https://github.com/mapleqin/Android-RatioLayout
This is a specified proportion to the size of the Layout or View support library, with which you can easily set a fixed ratio of the size of the Layout or View, internal adaptive size calculation, completely abandon the code to calculate the size! If you have any questions in the course or suggestions, please send an e-mail to the following e-mail, thank you!
https://github.com/mapleqin/Android-RatioLayout
android android-ratiolayout autolayout ratio ratiolayout
Last synced: 7 months ago
JSON representation
This is a specified proportion to the size of the Layout or View support library, with which you can easily set a fixed ratio of the size of the Layout or View, internal adaptive size calculation, completely abandon the code to calculate the size! If you have any questions in the course or suggestions, please send an e-mail to the following e-mail, thank you!
- Host: GitHub
- URL: https://github.com/mapleqin/Android-RatioLayout
- Owner: mapleqin
- License: apache-2.0
- Created: 2015-08-07T14:08:00.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2023-08-30T03:27:45.000Z (over 2 years ago)
- Last Synced: 2023-11-07T16:09:54.294Z (about 2 years ago)
- Topics: android, android-ratiolayout, autolayout, ratio, ratiolayout
- Language: Java
- Homepage: https://mapleqin.org/Android-RatioLayout/
- Size: 11.5 MB
- Stars: 461
- Watchers: 10
- Forks: 71
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-android-ui - https://github.com/devsoulwolf/Android-RatioLayout
README
# Deprecated ⚠️⚠️⚠️
This project has stopped maintenance, now there is a better solution, please refer to [ConstraintLayout](https://developer.android.com/reference/androidx/constraintlayout/widget/ConstraintLayout)
# Android-RatioLayout [](https://travis-ci.org/amphiaraus/Android-RatioLayout) [  ](https://bintray.com/soulwolf/maven/ratiolayout/_latestVersion)
This is a specified proportion to the size of the Layout or View support library, with which you can easily set a fixed ratio of the size of the Layout or View, internal adaptive size calculation, completely abandon the code to calculate the size! If you have any questions in the course or suggestions, please send an e-mail to the following e-mail, thank you!
For more information please see the website
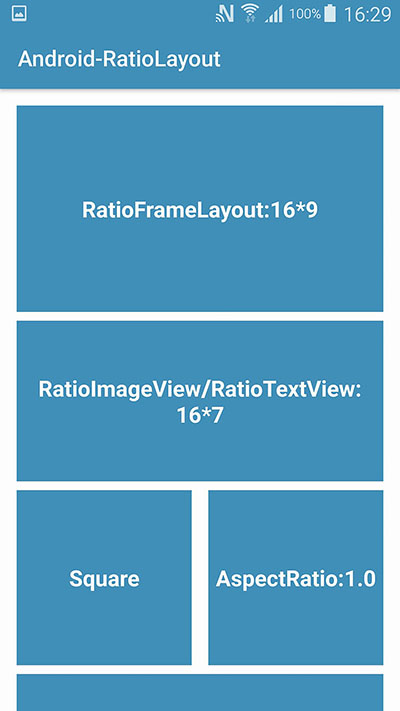
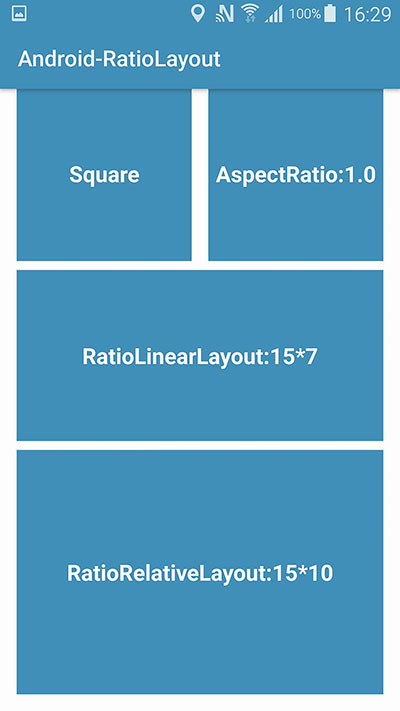
## Screenshots


## Android-RatioLayout with xml code
```xml
```
## Android-RatioLayout with java code
```java
RatioFrameLayout ratioFrameLayout = new RatioFrameLayout(context);
ratioFrameLayout.setRatio(datumRatio,widthRatio,heightRatio);
ratioFrameLayout.setSquare(square);
ratioFrameLayout.setAspectRatio(aspectRatio);
```
## Attr params info
attrName
Explanation
datumRatio
This parameter indicates the ratio is calculated based on Width Or Height! Default auto
widthRatio
This parameter indicates the proportion of the size Width
heightRatio
This parameter indicates the proportion of the size Height
layoutSquare
This parameter indicates the proportion of the square
layoutAspectRatio
This parameter indicates the proportion of the (width / height)
## Implementing View!
- RatioAbsoluteLayout
- RatioLinearLayout
- RatioButton
- RatioCheckBox
- RatioCheckedTextView
- RatioEditText
- RatioFrameLayout
- RatioGridLayout
- RatioImageButton
- RatioImageView
- RatioProgressBar
- RatioRadioButton
- RatioRadioGroup
- RatioRelativeLayout
- RatioSpace
- RatioTableLayout
- RatioTextView
- RatioGridView
- RatioListView
- RatioRecyclerView
- RatioCardView
## Custom
```java
public class RatioFrameLayout extends FrameLayout implements RatioMeasureDelegate {
private RatioLayoutDelegate mRatioLayoutDelegate;
public RatioFrameLayout(Context context) {
super(context);
}
public RatioFrameLayout(Context context, AttributeSet attrs) {
super(context, attrs);
mRatioLayoutDelegate = RatioLayoutDelegate.obtain(this, attrs);
}
public RatioFrameLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mRatioLayoutDelegate = RatioLayoutDelegate.obtain(this, attrs, defStyleAttr);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public RatioFrameLayout(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
mRatioLayoutDelegate = RatioLayoutDelegate.obtain(this, attrs, defStyleAttr, defStyleRes);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (mRatioLayoutDelegate != null) {
mRatioLayoutDelegate.update(widthMeasureSpec, heightMeasureSpec);
widthMeasureSpec = mRatioLayoutDelegate.getWidthMeasureSpec();
heightMeasureSpec = mRatioLayoutDelegate.getHeightMeasureSpec();
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
public void setRatio(RatioDatumMode mode, float datumWidth, float datumHeight) {
if (mRatioLayoutDelegate != null) {
mRatioLayoutDelegate.setRatio(mode, datumWidth, datumHeight);
}
}
@Override
public void setSquare(boolean square) {
if (mRatioLayoutDelegate != null) {
mRatioLayoutDelegate.setSquare(square);
}
}
@Override
public void setAspectRatio(float aspectRatio) {
if (mRatioLayoutDelegate != null) {
mRatioLayoutDelegate.setAspectRatio(aspectRatio);
}
}
}
```
## Maven
net.soulwolf.widget
ratiolayout
2.1.0
pom
## Gradle
allprojects {
repositories {
jcenter()
}
}
compile 'net.soulwolf.widget:ratiolayout:2.1.0'
## Developed by
Amphiaraus - amphiarause@gmail.com
## License
Copyright 2015 The Android Open Source Project for Android-RatioLayout
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.