https://github.com/mand-mobile/palette
🎨 A visual theme editing tool for Mand Mobile
https://github.com/mand-mobile/palette
mand-mobile theme vue
Last synced: 7 months ago
JSON representation
🎨 A visual theme editing tool for Mand Mobile
- Host: GitHub
- URL: https://github.com/mand-mobile/palette
- Owner: mand-mobile
- License: apache-2.0
- Created: 2018-05-25T03:20:39.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2022-12-10T17:16:14.000Z (over 2 years ago)
- Last Synced: 2024-08-08T23:29:15.481Z (10 months ago)
- Topics: mand-mobile, theme, vue
- Language: Vue
- Homepage: https://mand-mobile.github.io/palette
- Size: 10.6 MB
- Stars: 82
- Watchers: 6
- Forks: 16
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Mand Mobile Palette
> 🎨 A visual theme editing tool for Mand Mobile
Using `Palette`, you can modify the style of [Mand Mobile](https://didi.github.io/mand-mobile) components and eventually generate `.styl` and `.css` files and then import the custom theme style file to your project.
- [Start Making Theme](https://mand-mobile.github.io/palette)
Note: `Palette` is based on [Css Variable](https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_variables), please use it in the following [browsers](https://caniuse.com/#search=css%20variable).
### Mand Mobile Style
#### Stylus
* Configure `.babelrc`
```javascript
{
// ...
"plugins": [
["import", { "libraryName": "mand-mobile", "libraryDirectory": "src" }]
]
}
```
* Import
```javascript
import { button, dialog } from 'mand-mobile'
```
Find more details in [Mand Mobile - Custom Theme](https://didi.github.io/mand-mobile/#/en-US/docs/theme).
#### Css
```javascript
import Vue from 'vue'
import mandMobile from 'mand-mobile'
import 'mand-mobile/lib/mand-mobile.css'
Vue.use(mandMobile)
```
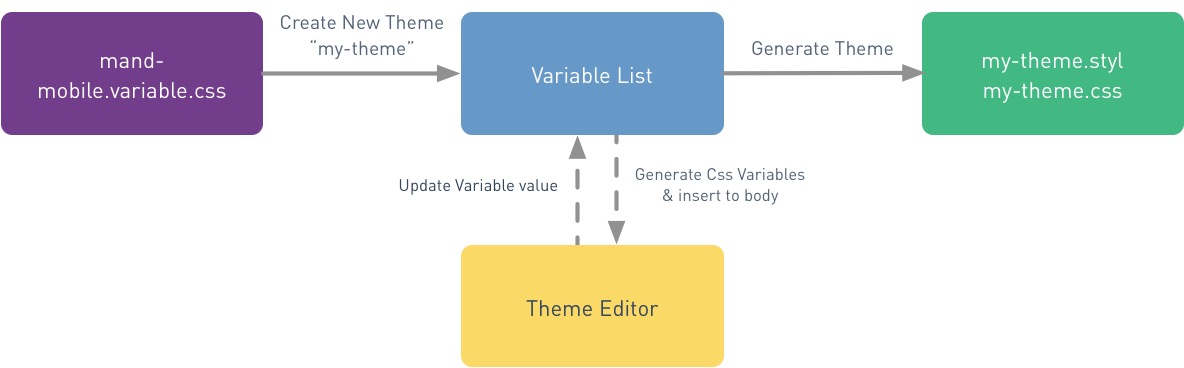
### How Palette Works

### Development
```
git clone [email protected]:mand-mobile/palette.git
cd palette
npm install
npm run dev
```
Open your browser and visit http://127.0.0.1:4000.


