https://github.com/mantoufan/yzhanbg
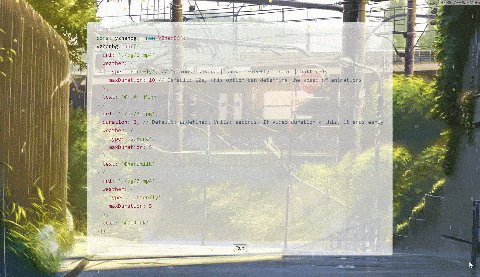
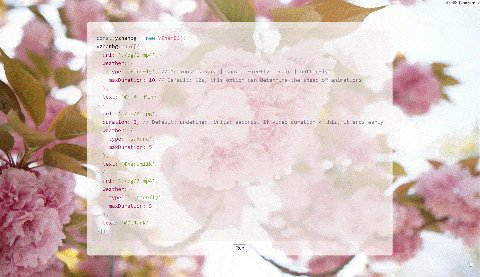
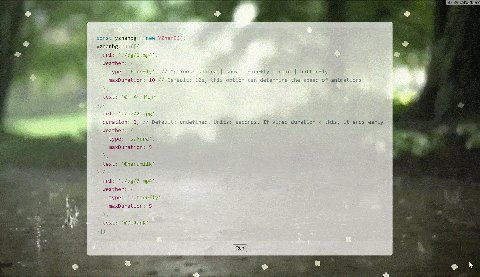
Use multiple videos, images, and weather as background, with mute, hide, text, and cherry blossom, rain, snow, firefly, and butterfly animations. 用多个视频、图片、天气作背景,支持静音、隐藏内容、文字,以及樱花、雨、雪、萤火虫和蝴蝶动画
https://github.com/mantoufan/yzhanbg
background-video butterfly dynamic-wallpaper firefly rainbow sakura snow video-wallpapers yzhan1kb
Last synced: 6 months ago
JSON representation
Use multiple videos, images, and weather as background, with mute, hide, text, and cherry blossom, rain, snow, firefly, and butterfly animations. 用多个视频、图片、天气作背景,支持静音、隐藏内容、文字,以及樱花、雨、雪、萤火虫和蝴蝶动画
- Host: GitHub
- URL: https://github.com/mantoufan/yzhanbg
- Owner: mantoufan
- License: mit
- Created: 2023-05-11T07:30:04.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-05-12T13:35:45.000Z (over 2 years ago)
- Last Synced: 2025-04-23T19:13:07.703Z (6 months ago)
- Topics: background-video, butterfly, dynamic-wallpaper, firefly, rainbow, sakura, snow, video-wallpapers, yzhan1kb
- Language: JavaScript
- Homepage: https://mantoufan.github.io/yzhanBG
- Size: 1.86 MB
- Stars: 55
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# yzhanBG



[](https://github.com/mantoufan/yzhanbg/blob/main/LICENSE)

Use multiple videos, images, and weather as background, with mute, hide, text, and cherry blossom, rain, snow, firefly, and butterfly animations.
用多个视频、图片、天气作背景,支持静音、隐藏内容、文字,以及樱花、雨、雪、萤火虫和蝴蝶动画
## Demo
[Online Demo](https://mantoufan.github.io/yzhanBG)

## Setup
### Node.js
```javascript
npm i yzhanbg
import YZhanBG from 'yzhanbg'
```
### Browser
```html
```
## Usage
```javascript
const yzhanbg = new YZhanBG()
yzhanbg.run([{
url: './bg/1.mp4',
weather: {
type: 'firefly', // Options: sakura | snow | firefly | rain | butterfly
maxDuration: 10 // Default: 10s, this option can determine the speed of animations
},
text: '©ナルトMinh'
},{
url: './bg/2.jpg',
duration: 3, // Default: undefined. Units: seconds. If video duration < this, it ends early
weather: {
type: 'sakura',
maxDuration: 5
},
text: '©narumilk'
},{
url: './bg/3.mp4',
weather: {
type: 'butterfly',
maxDuration: 5
},
text: '©DeRanK'
}]) // Add multiple objects with videos, weather, and text to the list in the shown format.
yzhanbg.pause() // Pause the video and clear the weather
yzhanbg.resume() // Resume the video and the weather
yzhanbg.mute() // Mute the video
yzhanbg.unmute() // Unmute the video
yzhanbg.current() // { url: './bg/1.mp4', weather: { type: 'firefly', maxDuration: 10 }, text: '@author' }
yzhanbg.destory() // Destory the instance and free up memory
```
## Development
### Build
```shell
npm run build
```
### Preview
```shell
npm run dev
```