Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/malikwang/expand_tap_area
Manually expand the tap area of a widget without changing its size or layout. Similar with the hitTest in iOS development.
https://github.com/malikwang/expand_tap_area
Last synced: 4 months ago
JSON representation
Manually expand the tap area of a widget without changing its size or layout. Similar with the hitTest in iOS development.
- Host: GitHub
- URL: https://github.com/malikwang/expand_tap_area
- Owner: malikwang
- License: mit
- Created: 2020-09-29T12:16:47.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-05-01T16:02:10.000Z (10 months ago)
- Last Synced: 2024-06-18T13:51:55.259Z (8 months ago)
- Language: Dart
- Size: 539 KB
- Stars: 37
- Watchers: 1
- Forks: 5
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# ExpandTapArea
Manually expand the tap area of a widget without changing its size or layout. Similar with the *hitTest* in iOS development.
# Context
```
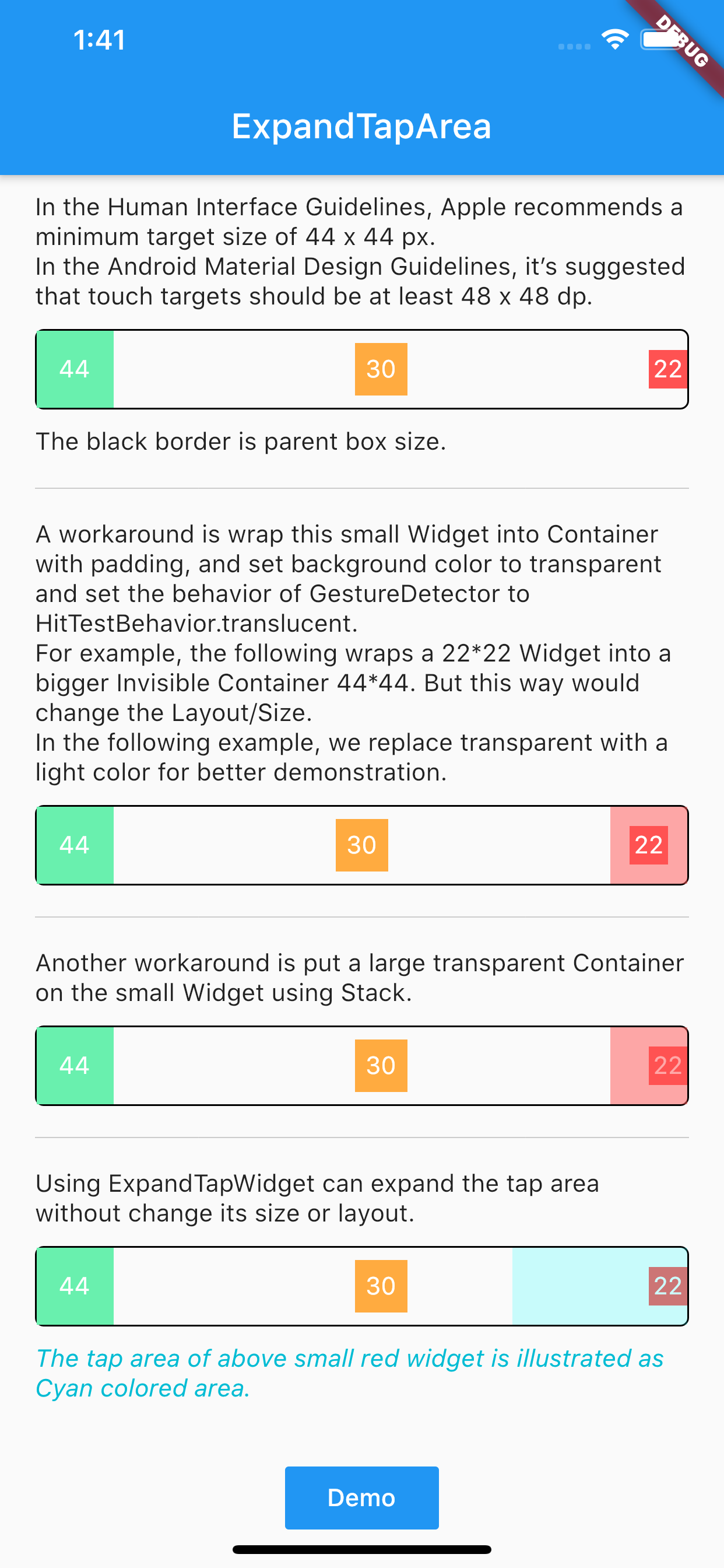
In the Human Interface Guidelines, Apple recommends a minimum target size of 44 x 44 px.
In the Android Material Design Guidelines, it’s suggested that touch targets should be at least 48 x 48 dp.
```
Inspired by [issue](https://github.com/flutter/flutter/issues/31728)
# Usage
```dart
ExpandTapWidget(
onTap: () {},
tapPadding: EdgeInsets.all(25.0),
child: smallWidget(),
),
```
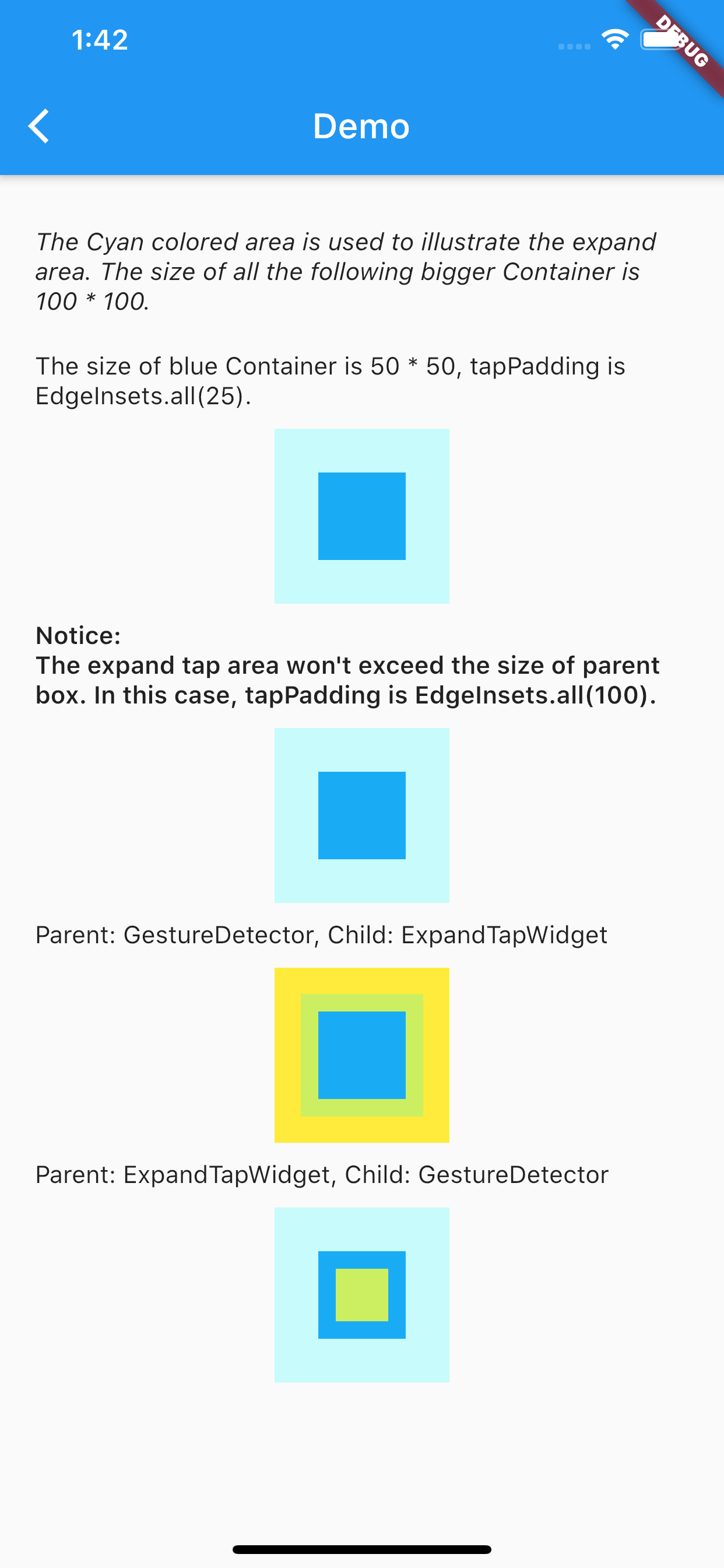
# Demo
# Attention
1. ExpandTapWidget can be wrapped inside/outside GestureDetector: **To avoid the conflict of gesture, it is better to apply on the innermost/smallest widget.**
2. **The expanded area wouldn't exceed the boundary of the Parent Box. You can set *debugPaintExpandAreaEnabled = true* to display the actual expanded area.**