https://github.com/m3uzz/icon_picker
A Flutter widget to show an icon collection to pick. This widget extend TextField and has a similar behavior as TextFormField
https://github.com/m3uzz/icon_picker
dart field flutter form icon picker widget
Last synced: 4 days ago
JSON representation
A Flutter widget to show an icon collection to pick. This widget extend TextField and has a similar behavior as TextFormField
- Host: GitHub
- URL: https://github.com/m3uzz/icon_picker
- Owner: m3uzz
- License: other
- Created: 2020-07-17T21:14:19.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2024-01-15T03:45:47.000Z (over 1 year ago)
- Last Synced: 2024-11-16T03:27:26.985Z (8 months ago)
- Topics: dart, field, flutter, form, icon, picker, widget
- Language: Dart
- Homepage: https://pub.dartlang.org/packages/icon_picker
- Size: 392 KB
- Stars: 11
- Watchers: 1
- Forks: 8
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# icon_picker
[](https://pub.dartlang.org/packages/icon_picker)
A Flutter widget to show an icon collection to pick.\
This widget extend TextField and has a similar behavior as TextFormField
## Usage
In the `pubspec.yaml` of your flutter project, add the following dependency:
```yaml
dependencies:
...
icon_picker: "^2.1.0"
```
In your library add the following import:
```dart
import 'package:icon_picker/icon_picker.dart';
```
For help getting started with Flutter, view the online [documentation](https://flutter.io/).
## Example
IconPicker use an internal `MaterialIcon` collection by default, but you can set your own icon collection.\
You just need to pass in iconCollection param a `Map`.
``` dart
final Map myIconCollection = {
'favorite': Icons.favorite,
'home': Icons.home,
'android': Icons.android,
'album': Icons.album,
'ac_unit': Icons.ac_unit,
...
}
```
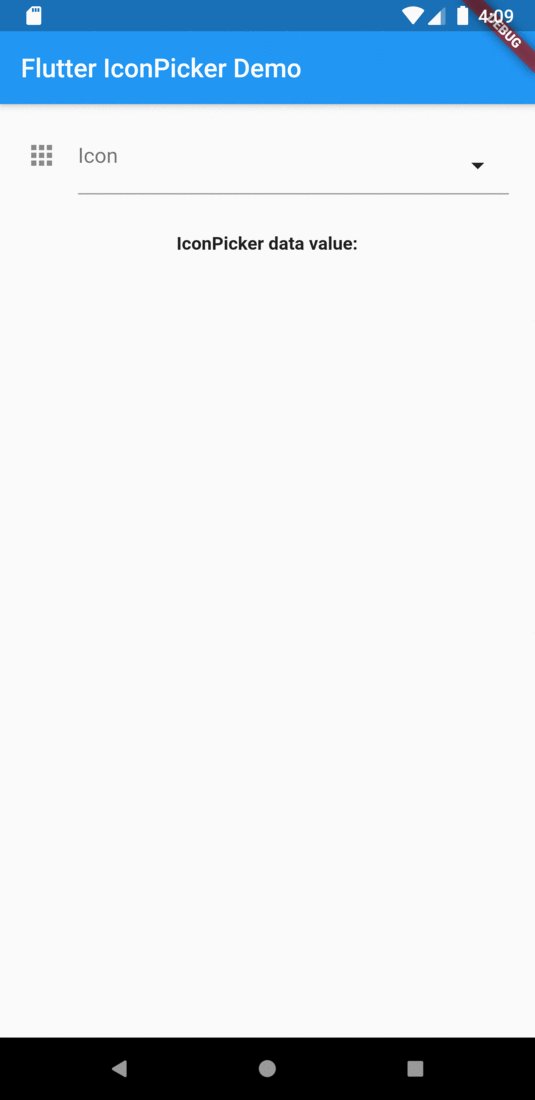
``` dart
IconPicker(
initialValue: 'favorite',
icon: Icon(Icons.apps),
labelText: "Icon",
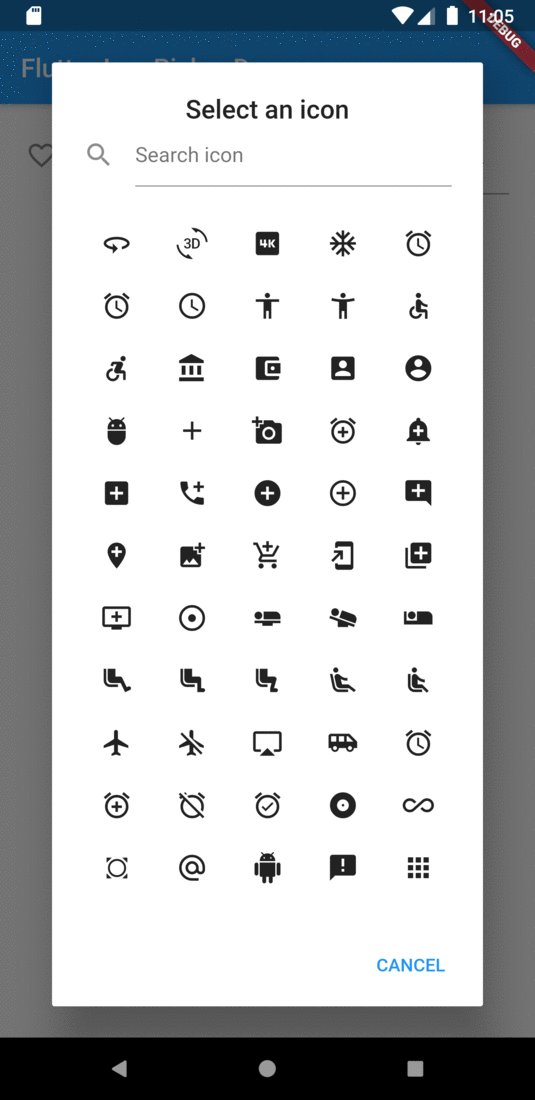
title: "Select an icon",
cancelBtn: "CANCEL",
enableSearch: true,
searchHint: 'Search icon',
iconCollection: myIconCollection,
onChanged: (val) => print(val),
onSaved: (val) => print(val),
);
```
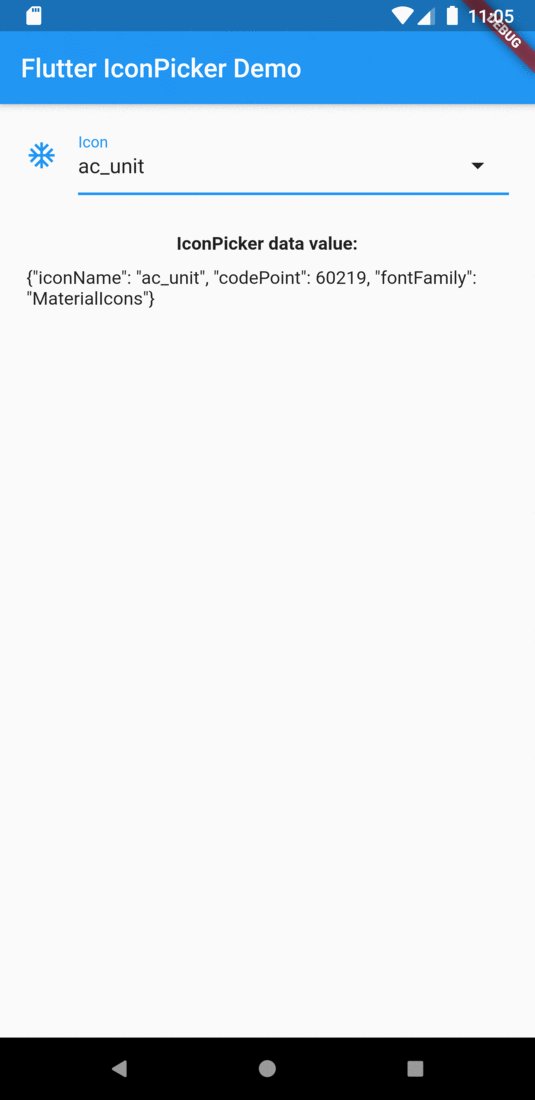
The result of val in `onChanged`, `validator` and `onSaved` will be a json String.\
So, if you tap the icon ac_unit in the dialog window, the result value will be:
``` dart
'{"iconName": "ac_unit", "codePoint": 60219, "fontFamily": "MaterialIcons"}'
```
Transforming the `String` result of `IconPicker` in an `IconData`:
``` dart
String value = '{"iconName": "ac_unit", "codePoint": 60219, "fontFamily": "MaterialIcons"}'
var iconDataJson = jsonDecode(value);
IconData icon = IconData(iconDataJson['codePoint'], fontFamily: iconDataJson['fontFamily']);
Icon(icon);
```
## Preview