https://github.com/manuelgil/vscode-nextjs-generator
VSCode extension to generate files for T3 Stack project. NextJS, NextAuth, Prisma, tRPC, and more.
https://github.com/manuelgil/vscode-nextjs-generator
javascript js jsx next nextjs react reactjs t3 t3-stack t3stack ts tsx typescript vscode vscode-extension
Last synced: 5 months ago
JSON representation
VSCode extension to generate files for T3 Stack project. NextJS, NextAuth, Prisma, tRPC, and more.
- Host: GitHub
- URL: https://github.com/manuelgil/vscode-nextjs-generator
- Owner: ManuelGil
- License: mit
- Created: 2023-12-14T16:07:12.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-05-13T22:31:24.000Z (about 1 year ago)
- Last Synced: 2024-10-10T01:44:09.764Z (9 months ago)
- Topics: javascript, js, jsx, next, nextjs, react, reactjs, t3, t3-stack, t3stack, ts, tsx, typescript, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=imgildev.vscode-nextjs-generator
- Size: 10.8 MB
- Stars: 34
- Watchers: 2
- Forks: 5
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# T3 Stack / NextJS / ReactJS File Generator
[](https://marketplace.visualstudio.com/items?itemName=imgildev.vscode-nextjs-generator)
[](https://marketplace.visualstudio.com/items?itemName=imgildev.vscode-nextjs-generator)
[](https://marketplace.visualstudio.com/items?itemName=imgildev.vscode-nextjs-generator)
[](https://marketplace.visualstudio.com/items?itemName=imgildev.vscode-nextjs-generator&ssr=false#review-details)
[](https://github.com/ManuelGil/vscode-nextjs-generator)
[](https://github.com/ManuelGil/vscode-nextjs-generator/blob/main/LICENSE)
Elevate your development workflow with our cutting-edge extension tailored for NextJS 14 (compatibility for version 13). Designed as the quintessential development companion, this toolset redefines file generation, optimizing every phase of your project's lifecycle. Seamlessly create pages, components, layouts, and more—all meticulously crafted to align with the esteemed T3 Stack paradigm. Leverage the capabilities of advanced technologies like NextJS, ReactJS, Prisma, Drizzle, TailwindCSS, i18next, Zod, and numerous other essential frameworks.

Ready to transcend your development experience?
Boost your efficiency with this VSCode extension, designed to streamline file generation for your T3 Stack project. Whether crafting individual components or kickstarting a new venture, the extension simplifies tasks through intuitive commands. Additionally, initiate your NextJS server effortlessly, enabling swift previews of your application.

## Index
- [T3 Stack / NextJS / ReactJS File Generator](#t3-stack--nextjs--reactjs-file-generator)
- [Index](#index)
- [Requirements](#requirements)
- [Create a New Project](#create-a-new-project)
- [Project Settings](#project-settings)
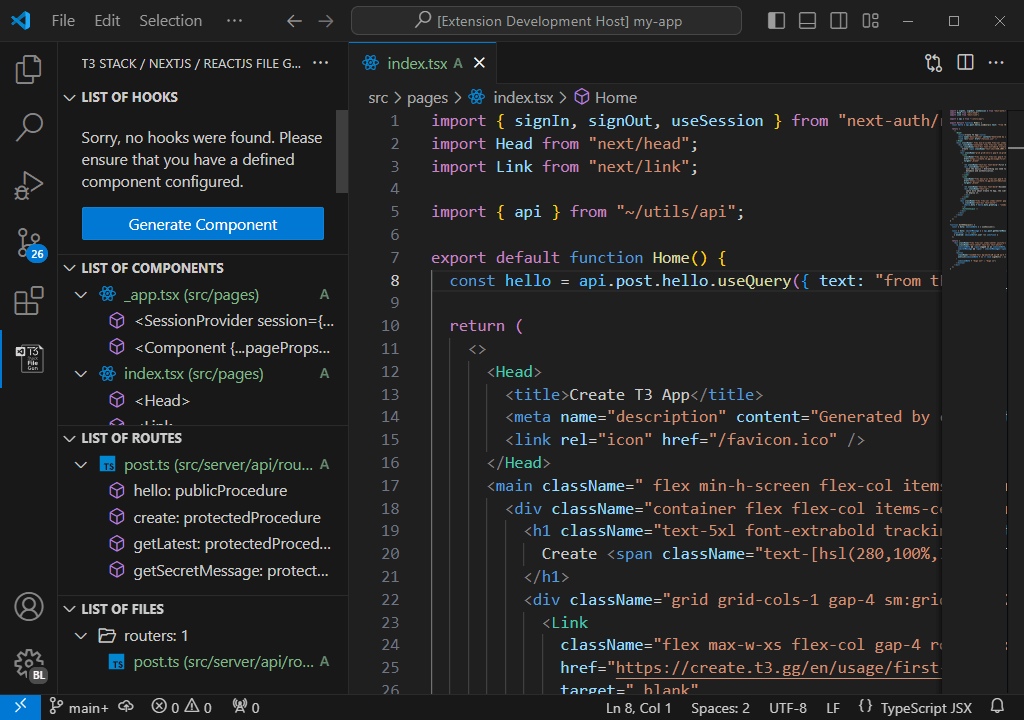
- [Features](#features)
- [Commands to Create Files](#commands-to-create-files)
- [Terminal Commands](#terminal-commands)
- [Snippets](#snippets)
- [Context Menu](#context-menu)
- [Follow Me](#follow-me)
- [VSXpert Template](#vsxpert-template)
- [Other Extensions](#other-extensions)
- [Contributing](#contributing)
- [Code of Conduct](#code-of-conduct)
- [Changelog](#changelog)
- [Authors](#authors)
- [License](#license)
## Requirements
- VSCode 1.90.0 or later
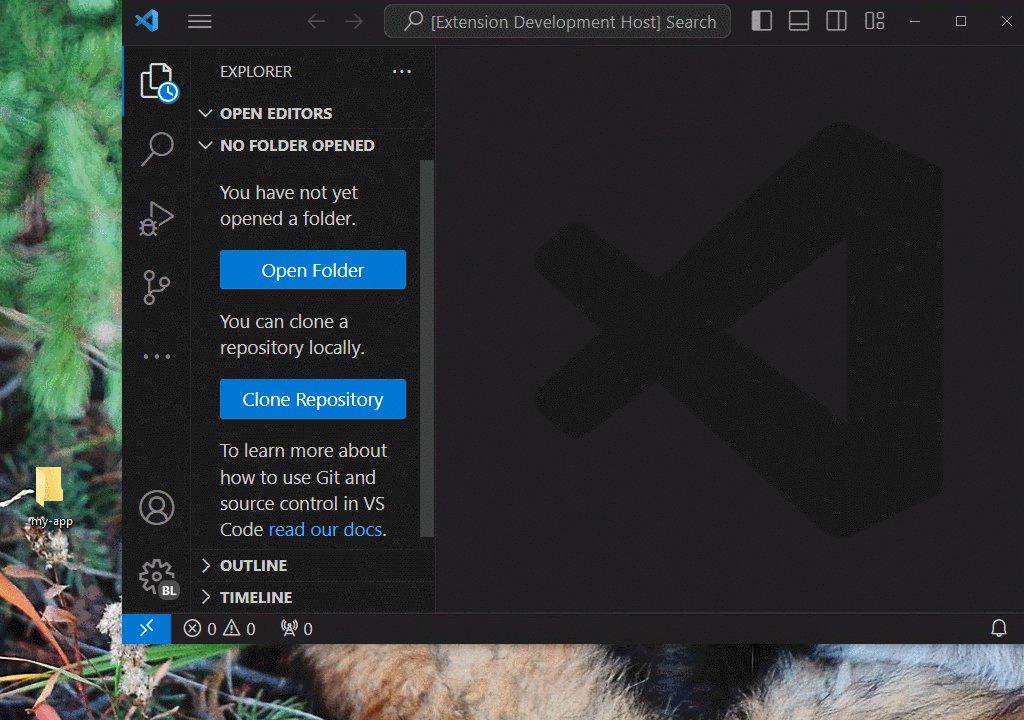
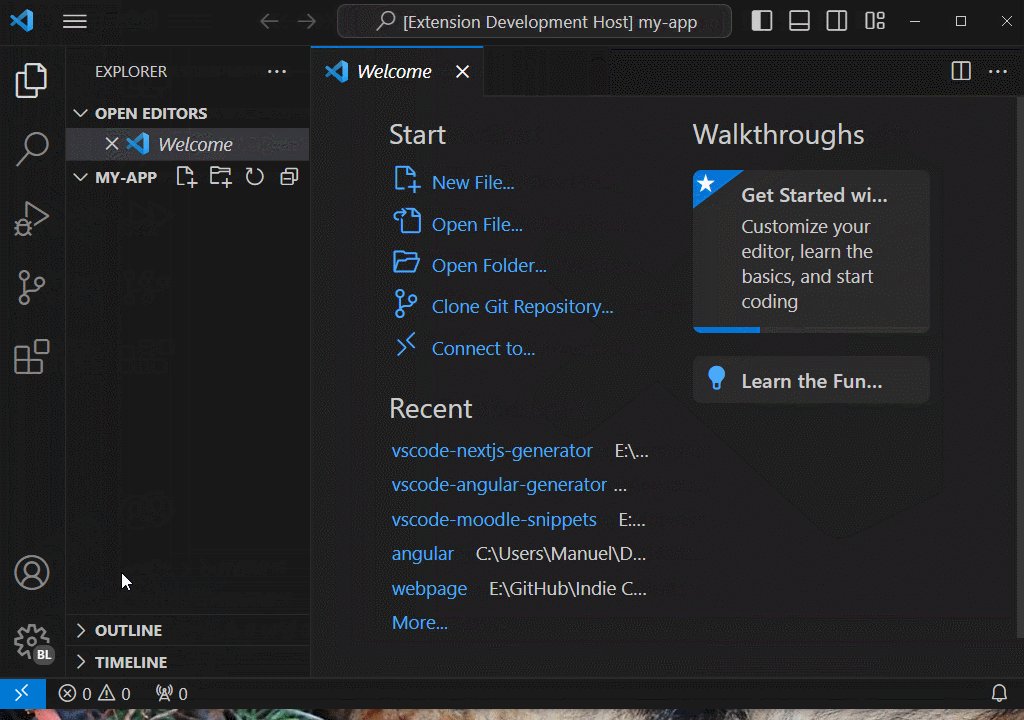
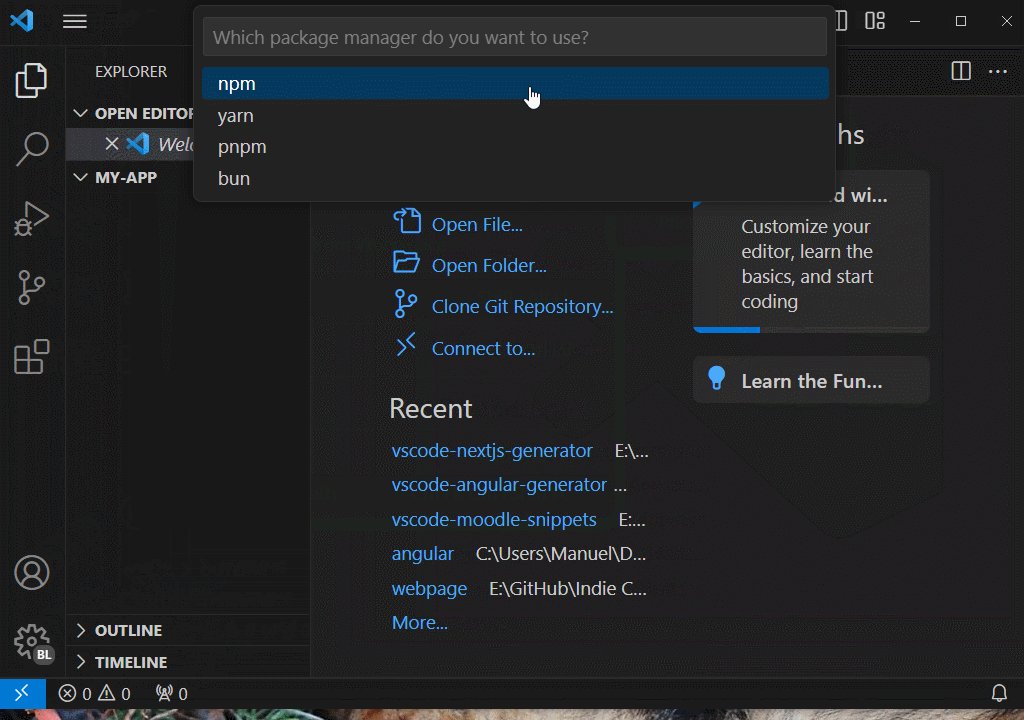
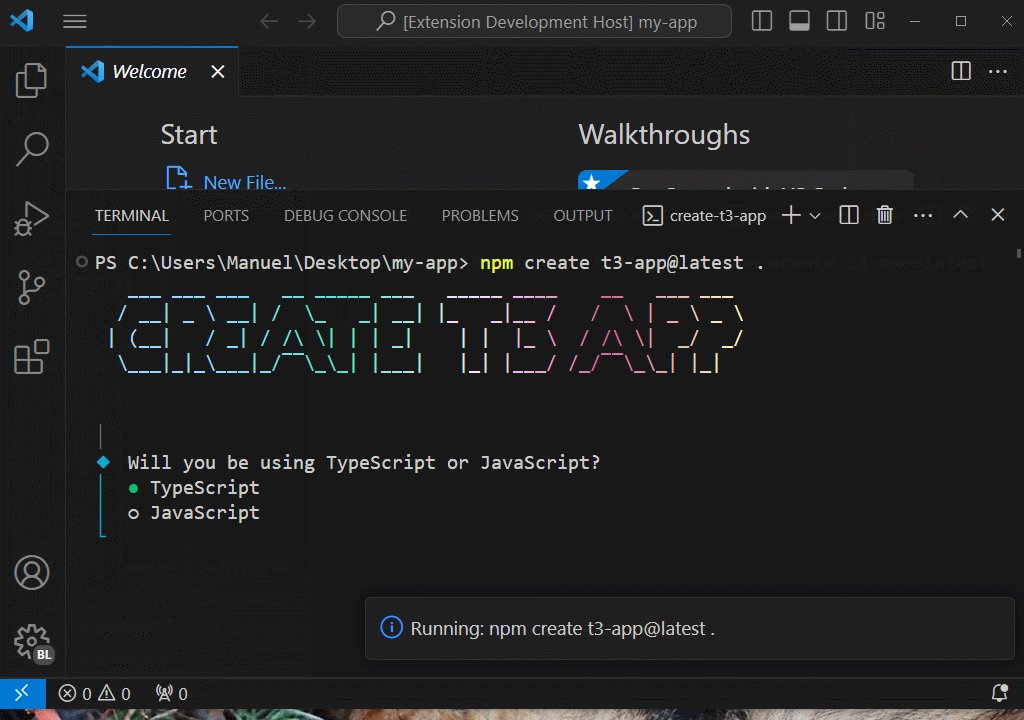
## Create a New Project
You can create a new project using the T3 Stack / NextJS / Vite CLI. To do so, open the command palette in VSCode:
- `CTRL + SHIFT + P` (Windows)
- `CMD + SHIFT + P` (Mac OS)
Type `T3: Create Project` and press `ENTER`.

## Project Settings
Configure your project by creating or updating a settings.json file at the project's root. If you already have a `.vscode/settings.json` file, skip the first two steps.
1. Open the command palette in VSCode:
- `CTRL + SHIFT + P` (Windows)
- `CMD + SHIFT + P` (Mac OS)
2. Type `Preferences: Open Workspace Settings (JSON)`.
3. In the `.vscode/settings.json` file, copy and paste the following settings:
```jsonc
{
"nextjs.files.alias": "~", // The import alias for the files to be created. Example: "~", "@", "#", etc
"nextjs.files.extension": "tsx", // The extension of the files to be created. Example: "tsx"
"nextjs.files.showType": true, // Show the type of the file in the file name. Example: "home.component.tsx"
"nextjs.files.include": [
"js",
"jsx",
"ts",
"tsx"
], // The file extensions to watch for changes. Example: "js", "jsx", "ts", "tsx"
"nextjs.files.exclude": [
"**/node_modules/**",
"**/dist/**",
"**/out/**",
"**/build/**",
"**/.*/**"
], // The files to exclude from watching. Example: "**/node_modules/**", "**/dist/**", "**/out/**", "**/build/**", "**/.*/**"
"nextjs.files.watch": [
"controllers",
"components",
"routers"
], // The types of files to watch for changes. Example: "controllers", "components", "routers"
"nextjs.files.showPath": true, // Show the path of the file in the file name. Example: "home.component.tsx (pages/home)"
"nextjs.server.turbo": true, // Enable Turbo Mode for NextJS server (Only for NextJS 14 or later)
"nextjs.server.experimentalHttps": true, // Enable HTTPS for the NextJS server (Only for NextJS 14 or later)
}
```
4. **Restart VS Code**
Your project is now set up to automatically format code upon saving.
## Features
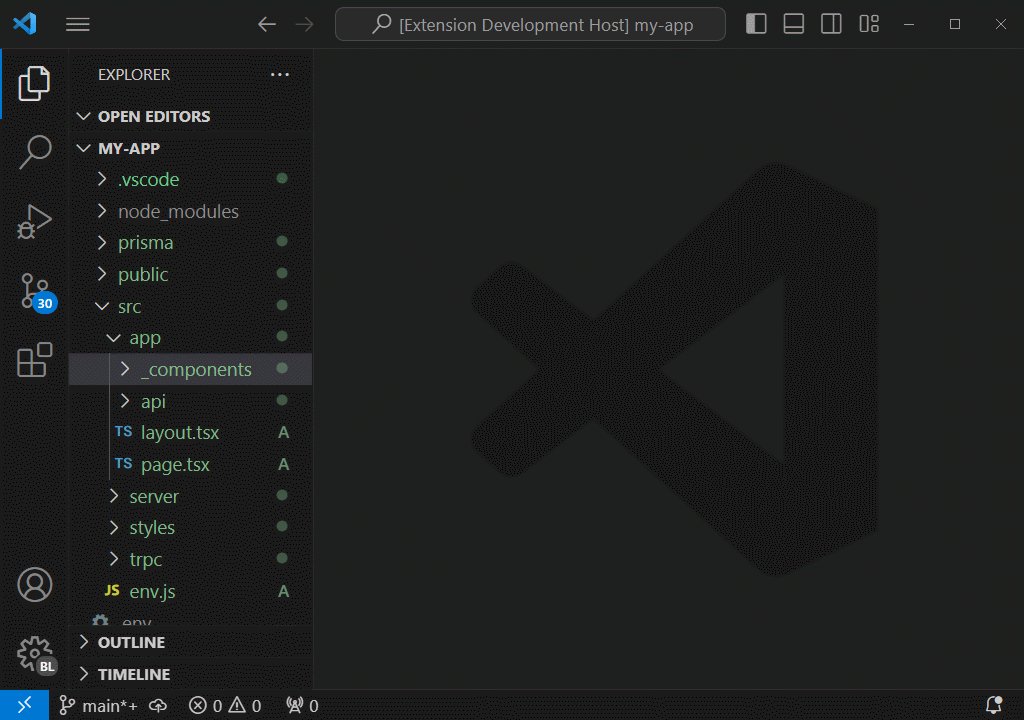
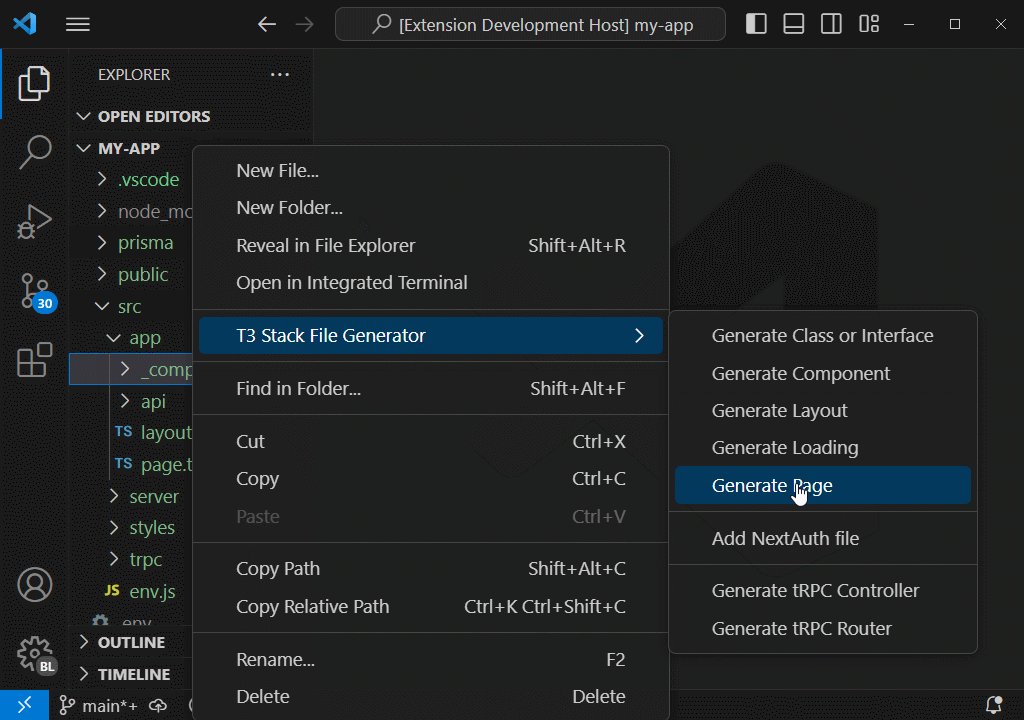
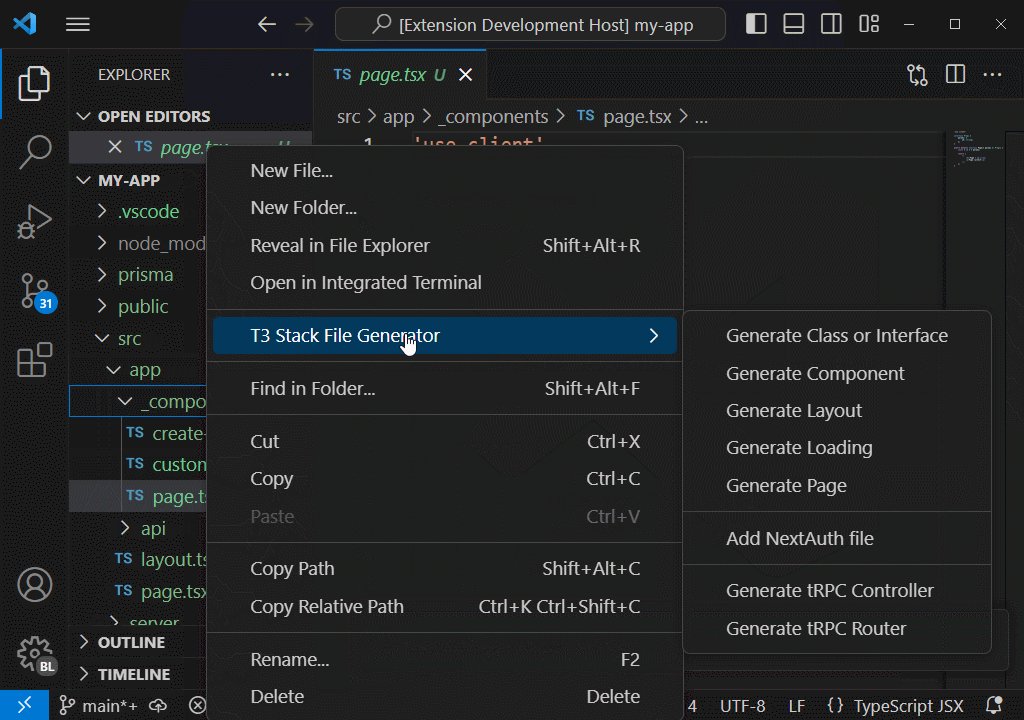
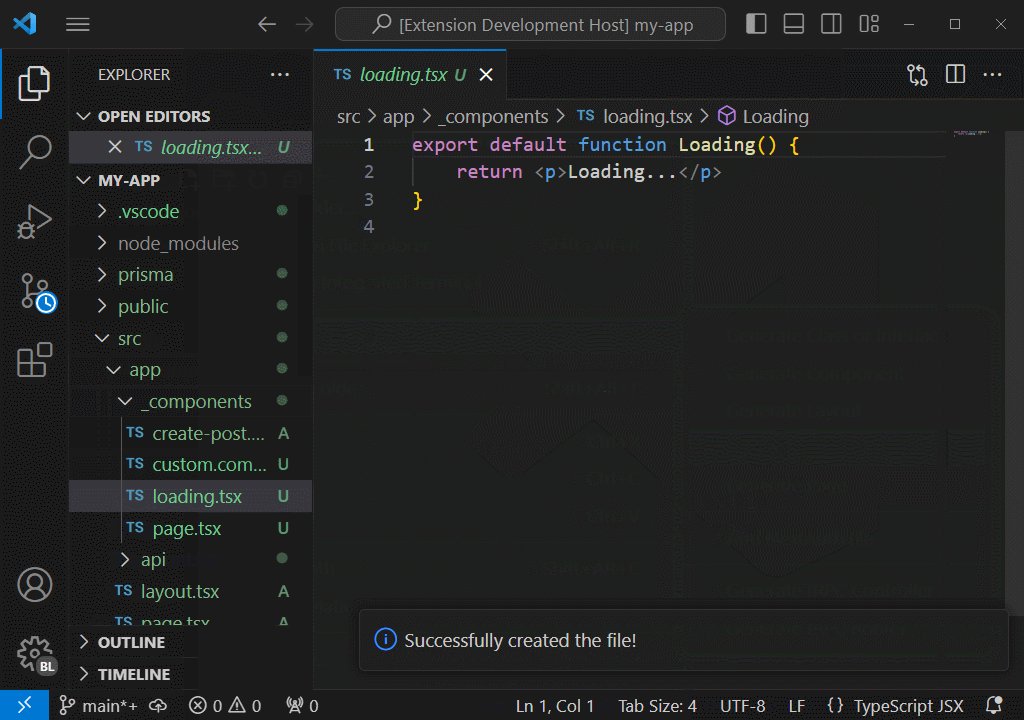
### Commands to Create Files
See the following documentation about [how to create files](./docs/generate-files.md) for more information.
### Terminal Commands
See the following documentation about [how to use the terminal commands](./docs/cli-commands.md) for more information.
### Snippets
See the following documentation about [how to use the snippets](./docs/snippets.md) for more information.
### Context Menu
See the following documentation about [how to use the context menu](./docs/context-menu.md) for more information.
## Follow Me
If you enjoy using this extension, consider following me for updates on this and future projects:
[](https://github.com/ManuelGil)
[](https://twitter.com/imgildev)
## VSXpert Template
This extension was created using [VSXpert](https://vsxpert.com), a template that helps you create Visual Studio Code extensions with ease. VSXpert provides a simple and easy-to-use structure to get you started quickly.
## Other Extensions
- [Angular File Generator](https://marketplace.visualstudio.com/items?itemName=imgildev.vscode-angular-generator)
- [NestJS File Generator](https://marketplace.visualstudio.com/items?itemName=imgildev.vscode-nestjs-generator)
- [T3 Stack / NextJS / ReactJS File Generator](https://marketplace.visualstudio.com/items?itemName=imgildev.vscode-nextjs-generator)
- [Auto Barrel](https://marketplace.visualstudio.com/items?itemName=imgildev.vscode-auto-barrel)
- [CodeIgniter 4 Spark](https://marketplace.visualstudio.com/items?itemName=imgildev.vscode-codeigniter4-spark)
## Contributing
T3 Stack / NextJS / ReactJS File Generator for VSCode is open-source software, and we welcome contributions from the community. If you'd like to contribute, please fork the [GitHub repository](https://github.com/ManuelGil/vscode-nextjs-generator) and submit a pull request with your changes.
Before contributing, please read our [Contribution Guidelines](./CONTRIBUTING.md) for instructions on coding standards, testing, and more.
## Code of Conduct
We are committed to providing a friendly, safe, and welcoming environment for all, regardless of gender, sexual orientation, disability, ethnicity, religion, or similar personal characteristic. Please review our [Code of Conduct](./CODE_OF_CONDUCT.md) before participating in our community.
## Changelog
For a complete list of changes, see the [CHANGELOG.md](./CHANGELOG.md)
## Authors
- **Manuel Gil** - _Owner_ - [ManuelGil](https://github.com/ManuelGil)
See also the list of [contributors](https://github.com/ManuelGil/vscode-nextjs-generator/contributors) who participated in this project.
## License
T3 Stack / NextJS / ReactJS File Generator for VSCode is licensed under the MIT License - see the [MIT License](https://opensource.org/licenses/MIT) for details.