https://github.com/lxsmnsyc/solid-mason
Masonry layout for SolidJS
https://github.com/lxsmnsyc/solid-mason
Last synced: about 2 months ago
JSON representation
Masonry layout for SolidJS
- Host: GitHub
- URL: https://github.com/lxsmnsyc/solid-mason
- Owner: lxsmnsyc
- License: mit
- Created: 2023-02-11T15:09:55.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-01-28T04:22:55.000Z (over 1 year ago)
- Last Synced: 2025-02-22T02:17:41.243Z (4 months ago)
- Language: TypeScript
- Size: 3.09 MB
- Stars: 43
- Watchers: 2
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
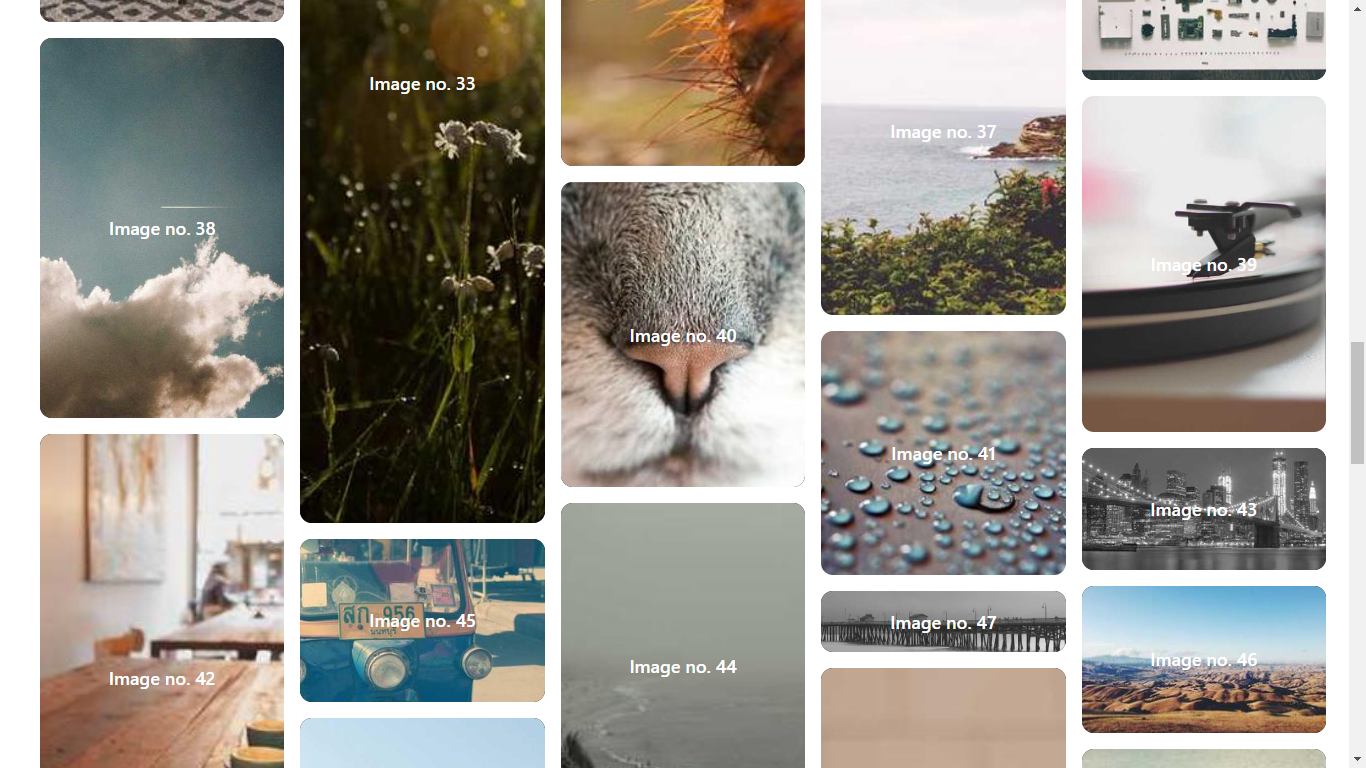
# solid-mason
> Simple masonry layout in SolidJS
[](https://www.npmjs.com/package/solid-mason) [](https://github.com/airbnb/javascript) [](https://stackblitz.com//github/lxsmnsyc/solid-mason/tree/main/examples/demo)

## Install
```bash
npm install --save solid-mason
```
```bash
yarn add solid-mason
```
```bash
pnpm add solid-mason
```
## Usage
### Basic example
```js
import { Mason } from 'solid-mason';
{(item, index) => }
```
### Breakpoints example
```js
import { Mason, createMasonryBreakpoints } from 'solid-mason';
const breakpoints = createMasonryBreakpoints(() => [
{ query: '(min-width: 1536px)', columns: 6 },
{ query: '(min-width: 1280px) and (max-width: 1536px)', columns: 5 },
{ query: '(min-width: 1024px) and (max-width: 1280px)', columns: 4 },
{ query: '(min-width: 768px) and (max-width: 1024px)', columns: 3 },
{ query: '(max-width: 768px)', columns: 2 },
]);
{(item, index) => }
```
## Notes
- Masonry's layout order is based on the shortest column at the time a new element is being inserted.
- Each children must have a definite height on initial paint. Elements, like images, that changes height dynamically won't be re-adjused automatically by the mansory container.
## Sponsors

## License
MIT © [lxsmnsyc](https://github.com/lxsmnsyc)