Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mackentoch/easyformgenerator
create amazing forms without coding : form editor based on angular formly
https://github.com/mackentoch/easyformgenerator
angularjs es6 webpack
Last synced: 2 days ago
JSON representation
create amazing forms without coding : form editor based on angular formly
- Host: GitHub
- URL: https://github.com/mackentoch/easyformgenerator
- Owner: MacKentoch
- License: mit
- Created: 2015-06-24T11:01:32.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2021-03-10T11:59:19.000Z (almost 4 years ago)
- Last Synced: 2025-02-09T00:09:24.853Z (2 days ago)
- Topics: angularjs, es6, webpack
- Language: JavaScript
- Homepage: http://mackentoch.github.io/easyFormGenerator/
- Size: 22.7 MB
- Stars: 252
- Watchers: 23
- Forks: 111
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Easy form generator (AngularJS)
[](https://github.com/MacKentoch/easyFormGenerator)
[](https://badge.fury.io/gh/MacKentoch%2FeasyFormGenerator)
[](https://gitter.im/MacKentoch/easyFormGenerator?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
[](https://badge.fury.io/bo/easy-form-generator)
[](https://badge.fury.io/js/easy-form-generator)
[](https://app.fossa.io/projects/git%2Bgithub.com%2FMacKentoch%2FeasyFormGenerator?ref=badge_shield)
> Generate advanced and unique boostrap forms without typing a single line of code!
#### [— easy form generator website here —](http://mackentoch.github.io/easyFormGenerator/)
## What is it?
_`Easy form generator` (step way or drag and drop way):_
- Create forms _in a matter of minutes_ :hourglass:
- (_you may not need to add "s" to minutes_).
- _Don't limit_ your form _to a single column_ template
- (up to 3 controls per line).
- generated forms _use bootstrap_
- (until now the most popular front end framework)
- based on amazing and :sparkles: [angular formly](https://github.com/formly-js/angular-formly)
- (see angular [formly website](http://angular-formly.com) and [documentation](http://docs.angular-formly.com) then you'll understand the :sparkles: behind)
[Complementary information to better understand easy form generator](https://github.com/MacKentoch/easyFormGenerator/blob/master/README_TOO.md)
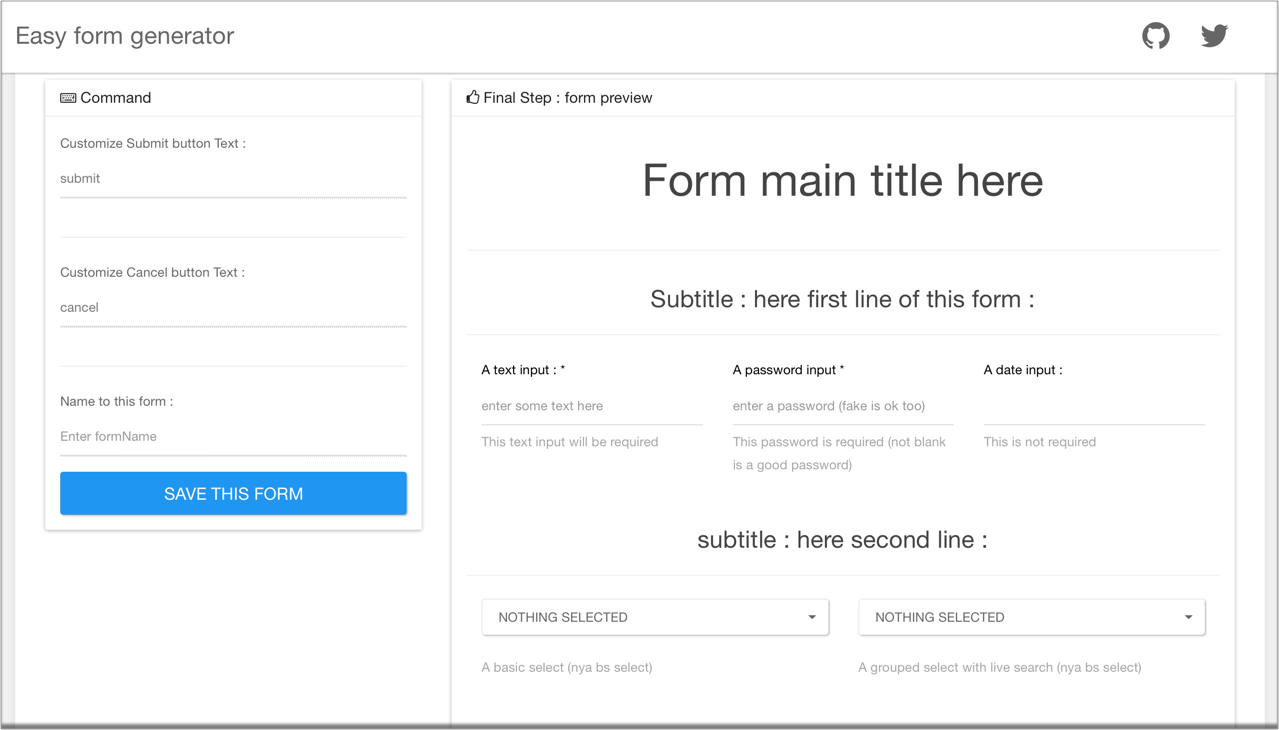
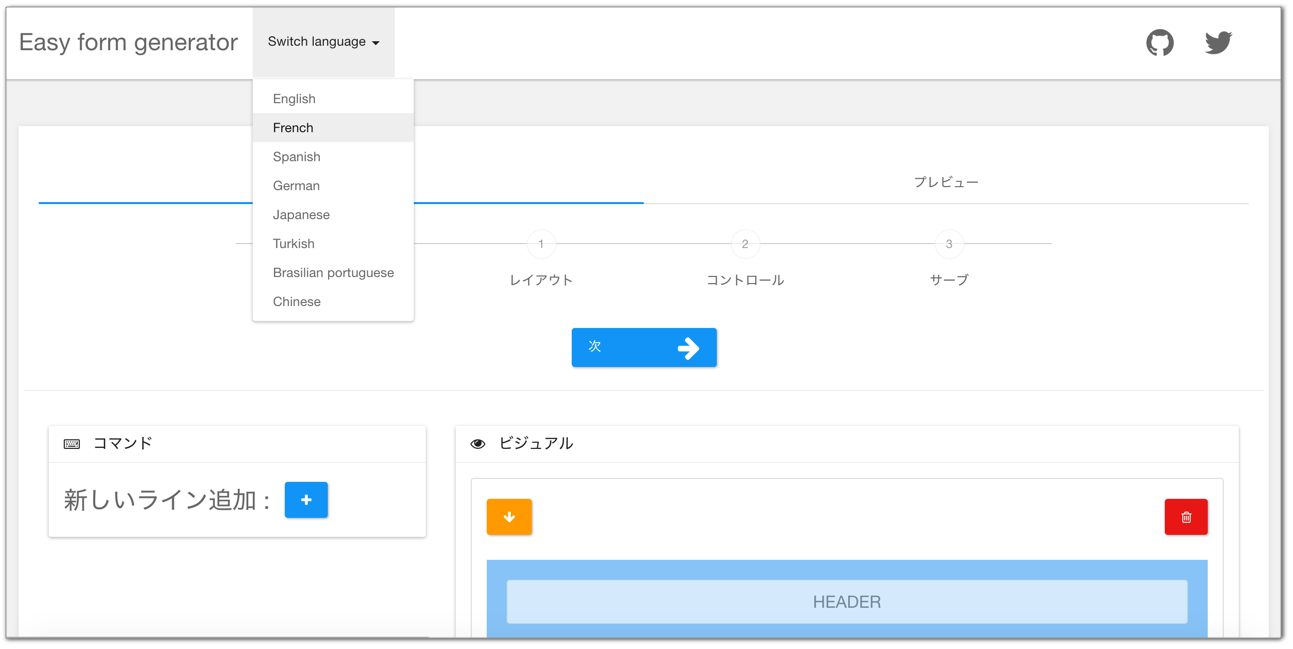
### Easy Form Generator: **Step way**
> **IMPORTANT:** easyFormGenerator v2.1.1 introduced a breaking change to fix angular formly upgrade compatibility issue.
> This breaking change impacts Header control only.
> Header control field model now needs header value to be in `templateOptions.placeholder` (rather than in `templateOptions.description`).
> To help to ensure the right property is used by your previously saved fields model, description input is now added in Header edit modal (_so just cut / paste description into header text input_).
`Step way version` is the **most accomplished** and **stable version**.
- cross browser compatible
- responsive (_not sure it will be used a lot but you could create a form on your smartphone with the step way version_).
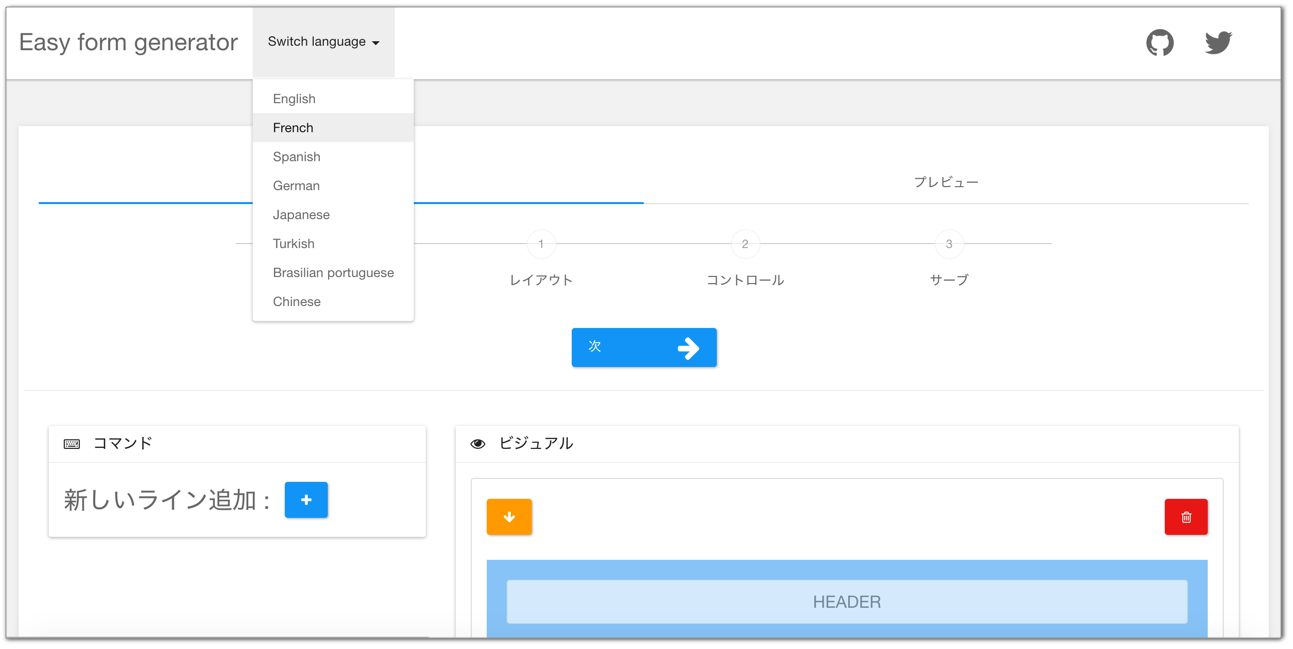
- multi-language support
- friendly configurable thanks to a single provider `easyFormSteWayConfig` provider
- enable / disable modal animation
- enable / disable controls (ex: hide rich text from editor)
- set current language (default is english)
- show hide preview model and / or preview panel in editor
- production friendly
Have a try here: [Easy for generator **step way** version](https://cdn.rawgit.com/MacKentoch/easyFormGenerator/v2.0.0/preview/stepway.html#)
- **Step way visual preview here**:

---
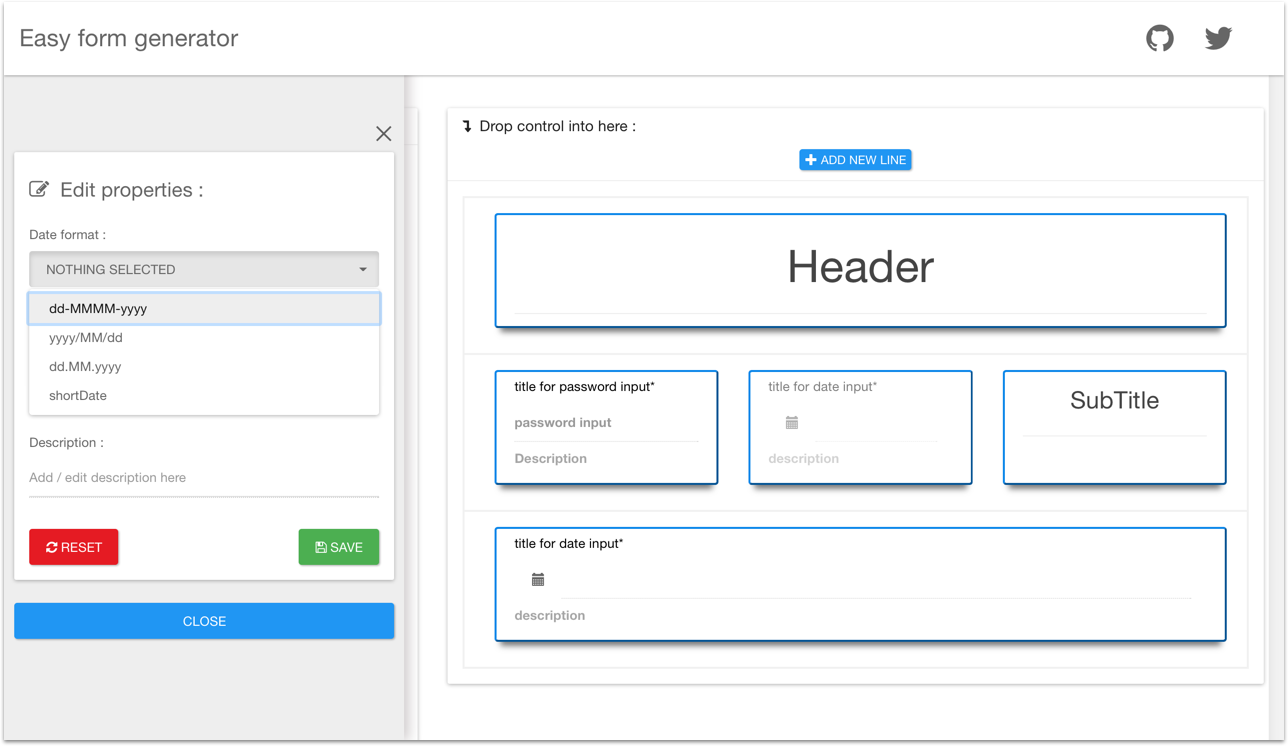
### Easy Form Generator: **drag and drop way** (BETA)
`Drag and drop way version` (**currently in BETA**) is more fun and faster to design a form
- drag control then drop control
- right click to open edit panel
Drag and drop way is still in development.
> `Chrome` will give you the best experience with drag and drop version. You may encounter unexpected behaviours with other navigators.
have a try here: [Easy for generator **drag and drop way** version](https://cdn.rawgit.com/MacKentoch/easyFormGenerator/v2.0.0/preview/dragDropWay.html)
- **Drag and drop way visual preview here**:

---
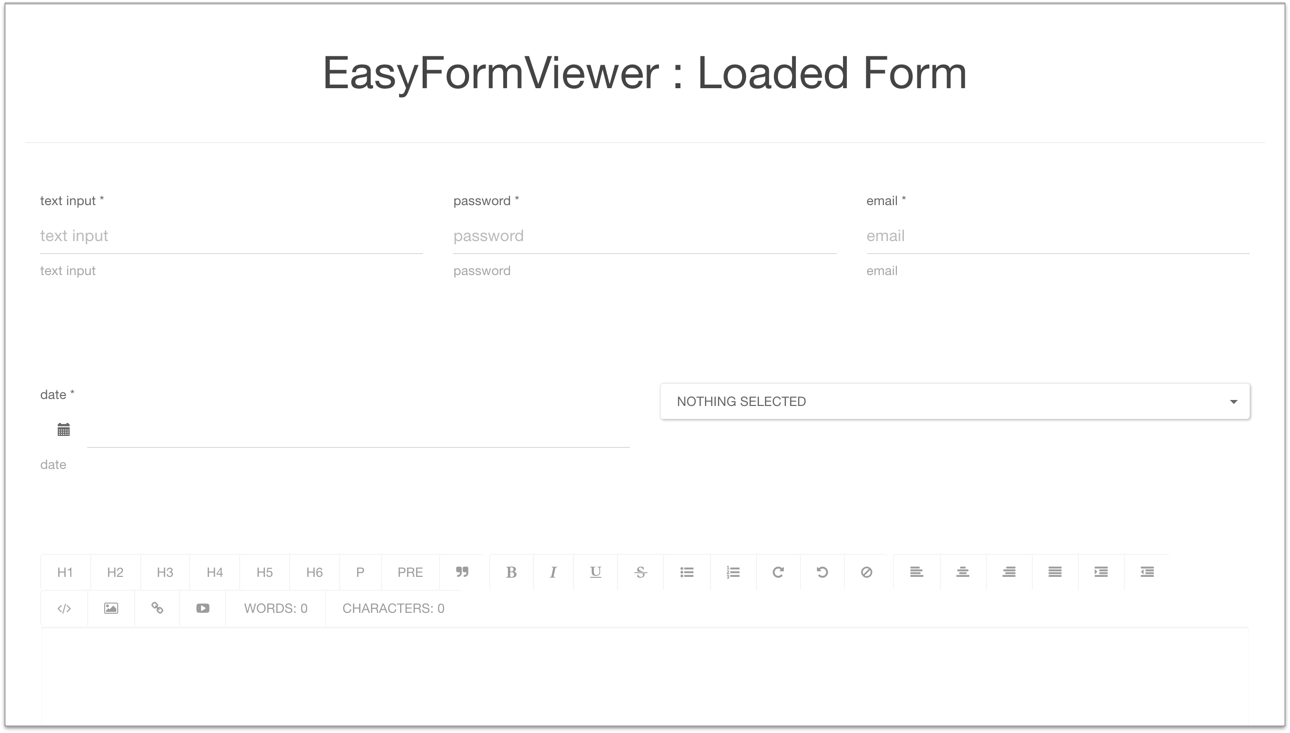
### Easy form viewer: production ready
`Easy form viewer` is a directive which helps you using your created forms
- when you saved your form you saved `edaFieldsModel`: easy form generator fields model
- just bind it to easy form viewer directive, then it will render (_without all unecessary decoration — generator useful only —_):

---
## How to use?
---
### Using Step way version (production friendly)
> Check demo: [`stepway.html` in `preview` directory](https://github.com/MacKentoch/easyFormGenerator/blob/master/preview/stepway.html)
#### Install
Installing easyFormGenerator will install in a row:
- step way
- drag and drop way
- form viewer
_Install:_
```bash
npm install --save easy-form-generator
```
or
```bash
yarn install easy-form-generator
```
#### dependencies
Easy form generator creates amazing bootstrap forms thanks to these dependencies:
| dependency | npm install | from dist/vendors |
| :-------------------- | :---------------------------------------------- | :--------------------------------------------------------------------------------------- |
| bootstrap (css / js) | `npm i --save bootstrap` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| bootswatch | `npm i --save bootswatch` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| jquery | `npm i --save jquery` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| angular js (>= 1.3.X) | `npm i --save angular` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| ngAnimate | `npm i --save angular-animate` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| angular-translate | `npm i --save angular-translate` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| angular-ui-bootstrap | `npm i --save angular-ui-bootstrap` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| textAngular | `npm i --save textangular` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| angular-strap | `npm i --save angular-strap` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| nya-bootstrap-select | `npm i --save @lordfriend/nya-bootstrap-select` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| angular toaster | `npm i --save angularjs-toaster` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
_They are not include in easyFormGenerator bundle to avoid side effects / collisions in your application._
_It is up to you to include them in your application depending on your dev workflow._
> It will be far more talkative be checking demo:
- [`stepway.html` in `preview` directory](https://github.com/MacKentoch/easyFormGenerator/blob/master/preview/stepway.html)
- **OR** this [project example](https://github.com/MacKentoch/easy-form-generator-webpack-example) (_ES6+ and webpack based_)
#### Inject easy form generator in your app
Just inject `eda.easyformGen.stepway` in you application:
```javascript
angular.module("YOUR_APP", [
"eda.easyformGen.stepway" //injects easy form generator-step way
]);
```
#### All easy form generator just by this small html:
```html
```
#### Want to Load/save models?
Add these attributes to interact with your own controller:
- `eda-easy-form-generator-model`: attribute to bind your model
- `eda-save-form-event`: attribute to bind save form event
```html
```
**`eda-easy-form-generator-model` properties are**:
| field name | field format | field description |
| :-------------------------- | :----------- | :---------------------------------------------------------------------------------- |
| `formName` | string | stores `form name`, default is empty string |
| `btnSubmitText` | string | stores submit button name, default is 'Submit' |
| `btnCancelText` | string | stores submit button name, default is 'Cancel' |
| `edaFieldsModel` | array | `easy form generator fields model` that describe form |
| `edaFieldsModelStringified` | string | edaFieldsModel but stringified (_then easy to save fields model to any database_) |
| `formlyFieldsModel` | object | `angular formly fields model` (filled by easy form generator from `edaFieldsModel`) |
| `dataModel` | object | filling the form feeds dataModel |
**`eda-save-form-event` function**:
```javascript
//your controller save function should have `edaEasyFormGeneratorModel` parameter
//it will be filled by easy form generator model
saveForm(edaEasyFormGeneratorModel);
```
#### Customize easyFormGenerator
**Multilanguage support:**
Default or fallback language is set to `english` **by default** (_but you can change this fallback language_).
| language | key | note |
| :------------------- | :------ | :------------------------------------- |
| english | 'en' | |
| french | 'fr' | |
| german | 'de' | |
| japanese | 'jp' | |
| spanish | 'es' | thx to **Benjamin Orozco** :thumbsup: |
| turkish | 'tr' | thx to **Serhat Can** :thumbsup: |
| bresilian portuguese | 'pt-br' | thx to **Leandro.Battisti** :thumbsup: |
| chinese | 'zh' | thx to **@alansong** :thumbsup: |

_Change the default language in your controller:_
```javascript
angular
.module('YOURAPP', ['...'])
.config(easyFromConfigFct);
//inject easyFormSteWayConfigProvider
easyFromConfigFct.$inject = ['easyFormSteWayConfigProvider'];
function easyFromConfigFct(easyFormSteWayConfigProvider){
//example get current language (by default = english)
console.info(easyFormSteWayConfigProvider.getCurrentLanguage());
//set language to french (see corresponding keys in upper table):
easyFormSteWayConfigProvider.setLanguage('fr');
```
**enable disable controls:**
All controls are enabled by default.
- list of controls:
| control name | control key |
| :------------- | :--------------- |
| empty control | `empty` |
| header | `header` |
| Subtitle | `Subtitle` |
| TextInput | `TextInput` |
| Password | `Password` |
| Email | `Email` |
| IpAdress | `IpAdress` |
| Date | `Date` |
| Texarea | `Texarea` |
| RichTextEditor | `RichTextEditor` |
| Radio | `Radio` |
| Checkbox | `Checkbox` |
| BasicSelect | `BasicSelect` |
| GroupedSelect | `GroupedSelect` |
```javascript
angular
.module('YOURAPP', ['...'])
.config(easyFromConfigFct);
//inject easyFormSteWayConfigProvider
easyFromConfigFct.$inject = ['easyFormSteWayConfigProvider'];
function easyFromConfigFct(easyFormSteWayConfigProvider){
/////////////////////////////
// DISABLE EXAMPLES
/////////////////////////////
//disable a single control:
easyFormSteWayConfigProvider.disableControl('TextInput');
//disable a list of controls:
easyFormSteWayConfigProvider.disableControl(['BasicSelect', 'GroupedSelect']);
/////////////////////////////
// ENABLE EXAMPLES
/////////////////////////////
//enable a single control:
easyFormSteWayConfigProvider.enableControl('TextInput');
//enable a list of controls:
easyFormSteWayConfigProvider.enableControl(['BasicSelect', 'GroupedSelect']);
```
**show hide preview panel details:**
- show / hide entire `form preview panel`
- show / hide `preview models` in preview panel
```javascript
angular
.module("appDemo", [
"eda.easyformGen.stepway" //injects easy form generator-step way
])
.config(configFct)
.controller("demoController", demoController);
/**
* config
*/
configFct.$inject = ["easyFormSteWayConfigProvider"];
function configFct(easyFormSteWayConfigProvider) {
//show/hide preview panel => default is true
easyFormSteWayConfigProvider.showPreviewPanel(true);
//show/hide models in preview panel => default is true
easyFormSteWayConfigProvider.showPreviewModels(true);
}
```
---
### Using Drag and drop way version (BETA)
> Check demo: [`dragDropWay.html` in `preview` directory](https://github.com/MacKentoch/easyFormGenerator/blob/master/preview/dragDropWay.html)
#### Install
Installing easyFormGenerator will install in a row:
- step way
- drag and drop way
- form viewer
_Install:_
```bash
npm install --save easy-form-generator
```
or
```bash
yarn install easy-form-generator
```
#### dependencies
Easy form generator creates amazing bootstrap forms thanks to these dependencies:
| dependency | npm install | from dist/vendors |
| :-------------------- | :---------------------------------------------- | :--------------------------------------------------------------------------------------- |
| bootstrap (css / js) | `npm i --save bootstrap` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| bootswatch | `npm i --save bootswatch` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| jquery | `npm i --save jquery` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| angular js (>= 1.3.X) | `npm i --save angular` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| ngAnimate | `npm i --save angular-animate` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| angular-translate | `npm i --save angular-translate` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| angular-ui-bootstrap | `npm i --save angular-ui-bootstrap` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| textAngular | `npm i --save textangular` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| angular-strap | `npm i --save angular-strap` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| nya-bootstrap-select | `npm i --save @lordfriend/nya-bootstrap-select` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| angular toaster | `npm i --save angularjs-toaster` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
_They are not include in easyFormGenerator bundle to avoid side effects / collisions in your application._
_It is up to you to include them in your application depending on your dev workflow._
> It will be far more talkative be checking demo: [`dragDropWay.html` in `preview` directory](https://github.com/MacKentoch/easyFormGenerator/blob/master/preview/dragDropWay.html)
#### Inject easy form generator in your app
Just inject `eda.easyformGen.dragdropway` in you application:
```javascript
angular.module("appDemo", [
"eda.easyformGen.dragdropway" //injects easy form generator drag and drop way
]);
```
#### All easy form generator just by this small html:
```html
```
#### Want to Load/save models?
Add these attributes to interact with your own controller:
- `eda-easy-form-generator-model`: attribute to bind your model
- `eda-save-form-event`: attribute to bind save form event
```html
```
**`eda-easy-form-generator-model` properties are**:
| field name | field format | field description |
| :-------------------------- | :----------- | :---------------------------------------------------------------------------------- |
| `formName` | string | stores `form name`, default is empty string |
| `btnSubmitText` | string | stores submit button name, default is 'Submit' |
| `btnCancelText` | string | stores submit button name, default is 'Cancel' |
| `edaFieldsModel` | array | `easy form generator fields model` that describe form |
| `edaFieldsModelStringified` | string | edaFieldsModel but stringified (_then easy to save fields model to any database_) |
| `formlyFieldsModel` | object | `angular formly fields model` (filled by easy form generator from `edaFieldsModel`) |
| `dataModel` | object | filling the form feeds dataModel |
**`eda-save-form-event` function**:
```javascript
//your controller save function should have `edaEasyFormGeneratorModel` parameter
//it will be filled by easy form generator model
saveForm(edaEasyFormGeneratorModel);
```
---
### Using Easy form viewer (production friendly)
> demo: [`formviewer.html` in `preview` directory](https://github.com/MacKentoch/easyFormGenerator/blob/master/preview/formviewer.html)
#### Install
Installing easyFormGenerator will install in a row:
- step way
- drag and drop way
- form viewer
_Install:_
```bash
npm install --save easy-form-generator
```
or
```bash
yarn install easy-form-generator
```
#### dependencies
Easy form generator creates amazing bootstrap forms thanks to these dependencies:
| dependency | npm install | from dist/vendors |
| :-------------------- | :---------------------------------------------- | :--------------------------------------------------------------------------------------- |
| bootstrap (css / js) | `npm i --save bootstrap` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| bootswatch | `npm i --save bootswatch` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| jquery | `npm i --save jquery` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| angular js (>= 1.3.X) | `npm i --save angular` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| ngAnimate | `npm i --save angular-animate` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| textAngular | `npm i --save textangular` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
| nya-bootstrap-select | `npm i --save @lordfriend/nya-bootstrap-select` | [dist/vendors](https://github.com/MacKentoch/easyFormGenerator/tree/master/dist/vendors) |
_They are not include in easyFormGenerator bundle to avoid side effects / collisions in your application._
_It is up to you to include them in your application depending on your dev workflow._
> It will be far more talkative be checking demo: [`formviewer.html` in `preview` directory](https://github.com/MacKentoch/easyFormGenerator/blob/master/preview/formviewer.html)
#### Inject easy form viewer in your app
Just inject `eda.easyFormViewer` in you application:
```javascript
(function(angular){
'use strict';
angular
.module('app', ['eda.easyFormViewer']) //inject easy form viewer
.controller('demoController', demoController);
//your controller, here an implementation suggestion
demoController.$inject = ['$timeout'];
function demoController($timeout){
var demoCtrl = this;
demoCtrl.fieldsModel = loadMySavedEdaFieldsModel(); //="edaFieldsModel" - see easy form generator model -
demoCtrl.dataModel = {}; //data Model: filling form will fill it (submit event will return updated data model)
demoCtrl.submitButtonText = 'Submit this form'; //button text
demoCtrl.cancelButtonText = 'Cancel all'; //button text
demoCtrl.submitFormEvent = submitFormEvent; //event called on form submit
demoCtrl.cancelFormEvent = cancelFormEvent; //event called on form cancel
function loadMySavedEdaFieldsModel(){
var mySavedModel = readItWhereISavedIt();
return mySavedModel;
}
//submit will return updated dataModel in "dataModelSubmitted" parameter
function submitFormEvent(dataModelSubmitted){
console.info('Submit event: you can manage this event in your controller');
console.dir( {'dataModelSubmitted': dataModelSubmitted} );
}
function cancelFormEvent(){
console.info('Cancel event: you can manage this event in your controller');
}
}
//...
```
#### All easy form viewer directive:
```html
```
| eda-easy-form-viewer property | format | description |
| :---------------------------------------------------- | :------- | :----------------------------------------------------------------------------- |
| eda-easy-form-viewer-data-model | object | data model to preload form (from a previous database save for example). |
| eda-easy-form-viewer-easy-form-generator-fields-model | object | easy form generator generated form object (by step way or drag and drop way) |
| eda-easy-form-viewer-submit-button-text | string | submit button text |
| eda-easy-form-viewer-cancel-button-text | string | cancel button text |
| eda-easy-form-viewer-submit-form-event | function | to handle submit event in your controller (like saving data model for example) |
| eda-easy-form-viewer-cancel-form-event | function | to handle cancel event in your controller |
---
## What is new?
- see [release notes](https://github.com/MacKentoch/easyFormGenerator/blob/master/RELEASE_NOTES.md#releases)
_older:_
- December 2016: v2.0.0 (big tsunami update):
- leave bower, gulp and jspm in favor of webpack + npm
- new control: `IP adress`
- new language added `Brazilian Portuguese` thanks to `Leandro.Battisti`
- December 2016: v1.2.0 is released
- March 2016: v1.1.0 is released.
- November 2015: v1.1.0 coming soon: migration to ES6 + fixes
- October 2015: `Easy form Generator step way`: new config available with `easyFormSteWayConfigProvider`:
- show/hide preview panel
- show hide models (in prevew panel)
```javascript
angular
.module("appDemo", [
"eda.easyformGen.stepway" //injects easy form generator-step way
])
.config(configFct)
.controller("demoController", demoController);
/**
* config
*/
configFct.$inject = ["easyFormSteWayConfigProvider"];
function configFct(easyFormSteWayConfigProvider) {
//show/hide preview panel => default is true
easyFormSteWayConfigProvider.showPreviewPanel(true);
//show/hide models in preview panel => default is true
easyFormSteWayConfigProvider.showPreviewModels(true);
}
```
- October 2015: `Easy form Generator step way`: demo updated [stepway with language selection](https://rawgit.com/MacKentoch/easyFormGenerator/master/index_StepWay_ES6.html)
- October 2015: `Easy form Generator step way`: new languages added
- french
- german
- japanese
- spanish (thx to **Benjamin Orozco** :thumbsup:)
- turkish (thx to **Serhat Can** :thumbsup:)

```javascript
angular
.module('YOURAPP', ['...'])
.config(easyFromConfigFct);
//inject easyFormSteWayConfigProvider
easyFromConfigFct.$inject = ['easyFormSteWayConfigProvider'];
function easyFromConfigFct(easyFormSteWayConfigProvider){
//example get current language (by default = english)
console.info(easyFormSteWayConfigProvider.getCurrentLanguage());
//set language to french:
easyFormSteWayConfigProvider.setLanguage('fr');
```
- October 2015: `Easy form Generator step way`: enable or disable control in your easy form generator step way version.
```javascript
angular
.module('YOURAPP', ['...'])
.config(easyFromConfigFct);
//inject easyFormSteWayConfigProvider
easyFromConfigFct.$inject = ['easyFormSteWayConfigProvider'];
function easyFromConfigFct(easyFormSteWayConfigProvider){
//disable basic TextInput:
easyFormSteWayConfigProvider.disableControl('TextInput');
//enable Date input:
//(NOTE: by default all controls are enabled
//-> so this example is no other use than illustration)
easyFormSteWayConfigProvider.enableControl('Date');
// List of all easy form generator (step way version) controls:
// 'empty'
// 'Header'
// 'TextInput'
// 'Password'
// 'Date'
// 'Texarea'
// 'RichTextEditor'
// 'Radio'
// 'Checkbox'
// 'BasicSelect'
// 'GroupedSelect'
```
- Sept 2015: `drag and drop way` is now a simple directive `eda-dragdrop-way-easy-form-gen`
- `Easy form Generator - Step way: new provider`: enable/disable modal animation from your own config thanks to new provider `easyFormSteWayConfigProvider`
```javascript
angular.module("YOUR_APP", []).config(easyFromConfigFct);
easyFromConfigFct.$inject = ["easyFormSteWayConfigProvider"];
function easyFromConfigFct(easyFormSteWayConfigProvider) {
//enable/disable easy form modal animation
//HERE: animation disabled due to angular bootstrap backdrop bug with angular >= 1.4
easyFormSteWayConfigProvider.setModalAnimation(false);
}
```
+ more easy form generator - step way - config. later
- `Fix applied in v1.0.17`: :bug: **[angular bootstrap modal animation issues when using angular> 1.3](https://github.com/angular-ui/bootstrap/issues/3633) ** — _backdrop won't disapear when closing modal_ —. Waiting for fix, so untill fix is realeased modal animation is disabled to prevent this issue :disappointed_relieved:.
- `step way versions` is now a module easier to interact with your application.
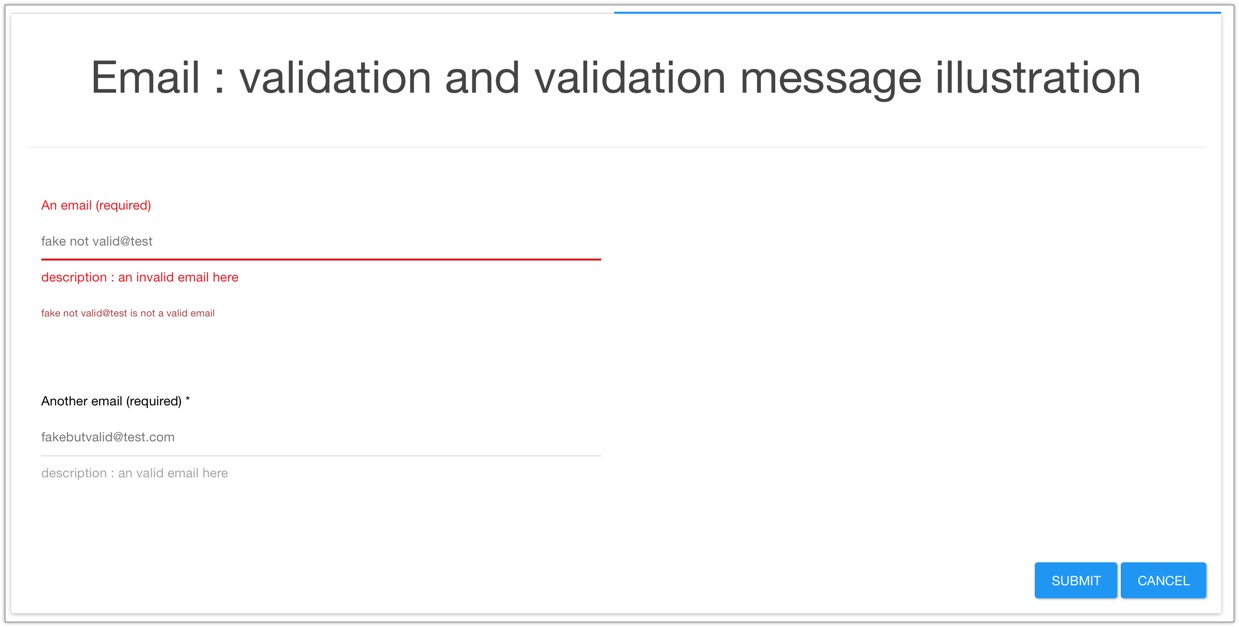
- :newspaper: `step way`: added `email` control
- email entered must follow _an email pattern_ (validation included)
- a validation message is displayed when entered email is invalid (pattern related)
- preview:

## Donate
Do you use & like easyFormGenerator but you don’t find a way to show some love?
If yes, please consider donating to support this project. Otherwise, no worries, regardless of whether there is support or not, I will keep maintaining this project. Still, if you buy me a cup of coffee I would be more than happy though 😄
[](https://www.paypal.me/ErwanDatin/)
## License
The MIT License (MIT)
Copyright (c) 2019 Erwan DATIN
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
[](https://app.fossa.io/projects/git%2Bgithub.com%2FMacKentoch%2FeasyFormGenerator?ref=badge_large)