https://github.com/maizzle/starter-prismjs
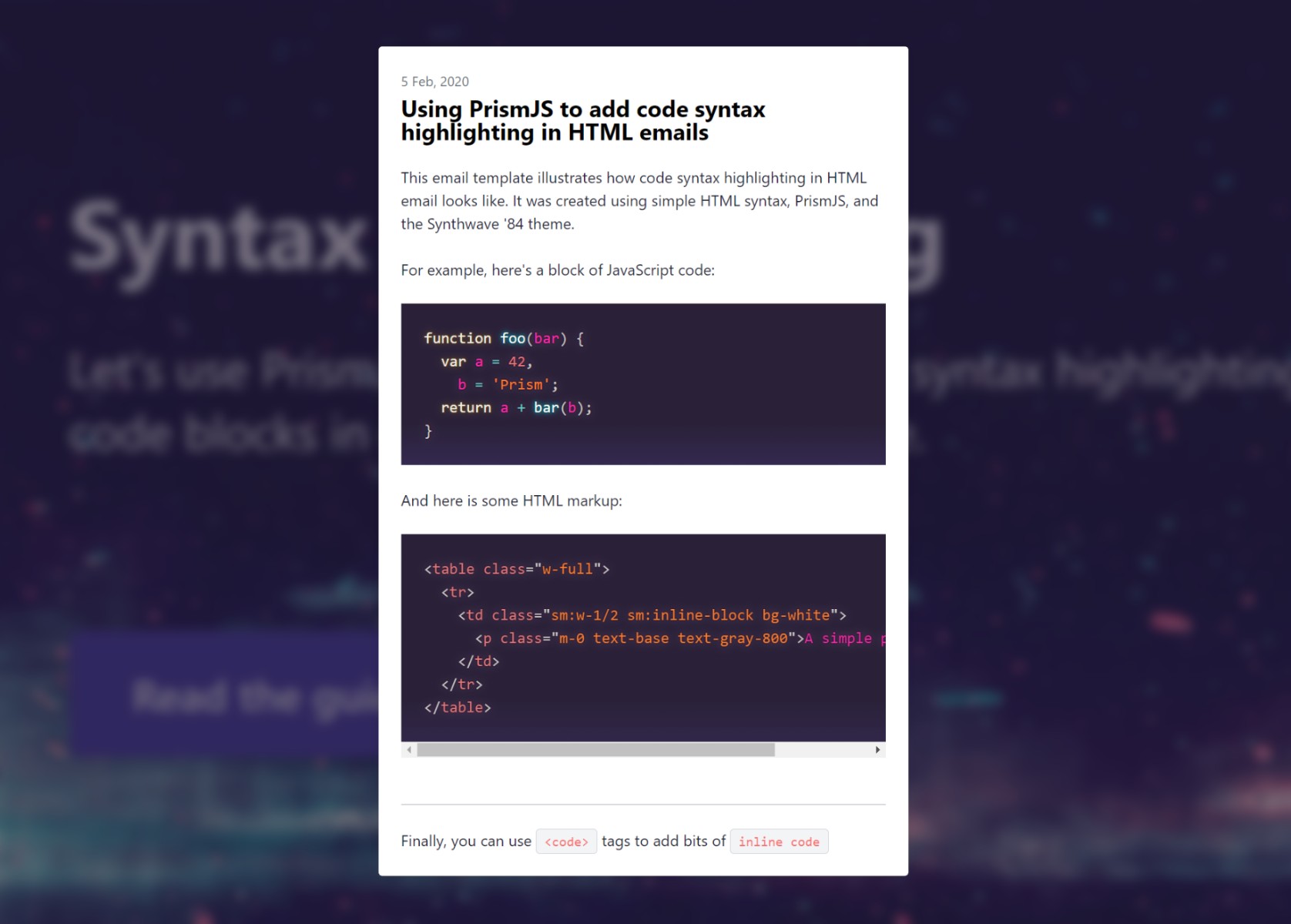
Add code syntax highlighting to HTML emails with PrismJS.
https://github.com/maizzle/starter-prismjs
html-email maizzle prismjs syntax-highlighting synthwave tailwindcss
Last synced: about 2 months ago
JSON representation
Add code syntax highlighting to HTML emails with PrismJS.
- Host: GitHub
- URL: https://github.com/maizzle/starter-prismjs
- Owner: maizzle
- License: mit
- Created: 2020-02-05T13:23:29.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-10-15T14:14:03.000Z (over 2 years ago)
- Last Synced: 2023-03-02T11:05:37.882Z (over 2 years ago)
- Topics: html-email, maizzle, prismjs, syntax-highlighting, synthwave, tailwindcss
- Language: HTML
- Homepage: http://maizzle.com/guides/syntax-highlight-code-html-emails/
- Size: 339 KB
- Stars: 6
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## About
This is the repo for the [How to add PrismJS syntax highlighting to HTML emails](https://maizzle.com/guides/syntax-highlighting-prismjs) Maizzle guide.

## Getting Started
Install the Maizzle CLI:
```sh
npm install -g @maizzle/cli
```
Scaffold a new project with this starter:
```sh
maizzle new prismjs
```
Alternatively, you may clone this starter directly:
```bash
# remember to install dependencies with `npm install`
npx degit maizzle/starter-prismjs
```
## Development
Start a local development server:
```
npm run dev
```
Build for production:
```
npm run build
```
Maizzle documentation is available at https://maizzle.com