Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/marcj/angular-desktop-ui
Angular & Electron desktop UI framework. Angular components for native looking and behaving macOS desktop UI (Electron/Web)
https://github.com/marcj/angular-desktop-ui
angular electron typescript
Last synced: 4 months ago
JSON representation
Angular & Electron desktop UI framework. Angular components for native looking and behaving macOS desktop UI (Electron/Web)
- Host: GitHub
- URL: https://github.com/marcj/angular-desktop-ui
- Owner: marcj
- Created: 2019-02-15T23:01:50.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T14:39:52.000Z (about 2 years ago)
- Last Synced: 2024-10-12T04:12:31.306Z (4 months ago)
- Topics: angular, electron, typescript
- Language: TypeScript
- Homepage: https://angular-desktop-ui.marcj.dev
- Size: 41.9 MB
- Stars: 55
- Watchers: 3
- Forks: 2
- Open Issues: 61
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
# Angular Desktop UI
[](https://gitter.im/angular-desktop-ui/community?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge)

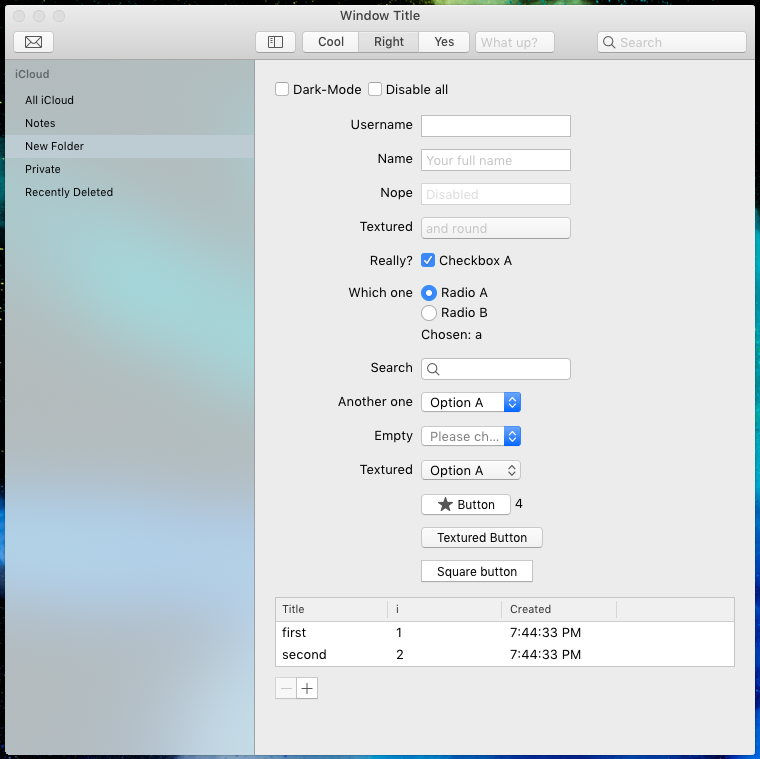
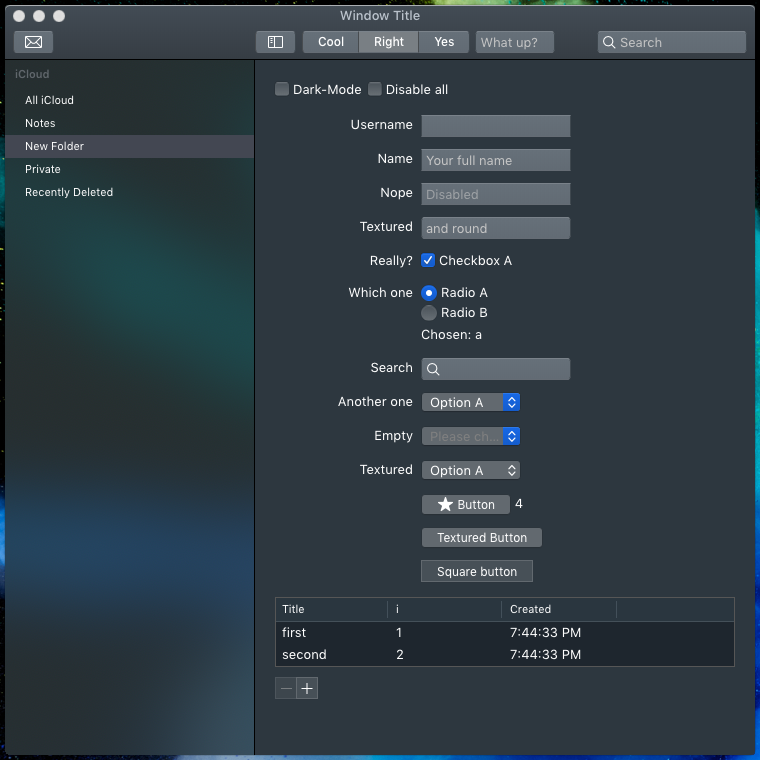
This is a collection for native desktop like user interface components in Angular, especially useful for Electron apps.
It starts with MacOS support, light and dark mode.
## Goal
The goal of this library is to provide native looking and behaving Angular UI components like buttons, checkboxes, inputs, tables, etc to match the user interface of common operating systems.
Since all native UI designs of browser engines (like ``, ``) look and behave differently in browsers engines compared to the actual operating system UI you have to manually
design those elements when you want to provide a native look and feel. Material design and alike is for websites and not desktop applications.
The most obvious use-case is for Electron apps. Although it also works in browsers directly, you get the most out of it when using Electron since it
provides certain Electron features to make your life easier.
## Features
- Button, Inputs, Radiobox, Checkbox, Slider, Dropdown
- Window decoration: Actionbar, sidebar, splitter. Linux Ubuntu with Closer/Minimize/Maximize buttons
- Lists and tables with sorting, dynamic columns, context menu
- Emoji chooser
- Form handling
- Custom icon abstraction (converting automatically into svg font) for your svg icons.
- Simple dialog system (build-in alert, prompt, confirm)
- Zoneless support for high-performance
- App menu abstraction ("File, Edit, View" menus of desktop applications)
### Angular versions:
With the new rendering engine Ivy this library will switch to Angular v9 Ivy support only.
It might work in the non-ivy renderer as well, but is not tested.
## Documentation
The full interactive auto-generated documentation is available at [angular-desktop-ui.marcj.dev](https://angular-desktop-ui.marcj.dev/).
## Installation
[Getting started documentation](https://angular-desktop-ui.marcj.dev/doc/getting-started).
As example see [marcj/angular-desktop-ui-example](https://github.com/marcj/angular-desktop-ui-example) you can find an freshly installed Angular v9
with configured angular-desktop-ui. Take a look at the last commit.
## Screens


```html
Checkbox A
Radio A
Radio B
Chosen: {{radioValue}}
Option A
Option B
Option X
Option Y
Send
```