Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/maheshj01/neumorphic_design_flutter
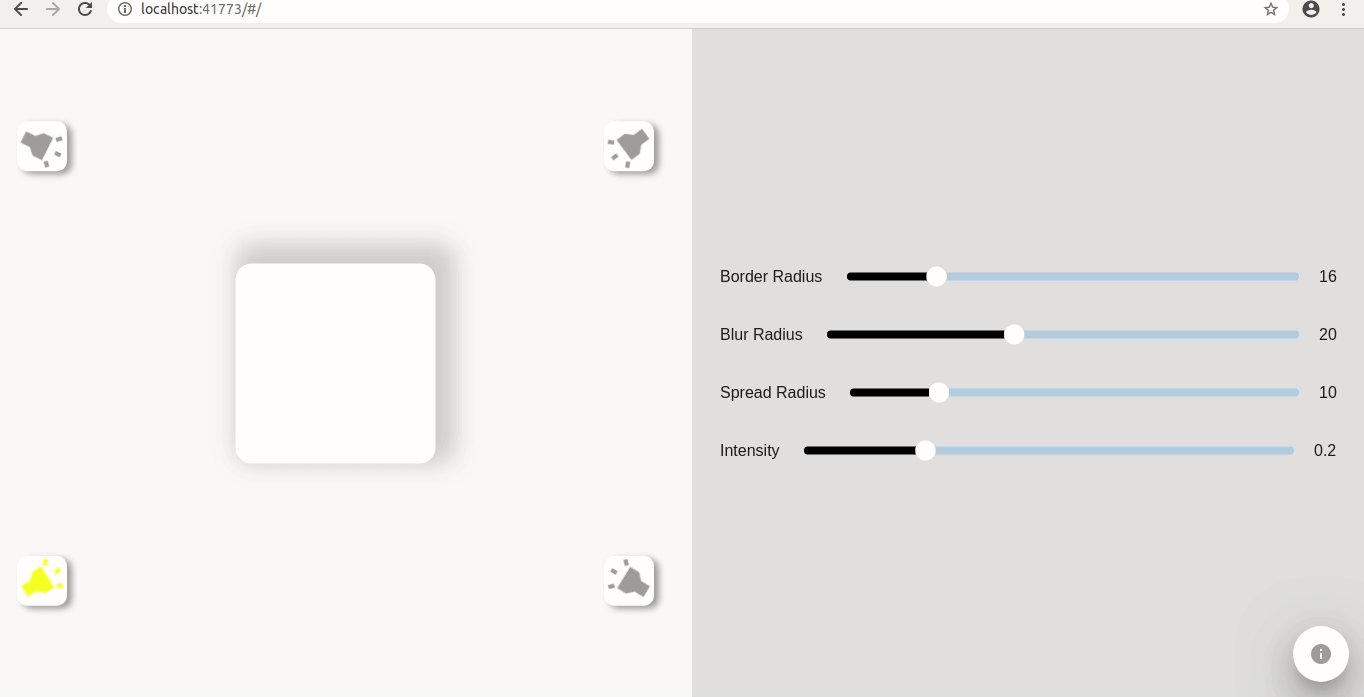
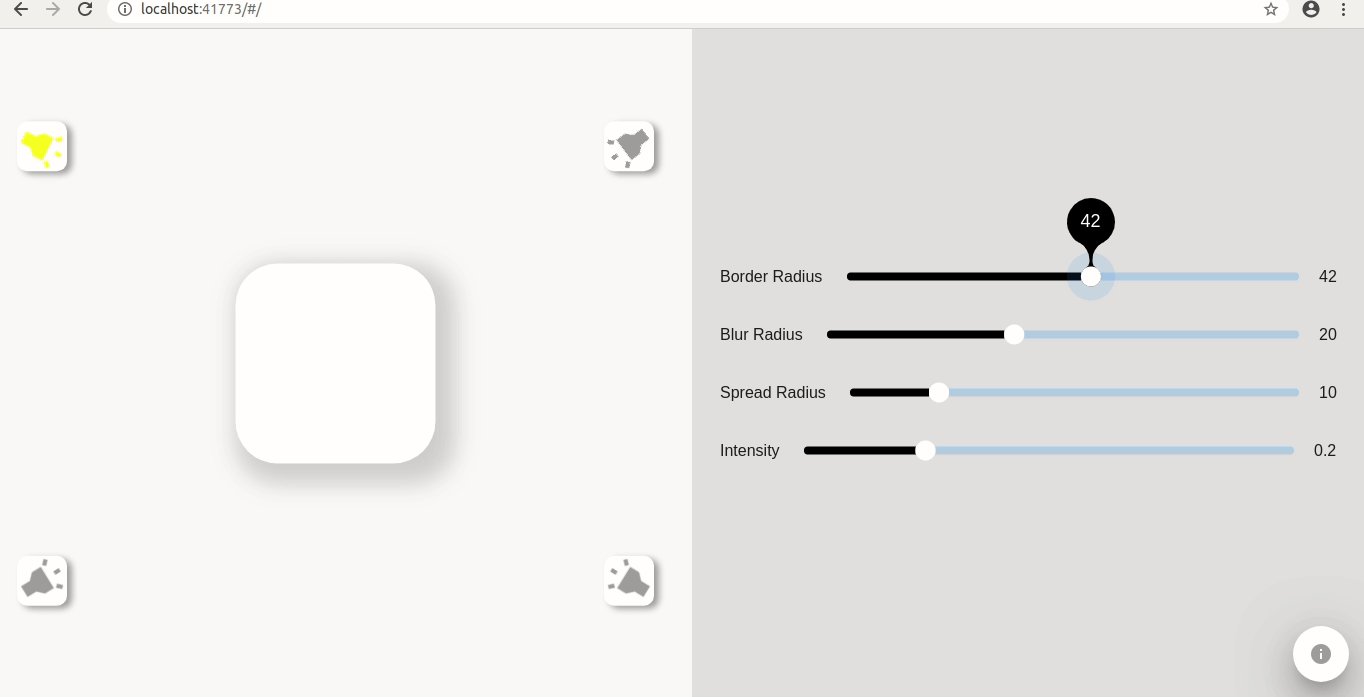
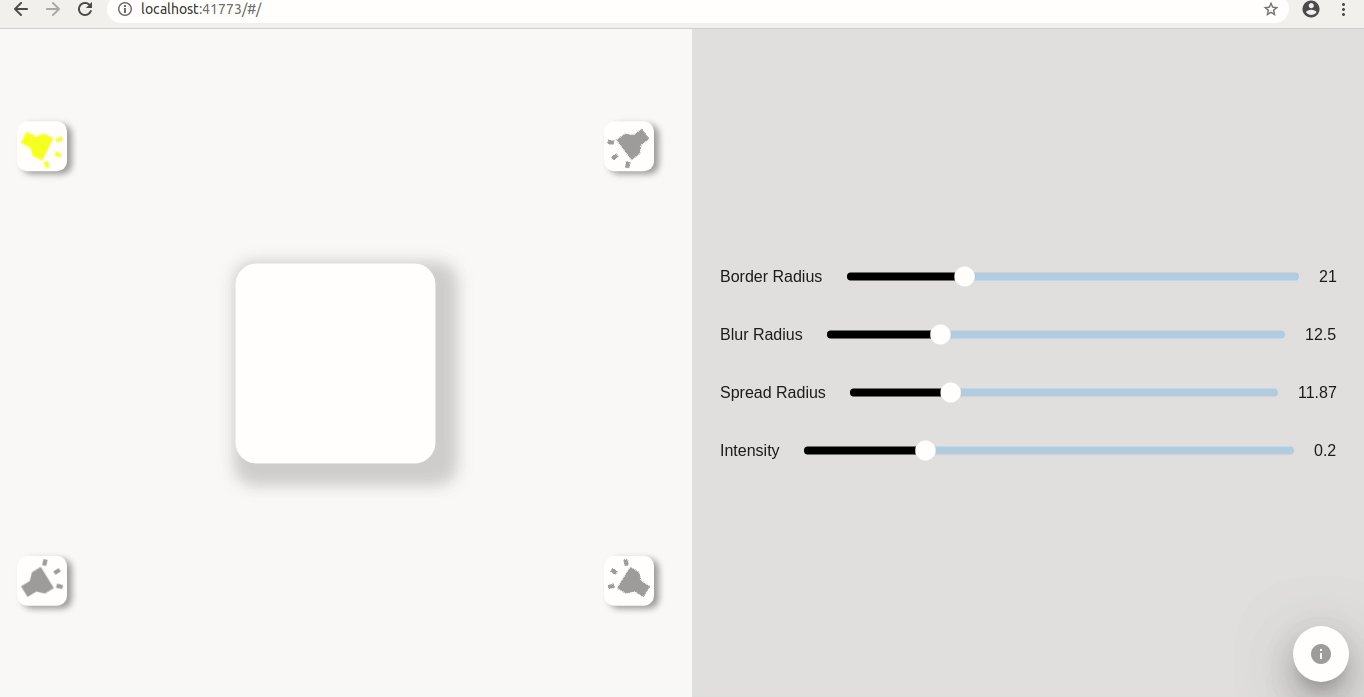
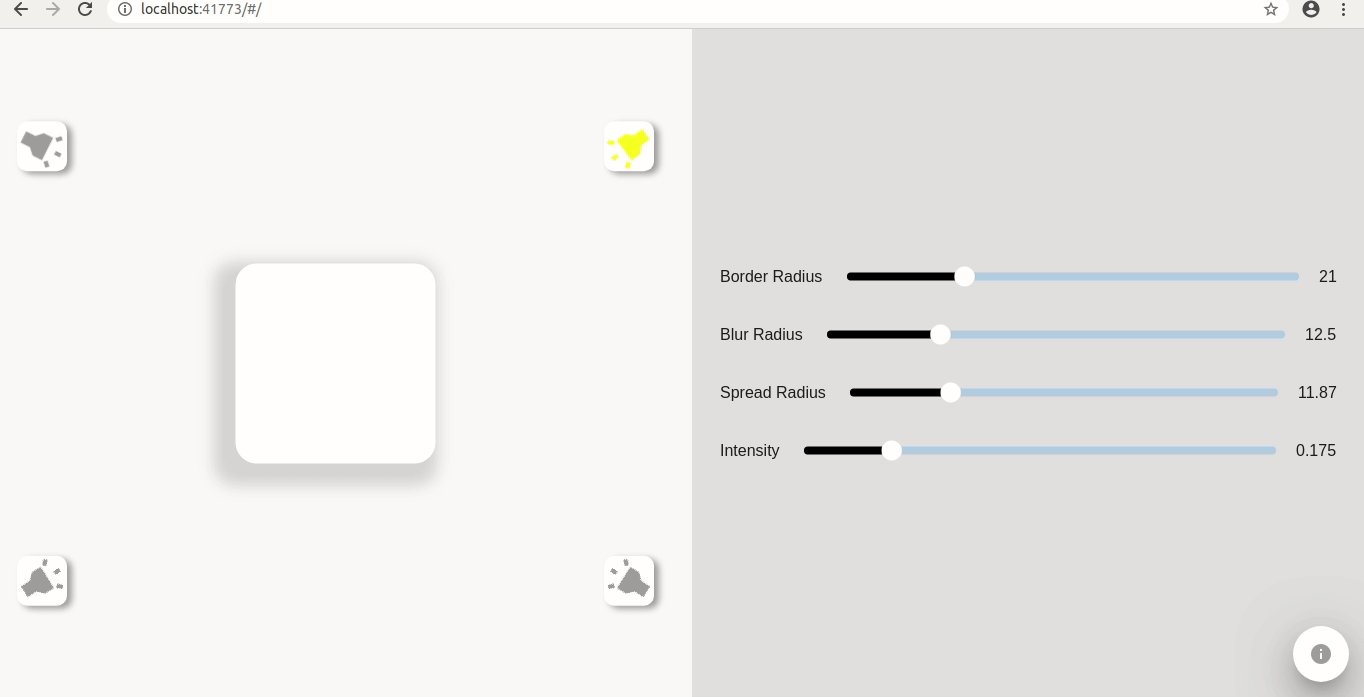
A flutter tool that lets you get the right shadows and intensity for your neumorphic widget
https://github.com/maheshj01/neumorphic_design_flutter
dart design flutter neumorphism tool web
Last synced: 3 months ago
JSON representation
A flutter tool that lets you get the right shadows and intensity for your neumorphic widget
- Host: GitHub
- URL: https://github.com/maheshj01/neumorphic_design_flutter
- Owner: maheshj01
- License: mit
- Created: 2020-02-23T17:35:29.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2024-09-11T03:32:06.000Z (5 months ago)
- Last Synced: 2024-11-27T08:46:00.421Z (3 months ago)
- Topics: dart, design, flutter, neumorphism, tool, web
- Language: Dart
- Homepage: https://neumorphic-flutter.netlify.app/
- Size: 427 KB
- Stars: 7
- Watchers: 2
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Neumorphic_design_flutter

## [TRY IT OUT ON THE WEB](https://neumorphic-flutter.netlify.app/)
## v1.0.2 Now comes with Code Generation in real time

## v1.0.1 Improved Shades and smoothness

## v1.0.0

## Getting Started
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
- [Lab: Write your first Flutter app](https://flutter.dev/docs/get-started/codelab)
- [Cookbook: Useful Flutter samples](https://flutter.dev/docs/cookbook)
For help getting started with Flutter, view our
[online documentation](https://flutter.dev/docs), which offers tutorials,
samples, guidance on mobile development, and a full API reference.