https://github.com/marcode24/cloudbox-frontend
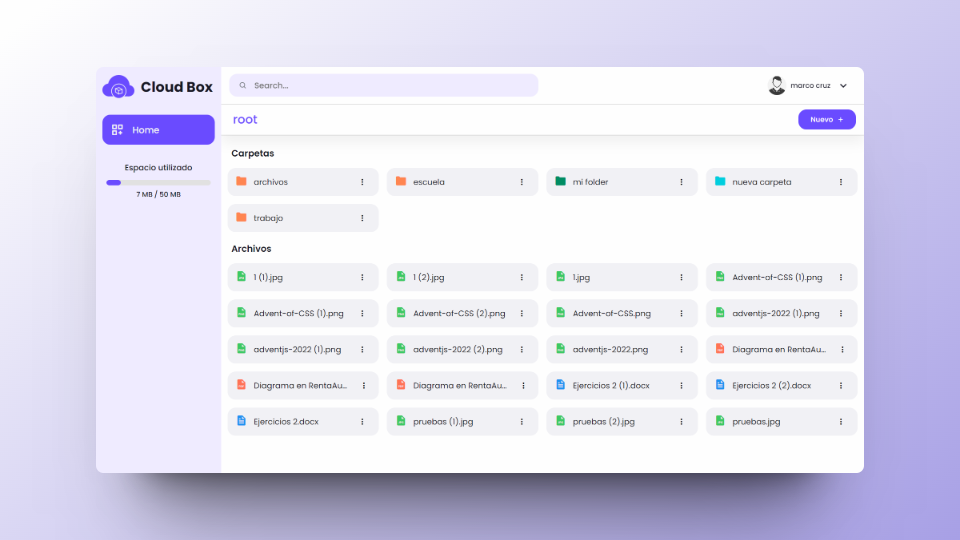
☁️ This is a simple cloud storage service that allows users to upload and download files. Here you can also create folders and subfolders to organize your files
https://github.com/marcode24/cloudbox-frontend
angular filesystem folders html jasmine karma karma-jasmine responsive scss typescript
Last synced: about 1 month ago
JSON representation
☁️ This is a simple cloud storage service that allows users to upload and download files. Here you can also create folders and subfolders to organize your files
- Host: GitHub
- URL: https://github.com/marcode24/cloudbox-frontend
- Owner: marcode24
- License: mit
- Created: 2023-04-20T15:34:27.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-06-28T05:41:56.000Z (over 1 year ago)
- Last Synced: 2025-01-06T02:41:00.873Z (12 months ago)
- Topics: angular, filesystem, folders, html, jasmine, karma, karma-jasmine, responsive, scss, typescript
- Language: TypeScript
- Homepage: https://cloudbox-m.netlify.app
- Size: 1.38 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

☁️ Cloud Box
View Demo







## 🚀 Getting Started
This is a cloud storage application that allows you to upload, download and delete files. Here you can also create folders and subfolders to organize your files.
### 📝 Requirements
- [](https://angular.io/)
- [](https://nodejs.org/en/)
- [](https://www.npmjs.com/)
- [](https://git-scm.com/)
Optional tools:
- [](https://code.visualstudio.com/)
### 📦 Installation & Usage
```bash
# Clone this repository
git clone https://github.com/marcode24/cloudbox-frontend
# Go into the repository
cd cloudbox-frontend
# Install dependencies
npm install
# Run the app
ng serve
```
shut it down manually with `Ctrl-C` or `Cmd-C`.
## 📐 Tests
```bash
# Run tests
npm run test
# Run tests with coverage
npm run test:cov
```
## 🌎 Environments
| Name | URL | PORT |
| ---------- | ---------------------------------------------------------------- | ---- |
| Localhost | [localhost](http://localhost:4200) | 4200 |
| Production | [https://cloudbox-m.netlify.app](https://cloudbox-m.netlify.app) |
## 📁 Folder Structure
.
├── src
│ ├── app # Source code application
│ │ │── auth # Module for auth feature
│ │ ├── core # Module as Singleton
│ │ │ ├── components
│ │ │ ├── enums
│ │ │ ├── guards
│ │ │ ├── interceptors
│ │ │ ├── interfaces
│ │ │ ├── models
│ │ │ ├── services
│ │ │ └── utils
│ │ ├── features # Module for features which compose the application
│ │ ├── shared # Module for components shared between application modules
│ │ │ ├── components
│ ├── assets # Styles, images, icons, fonts etc
│ ├── environments # Config by environment (localhost and production)
│ └── styles # Global styles
└── README.md
## 📝 License
This project is [MIT](./LICENSE) licensed. See the LICENSE for more information. 😉