https://github.com/magus/react-native-fxblurview
react native ui component for popular FXBlurView library
https://github.com/magus/react-native-fxblurview
Last synced: 5 months ago
JSON representation
react native ui component for popular FXBlurView library
- Host: GitHub
- URL: https://github.com/magus/react-native-fxblurview
- Owner: magus
- License: mit
- Created: 2016-05-23T05:59:55.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2016-05-23T10:59:06.000Z (over 9 years ago)
- Last Synced: 2025-07-04T16:36:50.154Z (6 months ago)
- Language: Objective-C
- Size: 566 KB
- Stars: 65
- Watchers: 4
- Forks: 5
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-fxblurview ★52 - React Native wrapper for popular FXBlurView library for realtime, fine-tuned blur effects (Components / UI)
- awesome-react-native-ui - react-native-fxblurview ★26 - React Native wrapper for popular FXBlurView library for realtime, fine-tuned blur effects (Components / UI)
- awesome-react-native - react-native-fxblurview ★52 - React Native wrapper for popular FXBlurView library for realtime, fine-tuned blur effects (Components / UI)
- awesome-react-native - react-native-fxblurview ★52 - React Native wrapper for popular FXBlurView library for realtime, fine-tuned blur effects (Components / UI)
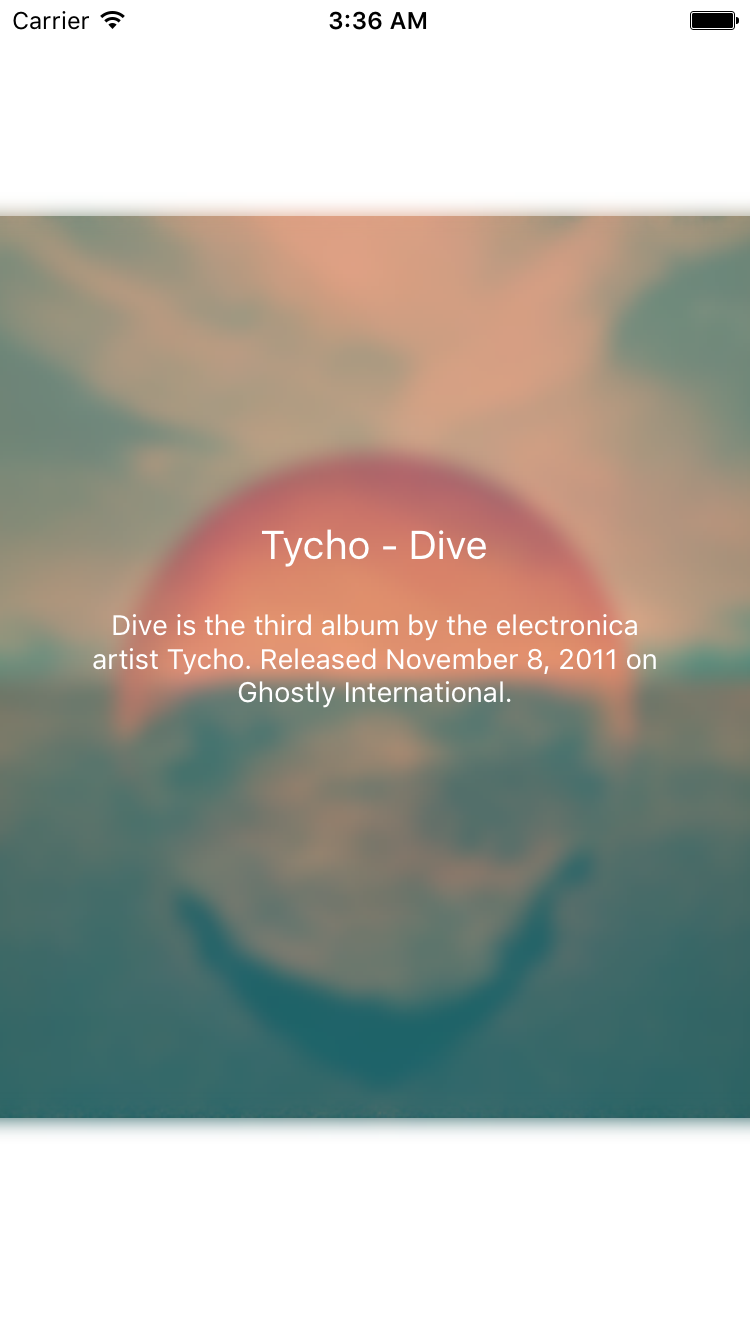
- awesome-reactnative-ui - react-native-fxblurview - native-fxblurview/master/example/preview.png)| (Others)
- awesome-reactnative-ui - react-native-fxblurview - native-fxblurview/master/example/preview.png)| (Others)
- fucking-awesome-react-native - react-native-fxblurview ★52 - React Native wrapper for popular FXBlurView library for realtime, fine-tuned blur effects (Components / UI)
- awesome-react-native - react-native-fxblurview ★52 - React Native wrapper for popular FXBlurView library for realtime, fine-tuned blur effects (Components / UI)
README
# react-native-fxblurview
`` provides a [React Native][react-native] component wrapping the native [FXBlurView](https://github.com/nicklockwood/FXBlurView) UIView subclass for realtime background blur effect and is compatible with iOS 5 and above.

## Table of contents
- [Setup](#setup)
- [Usage](#usage)
- [Example](#example)
- [Contributing](#contributing)
- [Copyright and license](#copyright-and-license)
## Setup
`rnpm install react-native-fxblurview`
## Usage
### FXBlurView
Provides a React Native component which wraps the `FXBlurView`.
##### Defaults
```js
import FXBlurView from 'react-native-fxblurview'
class BlurredView extends Component {
render() {
return (
{ this.props.children }
);
}
}
```
##### Fields
| Prop | Type | Opt/Required | Default | Note |
|---|---|---|---|---|
| `blurEnabled` | `bool` | Optional | true | Toggles blurring on and off for an individual FXBlurView instance
| `blurRadius` | `number` | Optional | 40 | Radius of the blur effect (in points). Defaults to a 40 point radius, which is similar to the iOS 7 blur effect
| `dynamic` | `bool` | Optional | false | Controls whether the FXBlurView updates dynamically, or only once when the view is added to its superview
## Example
```sh
open example/FXBlurViewExample/ios/FXBlurViewExample.xcodeproj
```
See the [example](example/FXBlurViewExample) project for a working example.
## Contributing
Just submit a pull request!
### Contact
[Twitter - @imnmj](http://twitter.com/imnmj)
[iamnoah.com](http://iamnoah.com)
## Copyright and license
Code and documentation copyright 2016 Noah. Code released under [the MIT license](https://github.com/magus/react-native-fxblurview/blob/master/LICENSE).