https://github.com/malimirkec/11ty-liquid-live-preview
Live preview with Eleventy, Contentful, and Liquid templating.
https://github.com/malimirkec/11ty-liquid-live-preview
contentful contentful-api contentful-cms contentful-management eleventy eleventy-starter eleventy-template eleventy-website liquid liquidjs
Last synced: 7 months ago
JSON representation
Live preview with Eleventy, Contentful, and Liquid templating.
- Host: GitHub
- URL: https://github.com/malimirkec/11ty-liquid-live-preview
- Owner: maliMirkec
- License: mit
- Created: 2024-03-13T16:11:01.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-05-21T17:07:31.000Z (over 1 year ago)
- Last Synced: 2025-03-25T23:04:54.394Z (8 months ago)
- Topics: contentful, contentful-api, contentful-cms, contentful-management, eleventy, eleventy-starter, eleventy-template, eleventy-website, liquid, liquidjs
- Language: JavaScript
- Homepage: https://11ty-llp.netlify.app/
- Size: 287 KB
- Stars: 2
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Eleventy Liquid Live Preview
This is a starter project for the simple [Eleventy](https://www.11ty.dev/) site that pulls the data from [Contentful](https://www.contentful.com/), but also allows the live preview on Contentful.
See the demo site: [11ty-llp.netlify.app/](https://11ty-llp.netlify.app/).
## The project
Clone the project.
Install dependencies.
### Contentful
Create a new [Contentful project](https://www.contentful.com/get-started/).
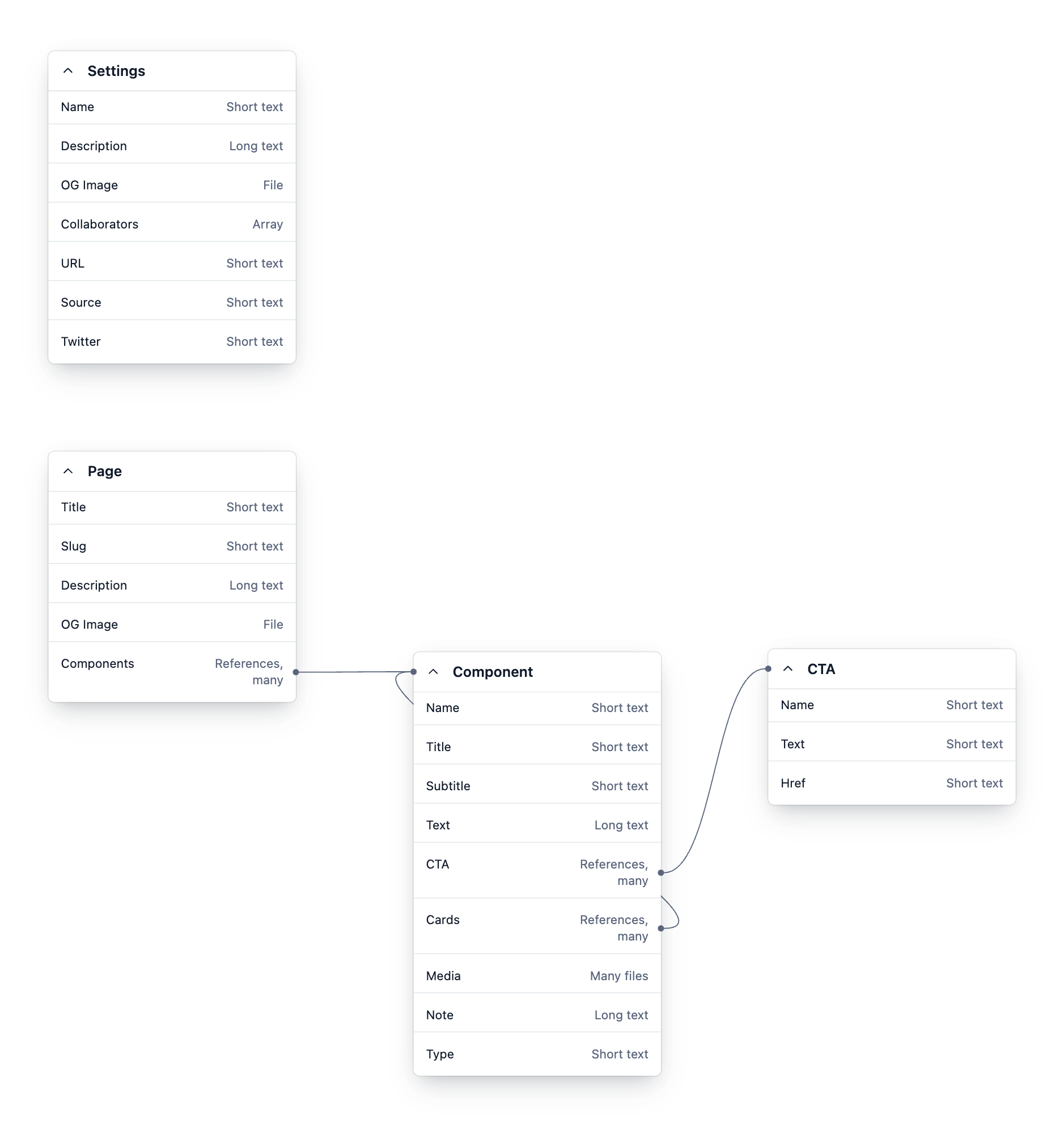
Use the following content type structure:
**Settings**
| Name | Field Type |
|---|---|
| Name (**Entry title**) | Short text |
| Description | Long text |
| OG Image | Media |
| Collaborators | Short text, list |
| URL | Short text |
| Source | Short text |
| Twitter | Short text |
**Page**
| Name | Field Type |
|---|---|
| Title (**Entry title**) | Short text |
| Slug | Short text |
| Description | Long text |
| Og Image | Media |
| Components | References, many |
**Components**
| Name | Field Type |
|---|---|
| Name (**Entry title**) | Short text |
| Title | Short text |
| Subtitle | Short text |
| Text | Long text |
| CTA | References, many |
| Cards | References, many |
| Media | Media, many files |
| Note | Long text |
| Type | Short text |
**CTA**
| Name | Field Type |
|---|---|
| Name (**Entry title**) | Short text |
| Text | Short text |
| Href | Short text |
**The Visual Modeler**

## Environment variables
Add the `.env` file to the root of the project.
Use the data from the Contentful.
```
CONTENTFUL_SPACE_ID=xyz
CONTENTFUL_ACCESS_TOKEN_DELIVERY=xyz
CONTENTFUL_ACCESS_TOKEN_PREVIEW=xyz
CONTENTFUL_ENVIRONMENT=master
```
### Run or build
Run the project.
```
npm run dev
```
Open [localhost:8080](http://localhost:8080).
Preview Contentful page by page's id [localhost:8080/preview/?id=xyz](http://localhost:8080/preview/?id=xyz)
## Deploy
> Don't forget to create your Contentful project and `.env` file.
[Deploy to Netlify](https://app.netlify.com/start/deploy?repository=https://github.com/maliMirkec/11ty-liquid-live-preview#readme)
[Try on StackBlitz](https://stackblitz.com/github/maliMirkec/11ty-liquid-live-preview?file=README.md)
### Resources
Blog post: [Building a Live Preview with Eleventy, Contentful, and Liquid Templating](https://frontendmasters.com/blog/building-a-live-preview-with-eleventy-contentful-and-liquid-templating/)