Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/m3uzz/select_form_field
A Flutter select form field widget. It shows a list of options in a dropdown menu.
https://github.com/m3uzz/select_form_field
dart field flutter form select widget
Last synced: about 2 months ago
JSON representation
A Flutter select form field widget. It shows a list of options in a dropdown menu.
- Host: GitHub
- URL: https://github.com/m3uzz/select_form_field
- Owner: m3uzz
- License: other
- Created: 2020-07-16T02:50:51.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-03-01T13:51:48.000Z (almost 2 years ago)
- Last Synced: 2024-10-07T16:44:35.148Z (3 months ago)
- Topics: dart, field, flutter, form, select, widget
- Language: Dart
- Homepage: https://pub.dartlang.org/packages/select_form_field
- Size: 183 KB
- Stars: 8
- Watchers: 1
- Forks: 14
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# select_form_field
[](https://pub.dartlang.org/packages/select_form_field)
A Flutter select field widget. It shows a list of options in a dropdown menu.\
This widget extend TextField and has a similar behavior as TextFormField
## Usage
In the `pubspec.yaml` of your flutter project, add the following dependency:
```yaml
dependencies:
...
select_form_field: "^2.2.0"
```
In your library add the following import:
```dart
import 'package:select_form_field/select_form_field.dart';
```
For help getting started with Flutter, view the online [documentation](https://flutter.io/).
## Example
Set items using a List map passing:
* `value`: [String],
* `textStyle`: [TextStyle | null],
* `label`: [String | null],
* `icon`: [Widget | null],
* `enable`: [bool | null],
``` dart
final List> _items = [
{
'value': 'boxValue',
'label': 'Box Label',
'icon': Icon(Icons.stop),
},
{
'value': 'circleValue',
'label': 'Circle Label',
'icon': Icon(Icons.fiber_manual_record),
'textStyle': TextStyle(color: Colors.red),
},
{
'value': 'starValue',
'label': 'Star Label',
'enable': false,
'icon': Icon(Icons.grade),
},
];
```
``` dart
SelectFormField(
type: SelectFormFieldType.dropdown, // or can be dialog
initialValue: 'circle',
icon: Icon(Icons.format_shapes),
labelText: 'Shape',
items: _items,
onChanged: (val) => print(val),
onSaved: (val) => print(val),
);
```
The result of val in `onChanged`, `validator` and `onSaved` will be a String.\
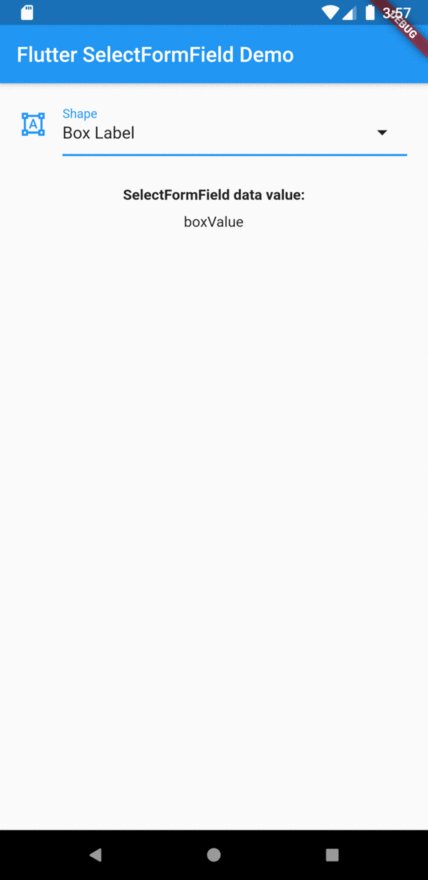
So, if you tap on Box Label item on select menu the result will be `boxValue`.
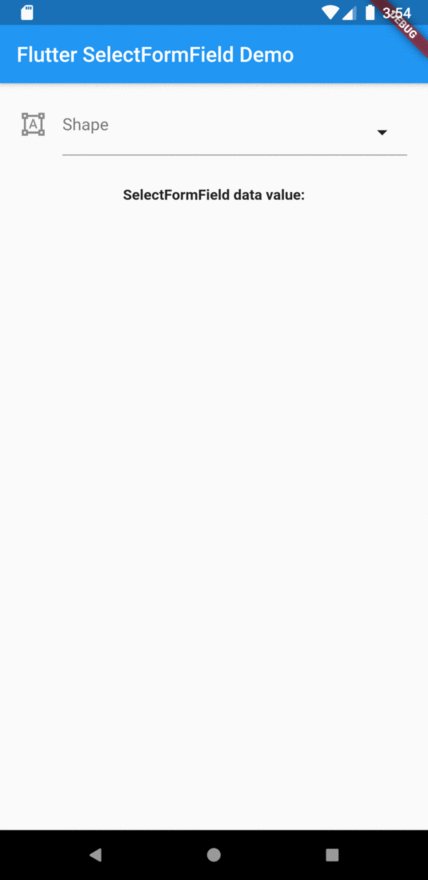
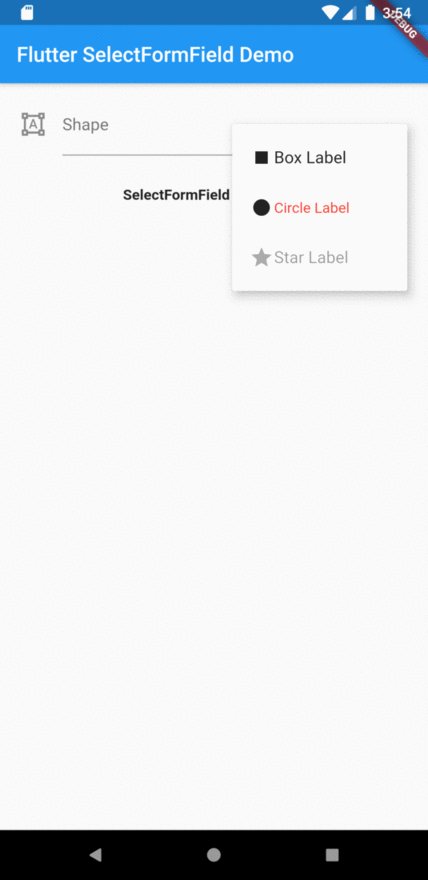
## Preview