Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/madhukarbaikana/registrationform-reactjs-react-routers
This is a sample Registration Form developed using react concepts.
https://github.com/madhukarbaikana/registrationform-reactjs-react-routers
babel html jsx react-router reactjs
Last synced: 3 months ago
JSON representation
This is a sample Registration Form developed using react concepts.
- Host: GitHub
- URL: https://github.com/madhukarbaikana/registrationform-reactjs-react-routers
- Owner: madhukarbaikana
- Created: 2024-07-27T13:51:29.000Z (7 months ago)
- Default Branch: main
- Last Pushed: 2024-10-08T12:31:33.000Z (4 months ago)
- Last Synced: 2024-10-17T11:53:16.193Z (4 months ago)
- Topics: babel, html, jsx, react-router, reactjs
- Language: JavaScript
- Homepage: https://registration-form-bm.vercel.app/
- Size: 181 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
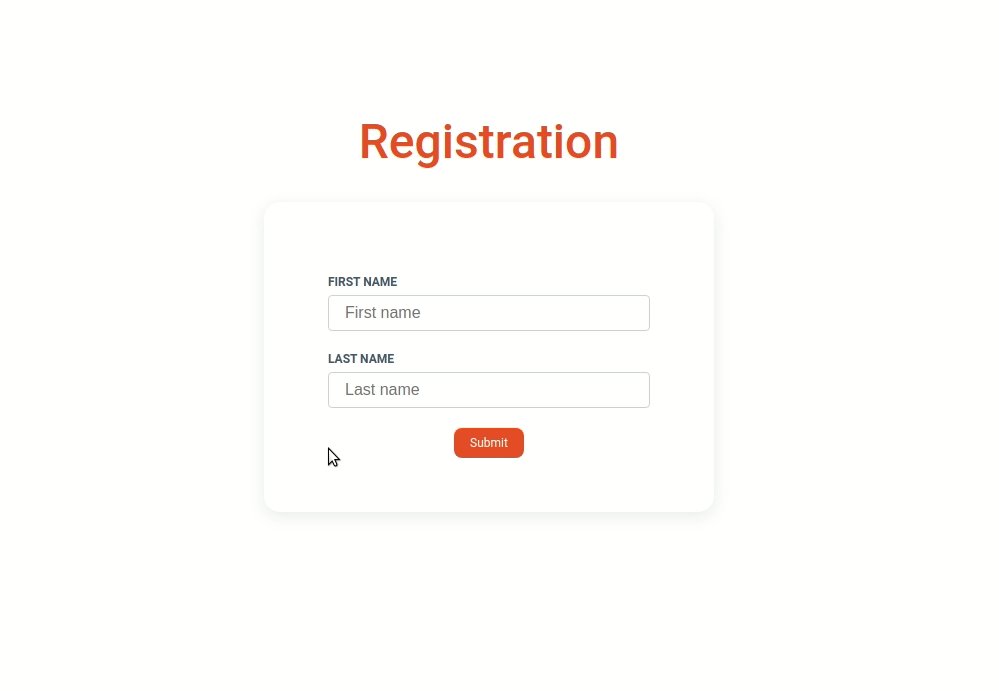
In this project, let's build a **Registration Form** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/registration-form-sm-outputs.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Registration](https://assets.ccbp.in/frontend/content/react-js/registration-form-lg-output-v2.png)
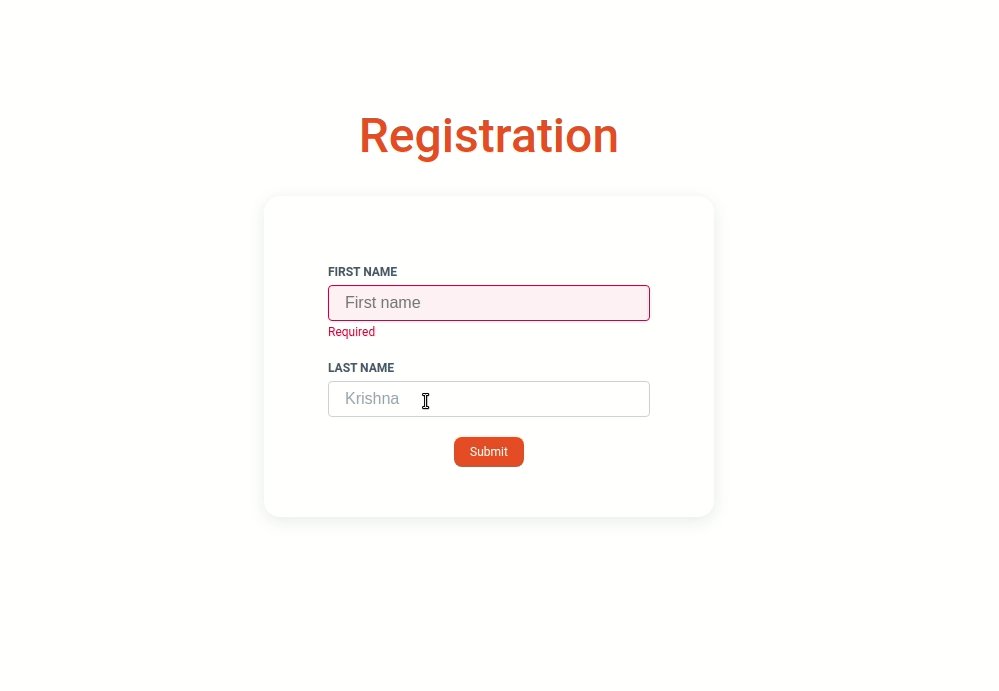
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Registration Error](https://assets.ccbp.in/frontend/content/react-js/registration-form-lg-error-output-v2.png)
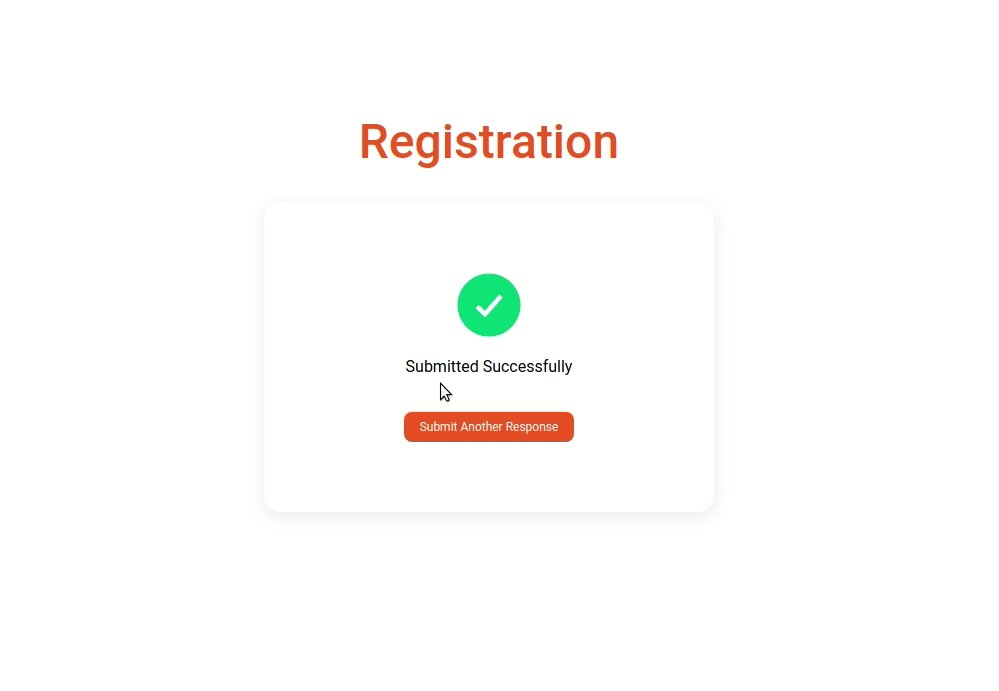
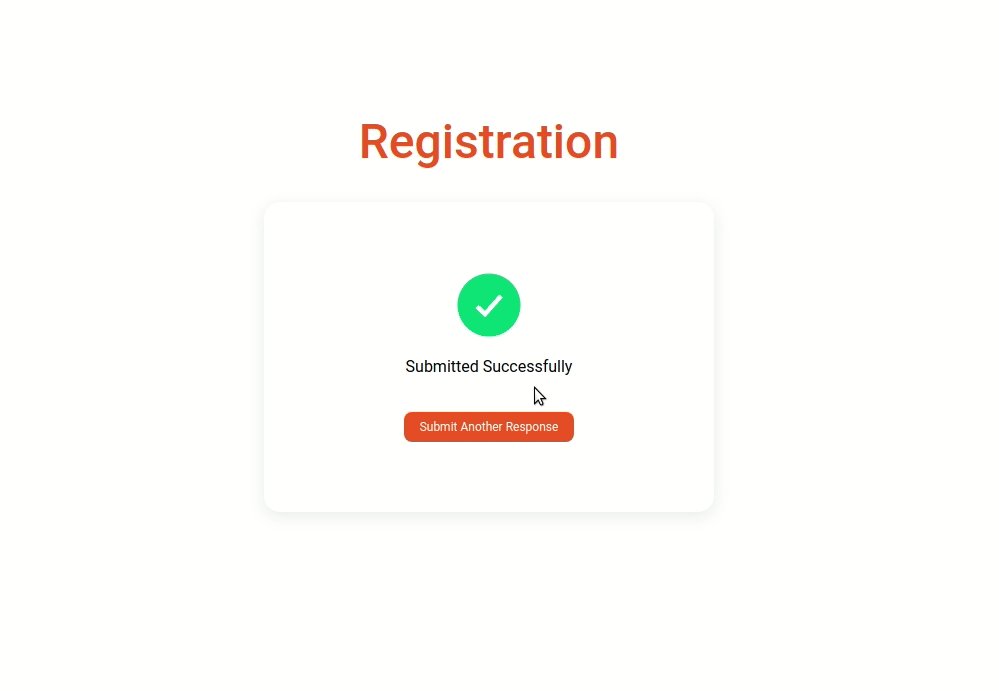
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Registration Success](https://assets.ccbp.in/frontend/content/react-js/registration-form-lg-success-output-v2.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Display an error message with the text **Required** for an empty field on blur
- When the **Submit** button is clicked, display an error message with the text **Required**,
- if only the first name is provided
- if only the last name is provided
- if both first name and last name are not provided
- Display the [Registration Success View](https://assets.ccbp.in/frontend/content/react-js/registration-form-lg-success-output-v2.png) on successful submit
- When **Submit Another Response** button is clicked, then the form should be displayed
Implementation Files
Use these files to complete the implementation:
- `src/components/RegistrationForm/index.js`
- `src/components/RegistrationForm/index.css`
### Quick Tips
Click to view
- The `blur` event happens when an HTML element has lost focus
```jsx
```
- You can use the `box-shadow` CSS property to apply the box-shadow effect to containers
```
box-shadow: 0px 4px 16px 0px #bfbfbf;
```

- You can use the `cursor` CSS property to specify the mouse cursor to be displayed when pointing over an element
```
cursor: pointer;
```

- You can use the below `outline` CSS property for buttons and input elements to remove the highlighting when the elements are clicked
```
outline: none;
```
### Resources
Image URLs
- [https://assets.ccbp.in/frontend/react-js/success-icon-img.png](https://assets.ccbp.in/frontend/react-js/success-icon-img.png) alt should be **success**
Colors
Hex: #ea580c
Hex: #475569
Hex: #cbd2d9
Hex: #9aa5b1
Hex: #ffffff
Hex: #fef2f4
Hex: #ff0b37
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.