https://github.com/m5x5/sourcesync
Tool to bidirectionally sync changes in CSS files between browser's DevTools and Sass/PostCSS/etc sources
https://github.com/m5x5/sourcesync
css devtools lightningcss source sync
Last synced: 8 months ago
JSON representation
Tool to bidirectionally sync changes in CSS files between browser's DevTools and Sass/PostCSS/etc sources
- Host: GitHub
- URL: https://github.com/m5x5/sourcesync
- Owner: m5x5
- License: mit
- Created: 2023-07-29T08:25:11.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-07-31T07:59:31.000Z (over 2 years ago)
- Last Synced: 2025-03-17T20:11:47.071Z (8 months ago)
- Topics: css, devtools, lightningcss, source, sync
- Language: JavaScript
- Homepage: https://sourcesync.vercel.app/
- Size: 450 KB
- Stars: 22
- Watchers: 2
- Forks: 2
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README

[](https://github.com/m5x5?tab=packages&repo_name=sourcesync)
[](https://github.com/m5x5/sourcesync/graphs/commit-activity)
[](http://makeapullrequest.com)
# SourceSync 🚀
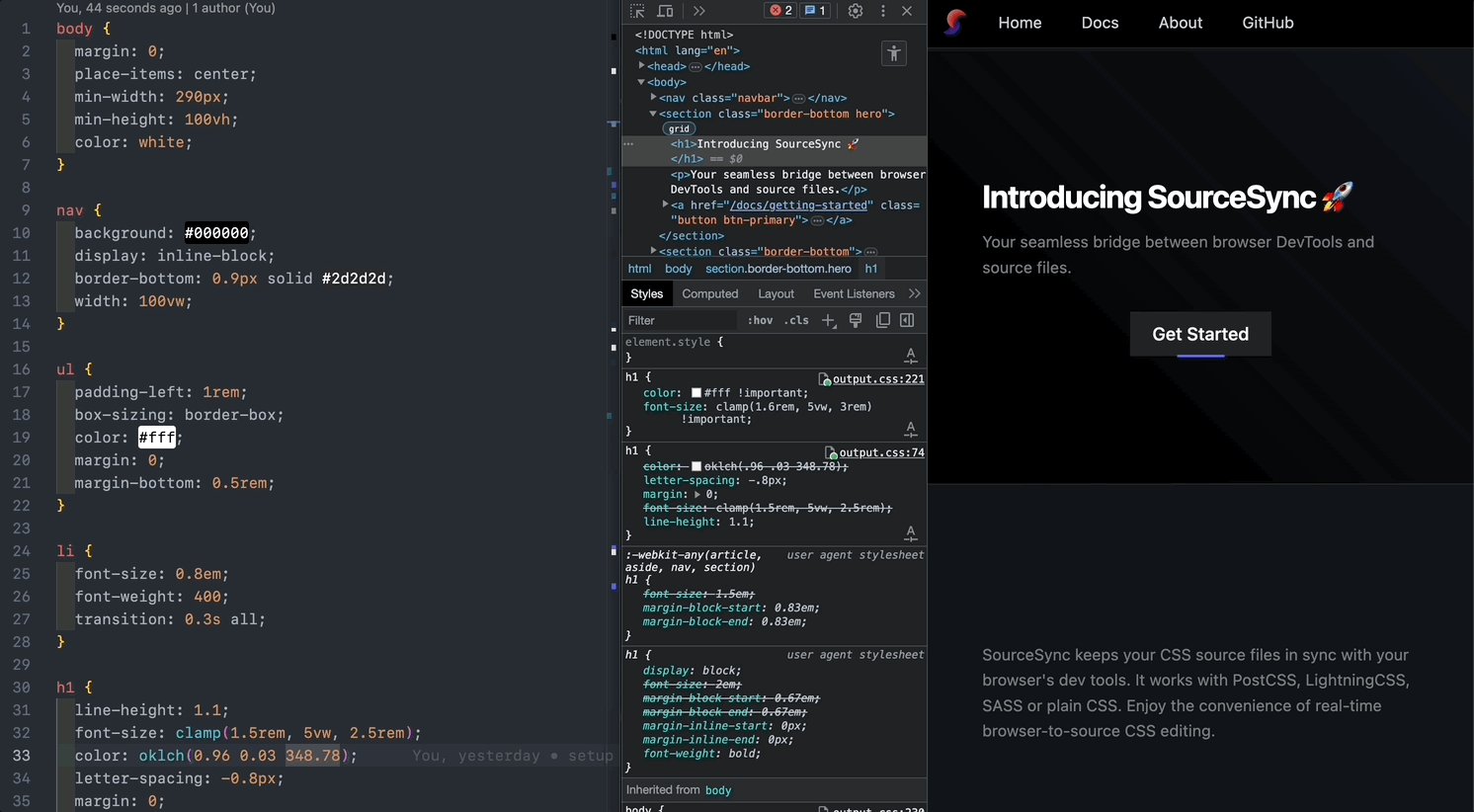
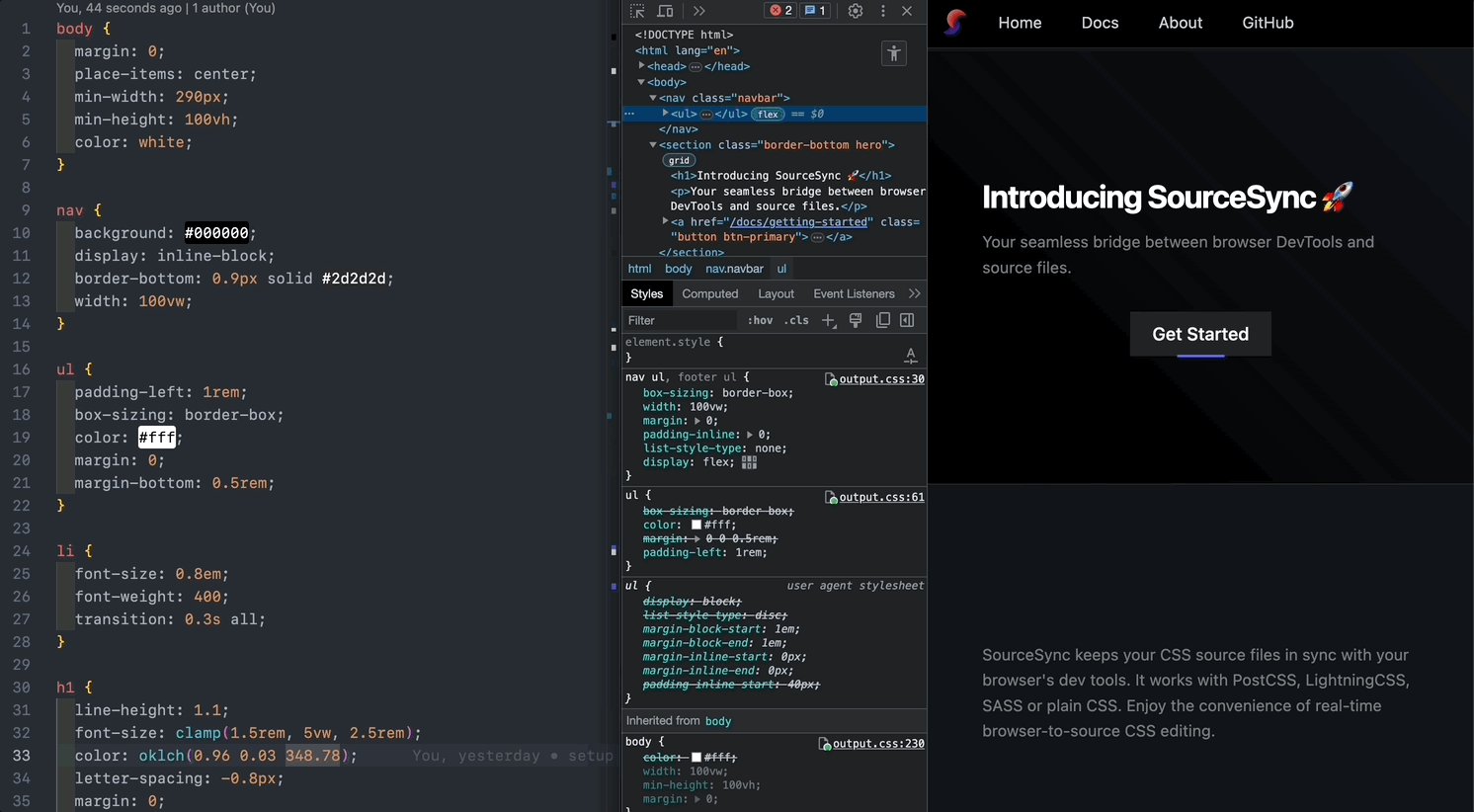
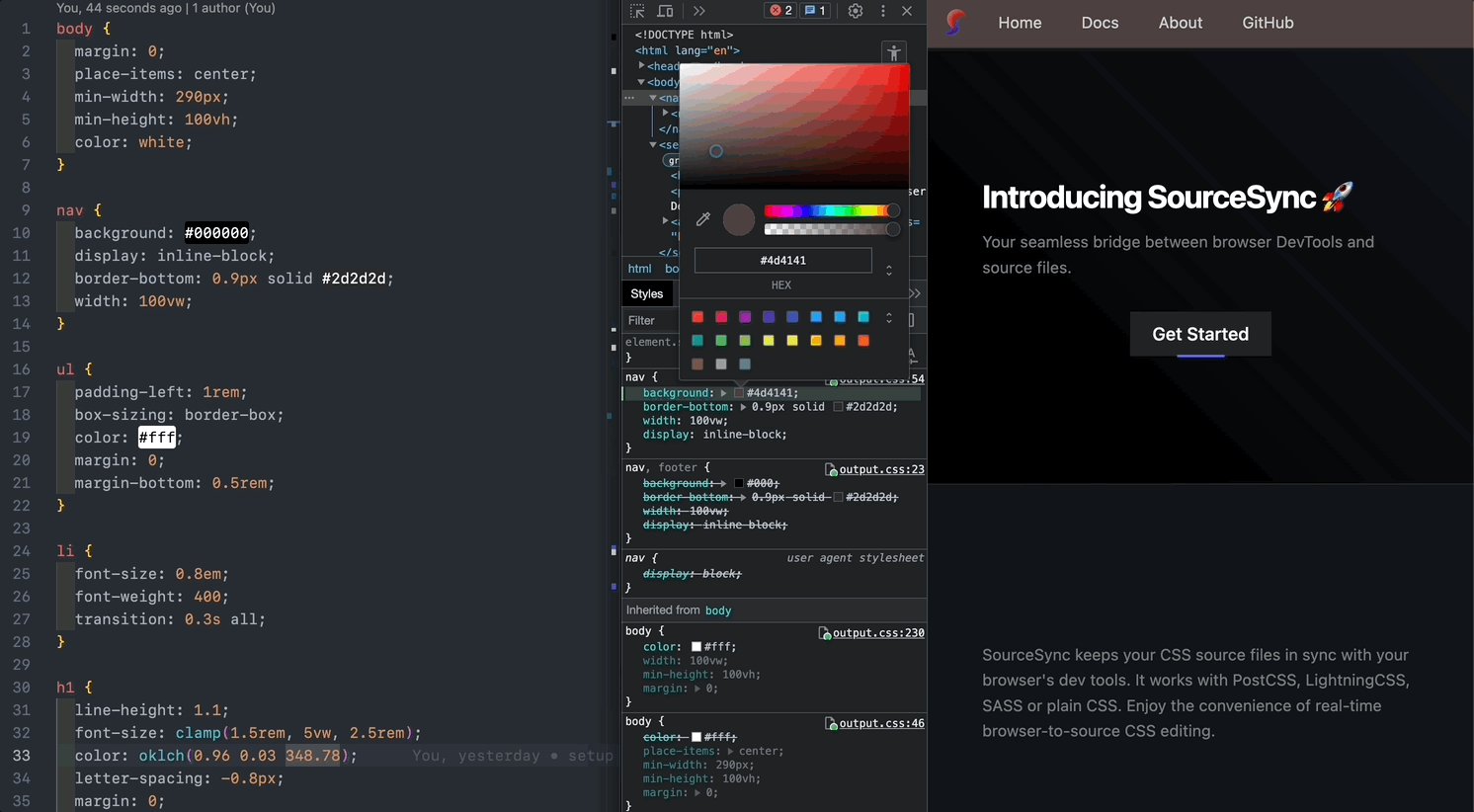
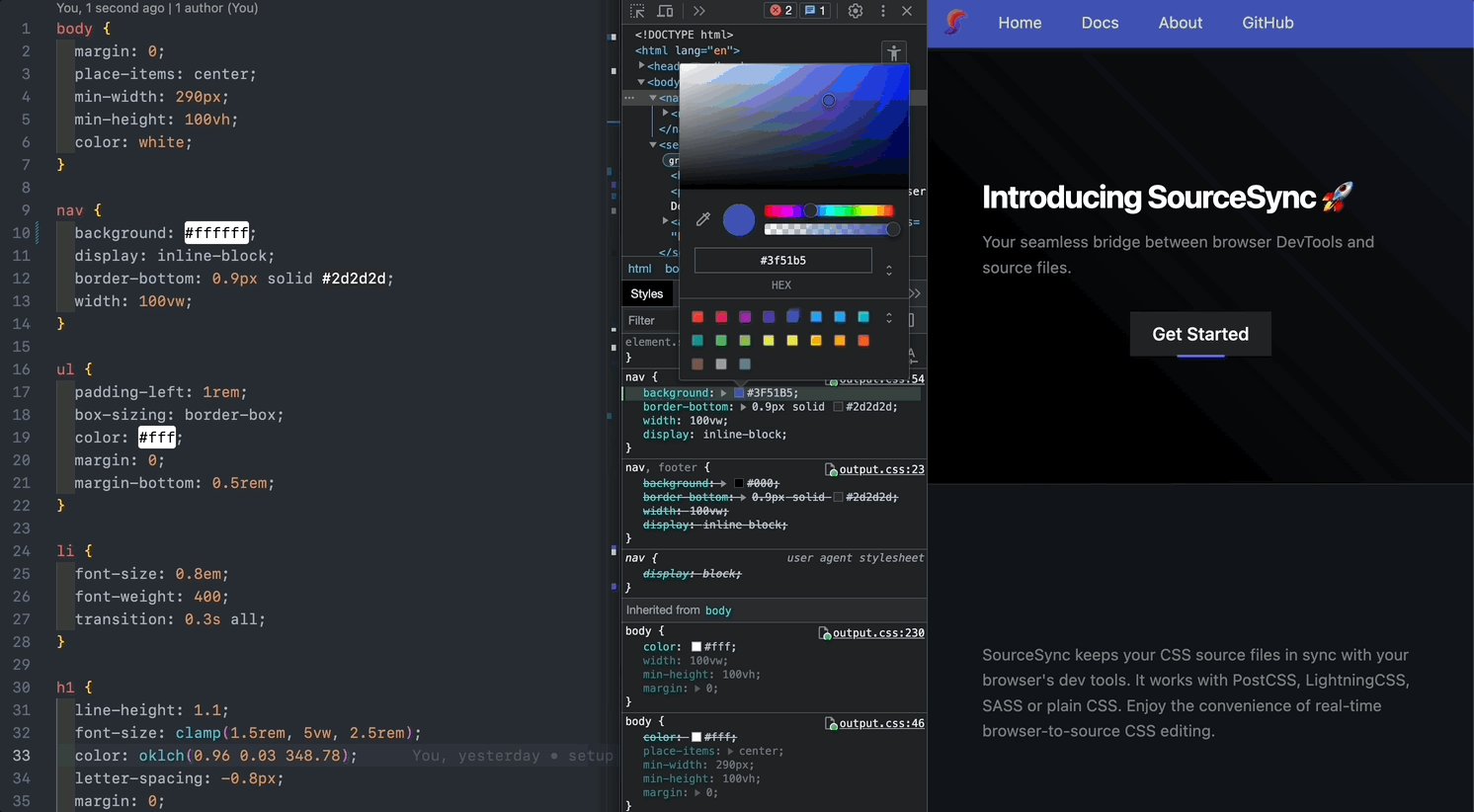
SourceSync keeps your CSS source files in sync with your browser's dev tools. It works with PostCSS, LightningCSS, SASS or plain CSS. Enjoy the convenience of real-time browser-to-source CSS editing.
## Table of Contents
- [SourceSync 🚀](#sourcesync-)
- [Table of Contents](#table-of-contents)
- [Features](#features)
- [Installation](#installation)
- [Usage](#usage)
- [As a Library](#as-a-library)
- [Command Line Interface (CLI)](#command-line-interface-cli)
- [Contribute](#contribute)
- [License](#license)
## Features
- Bidirectional sync: Edit your CSS in the browser's dev tools, and see those changes in your original source files.
- Utilizes CSS source maps: SourceSync intelligently parses the source maps to locate the correct lines in the source file.
- Fast: Implements an efficient line diffing algorithm to locate changes quickly.

## Important Tasks
- [ ] PostCSS and SASS support still needs to be added.
- [ ] SourceSync needs to work with minified CSS files.
- [ ] SourceSync needs to have a Vite integration and or watch the original files for changed and transpile them.
## Installation
```bash
npm install sourcesyncjs
```
## Usage
### As a Library
Import and use SourceSync in your Node.js application:
```javascript
import { SourceSync } from "sourcesyncjs";
// Initialize SourceSync with the path to your source and output files
const sync = new SourceSync("path/to/source", "path/to/output");
// Start the synchronization process
sync.startSync();
```
### Command Line Interface (CLI)
You can also use SourceSync from the command line:
```bash
npx sourcesync path/to/source path/to/output
```
Or, if you have it installed globally:
```bash
sourcesync path/to/source path/to/output
```
## Contribute
SourceSync is an open source project, and contributions are welcome! Whether you're fixing bugs, improving the documentation, or proposing new features, we would love to have your help.
If you're new to the project and want to help, a great first step would be looking at our open issues with the "good first issue" label. These issues are especially suited for new contributors.
If you want to contribute, please:
1. Fork the repository and create your branch from `main`.
2. Make your changes and validate them.
3. Issue that pull request!
For more details, please check the [CONTRIBUTING.md](CONTRIBUTING.md) file.
## License
SourceSync is [MIT licensed](LICENSE).