https://github.com/madvas/angular-globe
Interactive Angular D3 Globe directive for fun and profit and data visualization
https://github.com/madvas/angular-globe
Last synced: 5 months ago
JSON representation
Interactive Angular D3 Globe directive for fun and profit and data visualization
- Host: GitHub
- URL: https://github.com/madvas/angular-globe
- Owner: madvas
- Created: 2015-04-25T04:20:11.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2015-05-06T14:04:16.000Z (over 10 years ago)
- Last Synced: 2025-02-15T04:08:31.462Z (11 months ago)
- Homepage: http://madvas.github.io/angular-globe
- Size: 3.77 MB
- Stars: 19
- Watchers: 5
- Forks: 6
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# Angular Globe
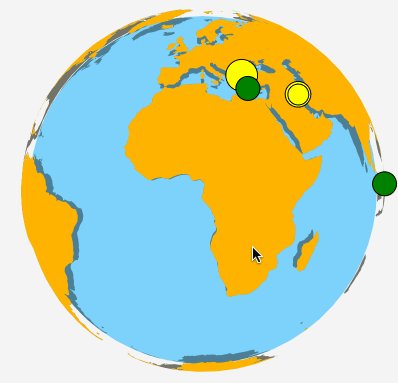
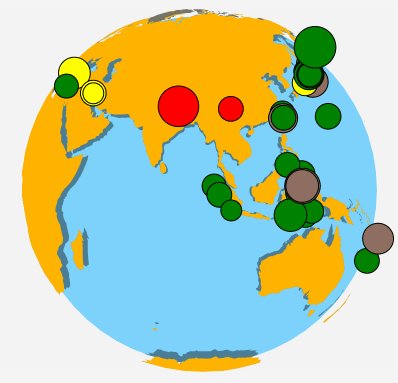
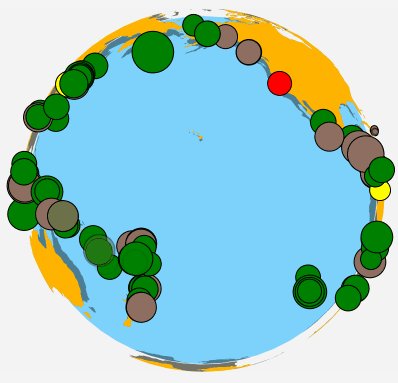
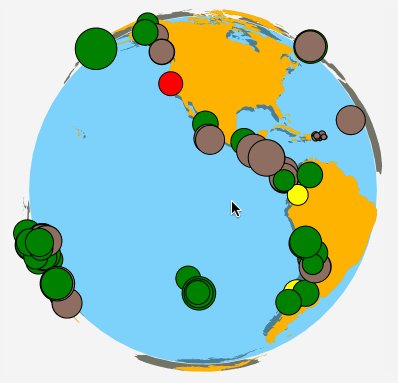
AngularJS directive for visualising data on interactive 3D globe.

### Requirements
- AngularJS
- D3.js
- [topojson] \(only if using version with built in map\)
### Examples & API Reference
You can see it in action here [madvas.github.io/angular-globe]
### Installation
```sh
$ bower install angular-globe --save
```
This will download two kinds of files:
* angular-globe.js - Needs to load land data manually. See [Expert Example]
* angular-globe-with-map.js - Version with built in land data for convenient usage
### Usage
```javascript
angular.module('myModule', ['madvas.angular-globe'])
```
```html
```
For more explanatory examples see: [madvas.github.io/angular-globe]
### Contributions
Would be great ;)
[Expert Example]: http://madvas.github.io/angular-globe/#/expert
[topojson]: https://github.com/mbostock/topojson
[madvas.github.io/angular-globe]: http://madvas.github.io/angular-globe