Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/marcanuy/hugotube
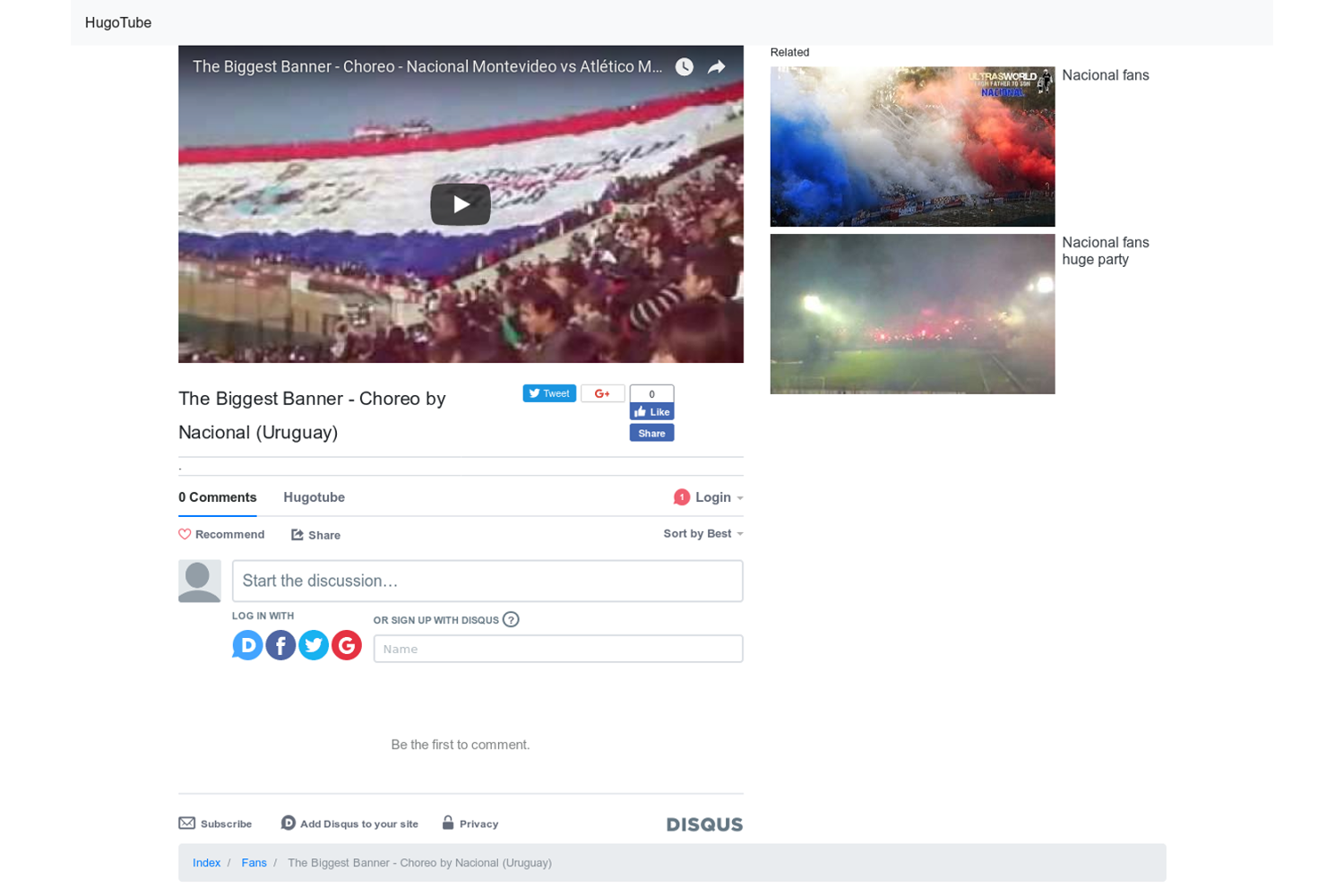
Responsive Hugo theme inspired in YouTube layout
https://github.com/marcanuy/hugotube
bootstrap hugo hugo-theme theme youtube
Last synced: 2 months ago
JSON representation
Responsive Hugo theme inspired in YouTube layout
- Host: GitHub
- URL: https://github.com/marcanuy/hugotube
- Owner: marcanuy
- License: mit
- Created: 2017-12-04T12:35:17.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-02-22T19:28:39.000Z (almost 2 years ago)
- Last Synced: 2023-03-14T07:45:31.989Z (almost 2 years ago)
- Topics: bootstrap, hugo, hugo-theme, theme, youtube
- Language: HTML
- Homepage: https://marcanuy.github.io/hugotube/
- Size: 1.32 MB
- Stars: 9
- Watchers: 2
- Forks: 7
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
HugoTube - Responsive Bootstrap 4 Youtube-like theme
================================================================
[Hugo](https://gohugo.io) [theme](https://gohugo.io/themes/) based on
the [Youtube](https://youtube.com/) layout.
.

**Table of Contents**
- [HugoTube - Responsive Bootstrap 4 Youtube-like theme](#hugotube---responsive-bootstrap-4-youtube-like-theme)
- [Customize styles for your website](#customize-styles-for-your-website)
- [Installation](#installation)
- [Theme](#theme)
- [Developing Theme](#developing-theme)
- [Bootstrap variables customization](#bootstrap-variables-customization)
- [Updating Bootstrap](#updating-bootstrap)
- [Deps](#deps)
- [Build css](#build-css)
# Features
- Mobile design first with Bootstrap 4 grid
- Using Hugo pipes to generate one
- CSS file from SCSS
- Javascript file from multiple JS
- Choose Share Buttons type
- static https://sharingbuttons.io/
- each site javascript share buttons (Google, Twitter and Facebook
with counter)
# Customize styles for your website
If you want to change some styling to fit your own website needs, copy
the following files to your website root path and edit them:
- `assets/sass/custom_variables.scss`: customize variables used by Bootstrap.
- `assets/sass/styles.scss`: your main website styles with all
Bootstrap variables avaiable.
# Installation
## Theme
Run the following commands inside your Hugo site folder:
$ git clone https://github.com/marcanuy/hugotube.git themes/hugotube
Alternatively use git submodules in order to have a way to easily update the theme from the source in case you have your site in git as well.
For this run the following commands inside your Hugo site folder:
$ git submodule add https://github.com/marcanuy/hugotube.git themes/hugotube
If you checkout your site from a repository which has this added as a submodule (e.g. if you are using CI to deploy), execute following commands or put them into a initgit.sh file in your repository which can be executed by your CI:
$ git submodule init
$ git submodule update
In order to update all the existing submodules from their upstreams, you can either go into each submodule root folder and do the normal git pull or execute following command:
$ git submodule foreach git pull
## Using theme
After installing In order to see your site in action, run Hugo's built-in local server.
$ hugo server -t hugotube
Now enter [`localhost:1313`](http://localhost:1313) in the address bar of your browser.
Or just set `theme = "hugotube"` in your configuration.
# Developing Theme
## Bootstrap variables customization
In `assets/scss/custom_variables.scss` we can customize any Bootstrap
[variable](https://github.com/twbs/bootstrap/blob/v4-dev/scss/_variables.scss)
and then import the complete Bootstrap styles which will incorporate
our custom design:
Then use all Bootstrap variables theme's styles at
`assets/scss/styles.scss`.
More on Bootstrap 4 customization: .
## Updating Bootstrap
Bootstrap is a `package.json` dependency, it can easily be updated
with `make update`.
## Deps
Run `make install` to install theme dependencies.
## Build css
Run `make build` to generate CSS styles and copy the necessary
Javascript libraries.