https://github.com/mantoufan/yzhanweather
Pure CSS animation for sakura, rain, snow, firefly and butterfly effects, high performance without affecting SEO. 纯 CSS 动画实现樱花、雨、雪、萤火虫和蝴蝶飞舞背景效果,高性能且不影响 SEO
https://github.com/mantoufan/yzhanweather
butterfly firefly rain sakura snow weather yzhan1kb
Last synced: about 2 months ago
JSON representation
Pure CSS animation for sakura, rain, snow, firefly and butterfly effects, high performance without affecting SEO. 纯 CSS 动画实现樱花、雨、雪、萤火虫和蝴蝶飞舞背景效果,高性能且不影响 SEO
- Host: GitHub
- URL: https://github.com/mantoufan/yzhanweather
- Owner: mantoufan
- License: mit
- Created: 2020-03-01T02:46:24.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-10-26T14:25:15.000Z (7 months ago)
- Last Synced: 2025-04-04T07:11:19.801Z (about 2 months ago)
- Topics: butterfly, firefly, rain, sakura, snow, weather, yzhan1kb
- Language: JavaScript
- Homepage: https://mantoufan.github.io/yzhanWeather/
- Size: 83.3 MB
- Stars: 154
- Watchers: 2
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# yzhanWeather



[](https://github.com/mantoufan/yzhanweather/blob/main/LICENSE)

Pure CSS animation for sakura, rain, snow, firefly and butterfly effects, high performance without affecting SEO
纯 CSS 动画实现樱花、雨、雪、萤火虫和蝴蝶飞舞背景效果,高性能且不影响 SEO
**1kB Series Lib** Fully functional with gzip code 1kB and keep source code readable
## Quick Start
### Setup
#### Node.js
```javascript
npm i yzhanweather
import YZhanWeather from 'yzhanweather'
```
#### Browser
```html
```
### Usage
```javascript
const yzhanweather = new YZhanWeather()
yzhanweather.run('firefly') // Options: sakura | snow | firefly | rain | butterfly
yzhanweather.run('firefly', {
maxDuration: 10 // Default: 10s, this option can determine the speed of animations
})
yzhanweather.clear() // Stop and clear all animations
yzhanweather.destory() // Destory the instance and free up memory
```
## Demo
[Online Demo](https://mantoufan.github.io/yzhanWeather/)
*Note: click the select on the left-top to change weather*
### GIF
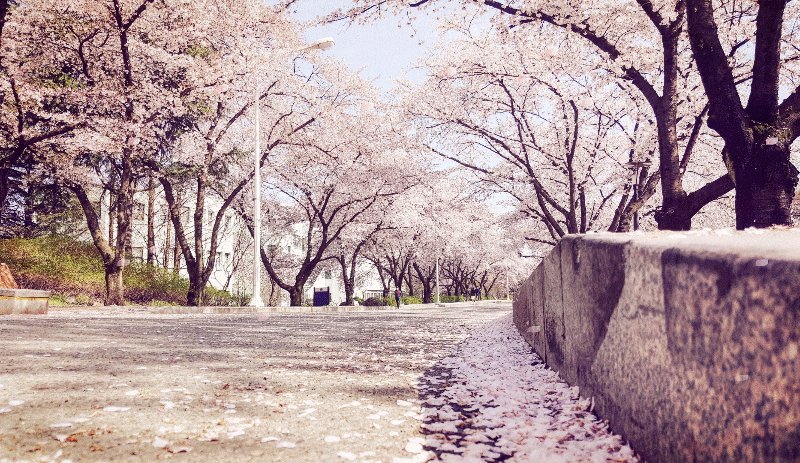
sakura

snow

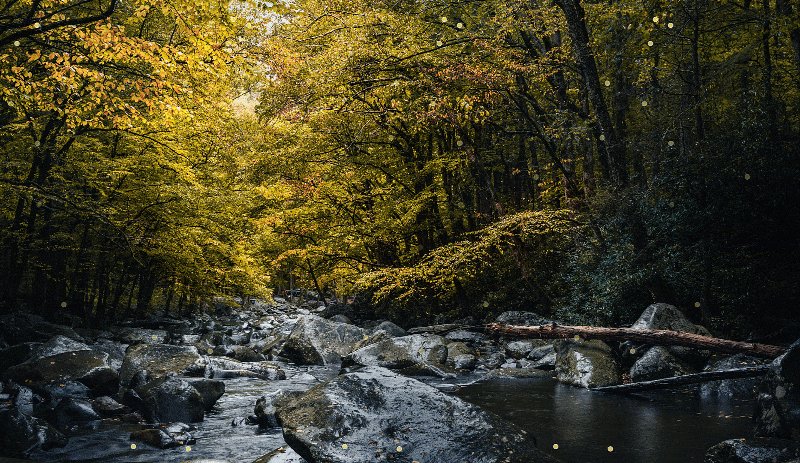
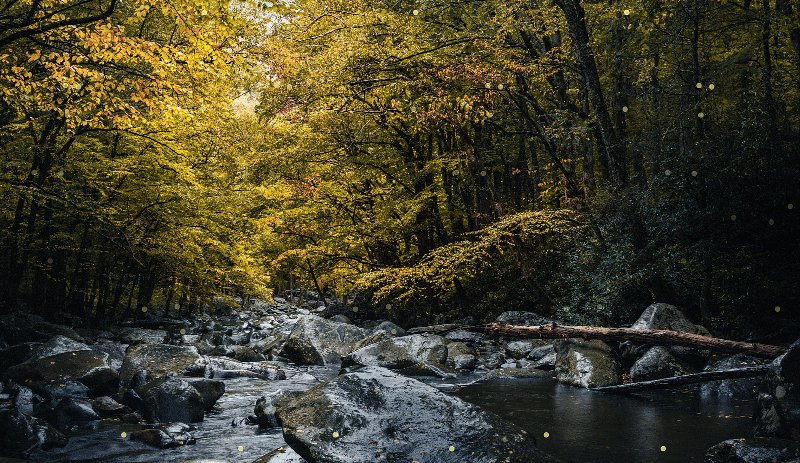
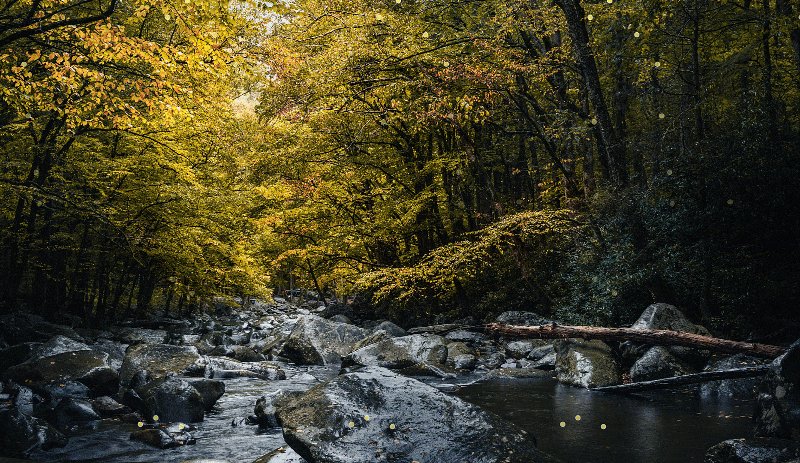
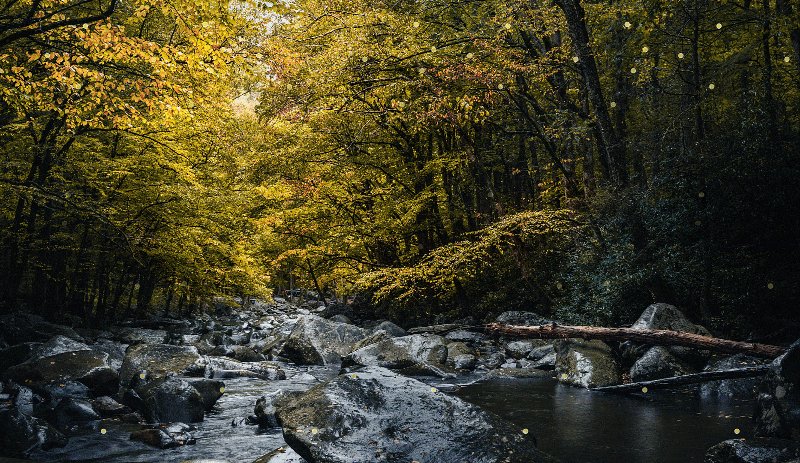
firefly

rain

butterfly

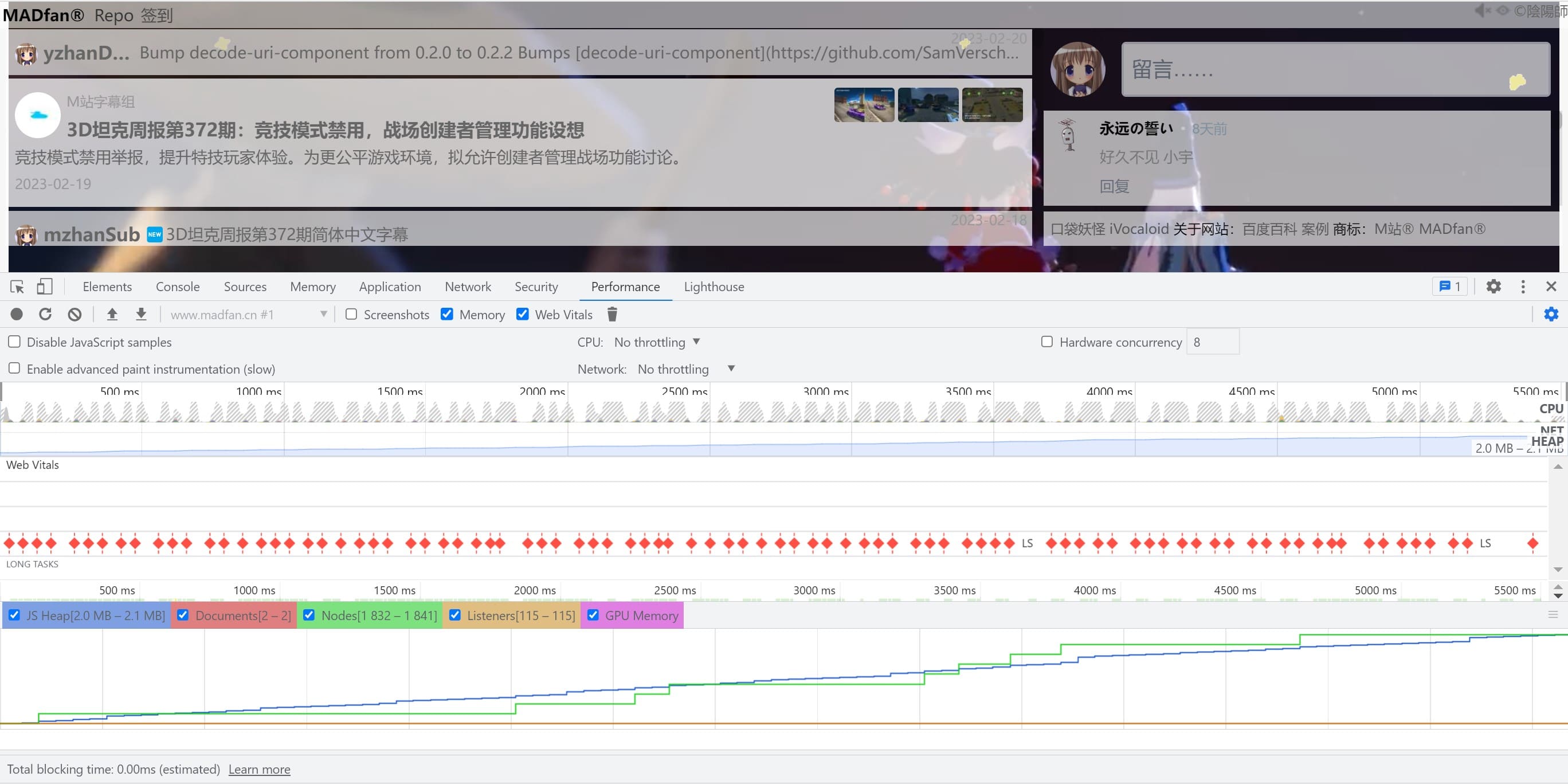
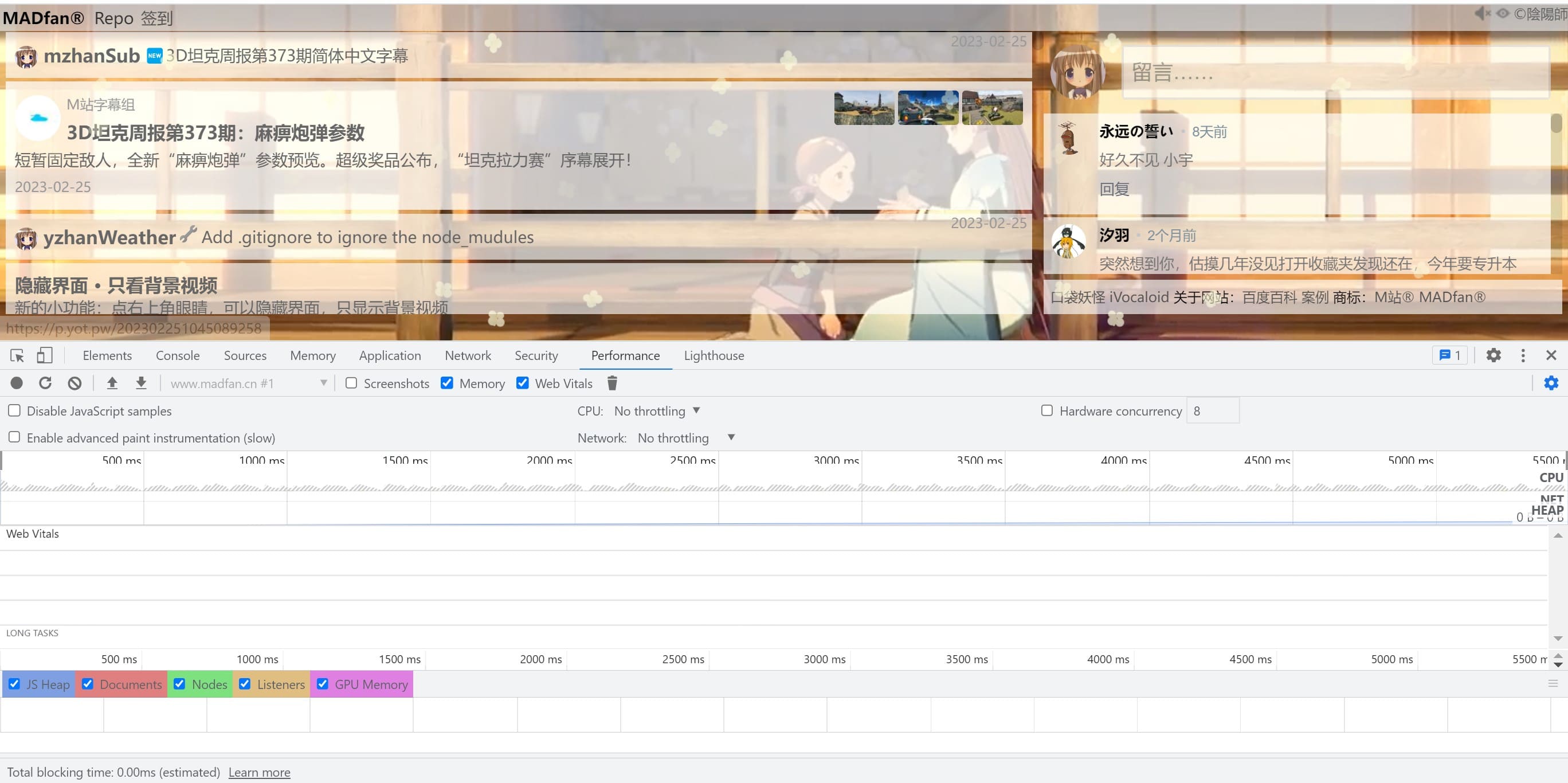
## Performance comparsion
We use a page from madfan including a 720P video background, collect data when rendering 40 butterflies at the same time.
- With Old Version
*Note: By GIF and JavaScript in **old** folder*

- With Pure CSS Version

No long tasks, almost negligible CPU and GPU usage
## Config
All config including speed, num and css tpl are in `conf.js` under the *src* folder.
You could change it and then `npm run build` your own version.
You can set `maxDuration` to control the speed of animations without changing the `conf.js`