Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/maaaae/panama-canal-frontend
https://github.com/maaaae/panama-canal-frontend
Last synced: 11 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/maaaae/panama-canal-frontend
- Owner: MAAAAE
- License: mit
- Created: 2024-07-15T11:39:06.000Z (4 months ago)
- Default Branch: main
- Last Pushed: 2024-10-17T14:12:57.000Z (about 1 month ago)
- Last Synced: 2024-10-19T10:38:12.984Z (about 1 month ago)
- Language: Vue
- Size: 462 KB
- Stars: 0
- Watchers: 0
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Admin One — Free Vue 3.x Tailwind 3.x Admin Dashboard with dark mode](https://justboil.me/tailwind-admin-templates/free-vue-dashboard/)
[](https://justboil.me/tailwind-admin-templates/free-vue-dashboard/) [](https://justboil.me/tailwind-admin-templates/free-vue-dashboard/)
### Tailwind 3.x Vue 3.x with Vite or Nuxt or Laravel
[](https://justboil.github.io/admin-one-vue-tailwind/)
[](https://justboil.github.io/admin-one-vue-tailwind/)
### Tailwind 3.x Vue 3.x with Vite or Nuxt or Laravel
**Admin One** is simple, beautiful and free Vue.js 3.x Tailwind CSS 3.x admin dashboard. Nuxt 3.x or Laravel 9.x integrations available
* Built with **Vue.js 3**, **Tailwind CSS 3** framework & **Composition API**
* **Vite** under the hood — [Info](https://vitejs.dev)
* **Nuxt 3** integration available — [Info](#nuxt-3-integration)
* **Laravel Breeze Inertia Vue** integration available — [Info](#laravel-9x-integration)
* **SFC** `` — [Info](https://v3.vuejs.org/api/sfc-script-setup.html)
* **Pinia** state library (official Vuex 5) — [Info](https://pinia.vuejs.org/)
* **Dark mode**
* **Styled** scrollbars
* SPA with **Router**
* **Production CSS** is only **≈38kb**
* Reusable components
* Free under MIT License
* [Premium version](https://justboil.me/tailwind-admin-templates/vue-dashboard/) available
## Table of Contents
* [React TypeScript version](#looking-for-react-typescript-version)
* [Responsive layout](#responsive-layout)
* [Mobile & tablet](#mobile--tablet)
* [Small laptops](#small-laptops-1024px)
* [Laptops & desktops](#laptops--desktops)
* [Demo](#demo)
* [Free dashboard demo](#free-dashboard-demo)
* [Premium dashboard demo](#premium-dashboard-demo)
* [Quick Start](#quick-start)
* [Get code & install](#get-code--install)
* [Vite builds](#vite-builds)
* [Linting](#linting)
* [Nuxt 3.x integration](#nuxt-3x-integration)
* [Laravel 9.x integration](#laravel-9x-integration)
* [Docs](#docs)
* [Browser Support](#browser-support)
* [Reporting Issues](#reporting-issues)
* [Licensing](#licensing)
* [Useful Links](#useful-links)
## Looking for React TypeScript version?
This is **Tailwind Vue dashboard** version
Looking for **Tailwind React TypeScript**? Check [Admin One - React TypeScript Tailwind dashboard](https://github.com/justboil/admin-one-react-tailwind) version
## Responsive layout
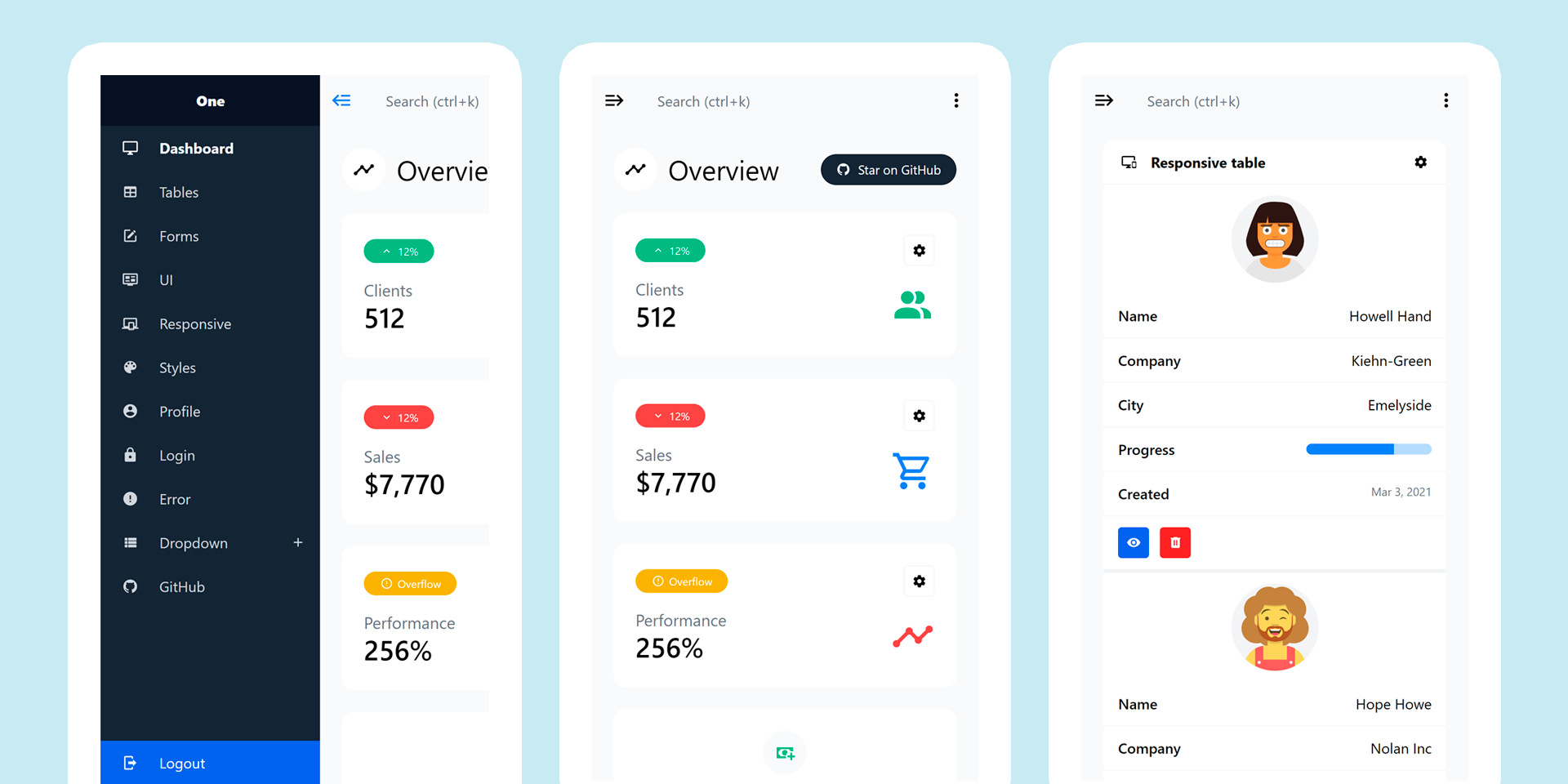
### Mobile & tablet
Mobile layout with hidden aside menu and collapsable cards & tables
[](https://justboil.github.io/admin-one-vue-tailwind/)
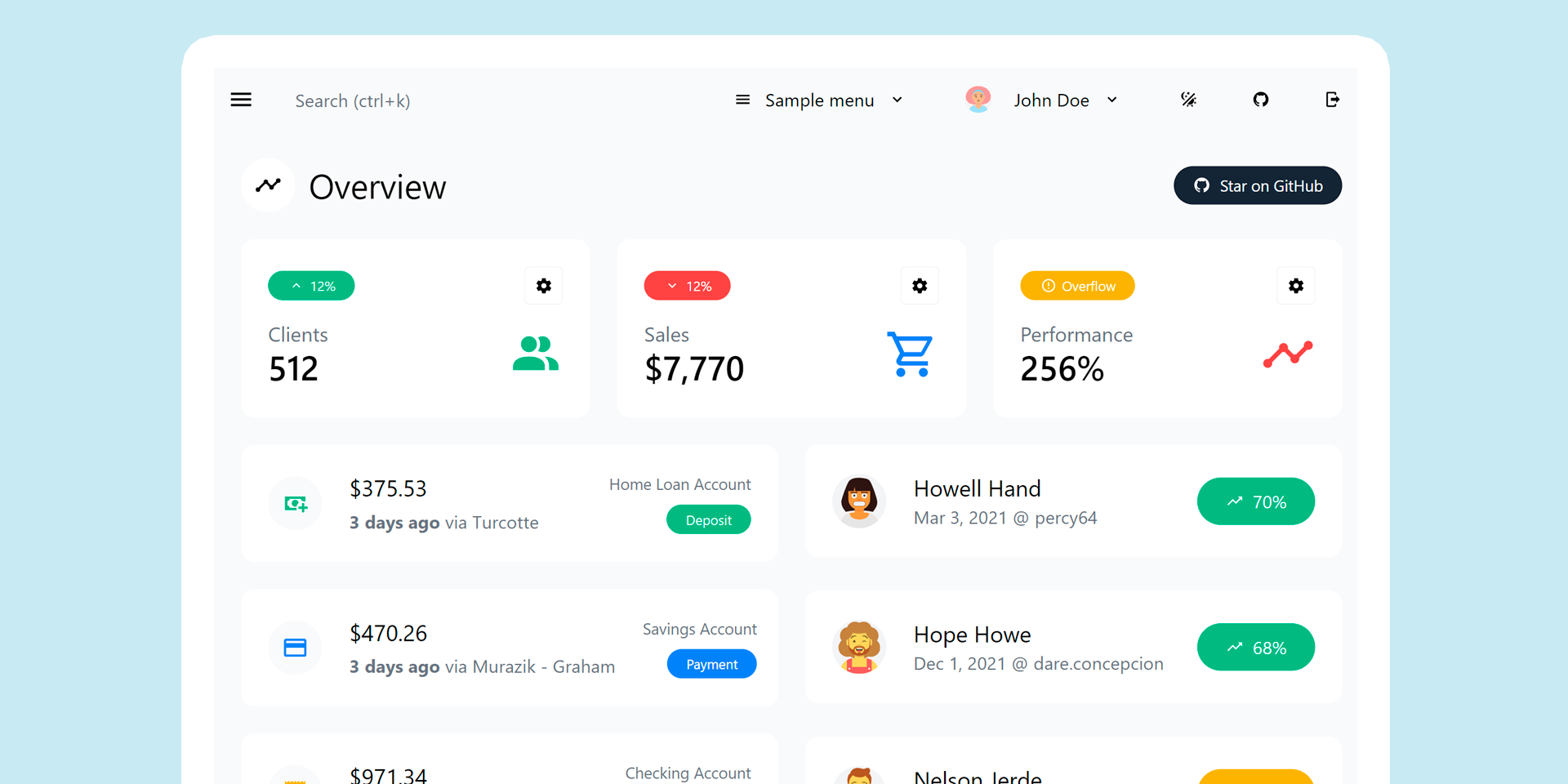
### Small laptops 1024px
Small laptop layout with show/hide aside menu option
[](https://justboil.github.io/admin-one-vue-tailwind/)
[](https://justboil.github.io/admin-one-vue-tailwind/)
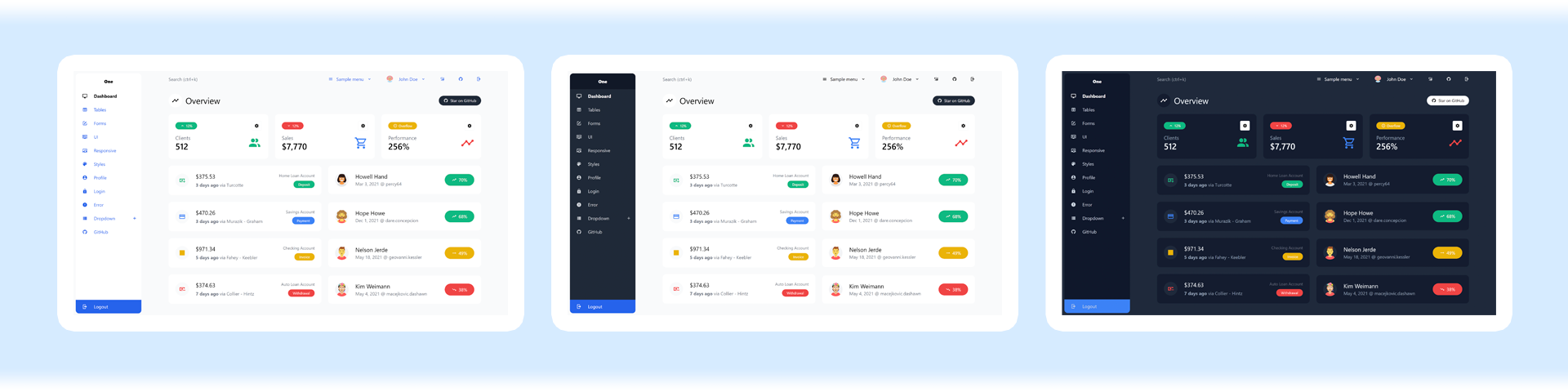
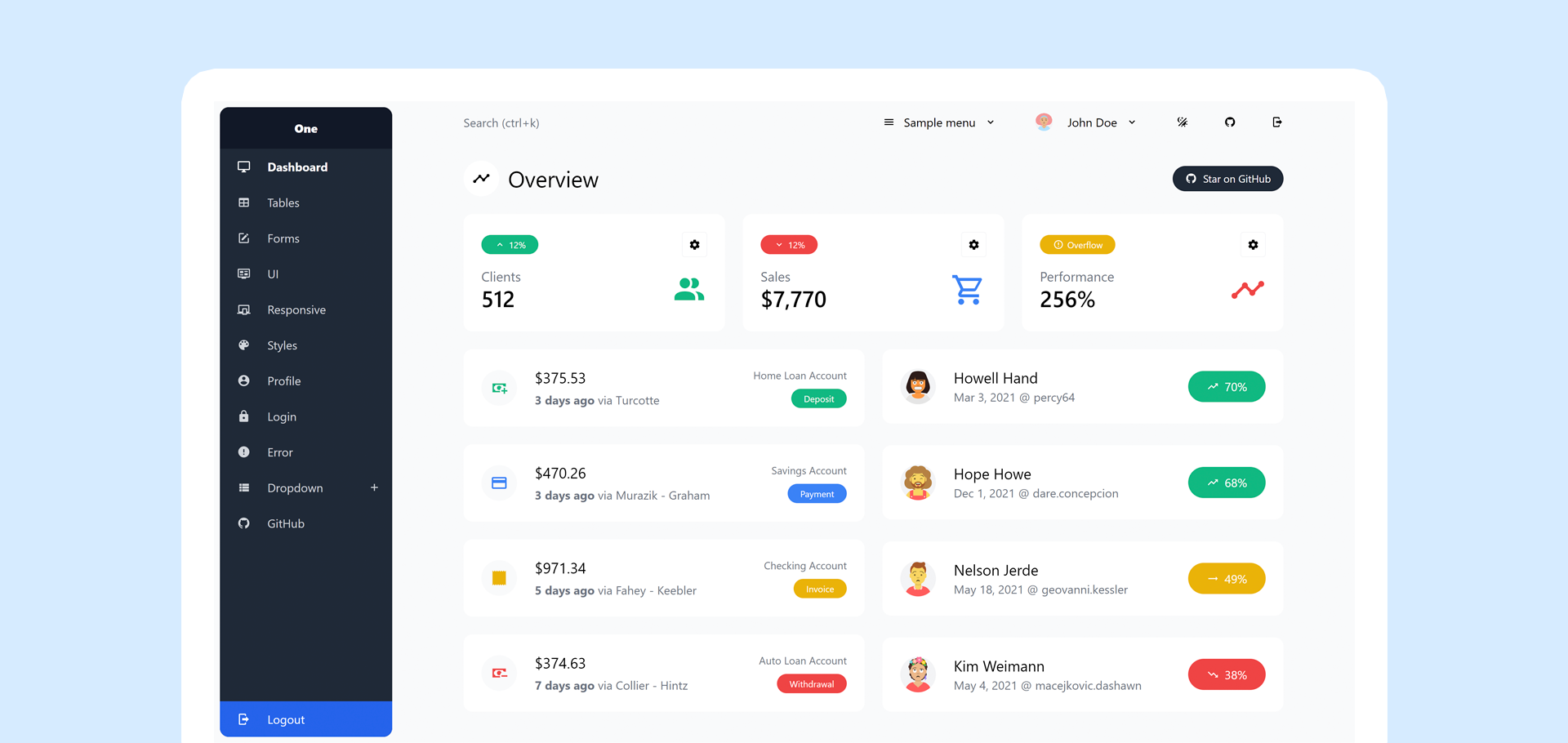
### Laptops & desktops
Classic layout with aside menus on the left
[](https://justboil.github.io/admin-one-vue-tailwind/)
## Demo
### Free Dashboard Demo
https://justboil.github.io/admin-one-vue-tailwind/
### Premium Dashboard Demo
https://tailwind-vue.justboil.me/
## Quick Start
Get code & install. Then `dev` or `build` with [Vite](#vite-builds) or integrate with [Nuxt](#nuxt-3x-integration) or [Laravel](#laravel-9x-integration)
* [Get code & install](#get-code--install)
* [Vite builds](#vite-builds)
* [Linting](#linting)
* [Nuxt 3.x integration](#nuxt-3x-integration)
* [Laravel 9.x integration](#laravel-9x-integration)
### Get code & install
#### Get the repo
* [Create new repo](https://github.com/justboil/admin-one-vue-tailwind/generate) with this template
* … or clone this repo on GitHub
* … or [download .zip](https://github.com/justboil/admin-one-vue-tailwind/archive/master.zip) from GitHub
#### Install
`cd` to project's dir and run `npm install`
### Vite builds
[Vite](https://vitejs.dev) is next Generation Frontend Tooling featuring unbundled web-development
#### Hot-reloads for development
```
npm run dev
```
#### Builds and minifies for production
```
npm run build
```
#### Serves recently built app
```
npm run preview
```
### Linting
#### Lint
```
npm run lint
```
### Nuxt 3.x integration
This dashboard can be integrated with Nuxt 3.x. [Check guide](https://github.com/justboil/admin-one-vue-tailwind/tree/master/.nuxt-guide) for more information
### Laravel 9.x integration
This dashboard can be integrated with Laravel 9.x Breeze Inertia + Vue.js stack. [Check guide](https://github.com/justboil/admin-one-vue-tailwind/tree/master/.laravel-guide) for more information
## Docs
Customization & info: https://justboil.github.io/docs/
## Browser Support
We try to make sure Dashboard works well in the latest versions of all major browsers
<img src="https://justboil.me/images/browsers-svg/chrome.svg" width="64" height="64" alt="Chrome"> <img src="https://justboil.me/images/browsers-svg/firefox.svg" width="64" height="64" alt="Firefox"> <img src="https://justboil.me/images/browsers-svg/edge.svg" width="64" height="64" alt="Edge"> <img src="https://justboil.me/images/browsers-svg/safari.svg" width="64" height="64" alt="Safari"> <img src="https://justboil.me/images/browsers-svg/opera.svg" width="64" height="64" alt="Opera">
## Reporting Issues
JustBoil's free items are limited to community support on GitHub.
The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed.
1. Make sure that you are using the latest version of the Dashboard. Issues for outdated versions are irrelevant
2. Provide steps to reproduce
3. Provide an expected behavior
4. Describe what is actually happening
5. Platform, Browser & version as some issues may be browser specific
## Licensing
- Copyright © 2019-2022 JustBoil.me (https://justboil.me)
- Licensed under MIT
## Useful Links
- [JustBoil.me](https://justboil.me/)
- [Tailwind CSS](https://tailwindcss.com/)
- [Vue.js 3](https://v3.vuejs.org/)
- [Vite](https://vitejs.dev)