https://github.com/malekkamel/springmenu
SwiftUI awesome menu with Spring animation.
https://github.com/malekkamel/springmenu
accio animated animation animations apple carthage cocoapods developer ios library macos menu software spm spring swift swiftui
Last synced: 9 months ago
JSON representation
SwiftUI awesome menu with Spring animation.
- Host: GitHub
- URL: https://github.com/malekkamel/springmenu
- Owner: MalekKamel
- License: other
- Created: 2021-06-03T19:35:18.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2021-06-23T00:26:26.000Z (over 4 years ago)
- Last Synced: 2025-03-20T22:08:17.604Z (9 months ago)
- Topics: accio, animated, animation, animations, apple, carthage, cocoapods, developer, ios, library, macos, menu, software, spm, spring, swift, swiftui
- Language: Swift
- Homepage:
- Size: 6.34 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
SpringMenu
================
SpringMenu
The most awesome SwiftUI menu with spring animation
# Table of contents
- [Usage](#usage)
- [Design](#design)
- [Basic Setup](#basic-setup)
- [Items](#items)
- [2 Items](#2-items)
- [3 Items](#3-items)
- [4 Items](#4-items)
- [5 Items](#5-items)
- [6 Items](#6-items)
- [7 Items](#7-items)
- [8 Items](#8-items)
- [Installation](#installation)
- [CocoaPods](#cocoapods)
- [Swift Package Manager](#swift-package-manager)
- [Accio](#accio)
- [Carthage](#carthage)
- [Contribution](#contribution)
- [Changelog](#changelog)
- [License](#license)
## :zap: Usage
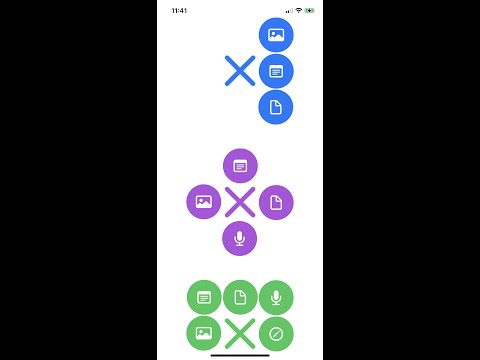
## Design
### Basic Setup
```swift
// 1- Define items
let items = TwoSpringItems(
item1: SpringItem.Builder()
.icon(Image(systemName: "photo"))
.backgroundColor(.black)
.foregroundColor(.white)
.build(),
item2: SpringItem.Builder()
.icon(Image(systemName: "note.text"))
.backgroundColor(.black)
.foregroundColor(.white)
.build()
)
// 2- Define settings
let settings = SpringMenuSettings.Builder()
.icon(.plus,
backgroundColor: .init(collapsed: .black, expanded: .white),
foreGroundColor: .init(collapsed: .white, expanded: .black))
.items(items: items, position: .top)
.backgroundColor(.white)
.build()
// 3- The Menu :)
SpringMenu(isExpanded: $isExpanded, settings: settings)
.frame(height: 300)
```
## Items
**SpringMenu** supports from 2 to 8 items. Some numbers require position or gravity to display correctly. In the
following lines, we'll explain how to use the items.
### 2 Items
```swift
TwoSpringItems(
item1: SpringItem.Builder()
.icon(Image(systemName: "photo"))
.backgroundColor(.black)
.foregroundColor(.white)
.build(),
item2: SpringItem.Builder()
.icon(Image(systemName: "note.text"))
.backgroundColor(.black)
.foregroundColor(.white)
.build()
)
```
#### Position
```swift
enum Position {
case top
case bottom
case vertical
case horizontal
}
```
##### Top
##### Bottom
##### Vertical
##### Horizontal
### 3 Items
```swift
ThreeSpringItems(
item1: SpringItem.Builder()
.icon(Image(systemName: "photo"))
.backgroundColor(.blue)
.foregroundColor(.white)
.build(),
item2: SpringItem.Builder()
.icon(Image(systemName: "note.text"))
.backgroundColor(.blue)
.foregroundColor(.white)
.build(),
item3: SpringItem.Builder()
.icon(Image(systemName: "doc"))
.backgroundColor(.blue)
.foregroundColor(.white)
.build()
)
```
#### Position
```swift
enum Position {
case top
case bottom
case leading
case trailing
}
```
##### Top
##### Bottom
##### Leading
##### Trailing
### 4 Items
```swift
FourSpringItems(
item1: SpringItem.Builder()
.icon(Image(systemName: "photo"))
.backgroundColor(.orange)
.foregroundColor(.white)
.build(),
item2: SpringItem.Builder()
.icon(Image(systemName: "note.text"))
.backgroundColor(.orange)
.foregroundColor(.white)
.build(),
item3: SpringItem.Builder()
.icon(Image(systemName: "doc"))
.backgroundColor(.orange)
.foregroundColor(.white)
.build(),
item4: SpringItem.Builder()
.icon(Image(systemName: "mic.fill"))
.backgroundColor(.orange)
.foregroundColor(.white)
.build()
)
```
### 5 Items
```swift
FiveSpringItems(
item1: SpringItem.Builder()
.icon(Image(systemName: "photo"))
.backgroundColor(.green)
.foregroundColor(.white)
.build(),
item2: SpringItem.Builder()
.icon(Image(systemName: "note.text"))
.backgroundColor(.green)
.foregroundColor(.white)
.build(),
item3: SpringItem.Builder()
.icon(Image(systemName: "doc"))
.backgroundColor(.green)
.foregroundColor(.white)
.build(),
item4: SpringItem.Builder()
.icon(Image(systemName: "mic.fill"))
.backgroundColor(.green)
.foregroundColor(.white)
.build(),
item5: SpringItem.Builder()
.icon(Image(systemName: "pencil.circle"))
.backgroundColor(.green)
.foregroundColor(.white)
.build()
)
```
#### Gravity
```swift
enum Gravity {
case top
case bottom
case leading
case trailing
}
```
##### Top
##### Bottom
##### Leading
##### Trailing
### 6 Items
```swift
SixSpringItems(
item1: SpringItem.Builder()
.icon(Image(systemName: "photo"))
.backgroundColor(.pink)
.foregroundColor(.white)
.build(),
item2: SpringItem.Builder()
.icon(Image(systemName: "note.text"))
.backgroundColor(.pink)
.foregroundColor(.white)
.build(),
item3: SpringItem.Builder()
.icon(Image(systemName: "doc"))
.backgroundColor(.pink)
.foregroundColor(.white)
.build(),
item4: SpringItem.Builder()
.icon(Image(systemName: "mic.fill"))
.backgroundColor(.pink)
.foregroundColor(.white)
.build(),
item5: SpringItem.Builder()
.icon(Image(systemName: "pencil.circle"))
.backgroundColor(.pink)
.foregroundColor(.white)
.build(),
item6: SpringItem.Builder()
.icon(Image(systemName: "folder"))
.backgroundColor(.pink)
.foregroundColor(.white)
.build()
)
```
#### Position
```swift
enum Position {
case vertical
case horizontal
}
```
##### Vertical
##### Horizontal
### 7 Items
```swift
SevenSpringItems(
item1: SpringItem.Builder()
.icon(Image(systemName: "photo"))
.backgroundColor(.purple)
.foregroundColor(.white)
.build(),
item2: SpringItem.Builder()
.icon(Image(systemName: "note.text"))
.backgroundColor(.purple)
.foregroundColor(.white)
.build(),
item3: SpringItem.Builder()
.icon(Image(systemName: "doc"))
.backgroundColor(.purple)
.foregroundColor(.white)
.build(),
item4: SpringItem.Builder()
.icon(Image(systemName: "mic.fill"))
.backgroundColor(.purple)
.foregroundColor(.white)
.build(),
item5: SpringItem.Builder()
.icon(Image(systemName: "pencil.circle"))
.backgroundColor(.purple)
.foregroundColor(.white)
.build(),
item6: SpringItem.Builder()
.icon(Image(systemName: "folder"))
.backgroundColor(.purple)
.foregroundColor(.white)
.build(),
item7: SpringItem.Builder()
.icon(Image(systemName: "mic.fill"))
.backgroundColor(.purple)
.foregroundColor(.white)
.build()
)
```
#### Gravity
```swift
enum Gravity {
case top
case bottom
case leading
case trailing
}
```
##### Top
##### Bottom
##### Leading
##### Trailing
### 8 Items
```swift
EightSpringItems(
item1: SpringItem.Builder()
.icon(Image(systemName: "photo"))
.backgroundColor(.red)
.foregroundColor(.white)
.build(),
item2: SpringItem.Builder()
.icon(Image(systemName: "note.text"))
.backgroundColor(.red)
.foregroundColor(.white)
.build(),
item3: SpringItem.Builder()
.icon(Image(systemName: "doc"))
.backgroundColor(.red)
.foregroundColor(.white)
.build(),
item4: SpringItem.Builder()
.icon(Image(systemName: "mic.fill"))
.backgroundColor(.red)
.foregroundColor(.white)
.build(),
item5: SpringItem.Builder()
.icon(Image(systemName: "pencil.circle"))
.backgroundColor(.red)
.foregroundColor(.white)
.build(),
item6: SpringItem.Builder()
.icon(Image(systemName: "folder"))
.backgroundColor(.red)
.foregroundColor(.white)
.build(),
item7: SpringItem.Builder()
.icon(Image(systemName: "square.and.arrow.up"))
.backgroundColor(.red)
.foregroundColor(.white)
.build(),
item8: SpringItem.Builder()
.icon(Image(systemName: "arrowshape.turn.up.forward"))
.backgroundColor(.red)
.foregroundColor(.white)
.build()
)
```
## :tada: Installation
### CocoaPods
Use the following entry in your Podfile:
```rb
pod 'SpringMenu'
```
Then run `pod install`.
### Swift Package Manager
Add the following as a dependency to your `Package.swift`:
```swift
.package(url: "https://github.com/ShabanKamell/SpringMenu.git")
```
and then specify `"SpringMenu"` as a dependency of the Target in which you wish to use SpringMenu. Here's an
example `PackageDescription`:
```swift
// swift-tools-version:5.1
import PackageDescription
let package = Package(
name: "MyPackage",
products: [
.library(
name: "MyPackage",
targets: ["MyPackage"]),
],
dependencies: [
.package(url: "https://github.com/ShabanKamell/SpringMenu")
],
targets: [
.target(
name: "MyPackage",
dependencies: ["SpringMenu"])
]
)
```
### Accio
[Accio](https://github.com/JamitLabs/Accio) is a dependency manager based on SwiftPM which can build frameworks for
iOS/macOS/tvOS/watchOS. Therefore the integration steps of SpringMenu are exactly the same as described above. Once
your `Package.swift` file is configured, run `accio update` instead of `swift package update`.
Don't forget to add `import SpringMenu` to use the framework.
### Carthage
Carthage users can point to this repository and use generated `SpringMenu` framework.
Make the following entry in your Cartfile:
```rb
github "ShabanKamell/SpringMenu"
```
Then run `carthage update`.
If this is your first time using Carthage in the project, you'll need to go through some additional steps as
explained [over at Carthage](https://github.com/Carthage/Carthage#adding-frameworks-to-an-application).
## Contribution
All Pull Requests (PRs) are welcome. Help us make this library better.
## Changelog
Look at [Changelog](https://github.com/ShabanKamell/SwiftUIFormValidator/blob/master/CHANGELOG.md) for release notes.
## License
click to reveal License
```
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```