https://github.com/mantoufan/yzhanjsinterpreter
A JavaScript Interpreter Using JS itself. JavaScript 解释器,包含词法分析、语法解析和执行。基于 LR 实现 eval
https://github.com/mantoufan/yzhanjsinterpreter
interpreter js-interpreter lexical-analyzer syntax-parser
Last synced: 6 months ago
JSON representation
A JavaScript Interpreter Using JS itself. JavaScript 解释器,包含词法分析、语法解析和执行。基于 LR 实现 eval
- Host: GitHub
- URL: https://github.com/mantoufan/yzhanjsinterpreter
- Owner: mantoufan
- License: mit
- Created: 2023-04-20T13:51:21.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-09-03T15:17:56.000Z (about 2 years ago)
- Last Synced: 2025-03-26T09:11:45.800Z (7 months ago)
- Topics: interpreter, js-interpreter, lexical-analyzer, syntax-parser
- Language: JavaScript
- Homepage: https://mantoufan.github.io/yzhanJSInterpreter/
- Size: 166 KB
- Stars: 210
- Watchers: 3
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# yzhanJSInterpreter
[](https://www.npmjs.com/package/yzhanjsinterpreter)
[](https://www.npmjs.com/package/yzhanjsinterpreter)
[](https://github.com/mantoufan/yzhanjsinterpreter/blob/main/LICENSE)
A JavaScript Interpreter Using JS itself, implement `eval`
JavaScript 解释器,包含词法分析、语法解析和执行。实现 `eval`
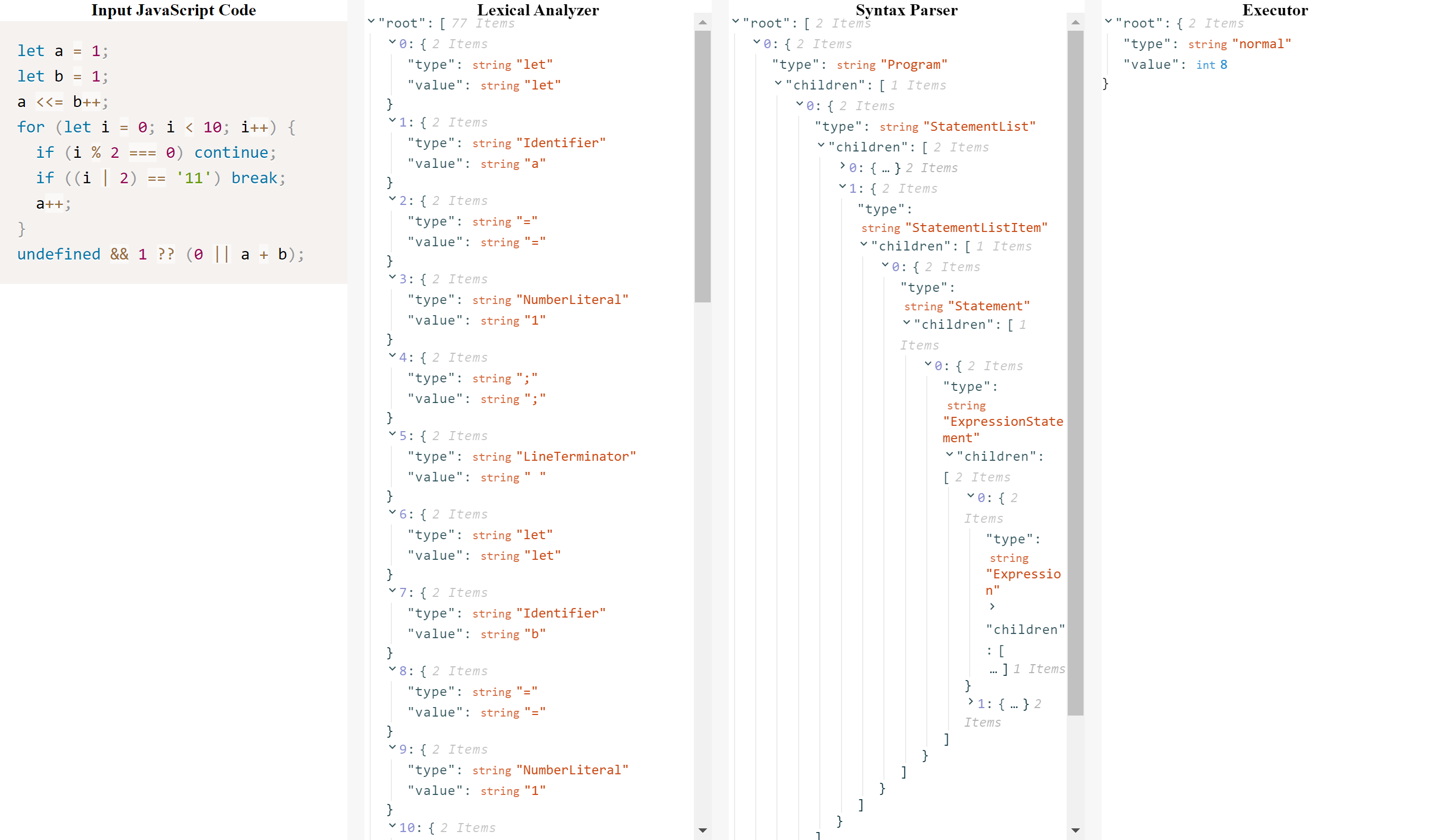
## Demo
You could change JavaScript Code and view the result in realtime.
[Online Demo](https://mantoufan.github.io/yzhanJSInterpreter)

## Setup
### Node.js
```javascript
npm i yzhanjsinterpreter
import yzhanJSInterpreter from 'yzhanjsinterpreter'
```
### Browser
```html
```
## Usage
### Declaration Code
```javascript
const code = `let a = 1;
let b = 1;
a <<= b++;
for (let i = 0; i < 10; i++) {
if (i % 2 === 0) continue;
if ((i | 2) == '11') break;
a++;
}
undefined && 1 ?? (0 || a + b);`
```
### Eval · Evaluate
`eval` is a reserved keyword, so use `evaluate` instead
```javascript
const evalResult = yzhanJSInterpreter.evaluate(code)
```
`evaluate` runs followed 3 steps:
#### 1. Lexical Analyzer
```javascript
const lexResult = yzhanJSInterpreter.lex(code)
```
#### 2. Syntax Parser
```javascript
const parseResults = yzhanJSInterpreter.parse(lexResult)
```
#### 3. Executor
```javascript
const executeResult = yzhanJSInterpreter.execute(parseResults[0])
const evalResult = executeResult
```
## Development
### Unit Testing
```shell
npm test
```
### Build
```shell
npm run build
```
### Preview
```shell
npm run dev
```
## Todo
1. Travese AST, using child to replace the parent when there is only one parent Node.
2. Treeshaking: earse unseded declarations.