Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mahdiramezanii/appleshop
A store application similar to the DigiKala application using state management bloc
https://github.com/mahdiramezanii/appleshop
authentication backend dart firebase flutter pocketbase pocketbase-service solid
Last synced: about 2 months ago
JSON representation
A store application similar to the DigiKala application using state management bloc
- Host: GitHub
- URL: https://github.com/mahdiramezanii/appleshop
- Owner: mahdiramezanii
- License: mit
- Created: 2024-04-01T14:09:27.000Z (10 months ago)
- Default Branch: main
- Last Pushed: 2024-04-09T18:17:56.000Z (9 months ago)
- Last Synced: 2024-04-09T22:54:24.354Z (9 months ago)
- Topics: authentication, backend, dart, firebase, flutter, pocketbase, pocketbase-service, solid
- Language: Dart
- Homepage:
- Size: 2.86 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# apple_shop
## پروژه مشابه اپلیکیشن دیجی کالا با استفاده از فلاتر
### مقدمه:
این پروژه یک اپلیکیشن موبایل است که با استفاده از فریمورک فلاتر توسعه داده شده است. این اپلیکیشن مشابه سایت و اپلیکیشن دیجی کالا عمل میکند و امکانات خرید و فروش محصولات را فراهم میکند.
### ویژگیهای اصلی:
1. **صفحه اصلی (Home Page):**
- نمایش محصولات پرفروش و تازه وارد شده
- دسته بندی محصولات
- جستجوی محصولات بر اساس عنوان و ویژگیها
2. **جزئیات محصول (Product Details):**
- نمایش تصاویر بزرگ محصول
- اطلاعات محصول شامل قیمت، توضیحات و مشخصات فنی
3. **سبد خرید (Shopping Cart):**
- افزودن محصولات به سبد خرید
- حذف محصولات از سبد خرید
- محاسبه قیمت کل سفارش و هزینه ارسال
4. **ثبت سفارش (Checkout):**
- وارد کردن اطلاعات پرداخت و آدرس
- تأیید و ارسال سفارش
5. **مدیریت حساب کاربری (User Account Management):**
- ثبتنام و ورود به حساب کاربری
- مشاهده سفارشات قبلی
- ویرایش اطلاعات حساب کاربری
### نصب و اجرا:
برای نصب و اجرای این پروژه میتوانید به مراحل زیر مراجعه کنید:
1. **نصب Flutter:**
- برای نصب فلاتر، میتوانید به راهنمای رسمی فلاتر در [اینجا](https://flutter.dev/docs/get-started/install) مراجعه کنید.
2. **کلون کردن ریپازیتوری:**
```bash
git clone https://github.com/mahdiramezanii/appleShop
```
3. **نصب وابستگیها:**
```bash
cd project_directory
flutter pub get
```
4. **اجرا:**
```bash
flutter run
```
### توسعهدهندگان:
- [مهدی رمضانی](https://github.com/mahdiramezanii)
### مجوز:
این پروژه تحت مجوز [مجوز مثلث MIT](LICENSE) منتشر شده است.
### ارتباط با ما:
برای ارتباط با توسعهدهندگان و گزارش مشکلات، میتوانید به ایمیل زیر مراجعه کنید:
[ایمیل توسعه دهنده](mailto:[email protected])
این README برای شروع کار و استفاده آسان تر از پروژه، توسط توسعهدهندگان آماده شده است. به دلیل پیچیدگیهای فنی و مستندات کد، به مستندات داخل کدها نیز مراجعه کنید.
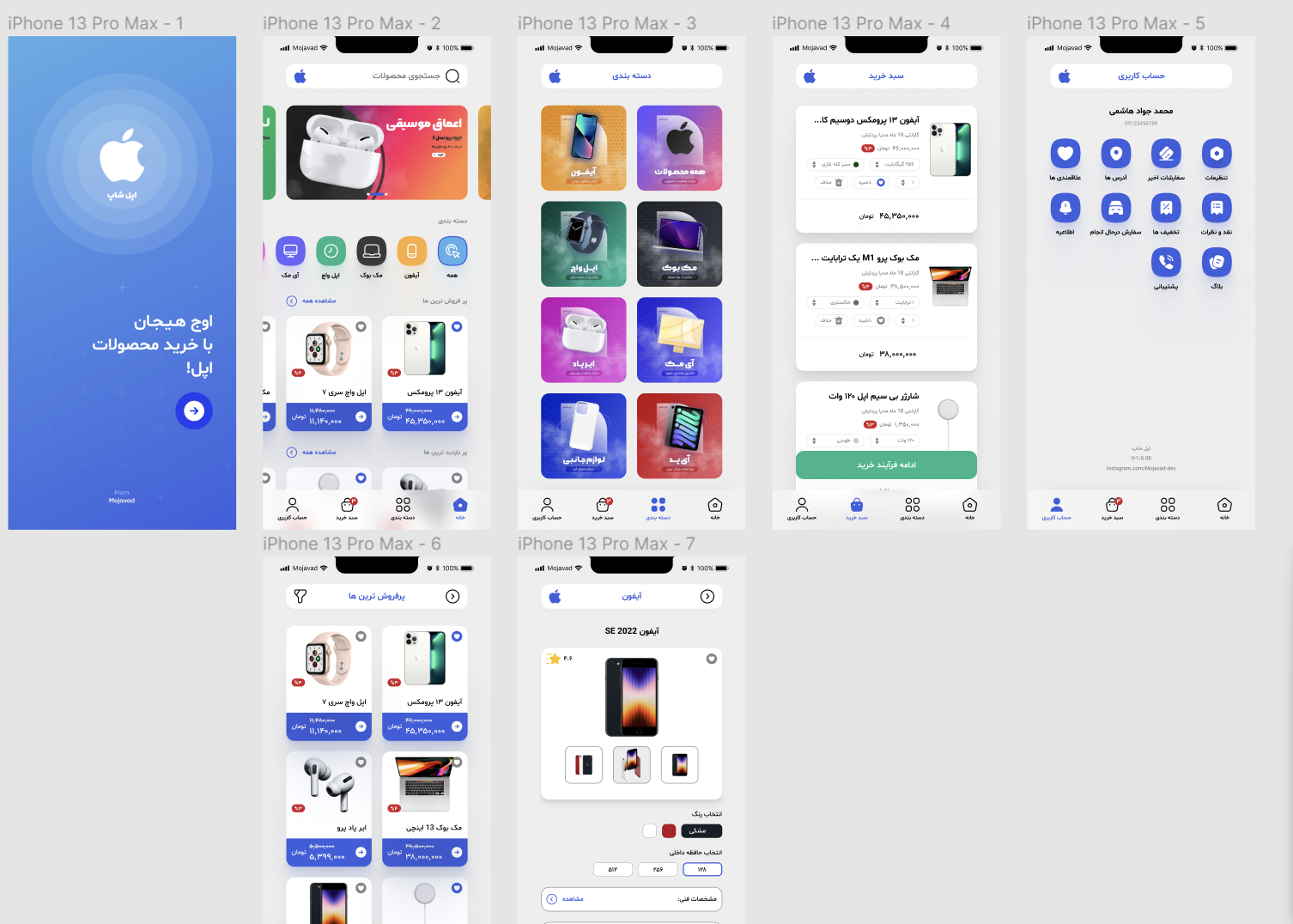
طرح رابط کاربری

پیاده سازی با فلاتر