https://github.com/maciekt07/luvia-vscode-theme
A purple-ish theme that dark mode lovers and who code at night would thoroughly enjoy.
https://github.com/maciekt07/luvia-vscode-theme
color colors purple rain theme themes visual-studio-code vscode-extension vscode-theme
Last synced: 2 months ago
JSON representation
A purple-ish theme that dark mode lovers and who code at night would thoroughly enjoy.
- Host: GitHub
- URL: https://github.com/maciekt07/luvia-vscode-theme
- Owner: maciekt07
- License: mit
- Created: 2022-01-01T19:50:20.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-12-03T23:13:13.000Z (7 months ago)
- Last Synced: 2025-03-25T09:47:47.648Z (3 months ago)
- Topics: color, colors, purple, rain, theme, themes, visual-studio-code, vscode-extension, vscode-theme
- Homepage: https://marketplace.visualstudio.com/items?itemName=maciekkoks.luvia-theme
- Size: 6.35 MB
- Stars: 28
- Watchers: 1
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

# [luvia-vscode-theme](https://vscode.dev/theme/maciekkoks.luvia-theme/Luvia%20Theme%20)



A purple-ish theme that dark mode lovers and who code at night would thoroughly enjoy.
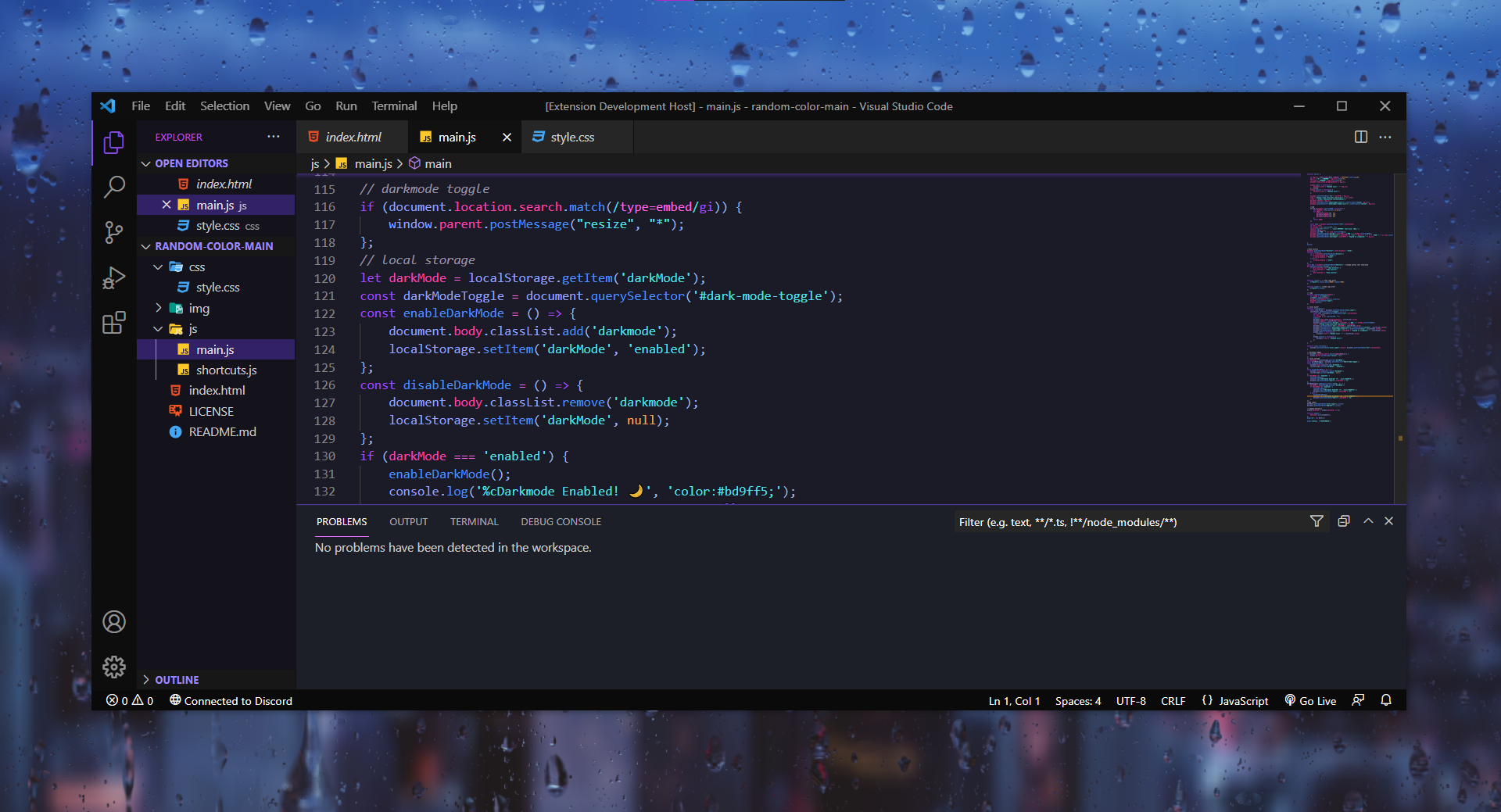
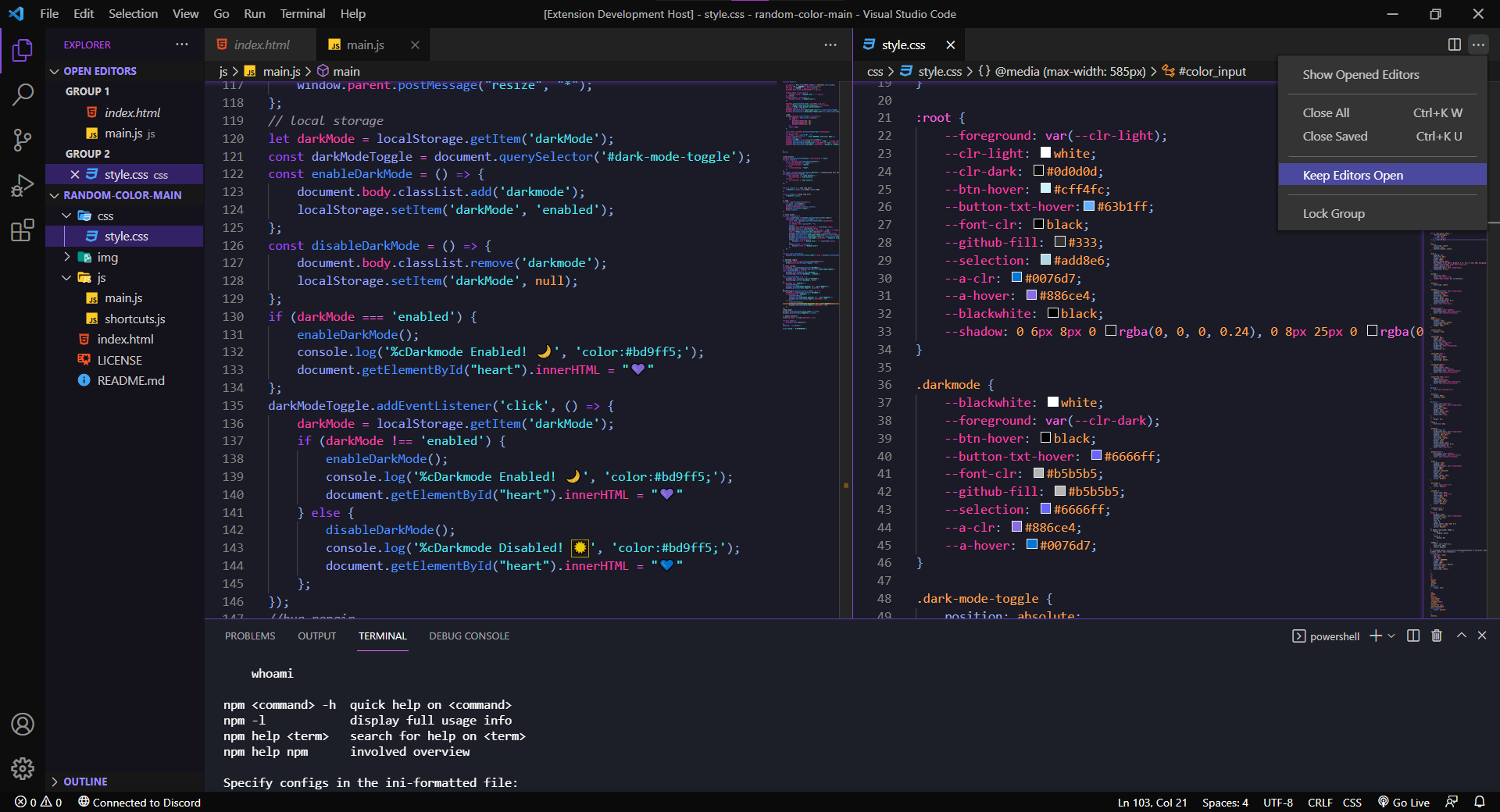
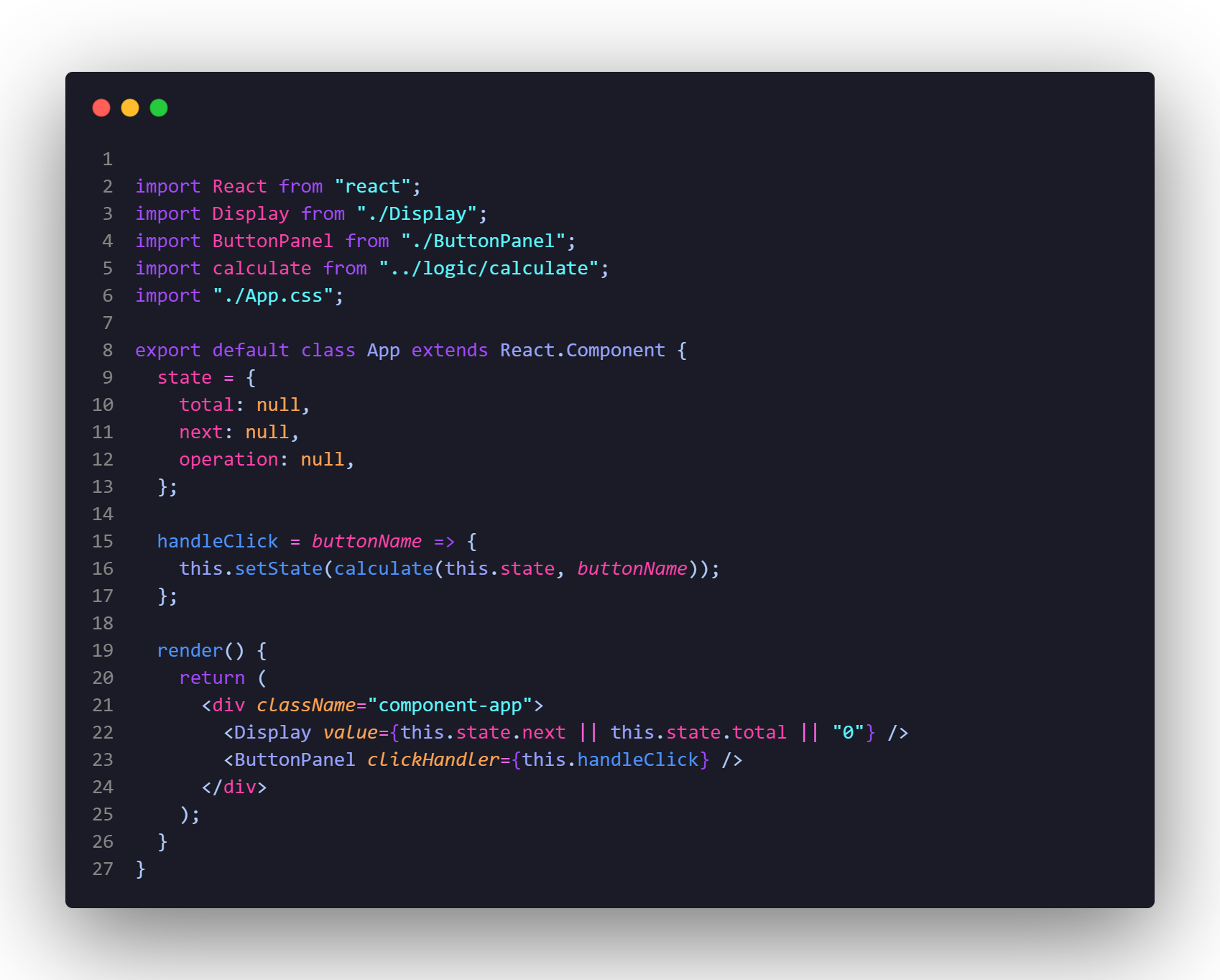
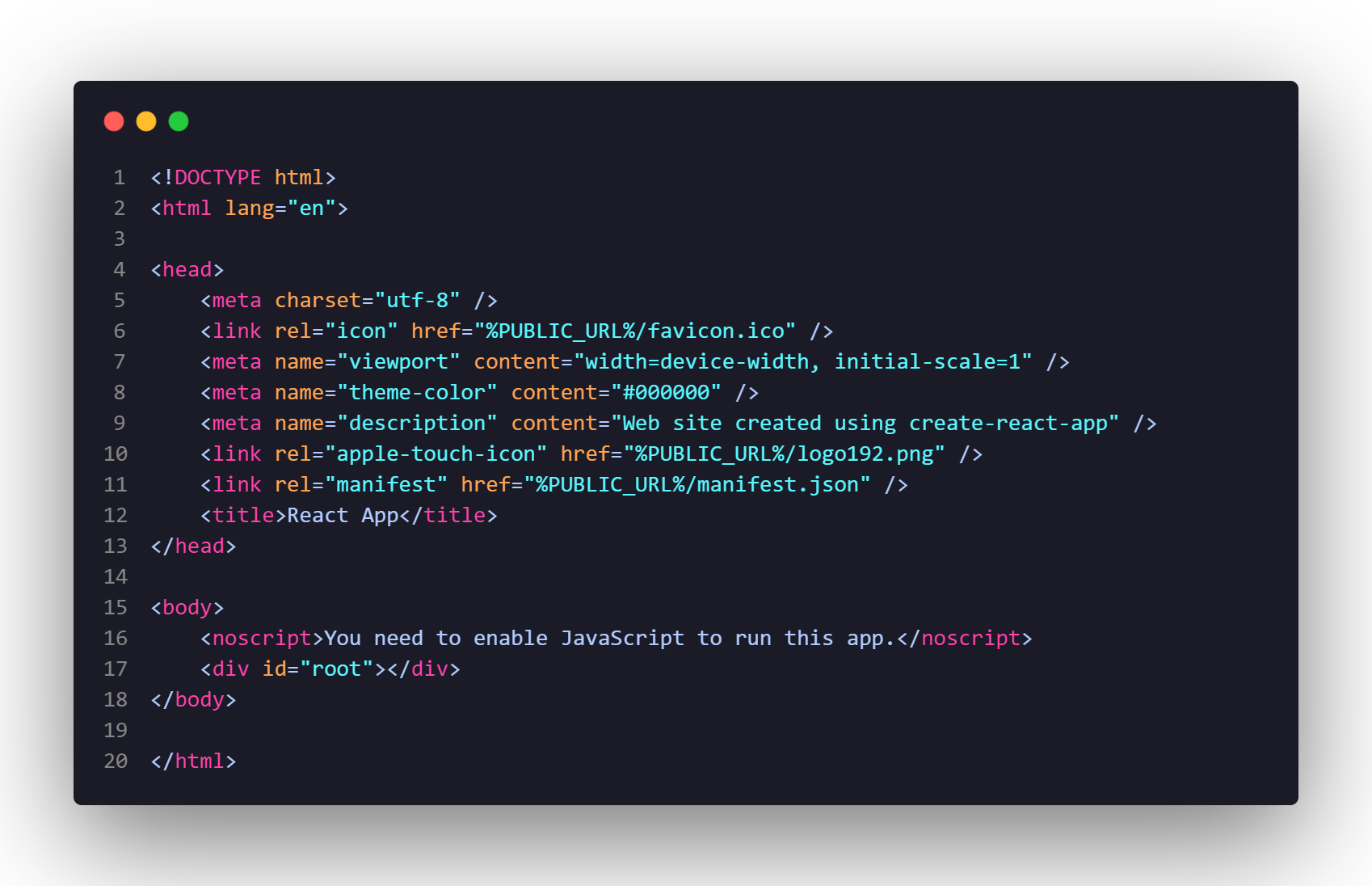
# Screenshots


# REACT

# HTML

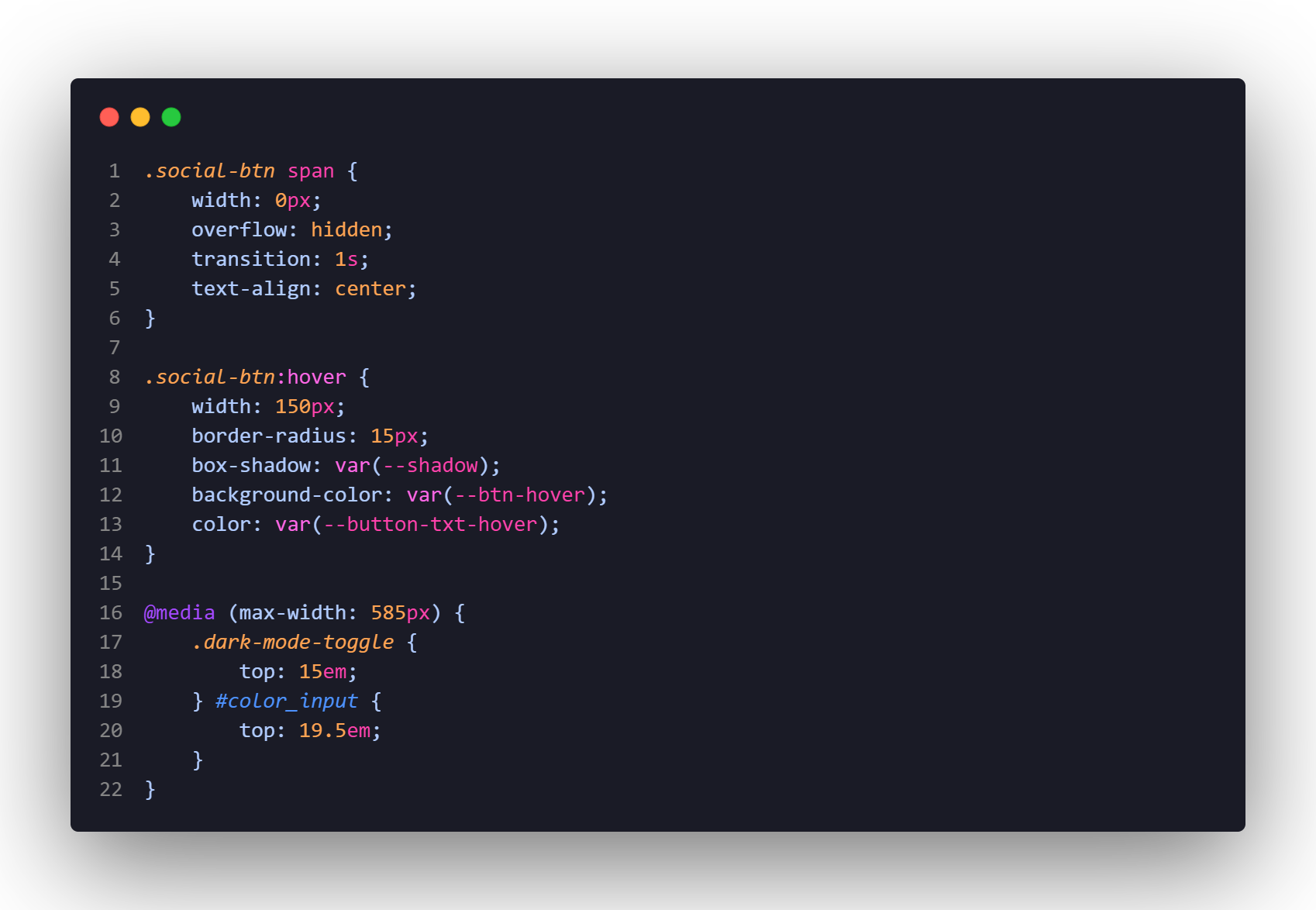
# CSS

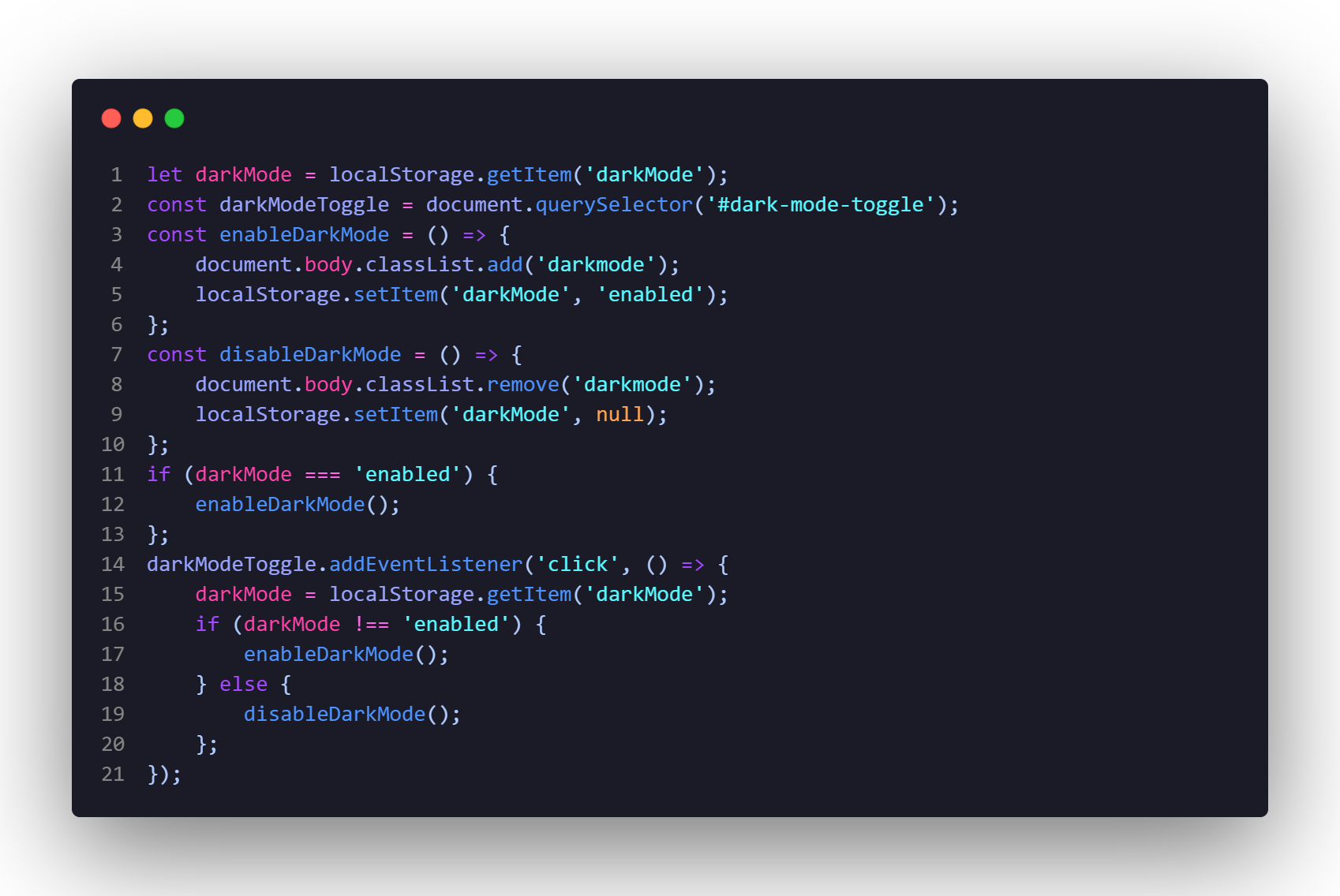
# JS

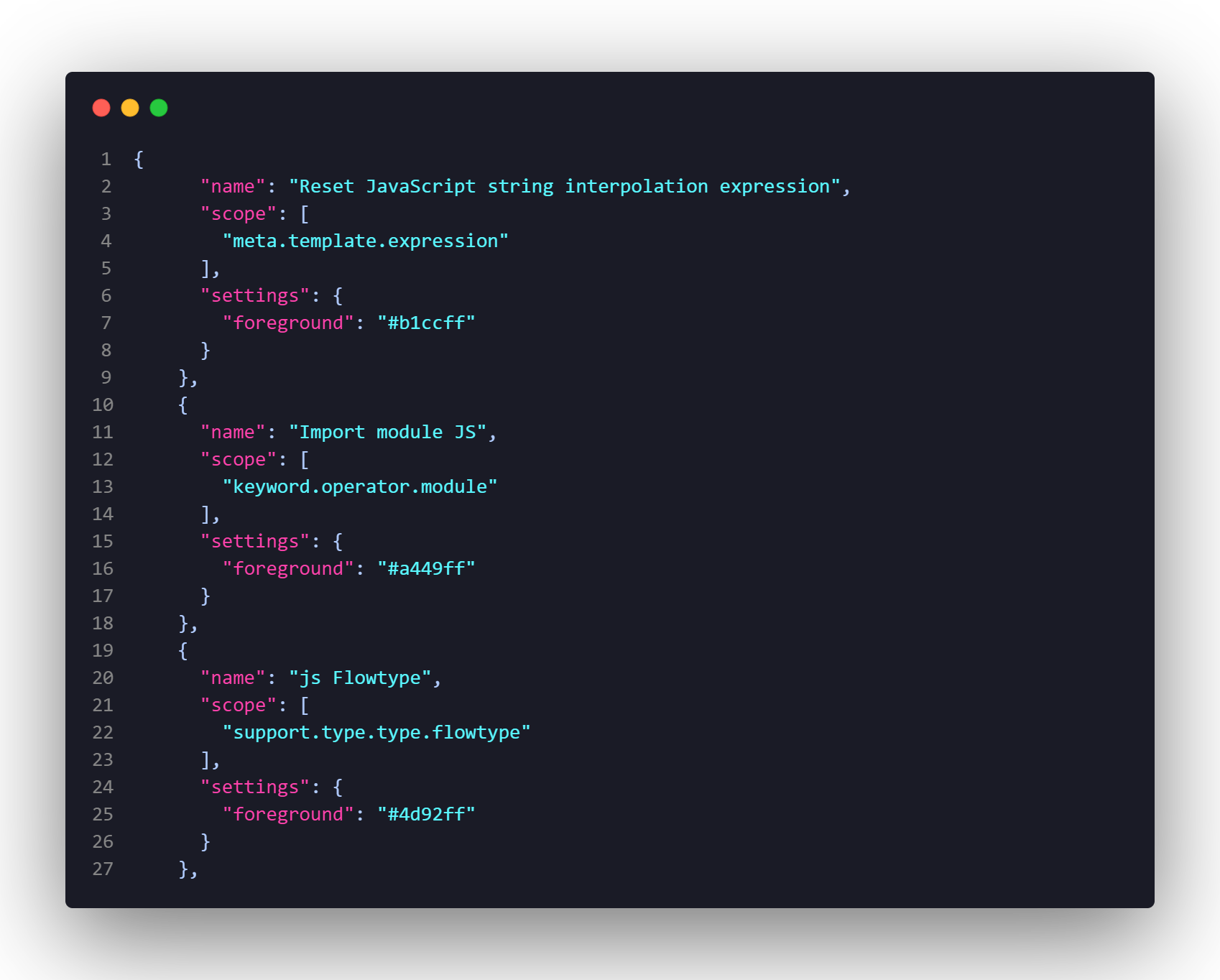
# JSON

## Color Palette
#### Luvia Theme Dark
| Color | Use |
| ----------------------------------------------------------------------------------------------- | ---------------------------- |
|  `#9bb5e6` | Editor Foreground |
|  `#ff42ac` | Variables, Properties |
|  `#a449ff` | Keywords |
|  `#ffa352` | Numbers |
|  `#98a3ff` | Classes, Constants |
|  `#4d92ff` | Functions, Methods |
|  `#59f7ffe5` | Strings |
|  `#ff67e7` | Operators, Special Functions |
|  `#c5bfd1b7` | Comments |
|  `#14121b` | Widgets Background |
|  `#1a1b26` | Editor Background |
|  `#804fb3` | Main Purple Accents |
|  `#0d0d0d` | Left Bar Background |
|  `#14121b` | List Background |
|  `#4f4f96` | List Selected |
|  `#504bd5b7` | List Hover |
|  `#1d1f28` | Terminal Background |
|  `#ffffffc5` | Terminal Foreground |
## Installation
1. Open the **Extensions** sidebar panel in VS Code. `View → Extensions`
2. Search for `Luvia`
3. Click `Install`
4. When prompted, select `Luvia Theme` as the color theme
> In case of not being prompted to select a Color Theme upon installing, go to the menu bar and select: `Code (File, on Windows) > Preferences > Color Theme > Luvia Theme`. Alternatively, you can use the shortcut `⌘/Ctrl + K > ⌘/Ctrl + T` and select `Luvia Theme`.
## Issues
If you found an issue, you can report it in the [github issues](https://github.com/maciekt07/luvia-vscode-theme/issues)
## Credits
Made with 💜 by [maciekt07](https://github.com/maciekt07)
### Github repository
### Product Hunt
[Online preview in vscode.dev](https://vscode.dev/theme/maciekkoks.luvia-theme/Luvia%20Theme)
[Visual Studio Marketplace](https://marketplace.visualstudio.com/items?itemName=maciekkoks.luvia-theme)

