https://github.com/madeleineostoja/svelte-gallery
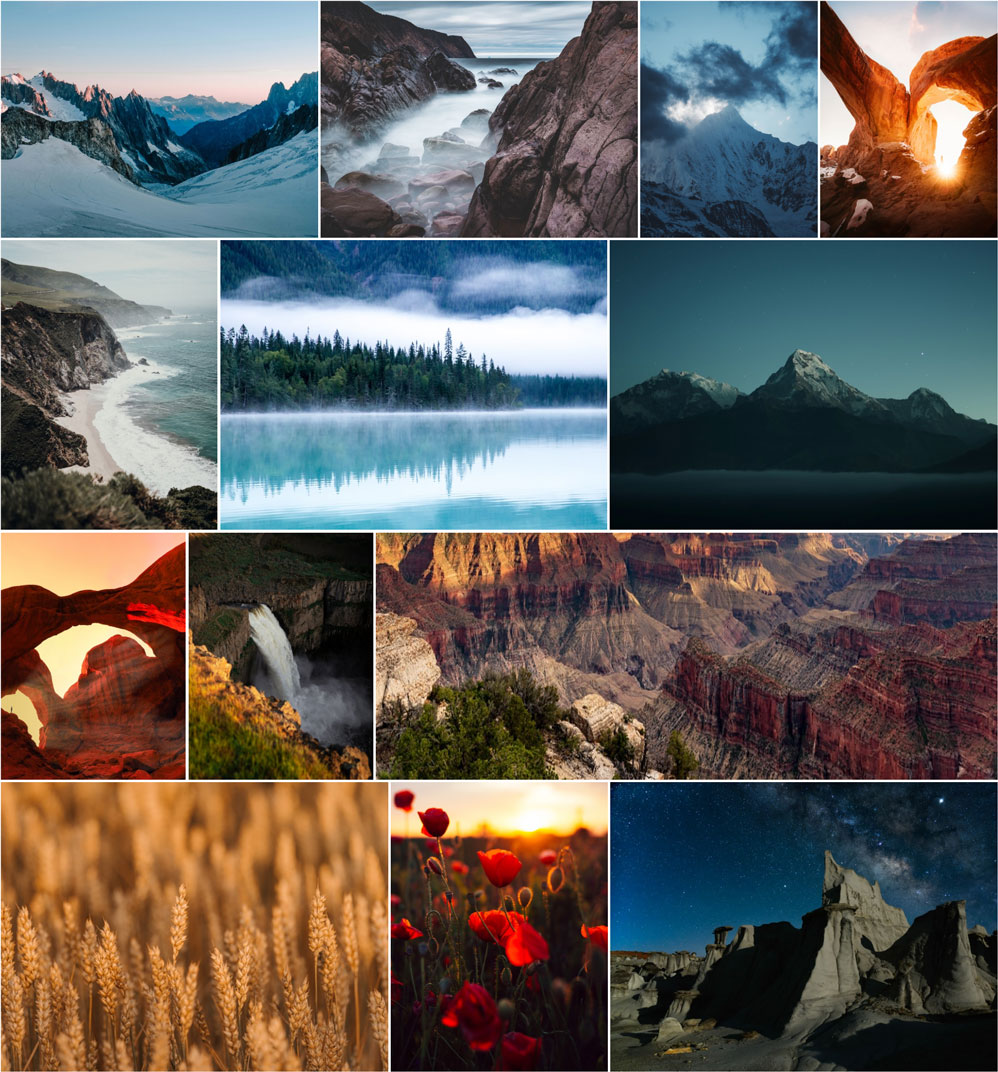
Intelligent masonry style photo gallery that maintains image aspect ratios in perfect rows
https://github.com/madeleineostoja/svelte-gallery
image-gallery masonry masonry-gallery svelte
Last synced: 7 months ago
JSON representation
Intelligent masonry style photo gallery that maintains image aspect ratios in perfect rows
- Host: GitHub
- URL: https://github.com/madeleineostoja/svelte-gallery
- Owner: madeleineostoja
- License: mit
- Created: 2021-05-20T09:54:32.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2022-07-14T21:56:56.000Z (over 3 years ago)
- Last Synced: 2025-03-10T12:53:11.644Z (7 months ago)
- Topics: image-gallery, masonry, masonry-gallery, svelte
- Language: JavaScript
- Homepage:
- Size: 11.2 MB
- Stars: 26
- Watchers: 1
- Forks: 5
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Svelte Gallery
[](https://www.npmjs.com/package/svelte-gallery) [](https://github.com/peppercornstudio/svelte-gallery/blob/master/LICENSE)
Intelligent masonry-style photo gallery that maintains image aspect ratios in perfect rows. Svelte gallery analyses a graph of all possible row combinations to find the ideal gallery layout based on a target row height.
Originally forked from [fergaldoyle/image-masonry](https://github.com/fergaldoyle/image-masonry), `svelte-gallery` is a full rewrite taking the core layout logic and focussing on an updated, maintained svelte implementation.

### Usage
```sh
npm i svelte-gallery
```
```svelte
import Gallery from 'svelte-gallery';
const images = [
{ src: 'https://source.unsplash.com/random', width: 600, height: 400 },
{ src: 'https://source.unsplash.com/random', width: 400, height: 600 },
{ src: 'https://source.unsplash.com/random', width: 800, height: 1200 },
{ src: 'https://source.unsplash.com/random', width: 300, height: 200 }
];
```
### Properties
| Property | Description | Type | Default |
| ---------------- | ------------------------------------------------------------------- | -------------------- | ------- |
| `images` | Images to display. Must (native) `width` and `height` values | `HTMLImageElement[]` | `[]` |
| `rowHeight` | Ideal row height to aim for in px | `number` | `220` |
| `gutter` | Gap between images in the gallery in px | `number` | `8` |
| `imageComponent` | Optional custom image component, passed all props in `images` array | `SvelteComponent` | `img` |