https://github.com/m3uzz/date_time_picker
A Flutter widget to show a text form field to display a date or clock dialog. This widget extend TextField and has a similar behavior as TextFormField.
https://github.com/m3uzz/date_time_picker
dart date field flutter picker text time widget
Last synced: 3 months ago
JSON representation
A Flutter widget to show a text form field to display a date or clock dialog. This widget extend TextField and has a similar behavior as TextFormField.
- Host: GitHub
- URL: https://github.com/m3uzz/date_time_picker
- Owner: m3uzz
- License: other
- Created: 2020-07-23T23:30:30.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2024-07-22T14:21:37.000Z (12 months ago)
- Last Synced: 2025-03-29T07:07:04.427Z (4 months ago)
- Topics: dart, date, field, flutter, picker, text, time, widget
- Language: Dart
- Homepage: https://pub.dartlang.org/packages/date_time_picker
- Size: 350 KB
- Stars: 105
- Watchers: 3
- Forks: 170
- Open Issues: 66
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# date_time_picker
[](https://pub.dartlang.org/packages/date_time_picker)
A Flutter widget to show a text form field to display a date or clock dialog.\
This widget extend TextField and has a similar behavior as TextFormField
## Usage
In the `pubspec.yaml` of your flutter project, add the following dependency:
```yaml
dependencies:
...
date_time_picker: "^2.1.0"
```
In your library add the following import:
```dart
import 'package:date_time_picker/date_time_picker.dart';
```
For help getting started with Flutter, view the online [documentation](https://flutter.io/).
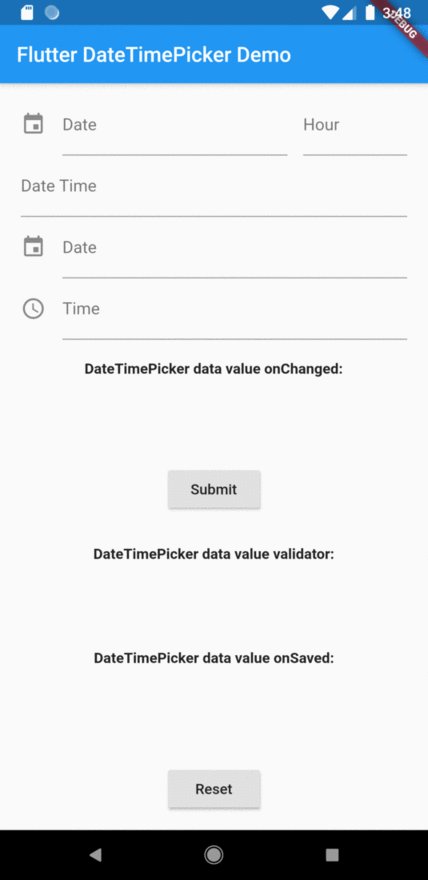
## Example
There are four presentations for DateTimePicker and can be defined in the type parameter:
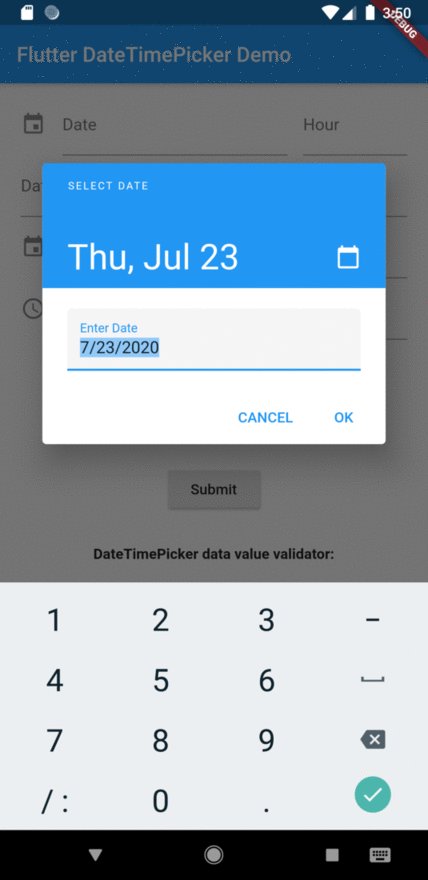
* `DateTimePickerType.date` will present a text field with the action tap showing a datePicker dialog box;
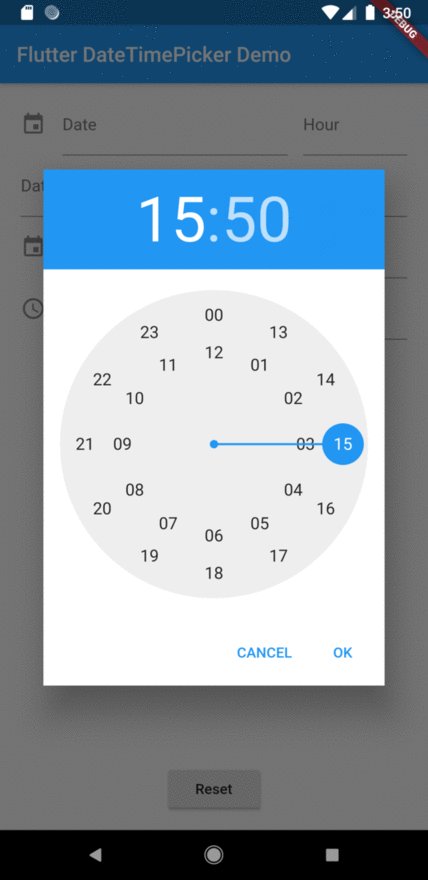
* `DateTimePickerType.time` will present a text field with the action tap showing a timePicker dialog box;
* `DateTimePickerType.dateTime` will present a text field with the action tap showing a datePicker dialog box then a timePicker dialog box;
* `DateTimePickerType.dateTimeSeparated` will display two text fields side by side, the first for date and the second for time. Each displaying their respective dialog box, datePicker and timePicker in the tap action;
``` dart
DateTimePicker(
type: date, // options: [date | time | dateTime | dateTimeSeparated], default is date
...
)
```
initialValue or controller.text can be `null`, `empty` or a `DateTime string` otherwise it will throw an error.
``` dart
DateTimePicker(
initialValue: '',
firstDate: DateTime(2000),
lastDate: DateTime(2100),
dateLabelText: 'Date',
onChanged: (val) => print(val),
validator: (val) {
print(val);
return null;
},
onSaved: (val) => print(val),
);
```
More complete example:
``` dart
DateTimePicker(
type: DateTimePickerType.dateTimeSeparate,
dateMask: 'd MMM, yyyy',
initialValue: DateTime.now().toString(),
firstDate: DateTime(2000),
lastDate: DateTime(2100),
icon: Icon(Icons.event),
dateLabelText: 'Date',
timeLabelText: "Hour",
selectableDayPredicate: (date) {
// Disable weekend days to select from the calendar
if (date.weekday == 6 || date.weekday == 7) {
return false;
}
return true;
},
onChanged: (val) => print(val),
validator: (val) {
print(val);
return null;
},
onSaved: (val) => print(val),
);
```
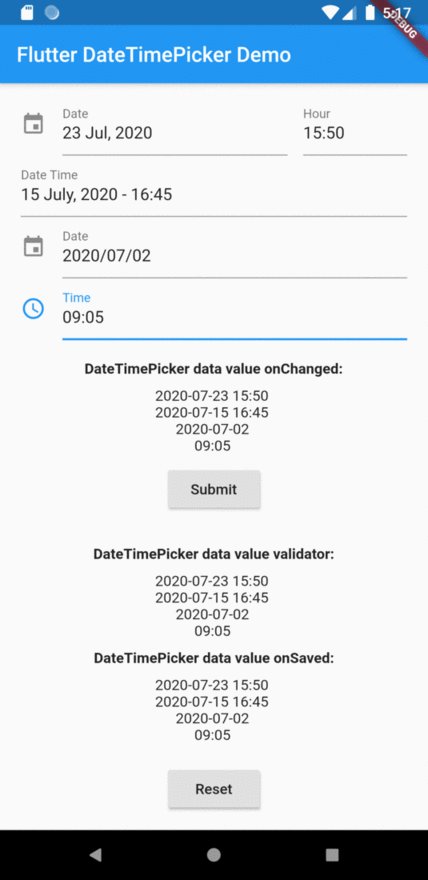
The result of val in `onChanged`, `validator` and `onSaved` will be a DateTime String or just a Time String:
* ex.: [2020-07-20 14:30] or [15:30] DateTimePickerType.time;
* month, day, hour and minute will be 2 digits and time always be in 24 hours mode;
* but the presentation in text field can be formated by the dateMask parameter.
## Preview