Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/madhukarbaikana/cash_withdrawal_app
https://github.com/madhukarbaikana/cash_withdrawal_app
Last synced: 17 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/madhukarbaikana/cash_withdrawal_app
- Owner: madhukarbaikana
- Created: 2024-09-16T18:22:39.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-09-16T18:25:49.000Z (5 months ago)
- Last Synced: 2024-11-15T08:40:24.811Z (3 months ago)
- Language: CSS
- Size: 180 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
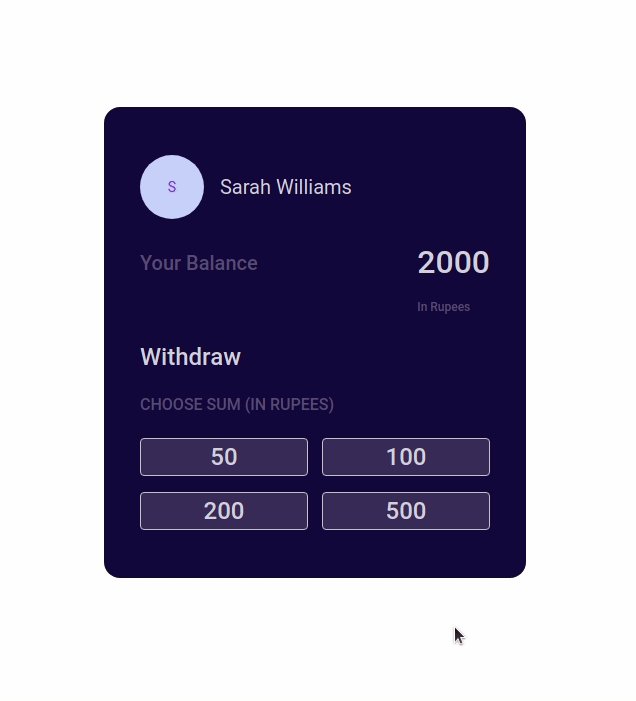
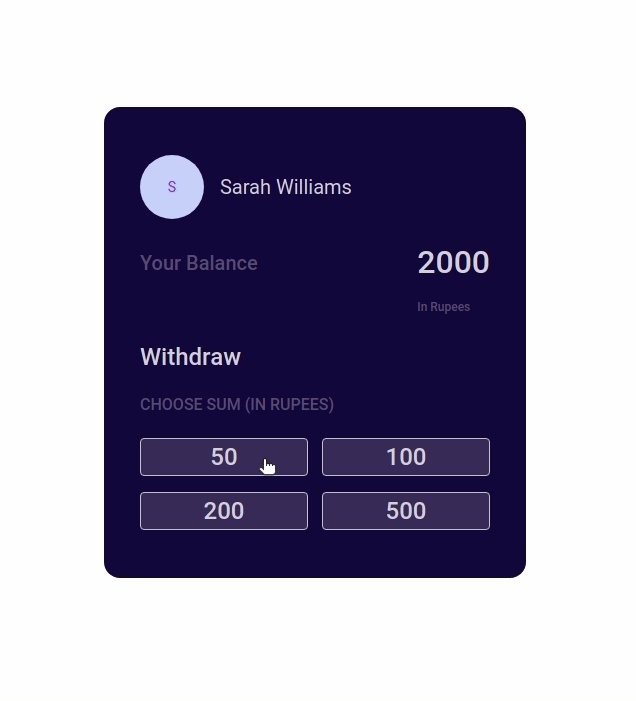
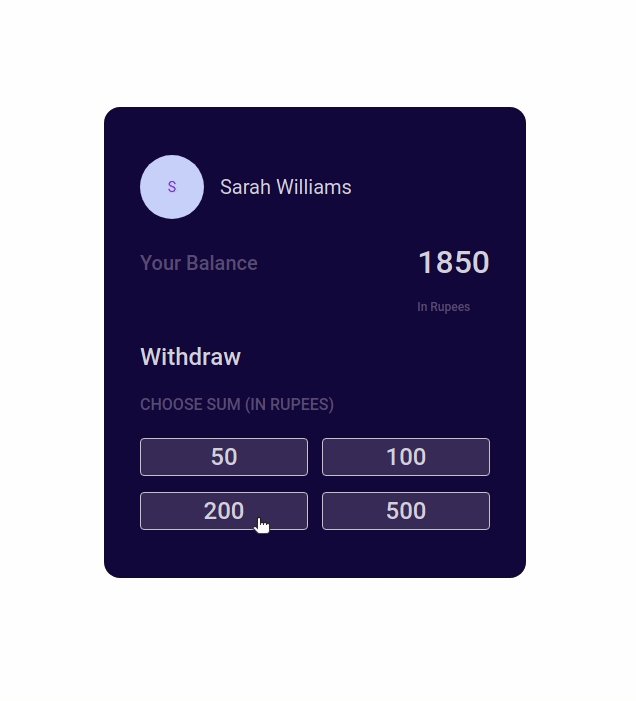
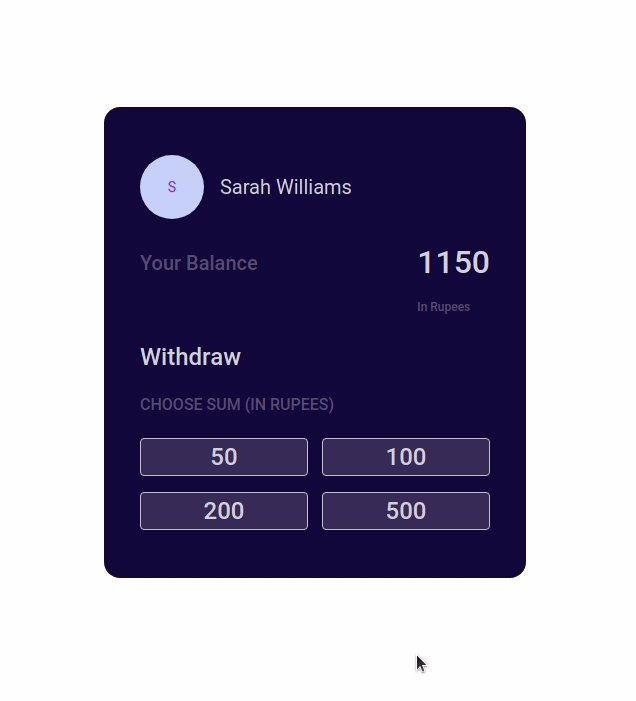
In this project, let's build a **Cash Withdrawal** app by applying the concepts we have learned till now.
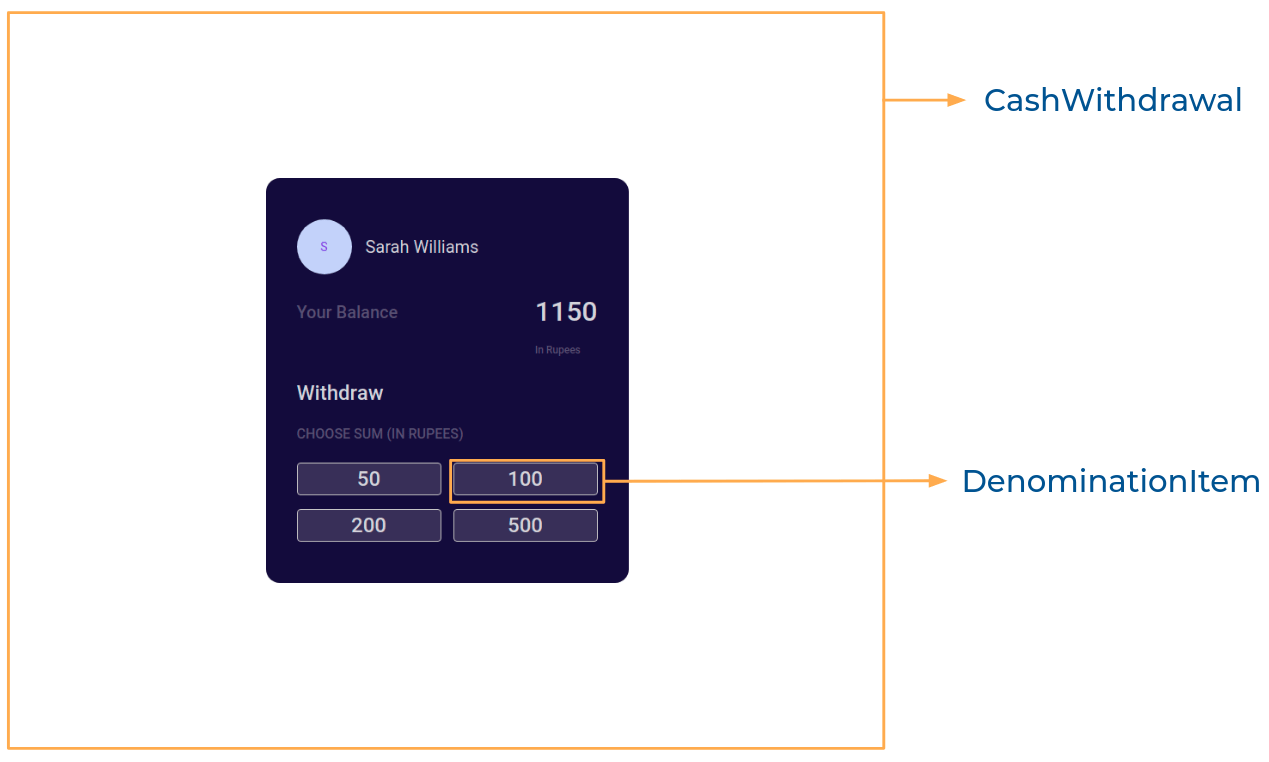
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/cash-withdrawal-sm-output-v2.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/cash-withdrawal-lg-output-v2.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially, the balance should be **2000** rupees
- When a denomination is clicked, then the respective value should be deducted from the balance available
- The `CashWithdrawal` component receives the `denominationsList` as a prop. It consists of a list of denomination objects with the following properties in each denomination object
| Key | Data Type |
| :---: | :-------: |
| id | Number |
| value | Number |
Components Structure

Implementation Files
Use these files to complete the implementation:
- `src/components/CashWithdrawal/index.js`
- `src/components/CashWithdrawal/index.css`
- `src/components/DenominationItem/index.js`
- `src/components/DenominationItem/index.css`
### Quick Tips
Click to view
- The string method `slice()` extracts a section of a string and returns it as a new string, without modifying the original string
```js
const text = "The quick brown fox";
console.log(text.slice(0, 3)); // The
console.log(text.slice(2, 3)); // e
```
- You can use the `cursor` CSS property to specify the mouse cursor to be displayed when pointing over an element
```
cursor: pointer;
```

- You can use the below `outline` CSS property for buttons and input elements to remove the highlighting when the elements are clicked
```
outline: none;
```
### Resources
Colors
Hex: #150b3e
Hex: #c7d2fe
Hex: #7c3aed
Hex: #d4d2db
Hex: #585076
Hex: #382f5a
Hex: #c4c4c4
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.