https://github.com/macgile/datagridfilter
WPF Filterable Datagrid, multi language
https://github.com/macgile/datagridfilter
c-sharp dotnet wpf
Last synced: 8 months ago
JSON representation
WPF Filterable Datagrid, multi language
- Host: GitHub
- URL: https://github.com/macgile/datagridfilter
- Owner: macgile
- License: mit
- Created: 2021-01-23T17:48:19.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2025-03-05T21:30:04.000Z (10 months ago)
- Last Synced: 2025-04-14T11:09:58.891Z (8 months ago)
- Topics: c-sharp, dotnet, wpf
- Language: C#
- Homepage:
- Size: 2.02 MB
- Stars: 424
- Watchers: 14
- Forks: 88
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# WPF Filterable DataGrid, multi language


[](https://lbesson.mit-license.org/)
[](https://shields.io)

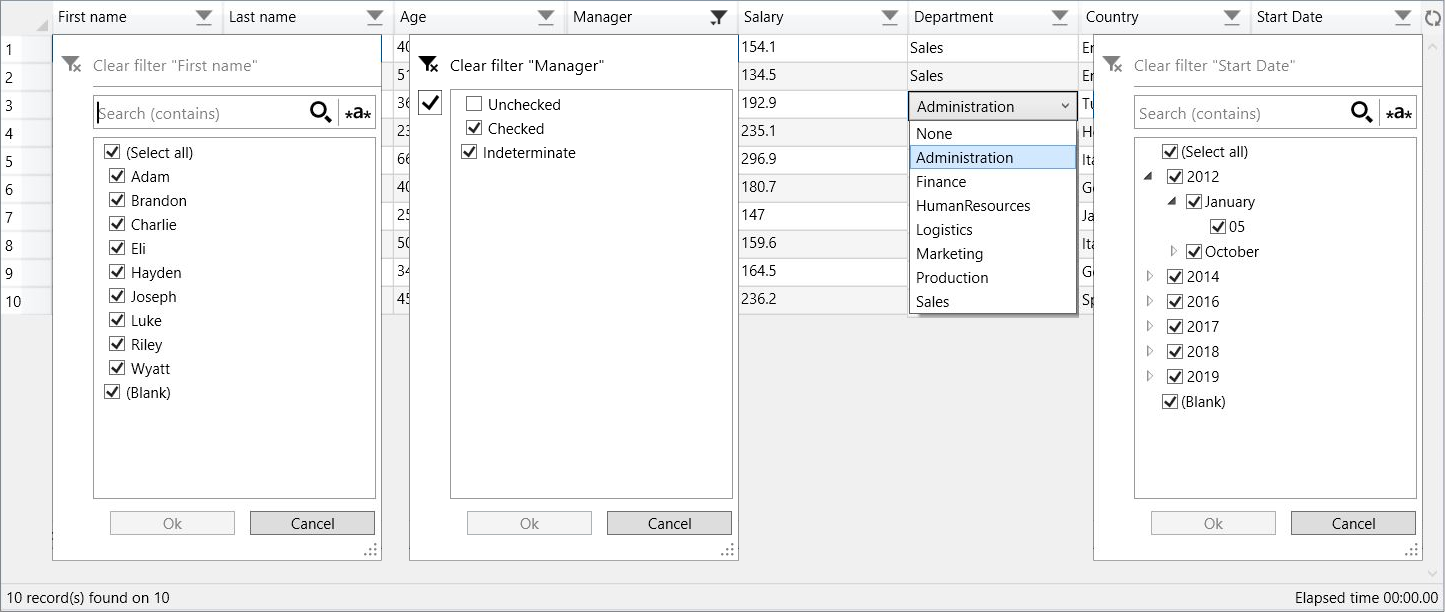
A DataGrid control that inherits from the base DataGrid control class and override some methods to implement filters
for each column, in automatic or custom generation.
Support for nested objects and filter persistence.
Support to **DataGridBoundColumn**, is easier to create autogenerated columns with all type of data and with external controls (like **[wpftoolkit](https://github.com/xceedsoftware/wpftoolkit)**).
Translation of labels and formatting of dates in the following languages:
**Czech, Chinese** (traditional and simplified)**, Dutch, English, French, German, Hebrew, Hungarian, Italian, Japanese, Polish, Portuguese, Russian, Spanish, Turkish, Ukrainian.**
> *The translations are from google translate, if you find any errors or want to add other languages, please let me know.*
The **Nuget package** is available [here](https://www.nuget.org/packages/FilterDataGrid/).
To understand how the filter works, you can consult the article posted on [CodeProject](https://www.codeproject.com/Articles/5292782/WPF-DataGrid-Filterable-multi-language).
## How to use
- There are two ways to install :
- NuGet command : **Install-Package FilterDataGrid**
- Or manually add **FilterDataGrid.dll** as reference in your project
- Add **Namespace** :
```xml
xmlns:control="http://filterdatagrid.control.com/2021"
```
or
```xml
xmlns:control="clr-namespace:FilterDataGrid;assembly=FilterDataGrid"
```
- **Control**
```xml
:warning: **Before version 1.2.5.2**, you must set the "Time" part of the DateTime fields to zero, otherwise the filter doesn't work.
[see the documentation](https://docs.microsoft.com/en-us/dotnet/standard/base-types/standard-date-and-time-format-strings)
- **ExcludeColumns** :new: : *name of fields to exclude from displayed columns, separated by commas, only works in AutoGenerateColumns mode*
- **ExcludeFields** : *name of fields separated by commas to exclude from the filter, only works in AutoGenerateColumns mode*
- **FilterLanguage** : *translation into available language*, default : English
- **PersistentFilter** : *enable/disable filter persistence* , default : false
> [See below the detail of this feature](#persistence-of-filters)
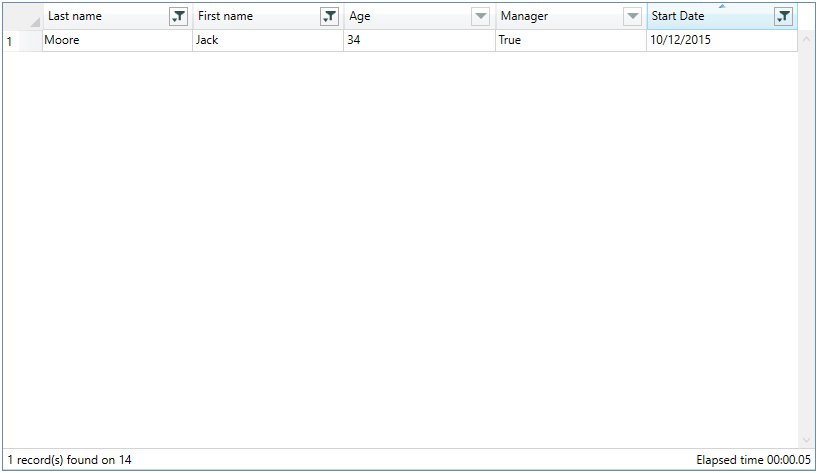
- **ShowElapsedTime** : *displays the elapsed time of filtering in status bar*, default : false
- **ShowRowsCount** : *display the number of rows*, default : false
> *If the value passed to **RowHeaderWidth** is greater than the calculation of the width of the column, this is the one that is used.*
- **ShowStatusBar** : *displays the status bar*, default : false
- **FilterPopupBackground** : set a custom background color for the filter popup, default : Background color of host window.
> *If **FilterPopupBackground** is not set, the background color of the host window is used.*
- **Custom TextColumn / CheckBoxColumn / NumericColumn** :new:
> *If you add custom columns, you must set **AutoGenerateColumns="False"***
> :point_right: *You have the possibility to specify the **numeric format** in the **StringFormat** property of the **NumericColumn** type columns.
[see the documentation](https://learn.microsoft.com/en-us/dotnet/standard/base-types/standard-numeric-format-strings)*
```xml
```
- **Custom TemplateColumn**
> :warning: ***FieldName** property of **DataGridTemplateColumn** is required*
```xml
```
- **Custom ComboBoxColumn** :new:
> :warning: ***SelectedItemBinding** or ***SelectedValueBinding*** property is required.
:point_right: The **SelectedValuePath** property is not required in case **ItemsSource** is an enumeration.
In the case where the field is a nested object, enter the entire path of this field, e.g: **Country.Name***
>
>
***Demo application** contains several types of combo-box implementation, for greater clarity
some are commented but completely operational.*
```xml
```
## Global Style
> You can define a global style which overrides the default style of "FilterDataGrid"
:warning: **The ComponentResourceKey is obsolete from version 1.2.7**
~~BasedOn="{StaticResource {ComponentResourceKey TypeInTargetAssembly=control:FilterDataGrid,
ResourceId=FilterDataGridStyle}}"~~
```xml
<Setter Property="Margin" Value="10" />
<Setter Property="RowHeaderWidth" Value="40" />
...
Enabling the **PersistentFilter** property saves a json file in the application folder that contains the status of active filters, any modification of the filters is immediately saved until the closing of the application, it is this state of the filters which will be loaded during the new launch of the application.
The name of the json file is inferred from the name you give to your FilterDataGrid control.
```xml
If it is not provided, the type name of the source collection is used, for example for a generic list of type Employees, **Employees** will be used
```csharp
// collection used as ItemsSource
List
```
>Two methods (LoadPreset/SavePreset) are exposed to be able to manually manage loading and saving from the host application.
These methods are independent of the **PersistentFilter** property whatever its state.
```csharp
// Load Preset
MyFilterDatagrid.LoadPreset();
// Save Preset
MyFilterDatagrid.SavePreset();
```
>Be aware that the filters must remain consistent with your source collection, for example if you filter on a "True" Boolean field and when the application is launched your collection no longer contains the "True" value for this field, the filter application may cause unexpected results.
This is especially true for demo applications that use random data generation.
## Benchmark
> Intel Core i7, 2.93 GHz, 16 GB, Windows 10, 64 bits.
> Tested on the "Last name" column of the demo application using a random distinct name generator, between 5 and 8 letters in length.
> *The elapsed time decreases based on the number of columns and filtered items.*
Number of rows | Opening of the PopUp | Applying the filter | Total (PopUp + Filter)
--- | --- | --- | ---
10 000 | < 1 second | < 1 second | < 1 second
100 000 | < 1 second | < 1 second | < 1 second
500 000 | ± 1.5 second | ± 1 second | ± 2.5 seconds
1 000 000 | ± 3 seconds | ± 1.5 seconds | ± 4.5 seconds
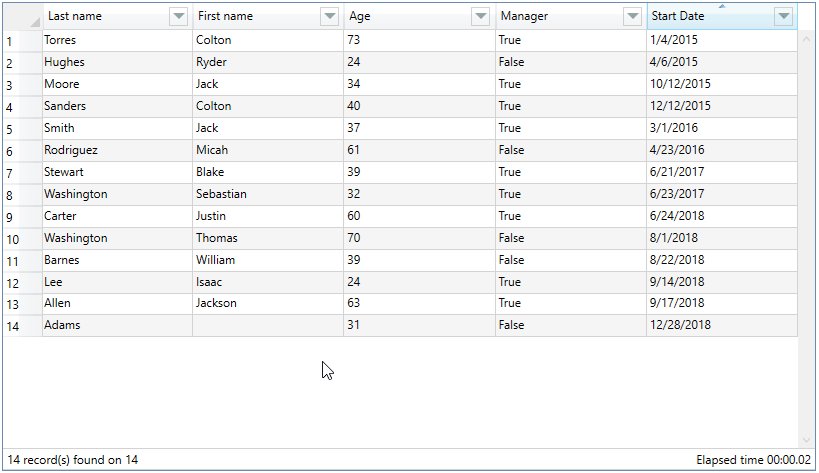
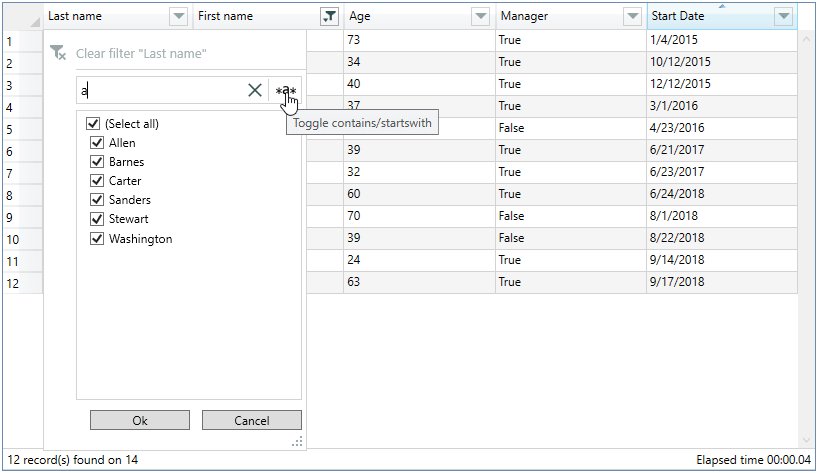
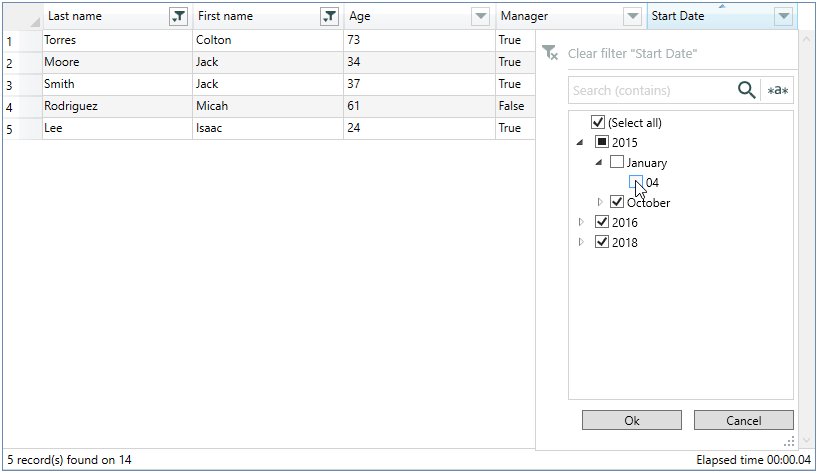
## Demonstration

## Contributors