https://github.com/maildev/maildev
:mailbox: SMTP Server + Web Interface for viewing and testing emails during development.
https://github.com/maildev/maildev
developer-tools development docker mailcatcher maildev nodejs nodemailer smtp smtp-server testing
Last synced: 9 months ago
JSON representation
:mailbox: SMTP Server + Web Interface for viewing and testing emails during development.
- Host: GitHub
- URL: https://github.com/maildev/maildev
- Owner: maildev
- License: other
- Created: 2013-03-31T19:37:09.000Z (almost 13 years ago)
- Default Branch: main
- Last Pushed: 2024-12-12T02:16:05.000Z (about 1 year ago)
- Last Synced: 2025-05-09T13:47:41.550Z (9 months ago)
- Topics: developer-tools, development, docker, mailcatcher, maildev, nodejs, nodemailer, smtp, smtp-server, testing
- Language: SCSS
- Homepage: https://maildev.github.io/maildev/
- Size: 17.9 MB
- Stars: 5,450
- Watchers: 55
- Forks: 521
- Open Issues: 123
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Security: SECURITY.md
Awesome Lists containing this project
- awesome-opensource-email - Maildev - mailbox SMTP Server + Web Interface for viewing and testing emails during development. (Sending / Email Testing Application)
- jimsghstars - maildev/maildev - :mailbox: SMTP Server + Web Interface for viewing and testing emails during development. (SCSS)
README
# MailDev
[](https://www.npmjs.com/package/maildev)
[](https://www.npmjs.com/package/maildev)
[](https://hub.docker.com/r/maildev/maildev)
[](/LICENSE)
[](https://standardjs.com)
> MailDev is sponsored by ⭐️ **[inngest/inngest](https://github.com/inngest/inngest)**.
>
> [**Inngest** is the developer platform](https://www.inngest.com/?ref=maildev) for easily building reliable workflows with zero infrastructure. Check it out and give it a star! ⭐️
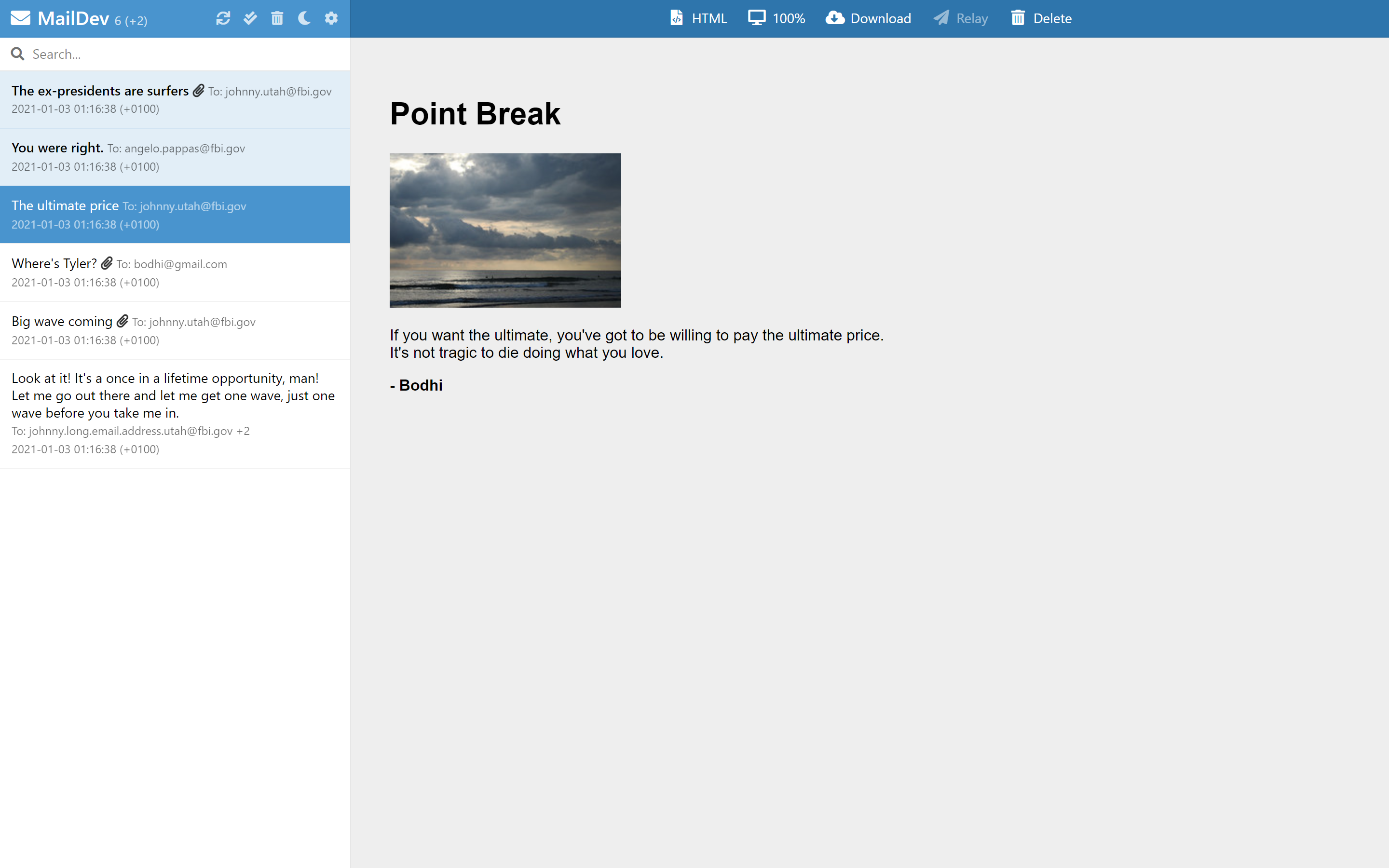
**MailDev** is a simple way to test your project's generated email during development, with an easy to use web interface that runs on your machine built on top of [Node.js](http://www.nodejs.org).

## Docker Run
If you want to use MailDev with [Docker](https://www.docker.com/), you can use the
[**maildev/maildev** image on Docker Hub](https://hub.docker.com/r/maildev/maildev).
For a guide for usage with Docker,
[checkout the docs](https://github.com/maildev/maildev/blob/master/docs/docker.md).
$ docker run -p 1080:1080 -p 1025:1025 maildev/maildev
## Usage
```
Usage: maildev [options]
```
| Options | Environment variable | Description |
| -------------------------------- | -------------------------- | ----------------------------------------------------------------------------------------- |
| `-s, --smtp ` | `MAILDEV_SMTP_PORT` | SMTP port to catch mail |
| `-w, --web ` | `MAILDEV_WEB_PORT` | Port to run the Web GUI |
| `--mail-directory ` | `MAILDEV_MAIL_DIRECTORY` | Directory for persisting mail |
| `--https` | `MAILDEV_HTTPS` | Switch from http to https protocol |
| `--https-key ` | `MAILDEV_HTTPS_KEY` | The file path to the ssl private key |
| `--https-cert ` | `MAILDEV_HTTPS_CERT` | The file path to the ssl cert file |
| `--ip ` | `MAILDEV_IP` | IP Address to bind SMTP service to, defaults to `::` (any IPv4/v6) |
| `--outgoing-host ` | `MAILDEV_OUTGOING_HOST` | SMTP host for outgoing mail |
| `--outgoing-port ` | `MAILDEV_OUTGOING_PORT` | SMTP port for outgoing mail |
| `--outgoing-user ` | `MAILDEV_OUTGOING_USER` | SMTP user for outgoing mail |
| `--outgoing-pass ` | `MAILDEV_OUTGOING_PASS` | SMTP password for outgoing mail |
| `--outgoing-secure` | `MAILDEV_OUTGOING_SECURE` | Use SMTP SSL for outgoing mail |
| `--auto-relay [email]` | `MAILDEV_AUTO_RELAY` | Use auto-relay mode. Optional relay email address |
| `--auto-relay-rules ` | `MAILDEV_AUTO_RELAY_RULES` | Filter rules for auto relay mode |
| `--incoming-user ` | `MAILDEV_INCOMING_USER` | SMTP user for incoming mail |
| `--incoming-pass ` | `MAILDEV_INCOMING_PASS` | SMTP password for incoming mail |
| `--incoming-secure` | `MAILDEV_INCOMING_SECURE` | Use SMTP SSL for incoming emails |
| `--incoming-cert ` | `MAILDEV_INCOMING_CERT` | Cert file location for incoming SSL |
| `--incoming-key ` | `MAILDEV_INCOMING_KEY` | Key file location for incoming SSL |
| `--web-ip ` | `MAILDEV_WEB_IP` | IP Address to bind HTTP service to, defaults to --ip |
| `--web-user ` | `MAILDEV_WEB_USER` | HTTP user for GUI |
| `--web-pass ` | `MAILDEV_WEB_PASS` | HTTP password for GUI |
| `--base-pathname ` | `MAILDEV_BASE_PATHNAME` | Base path for URLs |
| `--disable-web` | `MAILDEV_DISABLE_WEB` | Disable the use of the web interface. Useful for unit testing |
| `--hide-extensions ` | `MAILDEV_HIDE_EXTENSIONS` | Comma separated list of SMTP extensions to NOT advertise (SMTPUTF8, PIPELINING, 8BITMIME) |
| `-o, --open` | | Open the Web GUI after startup |
| `-v, --verbose` | | |
| `--silent` | | |
| `--log-mail-contents` | | Log a JSON representation of each incoming mail |
## API
MailDev can be used in your Node.js application. For more info view the
[API docs](https://github.com/maildev/maildev/blob/master/docs/api.md).
```javascript
const MailDev = require("maildev");
const maildev = new MailDev();
maildev.listen();
maildev.on("new", function (email) {
// We got a new email!
});
```
MailDev also has a **REST API**. For more info
[view the docs](https://github.com/maildev/maildev/blob/master/docs/rest.md).
## Outgoing email
Maildev optionally supports selectively relaying emails to an outgoing SMTP server. If you configure outgoing
email with the --outgoing-* options you can click "Relay" on an individual email to relay through MailDev out
to a real SMTP service that will *actually\* send the email to the recipient.
Example:
$ maildev --outgoing-host smtp.gmail.com \
--outgoing-secure \
--outgoing-user 'you@gmail.com' \
--outgoing-pass ''
### Auto relay mode
Enabling the auto relay mode will automatically send each email to it's recipient
without the need to click the "Relay" button mentioned above.
The outgoing email options are required to enable this feature.
Optionally, you can specify a single email address to which Maildev will forward
all emails instead of the original recipient. For example, using
`--auto-relay you@example.com` will forward all emails to that address
automatically.
Additionally, you can pass a valid json file with additional configuration for
which email addresses you would like to `allow` or `deny`. The last matching
rule in the array will be the rule MailDev will follow.
Example:
$ maildev --outgoing-host smtp.gmail.com \
--outgoing-secure \
--outgoing-user 'you@gmail.com' \
--outgoing-pass '' \
--auto-relay \
--auto-relay-rules file.json
Rules example file:
```javascript
[
{ "allow": "*" },
{ "deny": "*@test.com" },
{ "allow": "ok@test.com" },
{ "deny": "*@utah.com" },
{ "allow": "johnny@utah.com" }
]
```
This would allow `angelo@fbi.gov`, `ok@test.com`, `johnny@utah.com`, but deny
`bodhi@test.com`.
## Configure your project
Configure your application to send emails via port `1025` and open `localhost:1080` in your browser.
**Nodemailer (v1.0+)**
```javascript
// We add this setting to tell nodemailer the host isn't secure during dev
process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0";
const transport = nodemailer.createTransport({
port: 1025,
// other settings...
});
```
**Django** -- Add `EMAIL_PORT = 1025` in your settings file [[source]](https://docs.djangoproject.com/en/dev/ref/settings/#std:setting-EMAIL_PORT)
**Rails** -- config settings:
```ruby
config.action_mailer.delivery_method = :smtp
config.action_mailer.smtp_settings = {
address: "localhost",
port: 1025,
enable_starttls_auto: false
}
```
**Drupal** -- Install and configure [SMTP](https://www.drupal.org/project/smtp) module or use a library like [SwiftMailer](http://swiftmailer.org/).
**Spring Boot** -- configuration:
in application.properties file:
```
spring.mail.host=localhost #where the smtp server is running
spring.mail.port=1025
spring.mail.username=no-reply@gmail.com
spring.mail.properties.mail.smtp.starttls.enable=true
spring.mail.properties.mail.smtp.starttls.required=true
spring.mail.properties.mail.smtp.auth=true
spring.mail.properties.mail.smtp.connectiontimeout=5000
spring.mail.properties.mail.smtp.timeout=5000
spring.mail.properties.mail.smtp.writetimeout=5000
```
Or in application.yml file:
```
spring:
mail:
properties:
mail:
smtp:
starttls:
enable: true
required: true
auth: true
connectiontimeout: 5000
timeout: 5000
writetimeout: 5000
host: localhost
port: 1025
```
## Features
- Toggle between HTML, plain text views as well as view email headers
- Test responsive emails with resizable preview pane available for various screen sizes
- Ability to receive and view email attachments
- WebSocket integration keeps the interface in sync once emails are received
- Command line interface for configuring SMTP and web interface ports
- Ability to relay email to an upstream SMTP server
## Ideas
If you're using MailDev and you have a great idea, I'd love to hear it. If you're not using MailDev because it lacks a feature, I'd love to hear that too. Add an issue to the repo [here](https://github.com/maildev/maildev/issues/new).
## Contributing
Any help on MailDev would be awesome. There is plenty of room for improvement. Feel free to [create a Pull Request](https://github.com/maildev/maildev/issues/new) from small to big changes.
To run **MailDev** during development:
npm install
npm run dev
The "dev" task will run MailDev using nodemon and restart automatically when
changes are detected. On `*.scss` file save, the css will also be recompiled.
Using `test/send.js`, a few test emails will be sent every time the application
restarts.
If you want to debug you can use the `nodemon` debug profile in VSCode. To change arguments or environment variables edit the `.vscode\launch.json`.
The project uses the [JavaScript Standard coding style](https://standardjs.com).
To lint your code before submitting your PR, run `npm run lint`.
To run the test suite:
$ npm test
## [Changelog](https://github.com/maildev/maildev/releases)
## Thanks
**MailDev** is built on using great open source projects including
[Express](http://expressjs.com),
[AngularJS](http://angularjs.org/),
[Font Awesome](http://fontawesome.io/) and two great projects from
[Andris Reinman](https://github.com/andris9):
[smtp-server](https://github.com/nodemailer/smtp-server)
and [mailparser](https://github.com/nodemailer/mailparser).
Many thanks to Andris as his projects are the backbone of this app and to
[MailCatcher](http://mailcatcher.me/) for the inspiration.
Additionally, thanks to all the awesome [contributors](https://github.com/maildev/maildev/graphs/contributors)
to the project.
## License
MIT