed in Lightning Web Components Open Source
https://github.com/lwc-soql-builder/lwc-soql-builder
lightning-web-components lwc lwc-oss salesforce soql
Last synced: 9 months ago
JSON representation
Awesome SOQL execution tool developed in Lightning Web Components Open Source
- Host: GitHub
- URL: https://github.com/lwc-soql-builder/lwc-soql-builder
- Owner: lwc-soql-builder
- License: mit
- Created: 2020-04-18T06:11:19.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-10-28T04:02:12.000Z (about 1 year ago)
- Last Synced: 2024-10-28T07:28:26.611Z (about 1 year ago)
- Topics: lightning-web-components, lwc, lwc-oss, salesforce, soql
- Language: JavaScript
- Homepage: https://lwc-soql-builder.github.io/
- Size: 11.3 MB
- Stars: 119
- Watchers: 7
- Forks: 37
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-lwc - LWC SOQL Builder
README
# LWC SOQL Builder
LWC SOQL Builder is a SOQL execution tool developed in LWC Open Source. LWC SOQL Builder makes building and running SOQL in Salesforce incredibly easy.
For more information, visit https://lwc-soql-builder.github.io/

## Features
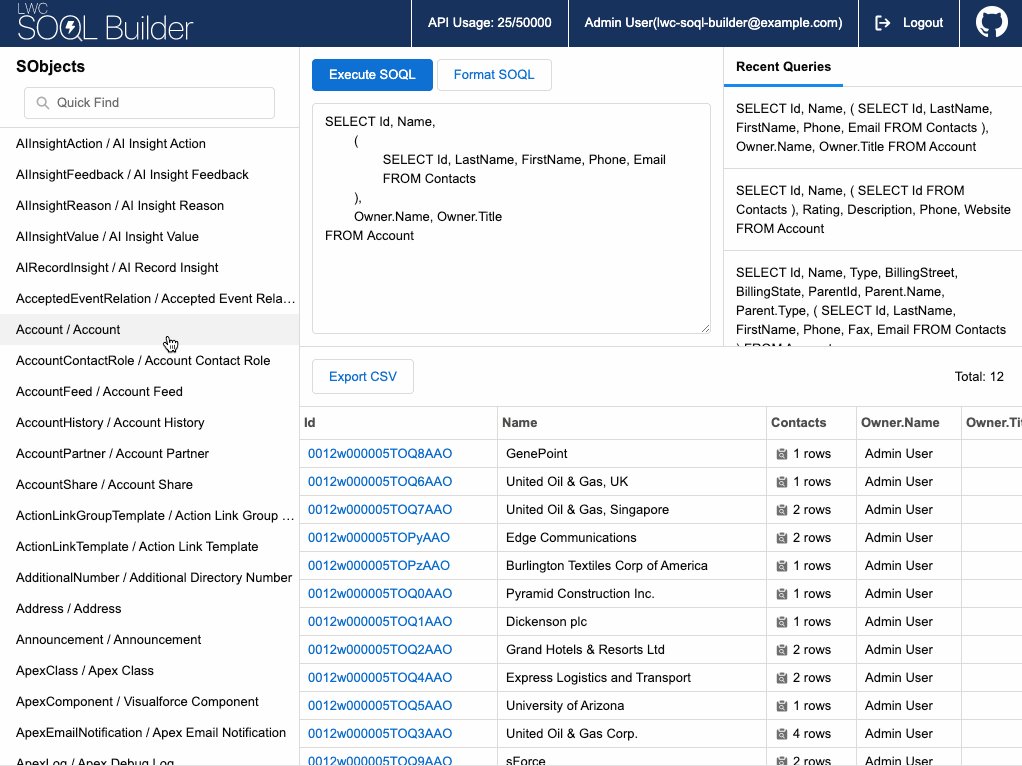
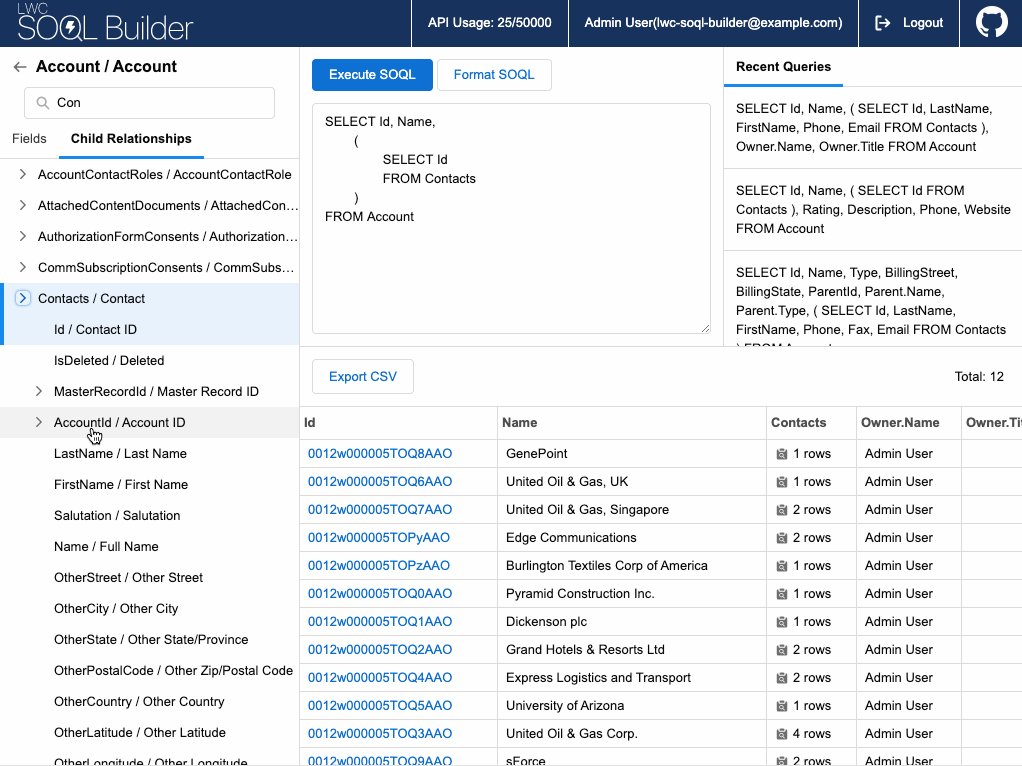
- Point and Click User Interface
- A point and click user interface enables you to add SOQL boilerplate, fields, parent relationships, subquery and run a query.
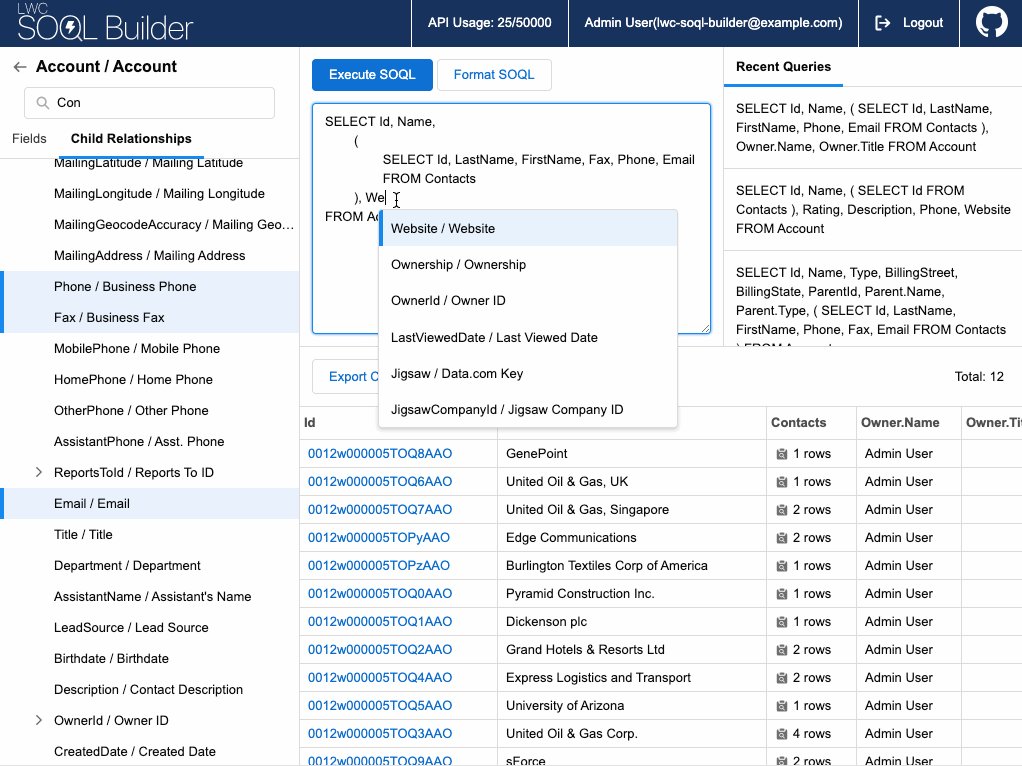
- Autocomplete
- Autocomplete is a feature that make you to complete field name. You can search by field label as well as by field name.
- PWA Support
- LWC SOQL Builder can be installed as Progressive Web App (PWA). You can install it like a normal desktop app.
- Format SOQL
- LWC SOQL Builder allows you to instantly beautify your SOQL queries. Formatted SOQL is very easy to use in Apex code.
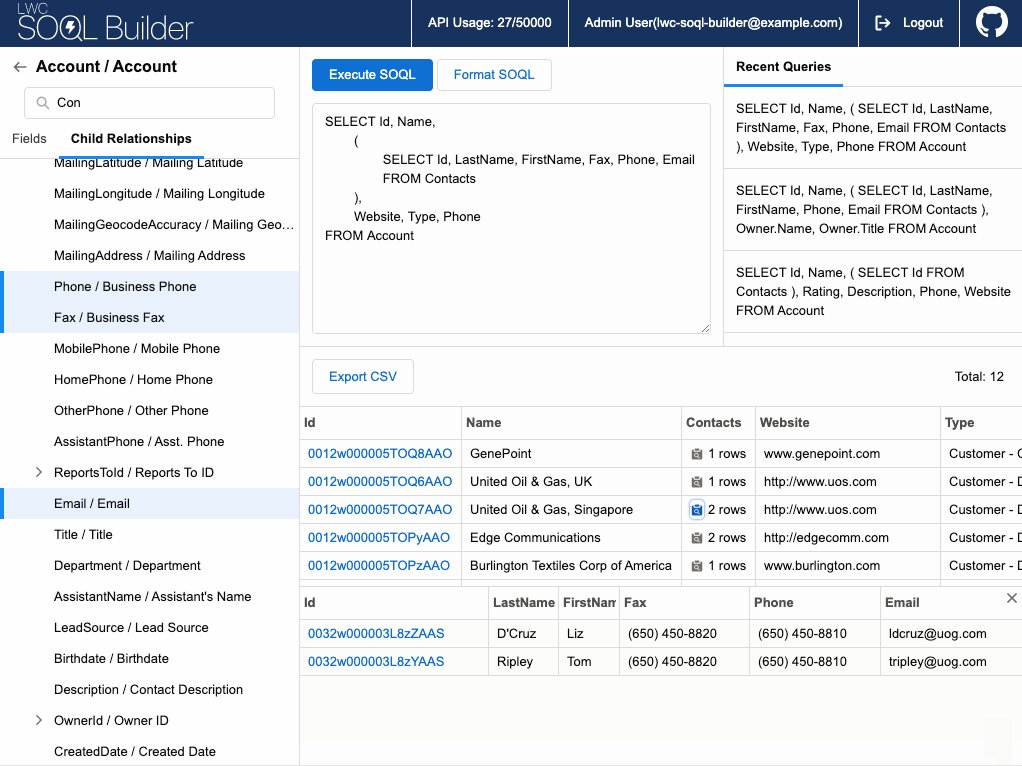
- CSV Export
- You can export the query result to a CSV file. The CSV file can be upserted to Salesforce using Data Loader.
- Support for ignoring default namespace
- You can run a SOQL without the namespace prefix of a managed package. So, you can copy and paste the SOQL into your Apex code as-is.
## How to setup local machine for development
1. Setup proxy. You must set `proxy.allowed_origin=http://localhost:3001`.
For more information, see [lwc-soql-builder/jsforce-ajax-proxy-cloud-functions](https://github.com/lwc-soql-builder/jsforce-ajax-proxy-cloud-functions)
2. Copy & edit `config/development.js.example` file to add your custom configurations.
```
$ cp config/development.js.example config/development.js
```
3. Run the following command to start the app.
```
$ npm run watch
```
This will start the project with a local development server on `http://localhost:3001`.
To ensure that you can view your changes, in Chrome DevTools, go to Application tab, click 'Service Workers' and select 'Bypass for network'.
## How to deploy
1. Setup proxy. You must set `proxy.allowed_origin=http://.github.io`.
For more information, see [lwc-soql-builder/jsforce-ajax-proxy-cloud-functions](https://github.com/lwc-soql-builder/jsforce-ajax-proxy-cloud-functions)
2. Copy & edit `config/production.js.example` file to add your custom configurations.
```
$ cp config/production.js.example config/production.js
```
3. Run the following command to build and deploy.
```
$ npm run deploy
```
This will publish files in `dist/` to a gh-pages branch on GitHub.
4. You can access LWC SOQL Builder with the following URL.
`http://.github.io/lwc-soql-builder/`