https://github.com/lz100/drawer
https://github.com/lz100/drawer
Last synced: 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/lz100/drawer
- Owner: lz100
- Created: 2021-02-22T18:33:06.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-07-05T21:43:18.000Z (over 2 years ago)
- Last Synced: 2025-05-06T18:12:18.488Z (8 months ago)
- Language: JavaScript
- Homepage: https://systempipe.org/sps/dev/drawer/
- Size: 8.69 MB
- Stars: 12
- Watchers: 1
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: NEWS.md
Awesome Lists containing this project
- awesome-shiny-extensions - drawer - A front-end only image editor for both Shiny and R Markdown. (UI Components / Image / Audio / Video)
README
# drawer 
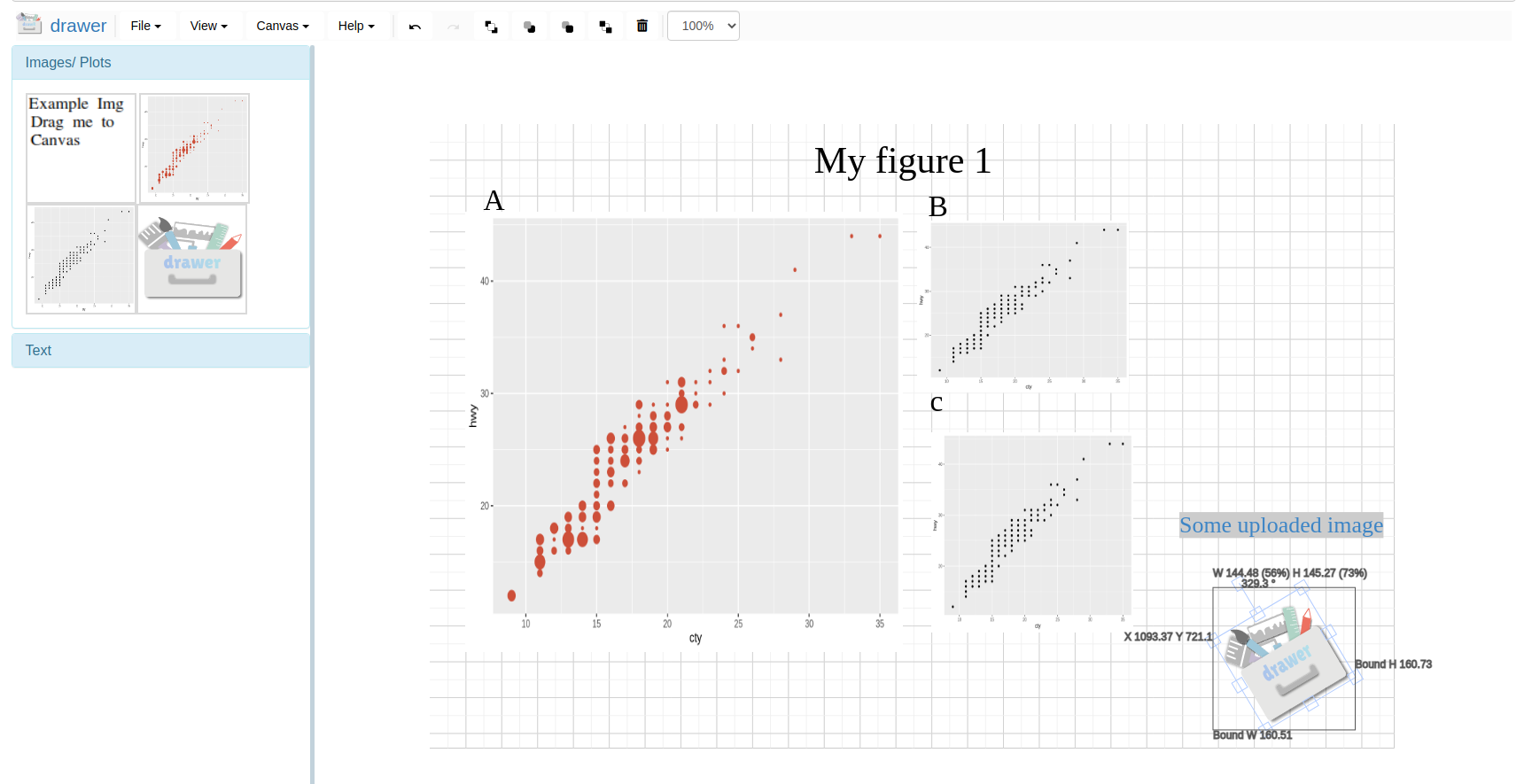
{drawer} is an interactive image editing tool that can be added as part of the HTML in Shiny,
R markdown or any type of HTML document. Often times, plots, photos are embedded
in the web application/file. {drawer} can take screenshots of these image-like elements, or
any part of the HTML document and send to an image editing space called "canvas" to allow users
immediately edit the screenshot(s) within the same document. Users can quickly
combine, compare different screenshots, upload their own images
and maybe make a scientific figure.

## Features
- {drawer} is built with 99% javascript + HTML + CSS, there is **no need to have a Shiny server** or any other
types of server in the back-end. That's why you can use it in any HTML document.
**All you need is a modern web browser**, like Chrome or Firefox (IE will not work).
- Shiny and R markdown compatible.
- Screenshot any element in the page and edit in canvas or download it *png* or *jpg*
- Drag and upload your own images.
## Demo
|type|link|
|---|---|
|Pure HTML|[hosted online](https://systempipe.org/sps/dev/drawer/drawer_independent.html)|
|Pure HTML (github)|[download and open in your browser](https://github.com/lz100/drawer/blob/master/examples/rmd_demo/drawer_independent.html)|
|Shiny|[shinyapp.io](https://lezhang.shinyapps.io/drawer)|
|R markdown|[syspipe.org](https://systempipe.org/sps/dev/drawer/drawer_rmd_demo.html)|
## Install
Install release version from CRAN:
```r
install.packages("drawer")
```
Develop version:
```r
if (!requireNamespace("remotes", quietly=TRUE))
install.packages("remotes")
remotes::install_github("lz100/drawer")
```
## User manual
Read details of drawer on [our website](https://systempipe.org/sps/dev/drawer/).
## About drawer
{drawer} is originally part of systemPipeShiny (SPS), the SPS Canvas functionality.
However, one cannot use it outside SPS framework and installing the whole SPS framework
is heavy. To benefit more people in their own apps/documents, we provide {drawer} as
a separate package.
## Other packages in systemPipeShiny
| Package | Description | Documents | Function reference | Demo |
| --- | --- | --- | :---: | --- |
| [systemPipeShiny](https://github.com/systemPipeR/systemPipeShiny) | SPS main package |[website](https://systempipe.org/sps/)|[link](https://systempipe.org/sps/funcs/sps/reference/) | [demo](https://tgirke.shinyapps.io/systemPipeShiny/)|
[systemPipeShiny](https://github.com/systemPipeR/systemPipeShiny) | SPS main package |[website](https://systempipe.org/sps/)|[link](https://systempipe.org/sps/funcs/sps/reference/) | [demo](https://tgirke.shinyapps.io/systemPipeShiny/)|
| [spsComps](https://github.com/lz100/spsComps) | SPS UI and server components |[website](https://systempipe.org/sps/dev/spscomps/)|[link](https://systempipe.org/sps/funcs/spscomps/reference/) | [demo](https://lezhang.shinyapps.io/spsComps)|
[spsComps](https://github.com/lz100/spsComps) | SPS UI and server components |[website](https://systempipe.org/sps/dev/spscomps/)|[link](https://systempipe.org/sps/funcs/spscomps/reference/) | [demo](https://lezhang.shinyapps.io/spsComps)|
| [drawer](https://github.com/lz100/drawer) | SPS interactive image editing tool |[website](https://systempipe.org/sps/dev/drawer/)|[link](https://systempipe.org/sps/funcs/drawer/reference/) | [demo](https://lezhang.shinyapps.io/drawer)|
[drawer](https://github.com/lz100/drawer) | SPS interactive image editing tool |[website](https://systempipe.org/sps/dev/drawer/)|[link](https://systempipe.org/sps/funcs/drawer/reference/) | [demo](https://lezhang.shinyapps.io/drawer)|
| [spsUtil](https://github.com/lz100/spsUtil) | SPS utility functions |[website](https://systempipe.org/sps/dev/spsutil/)|[link](https://systempipe.org/sps/funcs/spsutil/reference/) | NA|
[spsUtil](https://github.com/lz100/spsUtil) | SPS utility functions |[website](https://systempipe.org/sps/dev/spsutil/)|[link](https://systempipe.org/sps/funcs/spsutil/reference/) | NA|