Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/madeindjs/vscode-markdown-tags
VSCode plugin to handle Markdown tags
https://github.com/madeindjs/vscode-markdown-tags
Last synced: 4 months ago
JSON representation
VSCode plugin to handle Markdown tags
- Host: GitHub
- URL: https://github.com/madeindjs/vscode-markdown-tags
- Owner: madeindjs
- License: mit
- Created: 2020-07-03T21:41:52.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-08-14T22:19:05.000Z (over 1 year ago)
- Last Synced: 2023-08-15T00:45:20.106Z (over 1 year ago)
- Language: TypeScript
- Homepage:
- Size: 478 KB
- Stars: 2
- Watchers: 4
- Forks: 0
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
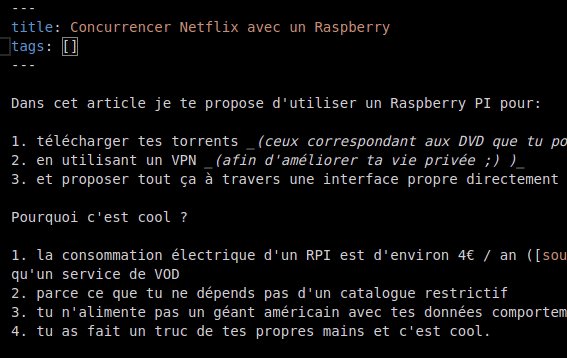
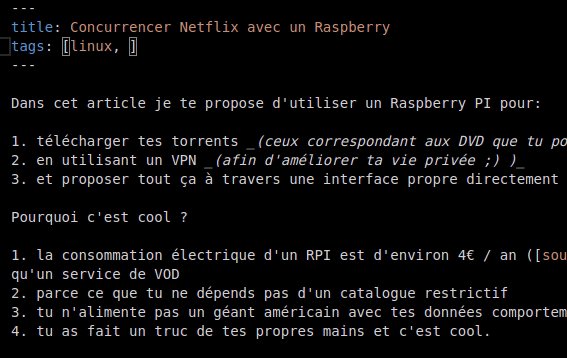
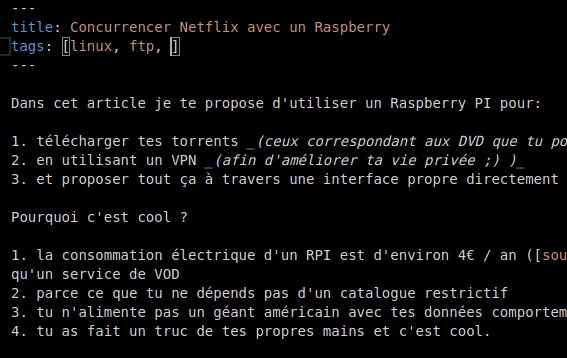
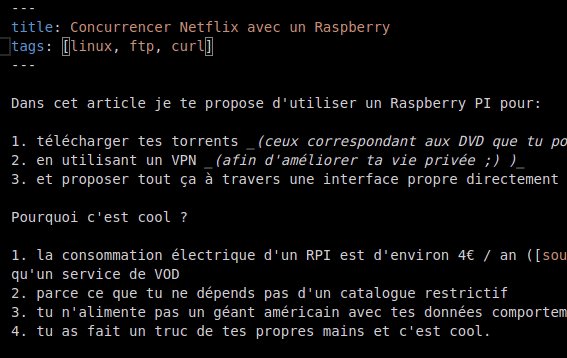
# VSCode Markdown Tag
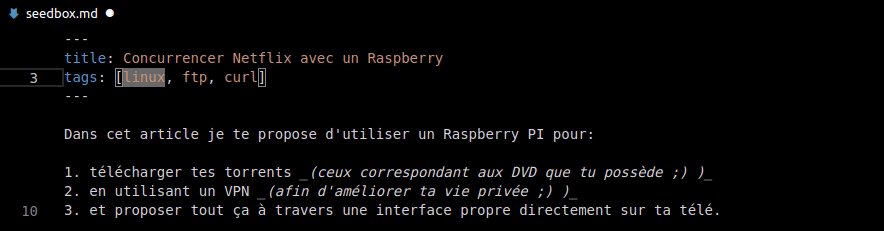
VSCode plugin to handle [YAML Markdown front matter](https://jekyllrb.com/docs/front-matter/) tags like this :
```markdown
---
tags: [markdown, vscode, extension]
---
```
## Features
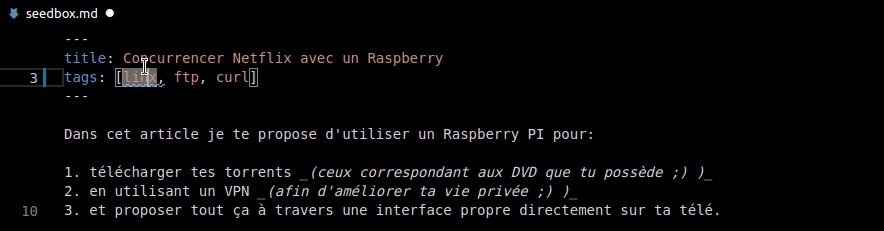
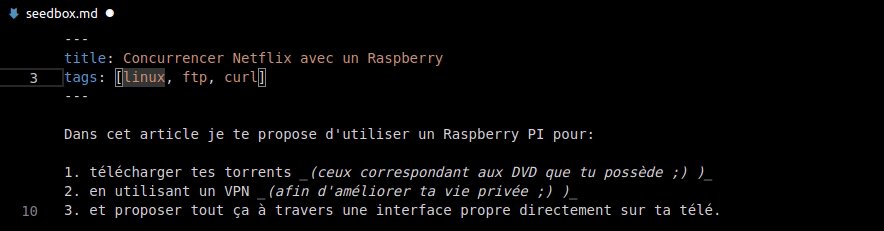
- [x] Add autocomplete tags from Markdowns tags in workspace directory

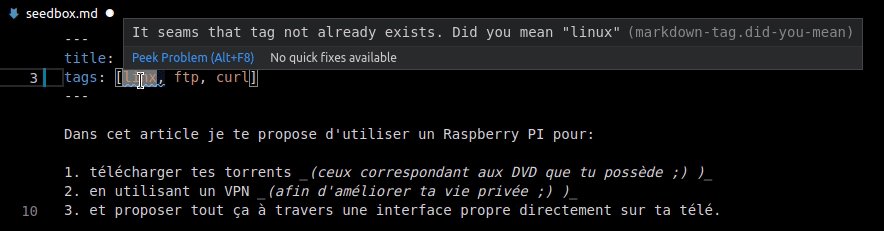
- [x] Propose tags similar from your workspace tags using [didyoumean](https://www.npmjs.com/package/didyoumean) library

- [ ] Add an explorer view to view all markdown files linked to given note
- [ ] Jump on related notes using [show all references](https://github.com/microsoft/vscode-extension-samples/tree/master/contentprovider-sample)
- [ ] More...
## Installation
Available :
- [ ] [on MarketPlace](https://marketplace.visualstudio.com/vscode) for Visual Studio Code
- [on OpenVSX](https://open-vsx.org/extension/madeindjs/markdown-tags) for VSCodium and other fork
## Requirements
If you have any requirements or dependencies, add a section describing those and how to install and configure them.
## Extension Settings
Include if your extension adds any VS Code settings through the `contributes.configuration` extension point.
For example:
This extension contributes the following settings:
- `myExtension.enable`: enable/disable this extension
- `myExtension.thing`: set to `blah` to do something
## Known Issues
Calling out known issues can help limit users opening duplicate issues against your extension.
## Links
- https://github.com/microsoft/vscode-extension-samples/tree/master/tree-view-sample
- https://github.com/microsoft/vscode-extension-samples/blob/master/code-actions-sample/src/extension.ts