https://github.com/malimirkec/oklchanger
Convert any colors to oklch!
https://github.com/malimirkec/oklchanger
colors css oklch visual-studio-code vscode-extension
Last synced: 3 months ago
JSON representation
Convert any colors to oklch!
- Host: GitHub
- URL: https://github.com/malimirkec/oklchanger
- Owner: maliMirkec
- License: mit
- Created: 2024-10-30T13:07:57.000Z (6 months ago)
- Default Branch: master
- Last Pushed: 2024-11-05T12:39:31.000Z (6 months ago)
- Last Synced: 2024-12-20T04:32:01.367Z (4 months ago)
- Topics: colors, css, oklch, visual-studio-code, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=starbist.oklchanger
- Size: 1.69 MB
- Stars: 1
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
# OKLCHanger!

Convert any colors to oklch!
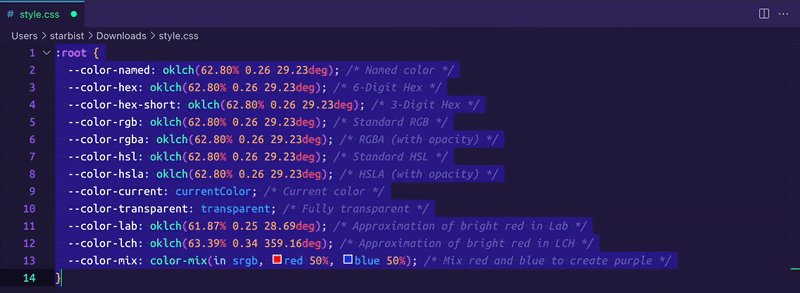
A Visual Studio Code extension that converts various color definitions in selected text to the OKLCH color format. This extension supports named colors, HEX, RGB, RGBA, HSL, HSLA, Lab, and LCH color models.
## Features
- **Supports Multiple Color Formats**: Converts color definitions from named colors, HEX, RGB, RGBA, HSL, HSLA, Lab, and LCH formats to **OKLCH**.
- **User Feedback**: Displays error messages for colors that cannot be converted.
## Usage
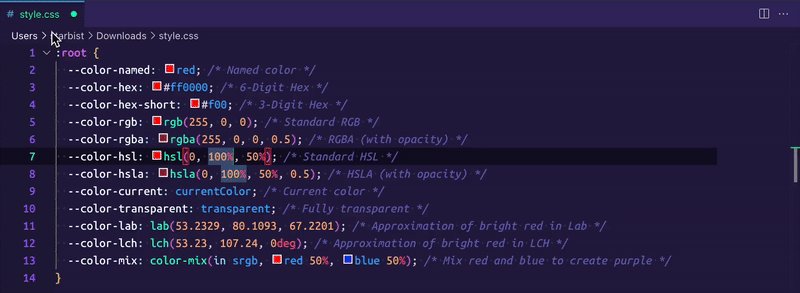
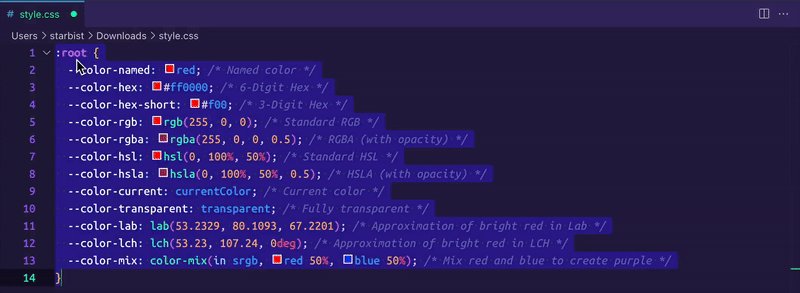
1. Select the color definitions you want to convert in your code. It can be the whole code block.
2. Open the command palette (`Ctrl+Shift+P` or `Cmd+Shift+P` on Mac).
3. Type `OKLCHanger!` and select the command.
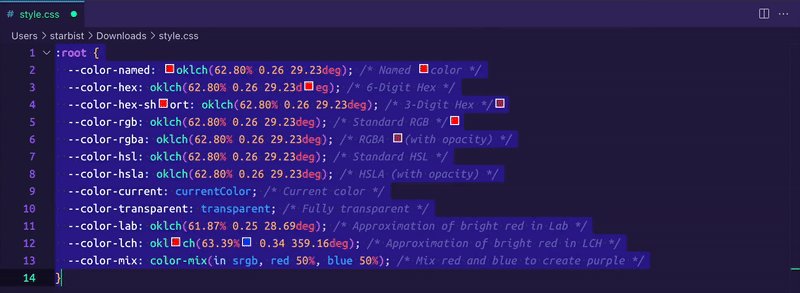
4. The converted colors will replace the original definitions in your selected text.
## Regex Explanation
The extension uses a regex pattern to match the following color formats:
- Named colors (e.g., red, green, blue)
- HEX colors (e.g., #ff0000, #f00, #f00ff0ff)
- RGB/RGBA (e.g., rgb(255, 0, 0), rgba(255, 0, 0, 0.5))
- HSL/HSLA (e.g., hsl(0, 100%, 50%), hsla(0, 100%, 50%, 0.5))
- Lab and LCH colors (e.g., lab(53.2329, 80.1093, 67.2201), lch(53.23, 107.24, 0deg))
- HWB colors (e.g., hwb(0, 0%, 0%))
- CSS variable syntax (e.g., --color-named: red;)
## Development
To contribute to this project or modify it:
1. Make your changes to the code.
2. Test your changes by launching the extension in the Extension Development Host.
## License
This project is licensed under the MIT License. See the [LICENSE](https://raw.githubusercontent.com/maliMirkec/oklchanger/refs/heads/master/LICENSE.md) file for details.
## Acknowledgments
This extension uses the `colorjs.io` library for color conversions. For more information, visit the [colorjs.io](https://colorjs.io) website.
> Built with assistance of ChatGPT. ¯\(ツ)/¯