https://github.com/maciekt07/random-color
Progressive Web App made using Typescript and Native Web APIs. All data is stored in LocalStorage
https://github.com/maciekt07/random-color
color colorpicker colors css dark-theme html html-css-javascript javascript localstorage notifications progressive-web-app pwa random random-color random-color-generator random-color-picker random-colors random-generation random-generator
Last synced: 4 months ago
JSON representation
Progressive Web App made using Typescript and Native Web APIs. All data is stored in LocalStorage
- Host: GitHub
- URL: https://github.com/maciekt07/random-color
- Owner: maciekt07
- License: mit
- Created: 2021-08-03T20:02:18.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2022-11-05T14:57:25.000Z (about 3 years ago)
- Last Synced: 2025-07-28T20:03:30.283Z (4 months ago)
- Topics: color, colorpicker, colors, css, dark-theme, html, html-css-javascript, javascript, localstorage, notifications, progressive-web-app, pwa, random, random-color, random-color-generator, random-color-picker, random-colors, random-generation, random-generator
- Language: TypeScript
- Homepage: https://random-color-tool.netlify.app
- Size: 3.47 MB
- Stars: 15
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

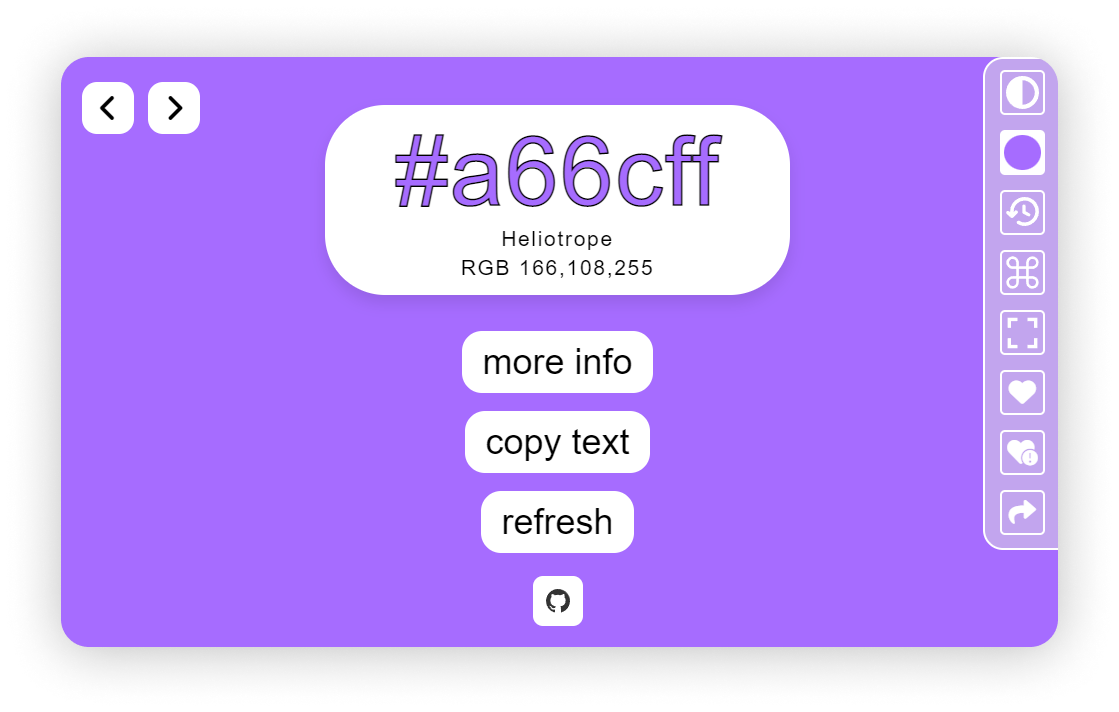
Random Color Tool
🔗 https://random-color-tool.netlify.app
Random color picker made using Typescript, SCSS and Native Web APIs. All data is stored in LocalStorage

# 💡 Features
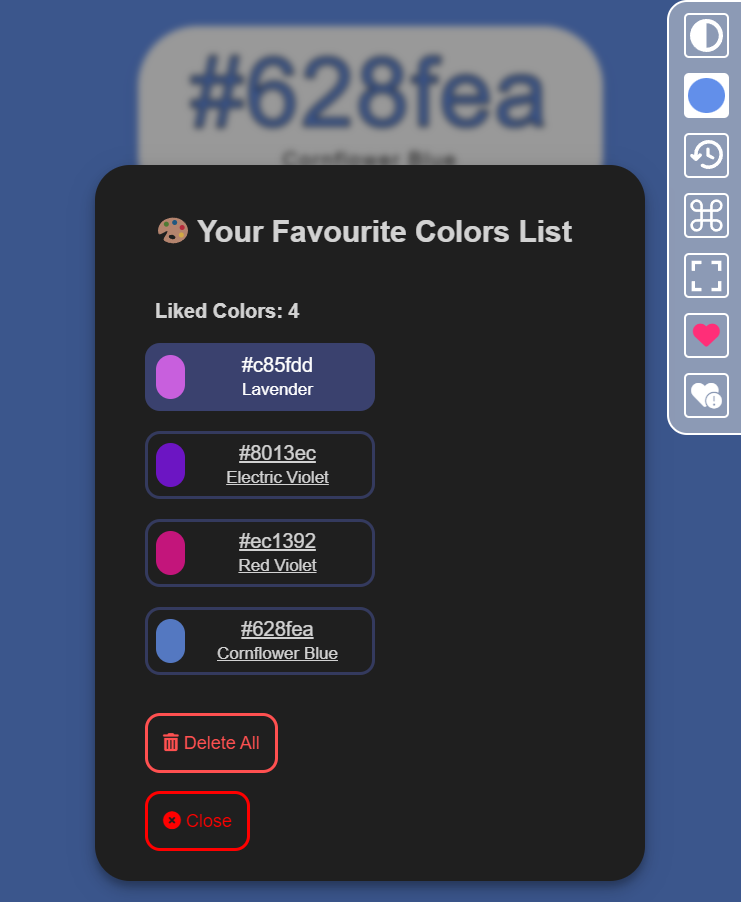
# 💜 Liked Colors List
## Your liked colors list stored in LocalStorage

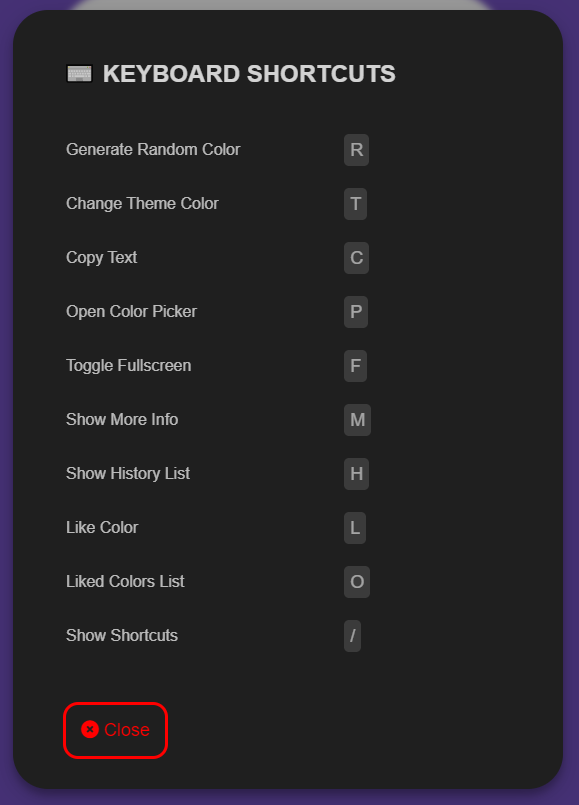
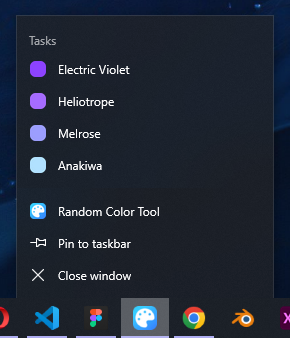
# ⌘ Shortcuts

```js
const shortcut = (key, id) => {
return document.addEventListener("keyup", (event) => {
if (event.keyCode == key) {
document.getElementById(id).click();
}
});
};
const r = 82;
shortcut(r, "refresh");
```
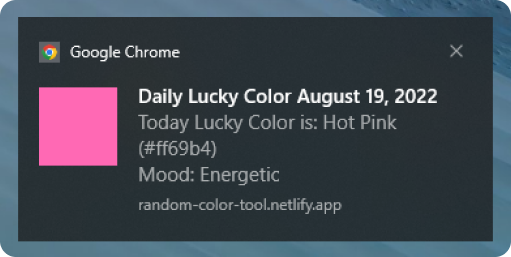
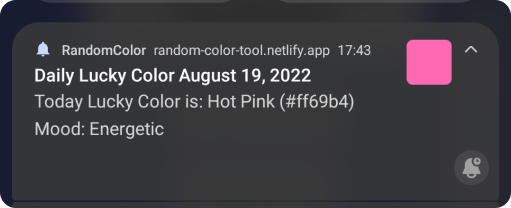
# 🔔 Notifications
## Daily notifications about today lucky color (with onclick)
Api: [https://aztro.readthedocs.io/en/latest/](https://aztro.readthedocs.io/en/latest/)
Desktop:

```js
// Desktop
const showNotification = () => {
const notification = new Notification(nHeader, {
body: nBody,
icon: luckyImage,
badge: luckyImage,
lang: "en-US",
silent: true,
});
notification.onclick = (e) => {
window.focus();
location = luckyLink;
};
};
console.log(Notification.permission);
if (Notification.permission === "granted") {
console.log("We have permission to send you push notifications!");
setTimeout(() => {
showNotification();
}, 2000);
} else if (Notification.permission !== "denied") {
Notification.requestPermission().then((permission) => {
// console.log(permission)
if (permission === "granted") {
showNotification();
}
});
}
```
Mobile:

```js
// Mobile
Push.create(nHeader, {
body: nBody,
icon: luckyImage,
tag: "lucky-color",
// timeout: 4000,
link: luckyLink,
vibrate: [200, 200, 200, 200, 200],
requireInteraction: false,
onClick: () => {
window.focus();
window.open(luckyLink);
this.close();
},
});
```
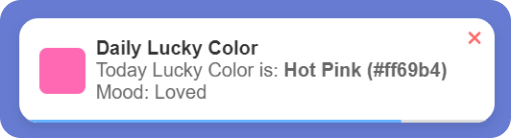
## Custom Notification
if the user blocks the notifications, a custom notification will be displayed

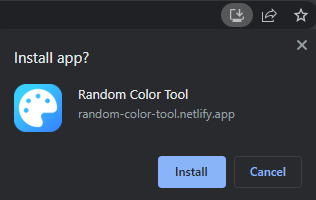
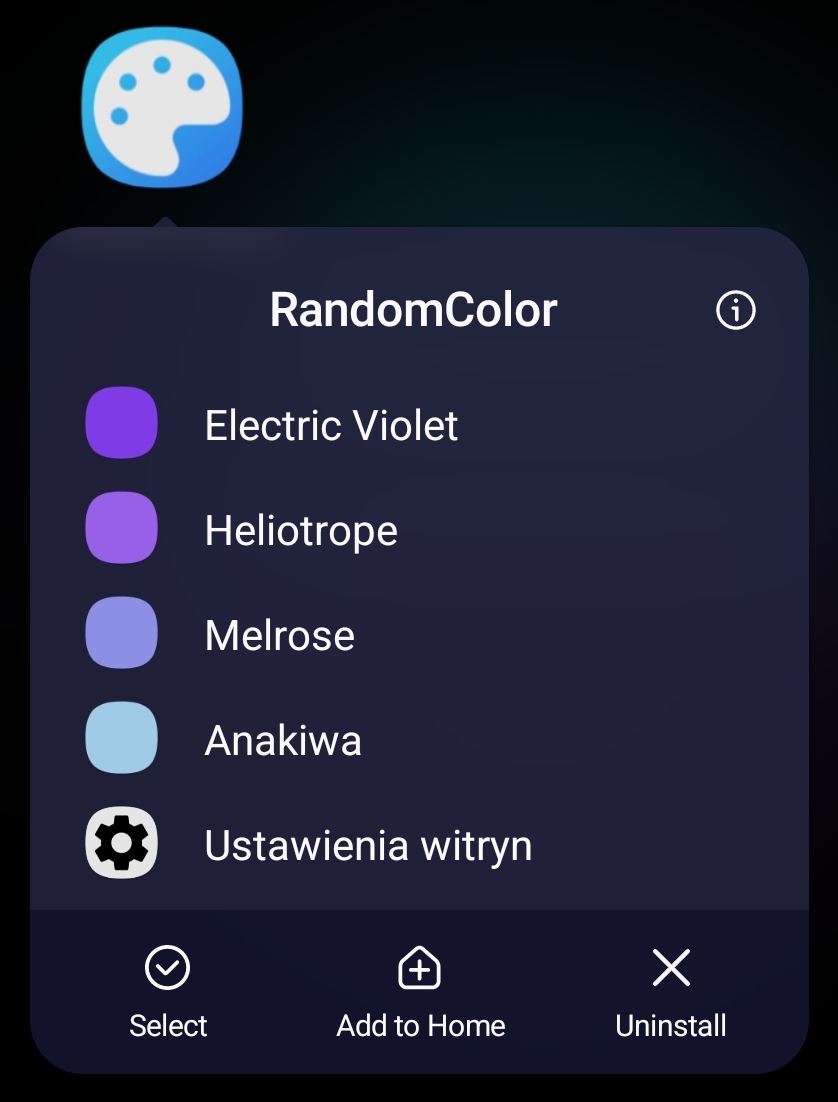
# 📱 Progressive Web App (PWA)
## You can install this web app on your device like a normall app



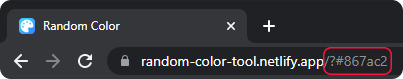
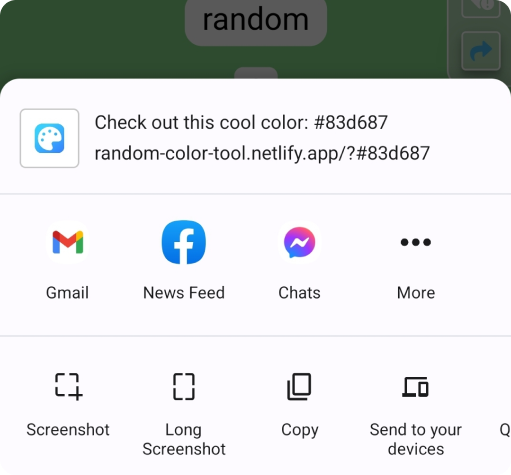
# 🔗 Share Button And Changing Color From URL

```js
window.addEventListener("hashchange", () => {
urlLoad();
clr_name();
});
```

```js
let shareData = {
title: "Random Color Tool By maciekt07",
text: `Check out this cool color: ${colorInput.value}`,
url: location,
};
try {
await navigator.share(shareData);
console.log("Shared color successfully");
} catch (err) {
console.log(`Share Error: ${err}`);
if (err != "AbortError: Share canceled") {
// Copy link and show alert if browser does not support sharing
copyToClipboard(location);
document.getElementById("alertspan").innerHTML = " Copied URL to clipboard!";
showalert(800, 1300);
}
}
```
# And many more... 👀
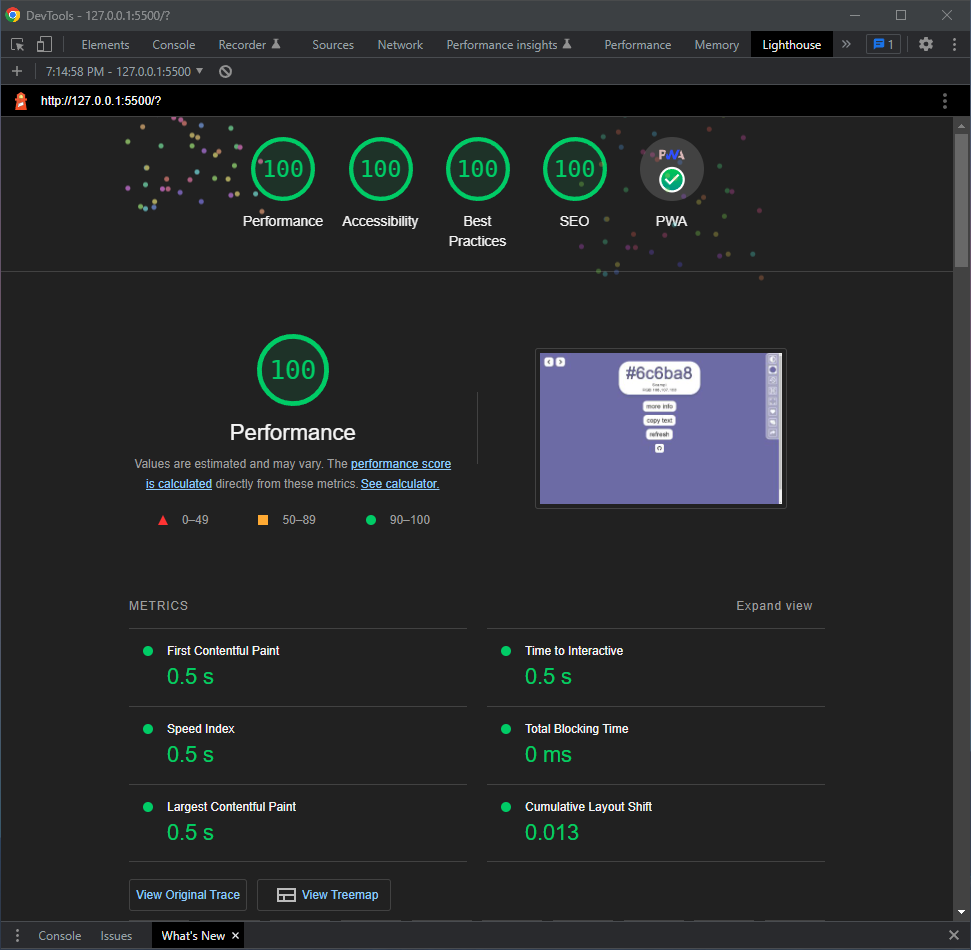
# ⚡ Performance

# 👨💻 To run this project locally
Download this repository
```bash
git clone https://github.com/maciekt07/random-color.git
```
```bash
cd random-color
```
Install node modules
```bash
npm install
```
Run local server using live server
# 💌 Made With ❤ By [maciekt07](https://github.com/maciekt07)
## 💸 Donate
)
)
)
)
